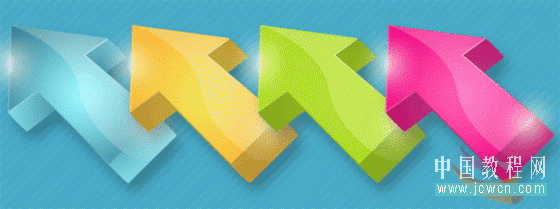
Photoshop教程:打造质感三维立体高光箭头,本例介绍运用PS制作三维立体发光箭头,主要运用PS自带形状、图层样式的设置、钢笔配合选区制作高光等手绘完成最终效果,希望能给朋友们带来帮助~~
【 tulaoshi.com - PS 】
在学习中遇到问题可以到 论坛PS求助研讨 发贴交流!
相关PS特效教程阅读:Photoshop特效教程专题
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)本文介绍用Photoshop绘制三维立体发光箭头的方法,步骤很简单,效果很不错。一起来试试吧!

在Photoshop中创建一个尺寸合适的新文件,填充上你喜欢的背景颜色,从工具箱的形状库里面挑选一个现成的箭头图案。

在背景上拖出现成的箭头形状图案,颜色没关系,运用了样式以后箭头的效果会跟着改变。

将包含箭头的图层命名为“TOP ARROW”。选择移动工具,按住Alt键,然后轮流按“下”方向键和“右”方向键大约20-40次,得到一个有厚度的立体的箭头。刚才的操作会产生很多图层,选择最上面的图层,然后按 “ctrl + e”多次,将刚才新建的图层合并,注意不要合并“TOP ARROW”层和背景层。将这个合并层取名为“bottom arrow ”,填充红色,并移到“TOP ARROW”层的下面。现在的图层面板上应该有三个图层,从上到下分别是“TOP ARROW”层、“bottom arrow”层、背景层。

给“bottom arrow”图层添加阴影图层样式。设置如下图
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

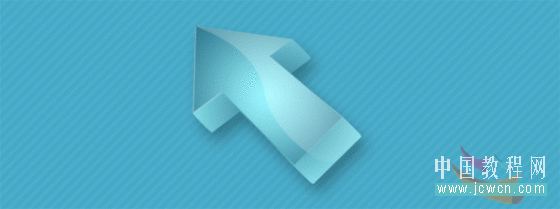
现在你的箭头应该是下图这个样子了。

用钢笔工具创建一个如下图虚线所示的形状,转换为选区

在“top arrow”层上面在创建一个新层,命名为 “shine top”,填充白色,将不透明度设置为20-22%

对“bottom arrow”图层做同样的操作,这次我们用一个半圆选区就可以完成。如下图,仔细观察箭头的底部。

现在使用钢笔工具描绘下图的路径,用1像素的白色笔刷勾画路径,表现棱角的高光效果

将白色线条的不透明度设置为60%左右,画面看起来更加柔和真实。

用同样的方法描绘立体箭头上应该出现高光的棱角线。

再用椭圆形状工具描绘两个白色的小长条椭圆,如图

选择彩带“滤镜 模糊高斯模糊”,模糊半径为 3 %左右。效果如下。

完成!

对本文感兴趣的朋友可以到这里参与交流:http://bbs.jcwcn.com/thread-217564-1-1.html
来源:http://www.tulaoshi.com/n/20160129/1507618.html
看过《Photoshop教程:打造质感三维立体高光箭头》的人还看了以下文章 更多>>