Photoshop基础教程:自由变换打造透视文字效果,本例为PS基础教程,通过实例讲解PS的路径变换功能,通过将文字转换为形状,用透视功能制作出来的透视文字不模糊,无论远近文字都很锐利清晰,是非常实用的小技巧,希望能给朋友们带来帮助~~
【 tulaoshi.com - PS 】
【译者的话】 在 PS 里,有很多种方式使到文字看起来消失的效果,即透视效果。但这些效果很多都会使文字模糊,效果不是很理想。我们这里介绍了一种小小的技巧,使到文字看起来既有强烈的透视效果,又能保持文字的清晰度。
原文作者:Josh Spivey
当你想将文字创造一种逐渐向远方消失的效果时,你可能会留意的,你是不能将文字直接变换成透视效果的。如果你先对文字栅格化然后再扭曲变换,出来的效果就可能有点模糊(如图 1 )。以下我们要介绍的方法就可避免这种模糊的产生。

第一步:让我们首先创建文字,字体用的是常见的 IMPACT 。如图 2

第二步,我们要将文字转换成图形,因为我们只有变成图形后才可以让我们任意变换形状。我们应用 Layer (图层) - Type (文字) - Convert (转换为形状)将文字层变成图形。这样我们就可以对文字进行变换了。当然,由于已经变为图形,所以它已经不具有文字属性,所以在转换前你必须确定你的文字内容。图 3

上图为转换后的效果,文字的周围有一些明显的路径。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)[next]
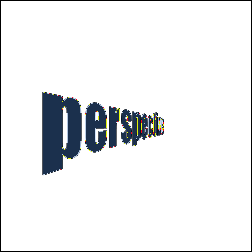
下一步我们就开始对它进行变换。使用 Edit (编辑) - Transform (变换) - Perspective (透视)。你移动左边底部的控制点就可以产生下图的效果。图 4

在上面这个步骤做完后,为了去掉图形的路径,我们需要栅格化这个图形,我们应用 Layer (图层) - Rasterize (栅格化) - Shape (形状)工具,图 5。

出来的效果并没有模糊,而是无论远近文字都很锐利清晰。这个技巧虽然说不上很复杂,但却很有实用价值。不妨一试?
来源:http://www.tulaoshi.com/n/20160129/1508132.html
看过《Photoshop基础教程:自由变换打造透视文字效果》的人还看了以下文章 更多>>