Photoshop教程:质感玻璃文字效果的制作,本例为Photoshop初学者系列实例教程,主要介绍有质感的玻璃文字效果,通过本教程我们将学习图层样式、变形、渐变填充的运用,希望朋友们喜欢~~
【 tulaoshi.com - PS 】
本文由 中国 飘零的枫叶 原创,转载请保留此信息!
本系列教程由中国互助课堂专为PS新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
很简单的一个效果,只要动手就能做出来,喜欢的朋友要交作业哦
步骤其实很简单,为了照顾新手朋友,多截了几个图,没耐心的朋友略过。。。。。。
先上效果图

[next]
制作步骤:
一、新建一个文件,输入文字,字体、颜色自定

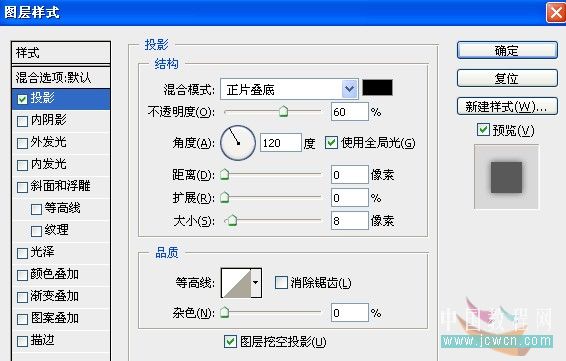
二、双击文字图层,进入图层样式,设置投影,数值如图

三、设置描边,颜色选择白色,大小2像素

[next]
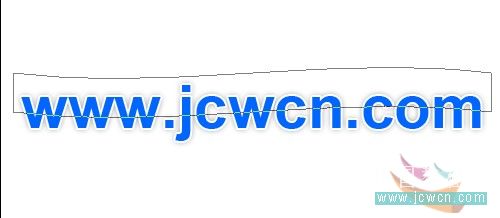
四、新建一层,选择钢笔工具在如图位置画一个矩形

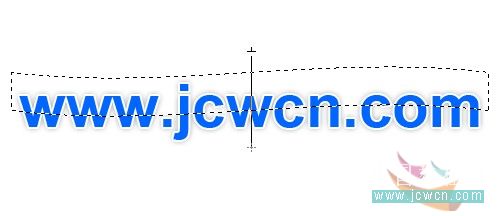
五、按Ctrl+T调出自由变换工具,单击在自由变换和变形模式之间切换


六、改变弯曲度,可自行调节,感觉合适即可

效果如图:

[next]
七、按Ctrl+回车键,将路径转换为选区

八、选择渐变填充工具,设置从白到透明的渐变

九、从上至下在选区图层拉出渐变效果

[next]
十、Ctrl+D取消选区,出现如图效果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

十一、新建一层,选择渐变填充工具,用刚才设置的渐变条自下由上拉出渐变效果

十二、最终效果如图
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

对本文感兴趣的朋友可以到这里提交作业:http://bbs.jcwcn.com/viewthread.php?tid=211287
来源:http://www.tulaoshi.com/n/20160129/1508462.html
看过《Photoshop教程:质感玻璃文字效果的制作》的人还看了以下文章 更多>>