photoshop教程:半调图案打造网格镂空字效果,本例介绍使用PS制作网格镂空字特效,教程主要通过运用半调图案滤镜、添加图层样式制作出漂亮的网格镂空字效果,适合新手朋友学习,喜欢的朋友快提交作业吧~~
【 tulaoshi.com - PS 】
本文由 中国 程序 原创,转载请保留此信息!
字体效果

将前景、背景色设为默认,输入文字,栅格化后进行复制

选择文字副本层载人选区,扩展8像素,填充白色,羽化5像素
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

[next]
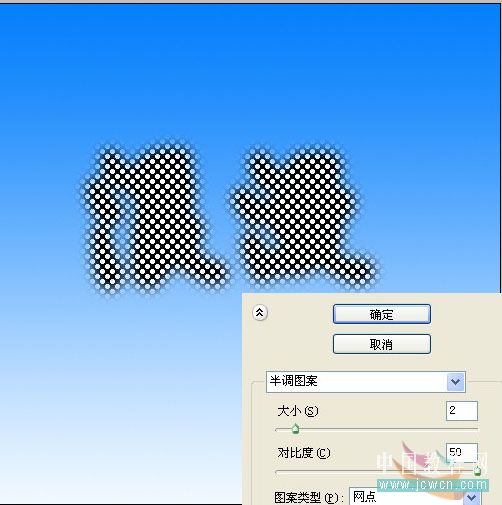
对此层执行滤镜-素描-半调图案,设置如图

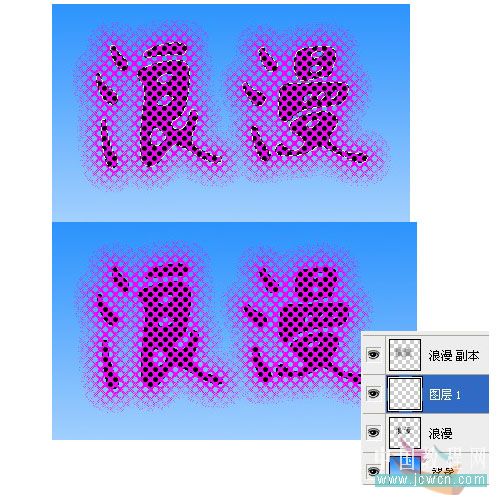
放大该层,用魔棒工具点击白点,在选择里点击选择相似,全选后点击删除,取消选择,然后在图层样式里进行颜色叠加。再对该层执行2像素的高斯模糊,锐化47次。

载人文字层的选区,并在文字层上新建一层,进行2像素描边,描边颜色与文字副本层一致,然后在文字副本层上点击删除,合并描边层,隐藏文字层,得到如图效果

[next]

最后添加图层样式如图,ok

来源:http://www.tulaoshi.com/n/20160129/1509329.html
看过《photoshop教程:半调图案打造网格镂空字效果》的人还看了以下文章 更多>>