Photoshop教程:鼠绘逼真柠檬全过程,本例介绍了使用PS来画一只逼真的柠檬,主要通过使用钢笔工具绘制柠檬的形状、给图层添加图层样式、制作纹理等手段来完成最终效果,对鼠绘感兴趣的朋友可以试试~~
【 tulaoshi.com - PS 】
文章最后提供源文件下载,以作参考
效果图:

[next]
新建图层,画出柠檬的形状(按本图数据,大小约为160px×150px),填充颜色#eef053
设置图层模式:
1、内阴影:混合模式为正常,颜色#f5dc2c,不透明度57%,角度-28,距离48px,大小29px。等高线设置如图:
2、内发光:混合模式为正常,不透明度57%,颜色#f4da2a,填充9%,大小57px。等高线是默认的斜直线不用变。
画完柠檬的外形后,把柠檬的所有图层放在一个组里面,然后载入选区做个蒙板,就不怕之后画的跑出柠檬形状的边界了

在柠檬形状内做两次不同角度的渐变,渐变设置如下:
不透明度66%,线性,颜色设置是从不透明度100%的#b1a60e到完全透明的#b1a60e(我做渐变的方法是图层模式。复制两次柠檬的图层,图层填充设为0%,然后图层模式里设置渐变,这样比较方便修改。)

[next]
制作左下方的阴影,方法为:复制柠檬的图层,图层填充为0%(变成透明),设置图层样式如下:内阴影:混合模式为正常,颜色为#434903,角度-104,距离6px,大小21px。注意去除其他所有图层样式(如果有的话)。
做完这些还没有达到如图的样子,还需要加一个蒙板,如图所示范围。加蒙板后的样子如图:

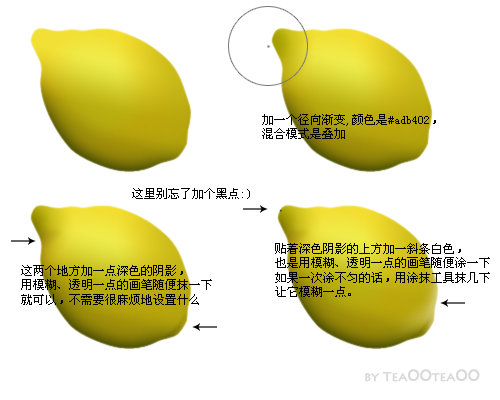
继续做进一步刻画,如图:

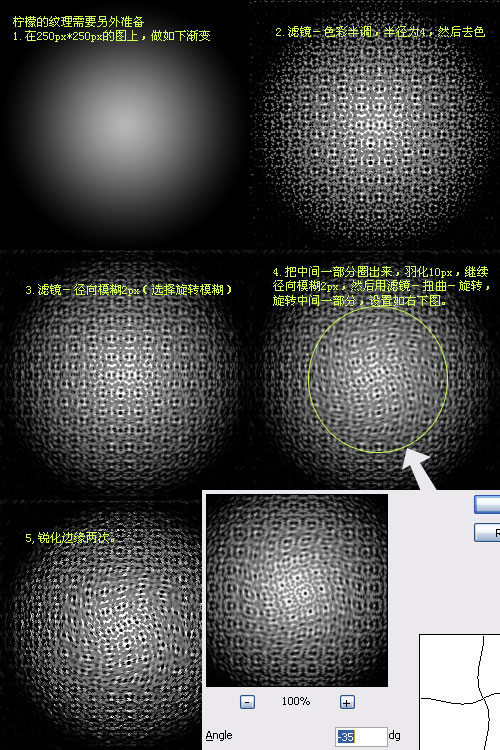
另外新建一个文件制作柠檬的纹理,制作过程如图

[next]
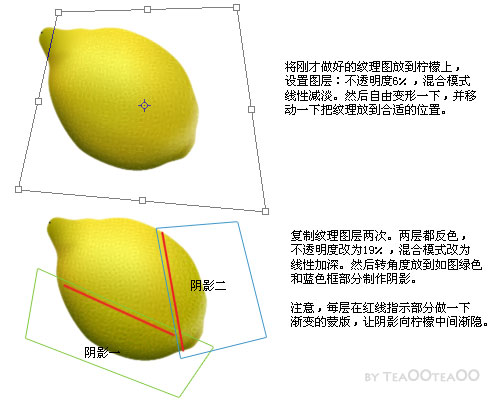
将刚才做好的纹理图放到柠檬上,设置图层:不透明度6%,混合模式线性减淡。然后自由变形一下,并移动一下把纹理放到合适的位置。
复制纹理图层再次,两层都反色,不透明度改为19%,混合模式改为线性加深。然后转角度放到如图绿色和蓝色框部分制作阴影。
注意:每层在红线指示部分做一下渐变的蒙板,让阴影向柠檬中间渐隐。

新建图层,用白色模糊的画笔点一些细碎的反光,如果不自然的话,图层不透明度可调低点,也可用橡皮擦淡淡地擦掉点
最后做一个模糊的阴影,这就不用说怎么做了吧:),完成了。

源文件下载:点击下载
来源:http://www.tulaoshi.com/n/20160129/1510152.html
看过《Photoshop教程:鼠绘逼真柠檬全过程》的人还看了以下文章 更多>>