photoshop教程:颜色加深应用之暗香,本例介绍了用PS的颜色加深工具来制作暗色调效果,通过调整曲线、提取高光、加深减淡工具涂抹,改变图层混合模式,调整黑白选项等手段来完成最终效果,希望朋友们喜欢~~
【 tulaoshi.com - PS 】
本文由中国 年宝玉则 原创,转载请保留此信息!
写在前面:
这种效果是我在处理PP的快结束时,想检查一下溢色,当按下Shift+Ctrl+Y时,出现的画面触动了我,使我突发灵感改变自己的思路,就产生这样的效果,至于效果好不好好靠大家评说,至少我感觉有了一丝丝的收获,整理一下,期待大家给点建议。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)注:这种做法针对性强,用别的图片估计效果不会很理想,提供一种思路而已,见笑了。
溢色查看截图:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
最后效果:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
素材:

[next]
开始步骤,很简单的说哈
1.打开图片,复制一层都是老话,不用说了,我拍摄时背景用的是黑布,为了隐藏黑布,用色阶的定义黑场就好了,请看图:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
2.为了增大PP的反差,我分别调整了曲线和选取高光提高局部亮度的方法,还使用了减淡,加深工具:
2-1,调整曲线截图:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
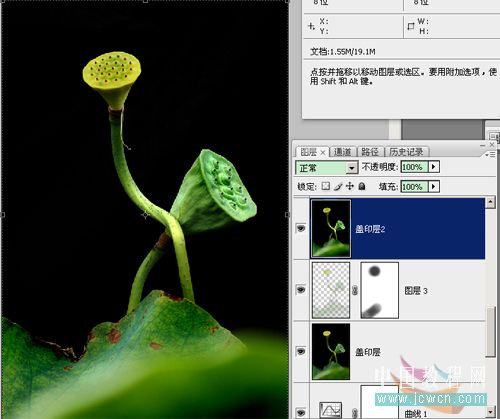
2-2,按Ctrl+Shift+Alt+E盖印图层,按键盘的Ctrl+Shift+Alt+~键选取高光,图片上出现蚂蚁线,直接按Ctrl+C和Ctrl+V复制粘贴一层,改变混合模式为虑色,这样的操作高光部分亮度更亮,不失为增大反差的好方法,发现某些区域过亮,可用蒙版擦出一些,截图如下:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

[next]
2-3,对于细节部分使用减淡,加深工具,小心涂抹,使用这样的工具一定要遵循光照的规律,也可模拟产生一种打光的效果,下面是对比图:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

[next]
再次盖印图层,新建一层点击前景色将颜色,输入:080808,也就是R:128 G:128 B:128,点确认后,按Alt+Delele键,填充前景色,混合模式改为颜色加深,效果如图:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
点击调整图层,点击黑白选项参数设置如图,这都是个人喜好,就是想给PP赋予一种色彩氛围,截图如下:

最终效果:

写在后面:很简单的操作方法,关键就在于填充了50%灰,运用了颜色加深混合模式,我对这种模式也不懂,引用用专家的话,有悟性慢慢理解吧。
专家的话:颜色加深模式相当于将图片应用了正片叠底模式后有应用了亮度/饱和度命令,结果是增大反差,并降低亮度的结果
与本文相关讨论请到这里与作者交流:http://bbs.jcwcn.com/thread-192016-1-2.html
来源:http://www.tulaoshi.com/n/20160129/1510466.html
看过《photoshop教程:颜色加深应用之暗香》的人还看了以下文章 更多>>