Photoshop教程:仿制一款透明水晶苹果壁纸,本例介绍使用PS来打造一款透明水晶苹果壁纸,教程中主要运用了钢笔工具来绘制苹果和高光部分,然后再通过减淡工具和调整透明度来完成最终效果,对钢笔的运用和高光的处理有一定帮助,希望朋友们喜欢~~
【 tulaoshi.com - PS 】
最终效果:

原图(点击小图可看大图):

[next]
如果图片想作为桌面背景用的,文档的大小就要按自己的屏幕来设置。这里由于版面关系我建了个550*400的文档
1.新建一个白色背景的文档。选择渐变工具,编辑渐变色如图,在背景上水平方向拉出线性渐变。(01)

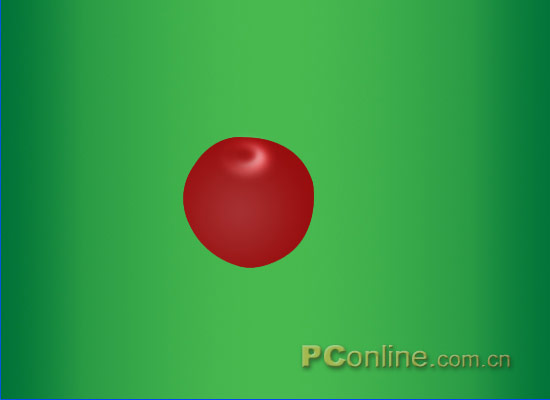
2.新建图层1,用钢笔钩出一个不是很规则的椭圆作为苹果的形状,转为选区后,用自己喜欢的颜色在选区中拉出径向渐变。(关于PS中一些命令和快捷键,在这里我就不再说了,说多了我不烦你们也烦:))(02)

3.新建一层(如无特别说明,新建的层图就是建在刚才工作的图层上面),选择椭圆选框工具在苹果上部画个小椭圆,羽化3-4,填充浅灰色,用变换选区将选区收缩些,向左上移动几个像素后删除。设置图层混合模式为颜色减淡。(03)

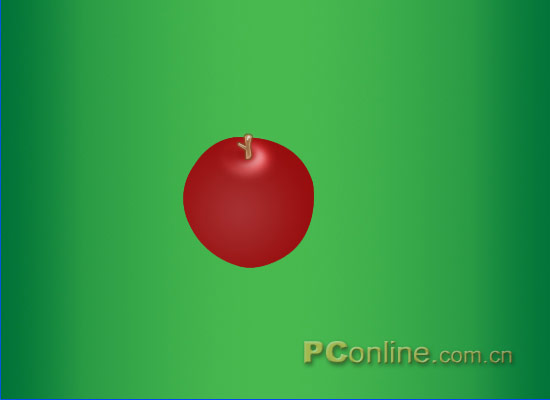
4.新建图层,用钢笔工具钩出苹果上小把子的形状,填充棕色,收缩选区1像素,羽化1,用减淡工具处理边缘,再用白色画笔点出高光。(04)

[next]
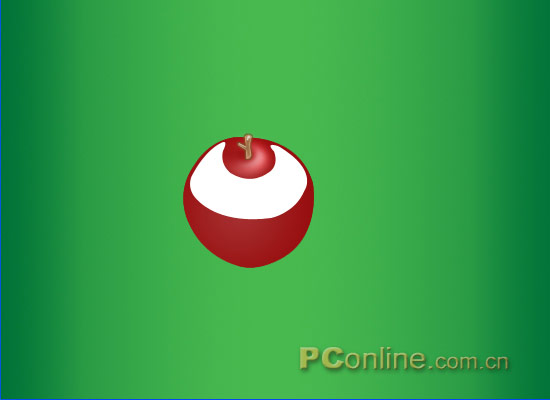
5.新建图层,用钢笔工具钩出苹果上半部高光的形状,转为选区后填充白色。(05)

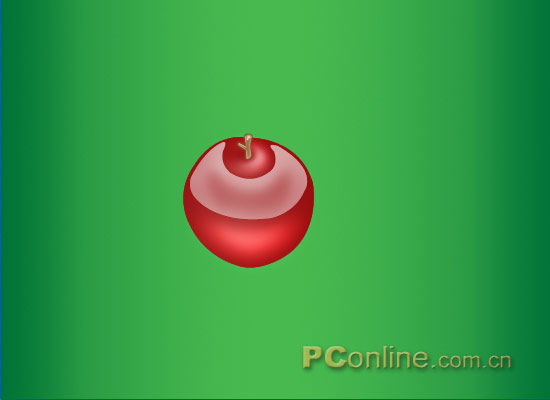
6.复制这一层为副本,选择副本层,载入图层选区后收缩选区约15像素,羽化10,删除,降低副本层透明度为50%。选择原图层,降低图层透明度为25%。(06)

7.在苹果(图层1)上新建一层,用钢笔工具钩出下部透光部分的形状,羽化约10,填充浅灰色。(07)

8.取消选择,设置图层混合模式为颜色减淡。复制这一层,用自由变换缩小来增强中心的反光。(08)

[next]
9.在最上面新建图层画叶子。用钢笔钩出形状,转为选区,填充绿色,将选区向上移动几个像素,羽化约3,反选,用减淡工具将叶子下边擦淡。(09)

10.取消选择后载入叶子的选区,用稍深点的绿色描边1像素。(10)

11.新建图层,用钢笔钩出叶脉,填充白色,适当调整透明度。(11)

12.新建图层,载入叶子选区,将选区向下移动1个像素,填充白色,用钢笔工具将下部钩出删掉,用蒙板拉出渐隐。(12)

[next]
13.复制叶子层,放到叶子层的下面,向下移动几个像素,高斯模糊约3,通过载入苹果选区反选删除多余部分,适当调整透明度。(13)

14.投影部分,在背景上新建一层,用椭圆工具画个小椭圆,羽化约4,填充苹果的颜色。(14)

15.复制投影层,用自由变换缩小,设置图层混合模式为颜色减淡。(15)

16.完了,再处理一下背景。在背景上新建一层,用椭圆工具拉出个大椭圆,羽化大些,可设为20-30,填充灰色,图层混合模式为颜色减淡。(16)

来源:http://www.tulaoshi.com/n/20160129/1510573.html
看过《Photoshop教程:仿制一款透明水晶苹果壁纸》的人还看了以下文章 更多>>