Photoshop鼠绘教程:绘制桔子详细过程,本例介绍运用PS绘制橘子的过程,通过对橘子的绘制来介绍几种滤镜命令、“智能图层”和“变形”命令的使用方法,希望能给对鼠绘感兴趣的朋友带来帮助~~
【 tulaoshi.com - PS 】
本文由 中国 ybybyb2001(杨斌) 原创,转载请保留此信息!
橘子的绘制
我们在这一节中,将通过对橘子的绘制来介绍几种滤镜命令、智能图层和变形命令的使用方法。
实例最终效果(如图5.2-0所示)。

按下键盘上的Ctrl+N组合键,或执行菜单栏上的文件→新建命令打开新建对话框,设置参照图5.2-1所示。

新建图层,填充RGB值分别为252、121、3的桔黄色,如图5.2-2所示。

打开通道调板,新建一个通道,填充白色,选择该通道。

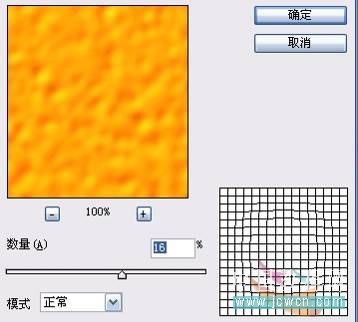
执行菜单栏上的滤镜→素描→网状命令,在弹出的对话框中按图5.2-4所示方式设置。

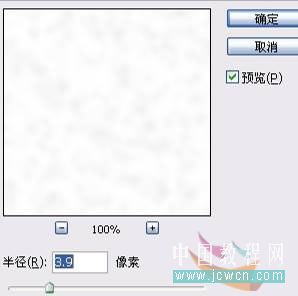
执行菜单栏上的滤镜→模糊→高斯模糊命令,参照图5.2-5所示方式设置对话框。

[next]
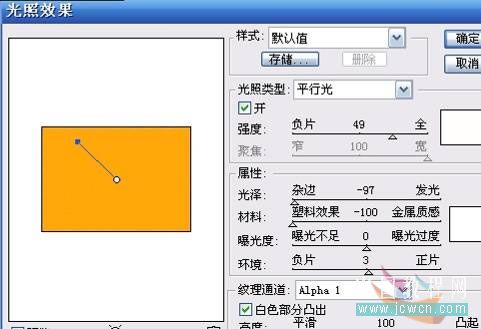
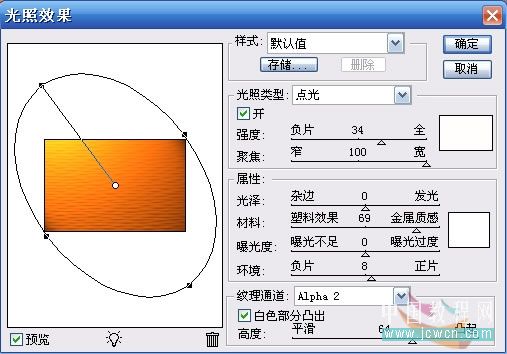
回到图层调板中,选择图层1。执行菜单栏上的滤镜→渲染→光照命令,设置参照图5.2-6所示。

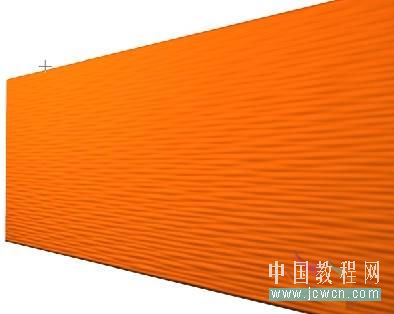
通过滤镜的一系列处理,图层1已经表现出了橘子表皮纹理的质感。通过观察,橘子轮廓基本可以归纳成圆形。用椭圆选框工具(快捷键M)在图层1上创建一个圆形选区,如图5.2-7所示。

按下键盘上的Shift+Ctrl+I组合键反选,删除多余的部分。执行菜单栏上的滤镜→扭曲→球面化命令,设置参考图5.2-8所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

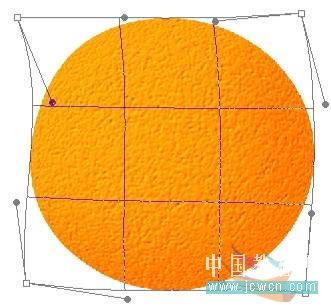
执行菜单栏上的编辑→变换→变形命令,或按下键盘上的Ctrl+T组合键自由变换该图形,再右击文档窗口,在快捷菜单中选择变形命令,拖拽变形控制点,如图5.2-9所示。

变形后的橘子就显得自然多了。
按下键盘上的Ctrl键不放,用鼠标左键单击图层调板上图层1的缩略图,使图层1图形外缘作为选区载入。
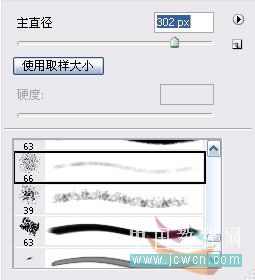
新建图层,命名为黑。用主直径较大、硬度较低、不透明度较低的画笔工具(快捷键B)涂抹黑色,刻画橘子背光处较暗的效果。

用同样办法在该层适当位置涂抹深绿色(色彩相近即可),如图5.2-11所示。

选择画笔工具用鼠标右键单击文档窗口,在弹出的调板中设置画笔样式,如图5.2-12所示。

[next]
新建图层,命名为高光用设置好的画笔工具轻轻在高光和反光部位涂抹上白色,如图5.2-13所示。

新建图层,用画笔工具涂上褐色(色彩接近即可),如图5.2-14所示。

用不透明度较低、笔触硬度较低的橡皮擦工具(快捷键E)修改褐色图形,如图5.2-15所示。

选择多变形工具(快捷键U),在选项栏上设置相应的选项,单击图5.2-16的标示为1的按钮,打开弹出式调板,设置参见图中所示。

设置前景色为草绿色(色彩接近即可),用多边形工具创建图5.2-17所示图形。

选择涂抹工具(快捷键R),在选项栏上设置涂抹的强度为100%,设置涂抹笔触的硬度为90%,涂抹星形图案到图5.2-18所示效果。

[next]
用加深/减淡工具(快捷键O)将图形擦至图5.2-19所示效果。

双击该图层在图层调板上的缩略图,在弹出的图层样式对话框中为图形加上投影和斜面和浮雕图层样式,如图5.2-20所示。


下面为橘子添加投影的效果。
在所有图层下(不包括背景层)新建一个图层,命名为投影。用椭圆选框工具创建一个椭圆选区(如图5.2-22所示)。执行菜单栏上的选择→变换选区命令,对选区稍加移动、旋转操作后,填充褐色(色彩接近即可)。用主直径较大、硬度较低的橡皮擦工具修改一下,投影的效果就完成了(图5.2-23)。


按下键盘上的Shift键不放,单击图层调板上最上面的图层缩略图,再单击最下面的图层缩略图(不包括背景层),选择所有图层(不包括背景层),然后按下键盘上的Ctrl+G组合键,将图层编成一组,命名为橘子1。第一个橘子绘制完成。
下面,我们来绘制掰开的橘子。
[next]
复制橘子1组,删除组中部分图层,如图5.2-24所示。

新建图层,设置前景色和背景色分别为黑色和白色,用渐变工具(快捷键G)创建如图5.2-25所示渐变图形。

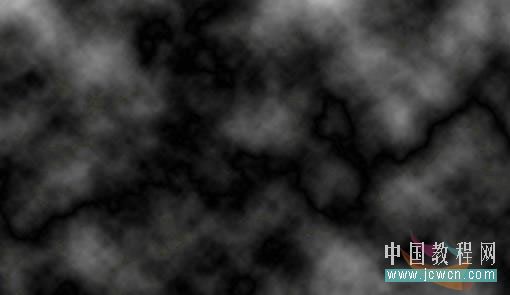
执行菜单栏上的滤镜→渲染→分层云彩命令,得到图5.2-26所示效果。

执行菜单栏上的图像→调整→色阶命令或按下键盘上的Ctrl+L组合键打开色阶对话框,按图5.2-27所示调整色阶。

调整色阶后的图形对比度很高,用魔棒工具(快捷键W)选择颜色较浅的区域,删除多余的部分,只留下一条贯穿花布左右的不规则曲线。

按下键盘上的Ctrl+T组合键,自由变换该曲线图形,将曲线纵向收缩,回车确认。选择魔棒工具,用鼠标左键单击图层上部空白部分,得到一个含有该曲线形状的选区(图5.2-29)。

删掉含有曲线图形的图层。确认魔棒工具仍被选取,右击文档窗口,在快捷菜单中选择建立工作路径命令,转换选区为矢量路径(图5.2-30)。

[next]
选择直接选择工具(快捷键P,白箭头),选择路径中不需要部分的节点,按下键盘上的Delete键删除部分路径,然后拖拽曲线路径的节点使其成为一个封闭的曲线路径,如图5.2-31所示。

确认直接选择工具被选取,右击文档窗口,在快捷菜单中选择建立选区命令,羽化半径为0。在各个图层上按下键盘上的Delete键删除选区内的部分,再按下键盘上的Shift+Ctrl+I组合键将选区反向选择,用橡皮擦工具擦掉各层上半部分(图5.2-32)。

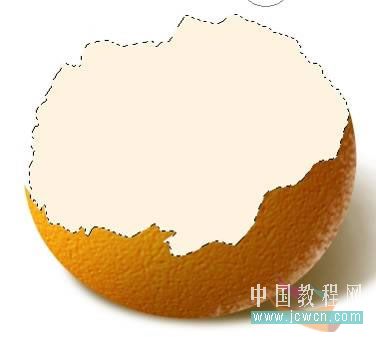
新建图层,填充RGB值分别为254、243、223的颜色,如图5.2-33所示。

设置前景色为上步填充的颜色,背景色为RGB值分别230、150、20的桔黄色。执行菜单栏上的滤镜→画笔描边→喷溅命令,设置喷溅对话框如图5.2-34所示。


按下键盘上的Ctrl键不放,用鼠标左键单击该层在图层调板上的缩略图,使其图形外缘作为选区载入。执行菜单栏上的选择→变换选区命令,将选区缩小,如图5.2-36所示。

[next]
按下键盘上的Ctrl+J复制选区内的图形到新图层,用加深/减淡工具修改图形到图5.2-37所示效果。

执行菜单栏上的滤镜→画笔描边→喷溅命令,按图5.2-38所示方式设置对话框。


在通道调板上新建一个通道,填充白色(图5.2-40)。

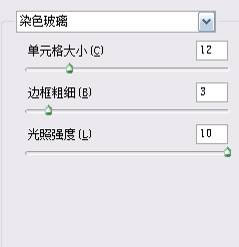
设置前景色和背景色颜色分别为黑色和白色,执行菜单栏上的滤镜→纹理→染色玻璃命令,按图5.2-41所示方式设置。


[next]
执行菜单栏上的滤镜→模糊→高斯模糊命令,按图5.2-43所示方式设置。

按下键盘上的Ctrl+T组合键,自由变换该通道,将该通道上的图形横向拉伸,如图5.2-44所示。

在图层调板中新建一个图层,命名为橘子瓣,填充橙色(色彩接近即可)。执行菜单栏上的滤镜→渲染→光照效果命令,设置参见图5.2-45所示。


按下键盘上的Ctrl+T自由变换该图形到图5.2-47所示效果。

选择图形颜色明度较高的部位,用钢笔工具绘制路径,转换为选区再反选删除的办法,制作橘子瓣的形状(图5.2-48)。

[next]
复制该图层,自由变换并移动到相应位置。执行菜单栏上的编辑→变换→变形命令,拖动变形控制点,如图5.2-49所示。

在橘子瓣图层下建一个图层,用硬度较低的画笔工具涂抹RGB值分别为245、70、4的红色,如图5.2-50所示。

在 橘子瓣层上新建图层,用画笔工具在橘子瓣图形位置上涂抹RGB值分别为251、233、187的颜色。按下键盘上的Ctrl键不放,用鼠标左键单击橘子瓣层在图层调板上的缩略图,将其外缘作为选区载入,变换正选和反选来用硬度和不透明度较低的橡皮擦工具修改图形(图5.2-51)。


选择橘子瓣层,按下键盘上的Ctrl+B组合键调整图层的色彩平衡(图5.2-53)。


[next]
选择涂抹工具(快捷键R),在选项栏上设置涂抹工具的强度为20%,用鼠标右键在文档窗口单击,设置涂抹工具的笔触如图5.2-55所示。

用涂抹工具涂抹橘子皮层的边缘,使其自然,如图5.2-56所示。

为了方便编辑,我们将组成橘子瓣图形的几个图层编组到一个智能图层中按下键盘上的Ctrl不放,用鼠标左键单击这几个图层在图层调板上的缩略图,同时选取这几个图层。右击其中一个图层缩略图右侧名称部分,在弹出的菜单中选择编组到新建智能对象图层中命令,命名智能图层为橘子瓣。
用鼠标左键双击该智能图层,弹出一个新的文档窗口,这个窗口中只包含该智能图层中的图层和通道等信息,如图5.2-57所示。

小提示:智能图层是Photoshop cs2中新增的功能,通过建立智能图层,我们可以很方便地对一组图层进行同时移动、缩放等操作,或象一个图层一样为智能图层添加图层样式、改变不透明度、更改图层混合模式。
在智能图层的通道调板中新建一个通道,填充白色,如图5.2-58所示。

设置前景色和背景色分别为黑色和白色,执行菜单栏上的滤镜→纹理→染色玻璃,设置如图5.2-59所示。


[next]
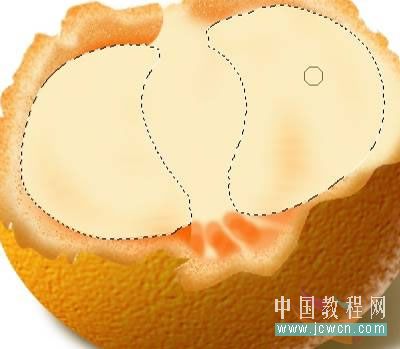
回到图层调板中,新建一个图层,执行菜单栏上的选择→载入选区命令,设置如图5.2-61所示。


反选选区后,填充RGB值分别为251、233、187的颜色,如图5.2-63所示。

复制图形,并隐藏。将图形变形,使纹理显得自然,如图5.2-64所示。

将复制的图形取消隐藏,自由变换后再变形修改,如图5.2-65所示。

按同样办法作出其他橘子瓣的侧面效果。用加深工具将图形加深处理,如图5.2-66所示。

按下键盘上的Ctrl+S键,保存对智能图层的更改,关闭智能图层。
再调整一下不妥当的地方,橘子的绘制就完成了。

与本文相关讨论请到这里与作者交流:http://bbs.jcwcn.com/viewthread.php?tid=105581
来源:http://www.tulaoshi.com/n/20160129/1513543.html
看过《Photoshop鼠绘教程:绘制桔子详细过程》的人还看了以下文章 更多>>