Photoshop鼠绘教程:绘制一尾逼真的鲤鱼,本例介绍运用PS绘制一尾逼真的鲤鱼,主要通过运用钢笔、滤镜、选框工具、液化滤镜、画笔、加深/减淡工具等手段完成最终效果,希望能给朋友们带来帮助~~
【 tulaoshi.com - PS 】
本文由 中国 ybybyb2001(杨斌) 原创,转载请保留此信息!
本教程使用的软件为Photoshop CS2。
鲤鱼的绘制
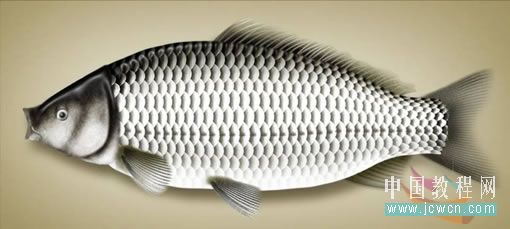
在这节中,我们将通过对鲤鱼的绘制来学习画笔工具和液化滤镜的一些使用方法。实例最终效果见图6.2-0所示。

[next]
制作方法和步骤如下:
按下键盘上的Ctrl+N组合键,或执行菜单栏上的文件→新建命令打开新建对话框,设置参照图6.2-1所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

我们首先来绘制鱼身。
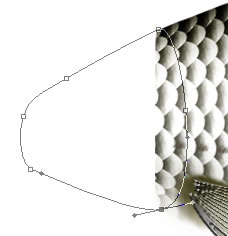
新建图层,用钢笔工具(快捷键P)绘制鳞片形状的封闭路径后转换为选区,用硬度较低的画笔工具(快捷键B)在选区内涂抹上白色和RGB值分别为9、8、4的黑色,如图6.2-2所示。

执行菜单栏上的滤镜→扭曲→海洋波纹命令,设置如图6.2-3所示。

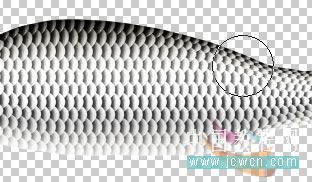
执行命令后的效果如图6.2-4所示。

[next]
将该图层复制一层,按下键盘上的Ctrl+T组和键,自由变换该层,按下键盘上的↑键,向上移动一定距离,如图6.2-5所示。

按下键盘上的Shift+Alt+Ctrl组合键同时按T键若干次,做出如图6.2-6所示效果。

[next]
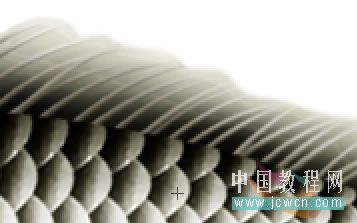
将复制的图层合并后,再复制一个合并后的图层,用鼠标左键拖拽到错开一个鳞片的位置,再按此方法复制若干次,再将所有图层(不包括背景层)合并,做出鱼身效果,如图6.2-7所示效果。

将该层命名为鱼身,用矩形选框工具(快捷键M)将鳞片裁切成一个长方形,再用矩形选框工具选择中间的部位,Alt+Ctrl+D将选区羽化60个像素,执行菜单栏上的图像→调整→去色命令,如图6.2-8所示。

[next]
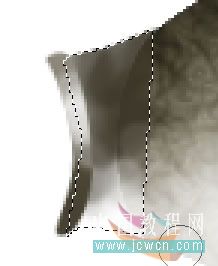
执行菜单栏上的滤镜→液化命令,打开液化滤镜命令窗口,用该窗口中向前变形工具(在该窗口中的快捷键为W)修改图形,形成鱼身的形状,如图6.2-9所示。

再用液化滤镜命令窗口中膨胀工具(在该窗口中的快捷键为B)将鱼身中间部位膨胀处理,如图6.2-10所示。

用鼠标左键单击液化滤镜命令窗口右上角的确定按钮确认更改,返回文档窗口。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)用钢笔工具在鱼身侧线位置绘制一条路径,如图6.2-11所示。

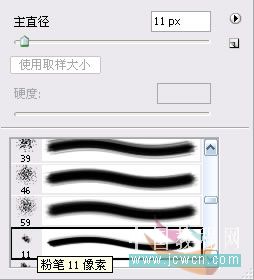
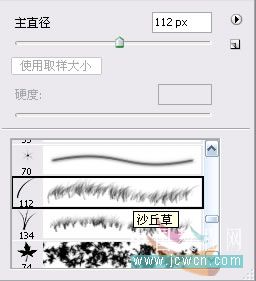
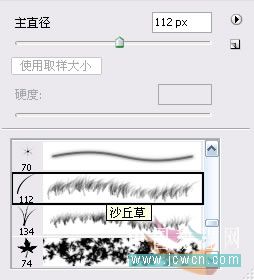
选择画笔工具,设置笔尖形状,如图6.2-12和6.2-13所示,笔触的间距要根据实际调节。


[next]
选择任意路径工具,右击文档窗口,在快捷菜单中选择描边路径命令,工具选择画笔,描边的效果如图6.2-14所示。

下面,我们来绘制鱼鳍。
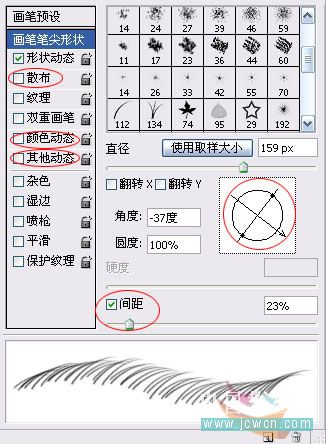
选择画笔工具,设置笔尖形状,如图6.2-15和6.2-16所示,调节笔触方向和间距,同时去掉散布、颜色抖动和其他抖动的钩选。


调节形状动态中的选项,如图6.2-17所示。

[next]
在鱼身图层下新建图层,命名为背鳍,用设置好的画笔沿着鱼背绘制一排背鳍骨,如图6.2-18所示。

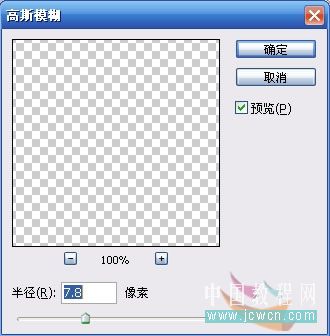
在 背鳍层下复制该层,执行菜单栏上的滤镜→模糊→高斯模糊命令,将该层模糊处理,如图6.2-19所示。

用钢笔工具绘制背鳍的形状,转换为选区后,按下键盘上的Ctrl+I组合键反选分别删除两个图层的多余部分,如图6.2-20和6.2-21所示。


[next]
其他几个鱼鳍也用同样办法绘制,如图6.2-226.2-27所示。






[next]
接下来绘制鱼的尾鳍,新建一个2厘米见方的文件,用钢笔工具绘制一根鳍骨形状的路径(图6.2-28),转换为选区后填充黑色。不取消选区,执行菜单栏上的编辑→定义画笔预设命令。

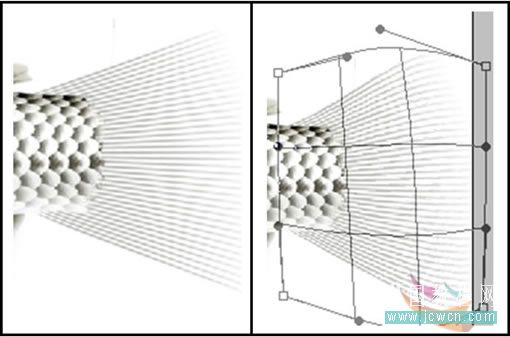
关闭这个文件,返回鲤鱼文件中,先将鱼尾用橡皮擦工具处理一下。在鱼身下新建图层,用刚刚定义的画笔调整合适的间距和方向后,自上而下绘制一排形状,如图6.2-29所示。

自由变换尾鳍的形状,再将形状变形,使其线条圆滑一些,如图6.2-30所示。

同上面的方法一样,修改尾鳍的效果,用橡皮擦工具擦出尾鳍外形,用加深工具将尾鳍根部加深处理,如图6.2-31所示。

下面绘制鱼头。
[next]
在鱼身层上新建图层,命名为头,用钢笔工具绘制鱼头形状的路径,如图6.2-32所示。

将路径转换为选区后填充RGB值分别为81、75、43的颜色,再绘制鱼鳃形状的路径,转换为选区后,用减淡工具擦出鱼鳃的形状和明暗效果,如图6.2-33所示。

继续刻画其它部分明暗效果,如图6.2-34所示。

按下键盘上的D键,恢复前景色为黑色,背景色为白色。在头层上新建图层,命名为云彩,执行菜单栏上的滤镜→渲染→云彩命令,得到图6.2-35所示效果。

执行菜单栏上的滤镜→风格化→查找边缘命令,效果如图6.2-36所示。

[next]
按下键盘上的Ctrl+L组合键,打开色阶对话框,按图6.2-37所示方式设置。


在图层调板中设置该层与下层的混合模式为柔光(可以试验不同的涂层混合模式,达到最好的效果)。按下键盘上的Ctrl键不放,用鼠标左键单击头层在图层调板缩略图,将图形外缘作为选区载入,按下键盘上的Ctr+Shift+I组合键反选后,删除云彩层多余的部分,将该层与头层合并,如图 6.2-39所示。

图6.2-40 为绘制鱼嘴的效果。

[next]
在鱼眼部位用加深/减淡工具擦出眼睛的凸起效果,如图6.2-41所示。

新建图层,绘制鱼眼珠的效果,如图6.2-42所示。

选择鱼身层,用多边形套索工具(快捷键L)在鱼身上半部分建立一个选区,并羽化10个像素,如图6.2-43所示。

[next]
执行菜单栏上的滤镜→艺术效果→塑料包装命令,设置参照图6.2-44所示。


用同样办法为鱼头添加塑料包装滤镜效果,如图6.2-46所示。

最后将鲤鱼整体调整一下,加上投影和背景,鲤鱼的效果就完成了(图6.2-47)。

与本文相关讨论请到这里与作者交流:http://bbs.jcwcn.com/viewthread.php?tid=105595
来源:http://www.tulaoshi.com/n/20160129/1513559.html
看过《Photoshop鼠绘教程:绘制一尾逼真的鲤鱼》的人还看了以下文章 更多>>