Photoshop路径终极教程Ⅵ:制作实例:麦当劳的标志,首先来简要介绍一下钢笔工具和路径的概念 1、钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果 2、钢笔工具画出来的矢量图形称为路径,路径是矢量的路径允许是不封闭的开 ...
【 tulaoshi.com - PS 】
在学习中遇到问题可以到 PS求助版块 发贴求助!
版权声明:(作者赵鹏 zhaopeng.net,所在论坛 blueidea.com)此教程允许任意转载,允许用于商业印刷,不需经过作者同意,不需支付任何费用。但必须保证教程的完整性,同时注明本版权声明全部内容。
注:本文中所介绍的路径绘制方法也适用于Illustrator
上一篇文章:Photoshop路径终极教程Ⅴ:曲线形态的分类:C形和S形
下一篇文章:Photoshop路径终极教程Ⅶ:制作实例:网页中的应用(一)
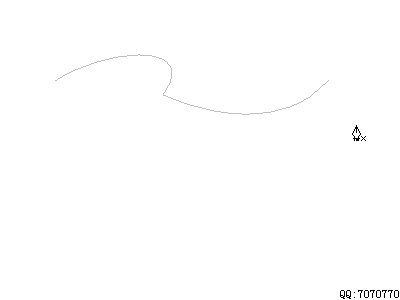
现在来实际绘制一个M形,类似麦当劳的标志
我们将介绍三种过程,请先看清楚文字说明再看动画演示
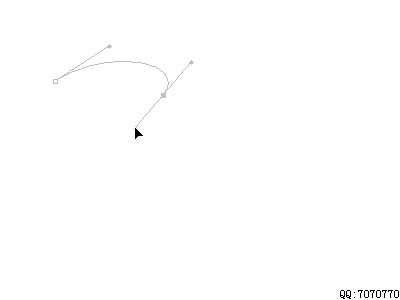
第一种方法:在完成绘制后,再修改第二个锚点的“去向”的方向线,并可以适当移动锚点位置
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
在其中我们注意到一个现象:
新建立一个曲线锚点并拖动它的方向线的时候
实际上随着鼠标移动的是“去向”这条方向线,而“来向”方向总是与之成180度水平夹角的,并且长度也相同.所以,虽然本来我们应该把第二个锚点的 “去向”定为右上方,但是为了“来向”的正确,不得已先将其定在右下方,然后在完成绘制后,再单独修改其“去向”.这种方法可以形容为“丢去保来”(同理,也可以“丢来保去”),在绘制数量较多的锚点时就显得很不方便,因为总看不到正确的曲线
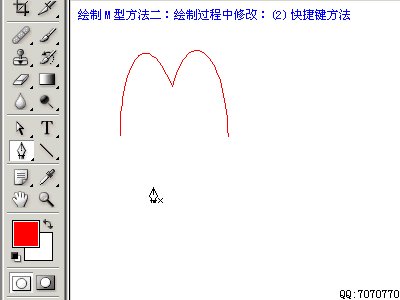
现在我们介绍第二种绘制过程:
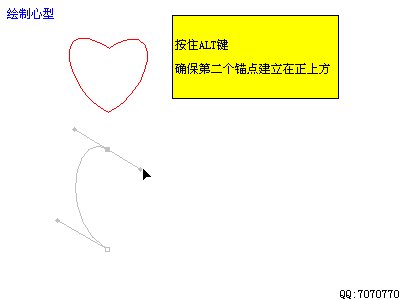
在建立第二个锚点并遵循“来向”定义好方向线之后,再修改“去向”方向线,使曲线可以正确地绘制下去
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
虽然频繁地切换工具有点麻烦,但可以让曲线始终沿着指定的路线绘制
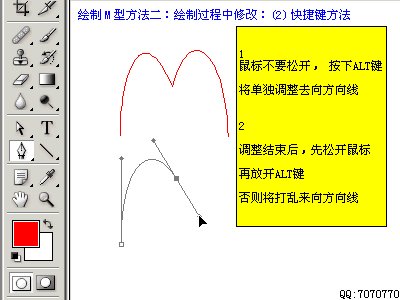
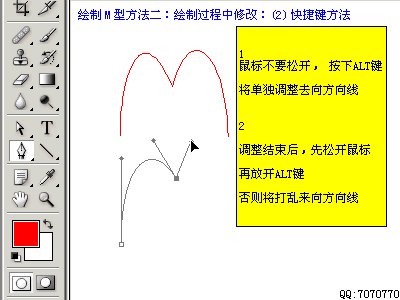
(同理,也可以先遵循“去向”定好方向线,再修改“来向”) 实际上,在定好第二个锚点后,不用到工具栏切换工具,将鼠标移动到方向线手柄上,按住ALT键即可暂时切换到“转换点工具”进行调整;
而按住Ctrl键将暂时切换到“直接选择工具”,可以用来移动锚点位置
松开Alt或Ctrl键即恢复钢笔工具,可继续绘制
要注意的是:
虽然“直接选择工具”也可以修改方向线,但“来向”“去向”有时候(当两者同时显示的时候)会被其一起修改
此法实际就是上面讲到的快捷键的另一种操作方式,也是在不切换工具的条件下,使用快捷键来完成方向线的修改,做到不间断地绘制整条曲线(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)

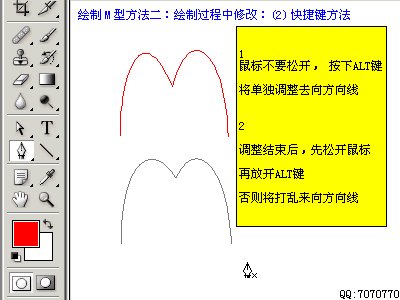
在动画中大家看到一个提示“调整结束后,先松开鼠标再放开ALT键,否则将打乱来向方向线”
如果Alt键先被松开,将会使这个锚点的“来向”和“去向”恢复到长度相等的水平夹角位置
这没有多大关系,再按下ALt键即可再次单独调整
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)

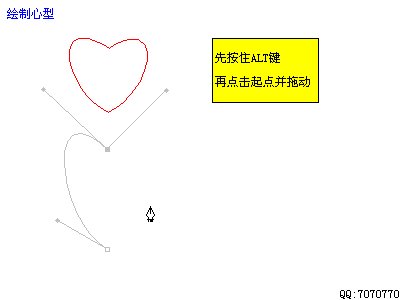
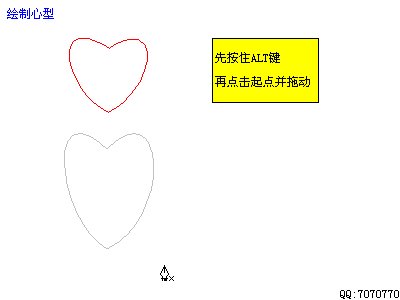
注意:如果没有先按住Alt键就连接起点,将无法单独调整方向线,此时再按下Alt键即可单独调整
到这里,大家对路径已经有了大概的认识,下面我们补充一些绘制中的其他问题有时候我们需要一个锚点左边是曲线,右边是直线,就需要用这种方法来绘制,如下图:

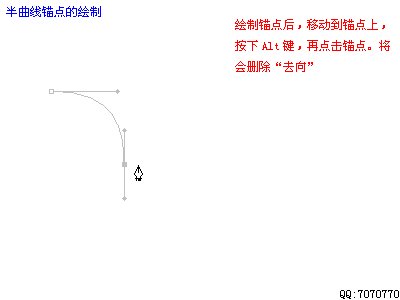
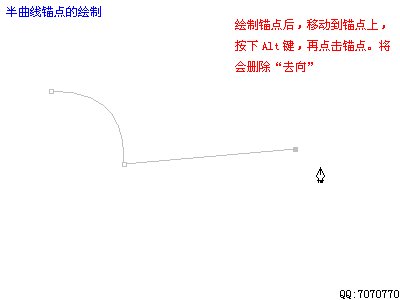
绘制锚点后,按住Alt键单击一下锚点,那么这个锚点的“去向”就变为了直线
只有“去向”能改变为直线,如果需要“来向”为直线,则需要在上一个锚点操作
即使转换为半曲线锚点了,绘制下一个锚点的时候仍然是可以带有方向线的,如下图:

这样看来似乎很矛盾,为何还有曲线出现?
须记住,假设半曲线锚点A的“去向”为直线,这样对于下一个锚点B而言,B的“来向”也是直线
但是如果锚点B的“去向”为曲线的话,还是会导致AB之间的片断呈曲线形
不过这条曲线永远只能是C形曲线,因为它缺少另外一条方向线的控制
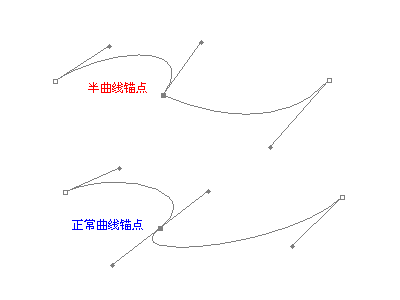
可以用一条形状相类似的正常曲线锚点来比较一下

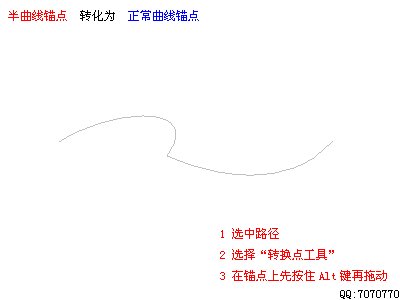
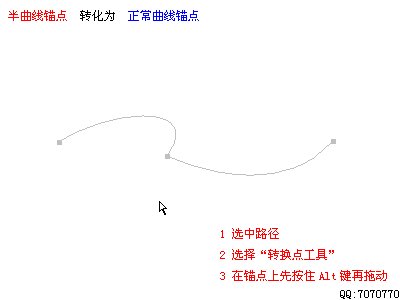
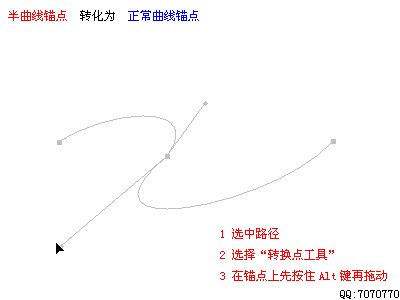
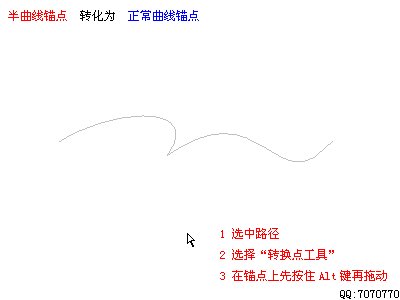
下图演示了从“半曲线”转换为“正常曲线”锚点的步骤

下图演示了从“正常曲线”转换为“半曲线”锚点的步骤
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

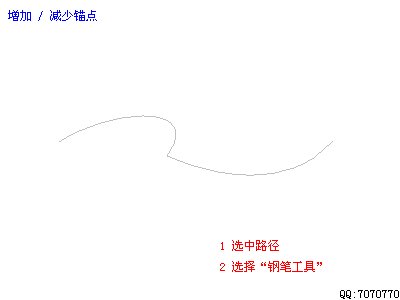
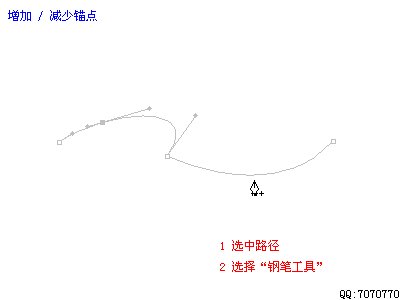
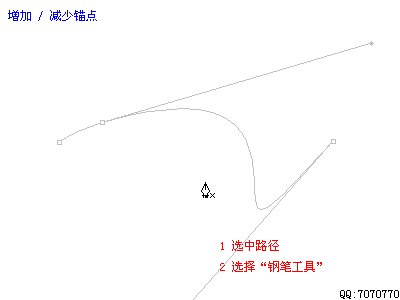
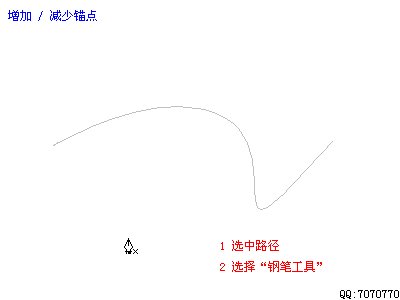
可以看到,在选择了路径的情况下,停留在路径上方的钢笔工具可以自动判断增加或是减少锚点
如果停在片断上方,为增加锚点;如果停在已有锚点上方,则为减去该锚点
注意:增加或是减少锚点可能导致路径形态改变
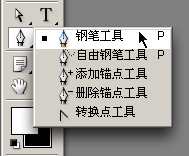
既然钢笔工具本身就附带了增加和减去的功能,那么为何在工具栏中还有单独的增加锚点和减去锚点工具呢?

这是因为有时候可能需要在锚点密集区增加更多锚点,如果就用钢笔工具的话,则有可能误减已有的锚点
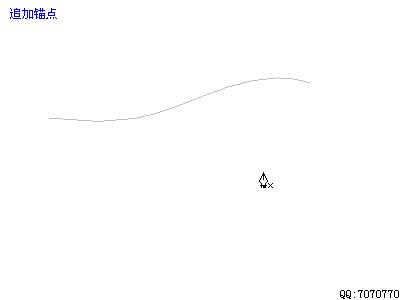
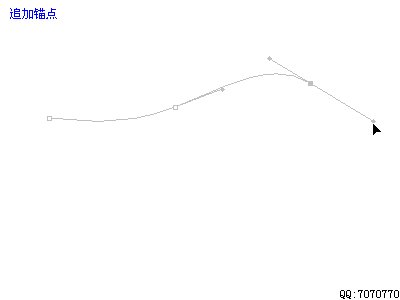
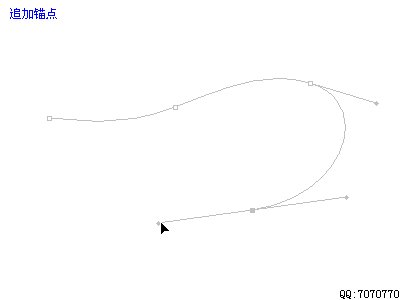
对于一条已经绘制完毕的路径,有时候需要在其上追加锚点(也有可能是在半途意外终止绘制)
首先应将路径显示出来(可从路径面板查找并点击路径)
然后使用钢笔工具在末尾的锚点单击(当移动到末尾锚点的时候光标会有提示)此时即可继续绘制,见下图:

如果要将多条独立的路径连接在一起,可以如下图操作:
需要注意的是在调整方向线的时候可以按住Alt键单独调整其中一条

还有一个绘制曲线的技巧:
要绘制一条光滑的曲线,就必须保持锚点上“来向”与“去向”的夹角为180度的水平角(方向线长短无关)
注意如果更改了夹角,就有可能形成类似m的形状
来源:http://www.tulaoshi.com/n/20160130/1521295.html
看过《Photoshop路径终极教程Ⅵ:制作实例:麦当劳的标志》的人还看了以下文章 更多>>