Photoshop路径终极教程Ⅴ:曲线形态的分类:C形和S形,首先来简要介绍一下钢笔工具和路径的概念 1、钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果 2、钢笔工具画出来的矢量图形称为路径,路径是矢量的路径允许是不封闭的开 ...
【 tulaoshi.com - PS 】
在学习中遇到问题可以到 PS求助版块 发贴求助!
版权声明:(作者赵鹏 zhaopeng.net,所在论坛 blueidea.com)此教程允许任意转载,允许用于商业印刷,不需经过作者同意,不需支付任何费用。但必须保证教程的完整性,同时注明本版权声明全部内容。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
注:本文中所介绍的路径绘制方法也适用于Illustrator
上一篇文章:Photoshop路径终极教程Ⅳ:小练习:画鼠标外廓的曲线
下一篇文章:Photoshop路径终极教程Ⅵ:制作实例:麦当劳的标志
到这里,大家一定会产生两个问题:
两个锚点似乎可以包揽全部曲线形态了?
这个观点显然是错误的,例如我们前面首个实例所绘制的曲线,就需要两个以上的锚点.
那么,如何让所用的锚点数量最少?
实际上这里还隐含着另外一个问题:究竟在哪里定锚点才是最佳的?
下面是我个人总结出来的规律:
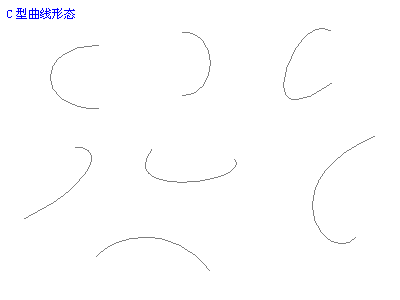
两个锚点之间的曲线形态分为两类:C形和S形
C形的几种形态如下图:

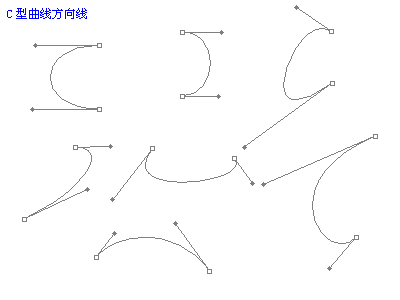
它们的方向线如下图:

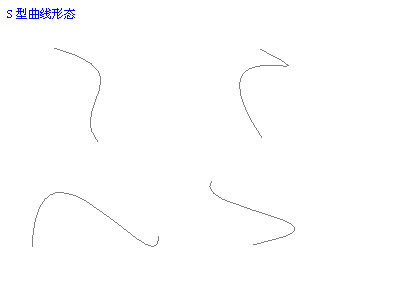
S形曲线的几种形态如下图:

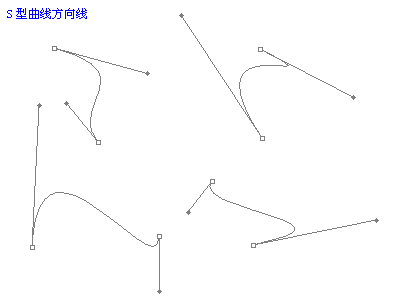
S形的方向线如下图:

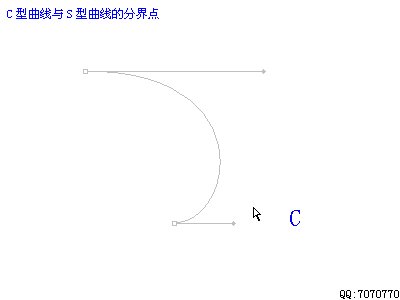
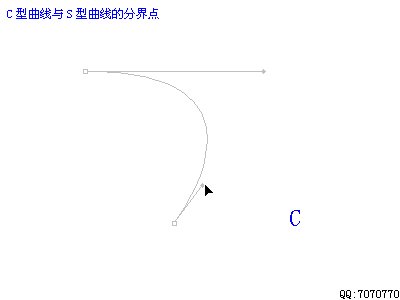
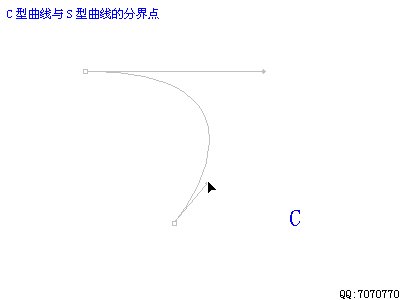
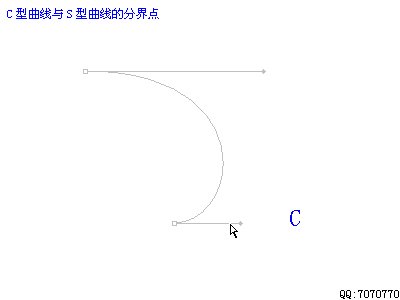
下面的动画演示了在调整方向线的时候,从C形到S形之间的分界点

在了解(并且理解)C、S这两种曲线的形态以后,大家在绘制之前就可以分析出究竟需要多少个锚点.其实就是分析出,有多少个可以用一条曲线(C形或S 形)来绘制的区域.虽然锚点的数量可以反映出绘图人的水平和熟练度.但是对于大多数人而言,只要能够满足需要就足够了.所以在实际绘图的时候,不必过于苛求减少锚点的数目.
来源:http://www.tulaoshi.com/n/20160130/1521300.html
看过《Photoshop路径终极教程Ⅴ:曲线形态的分类:C形和S形》的人还看了以下文章 更多>>