【 tulaoshi.com - ps字体怎么安装 】
效果图是作者设计的霓虹海报,其中包括了背景、边框、霓虹字、电线等。文字部分制作比较经典,不同的文字用了不同的图层样式,局部还添加一些小装饰,这样画面就非常丰富,生动。
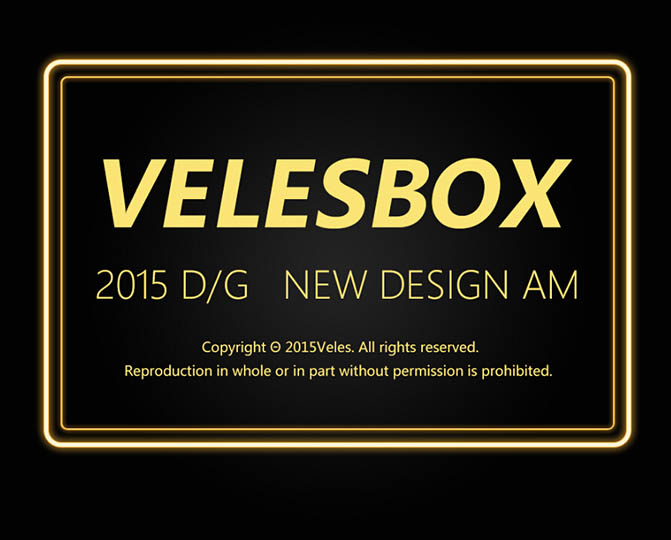
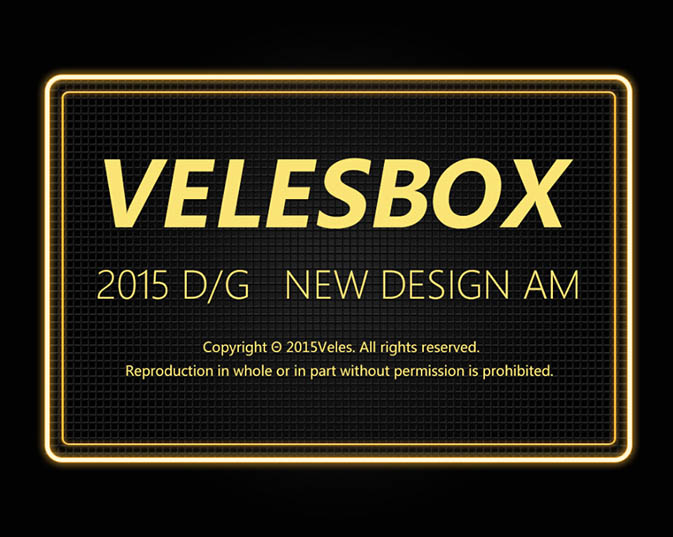
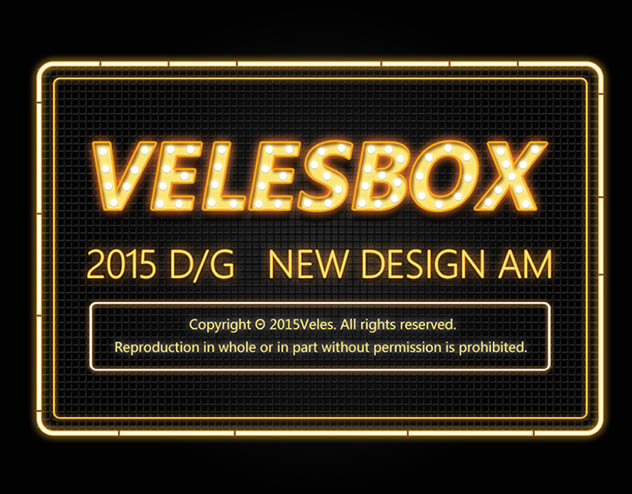
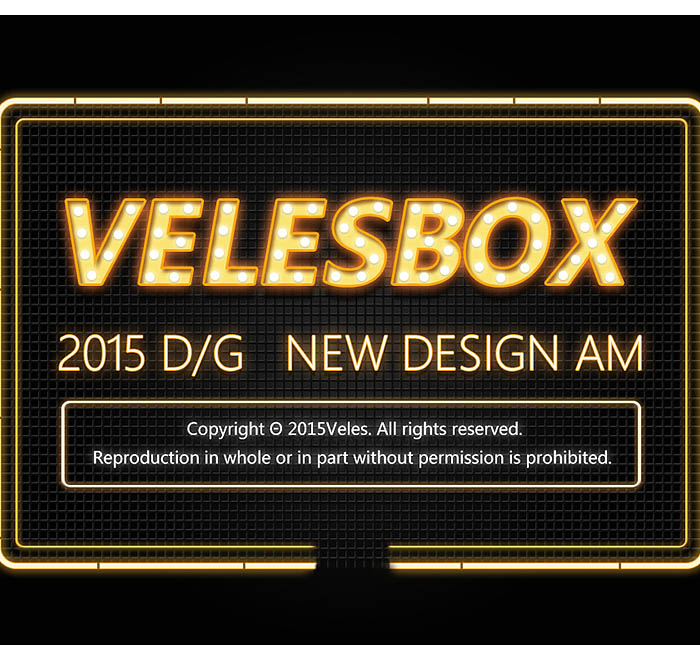
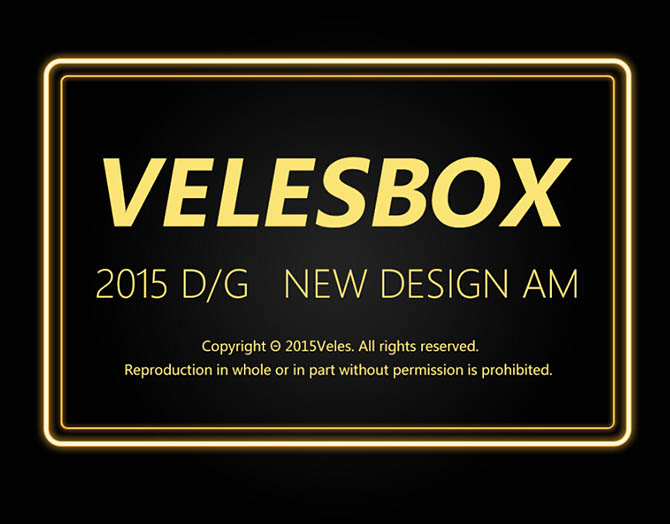
最终效果

1、新建画板 宽度(W):1000像素*高度(H):800像素,分辨率(R):72像素/英寸,颜色模式:RGB颜色 8位,背景:白色。
2、快捷键(T)输入文字,文字填充基础色黄色,色值:fae475,底色填充黑色渐变。

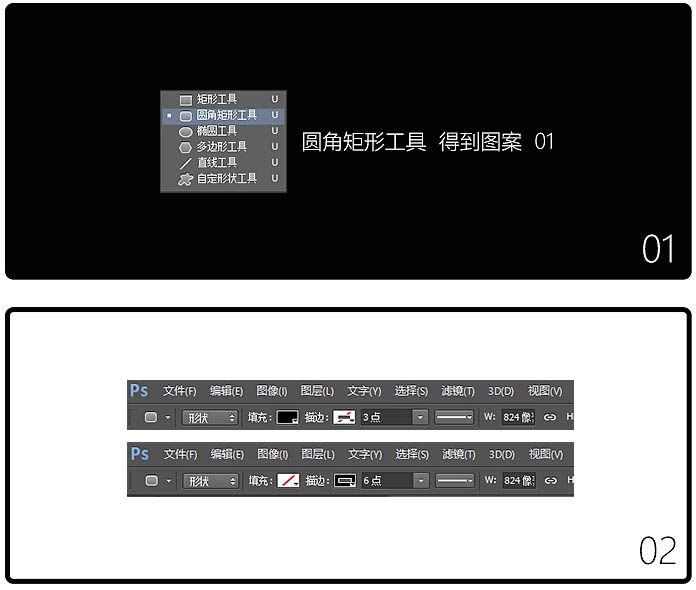
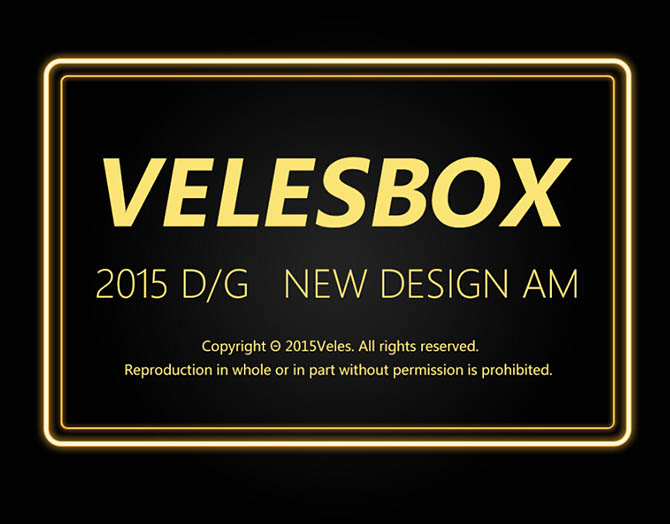
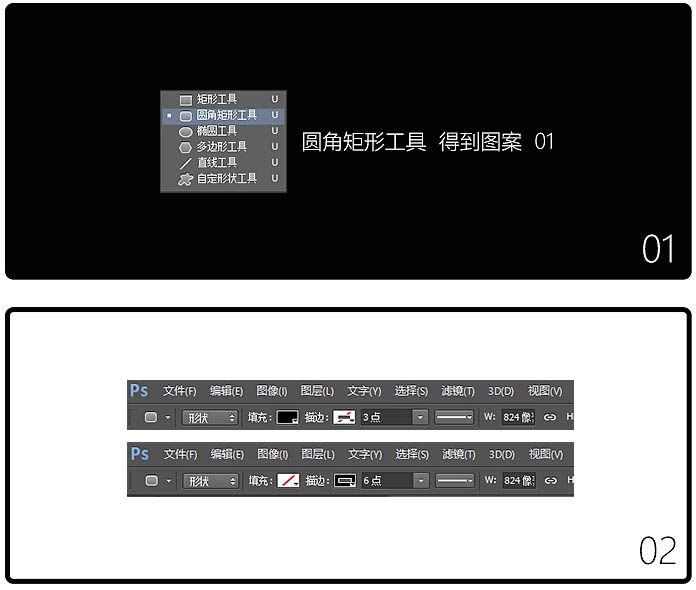
3、新建2个空心矩形,分别命名:(外框)(内框),不知道空心矩形如何设置?那一步一步说一下吧~ 把上面的参数调成下面的就可以得到边为6点的空心矩形(外框);同理制作一个小一些的(内框)边为3点。

4、基本图形已经弄出来了,下面准备开始弄效果,就是混合选项的设置。先看看效果先如下。

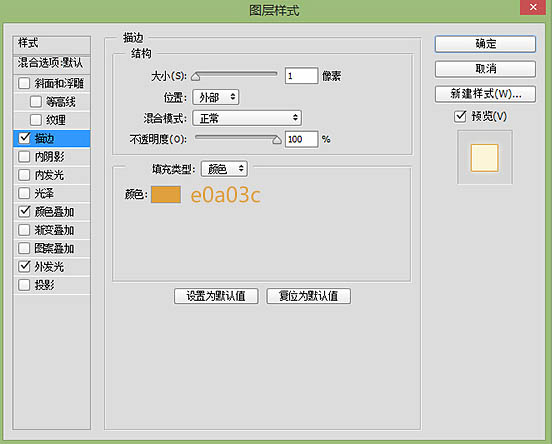
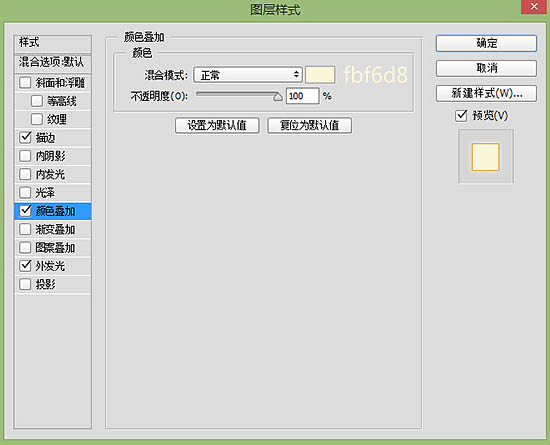
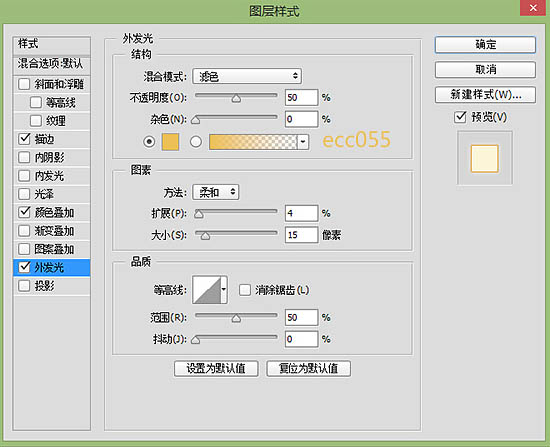
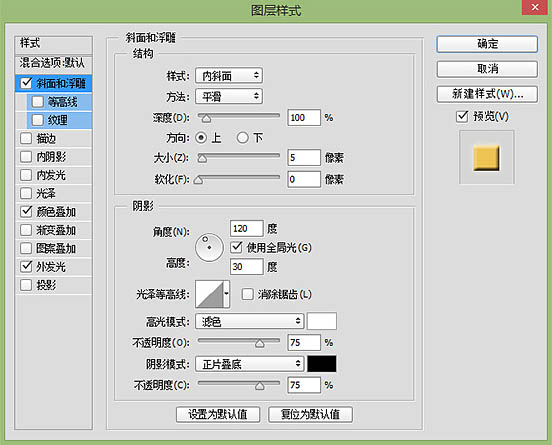
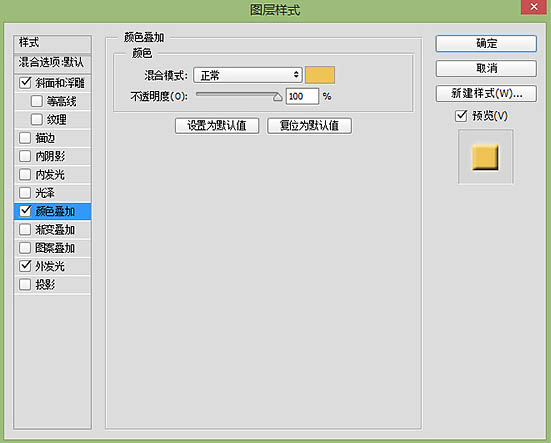
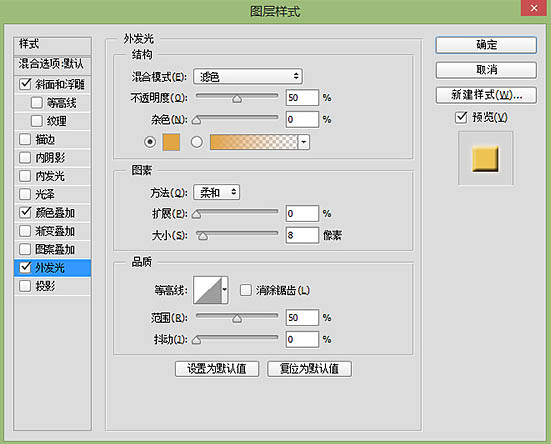
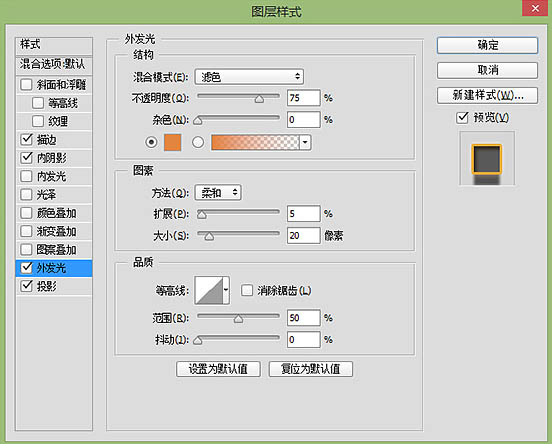
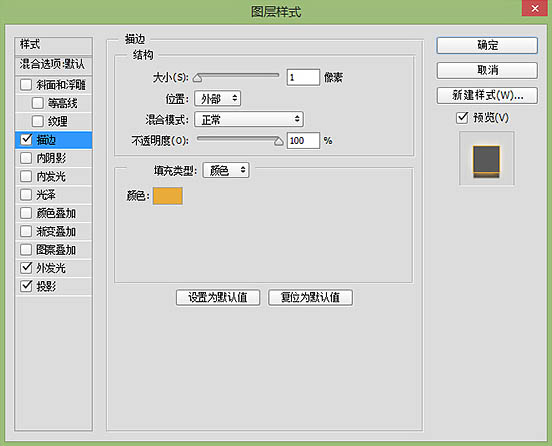
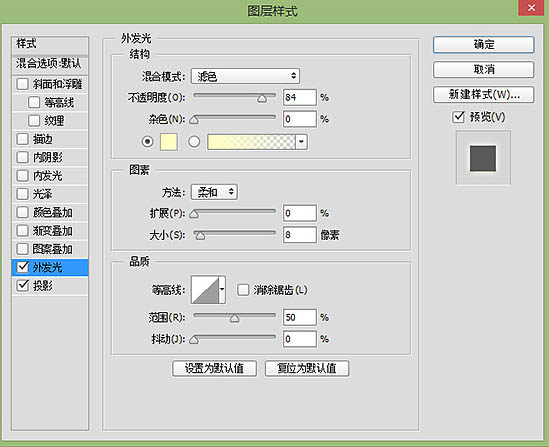
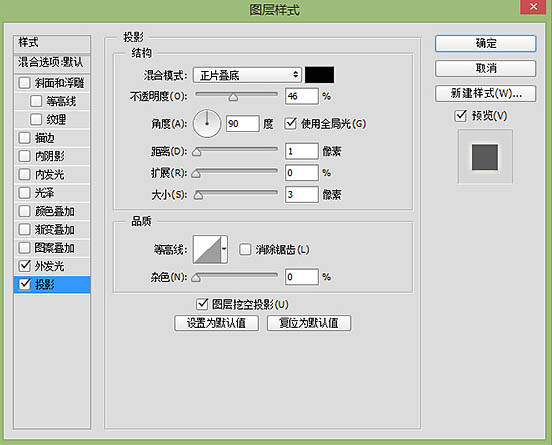
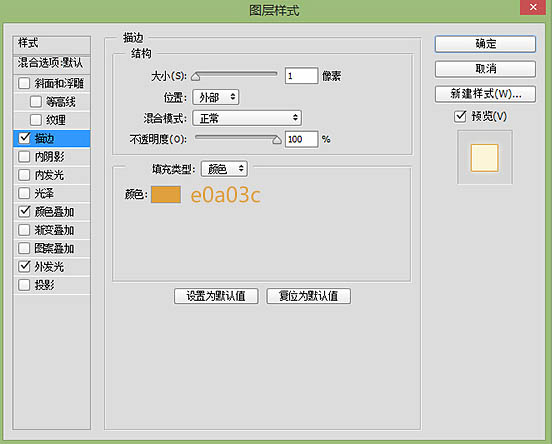
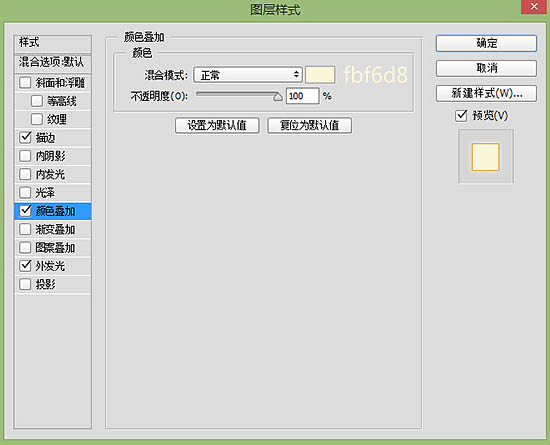
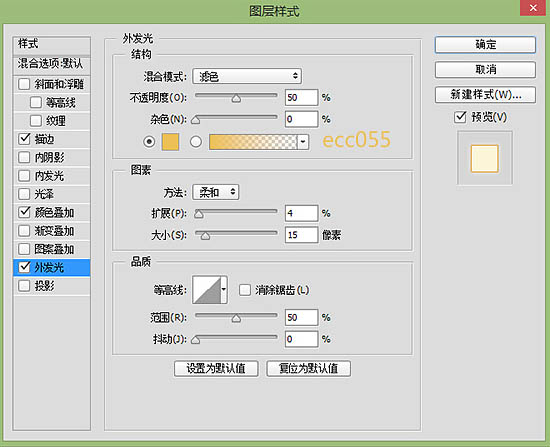
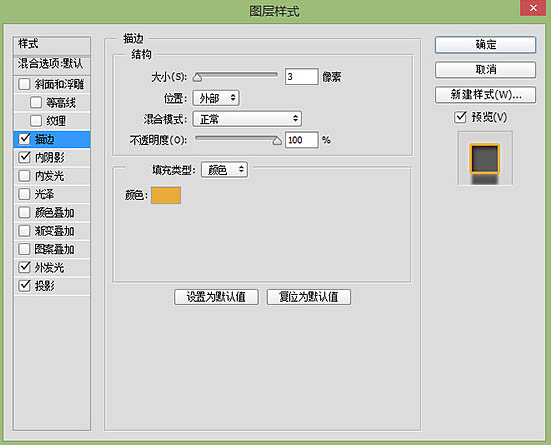
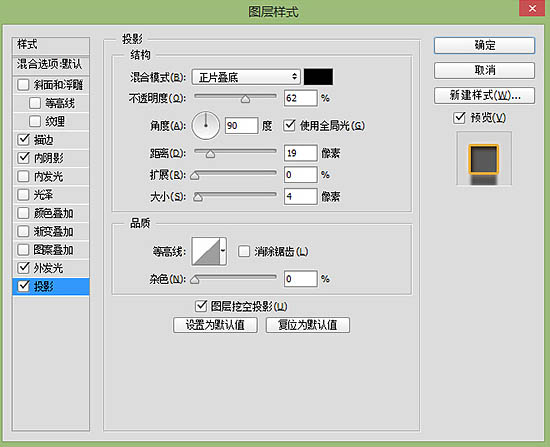
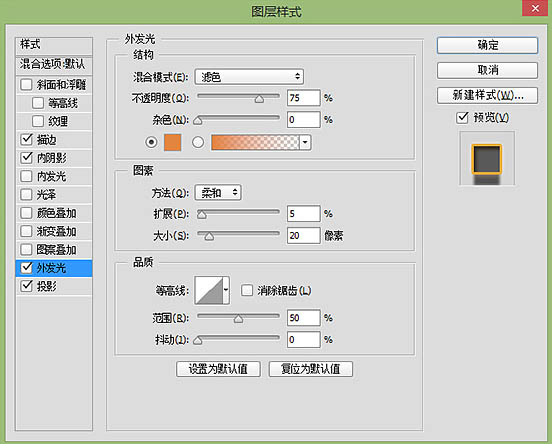
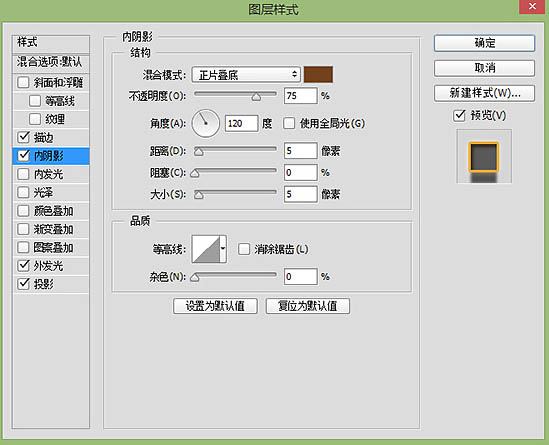
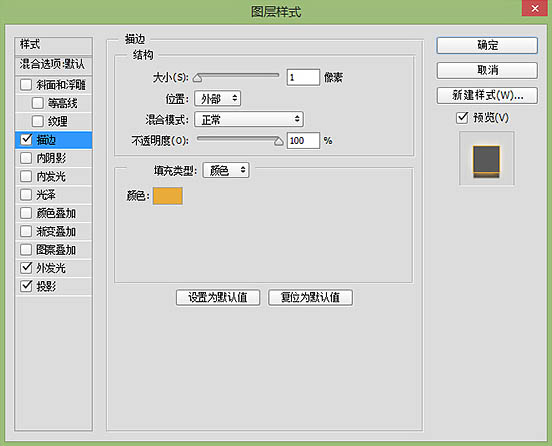
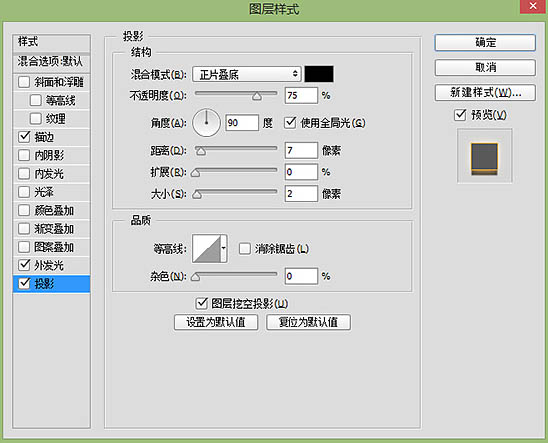
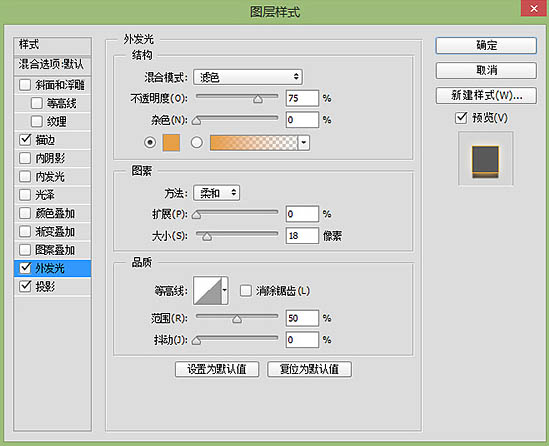
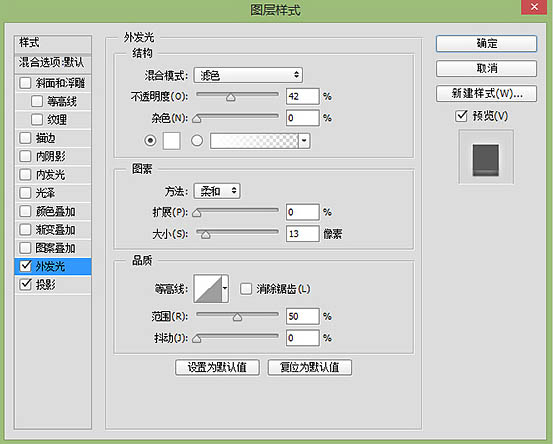
5、图层样式如下:用到描边,颜色叠加,外发光,斜面和浮雕。

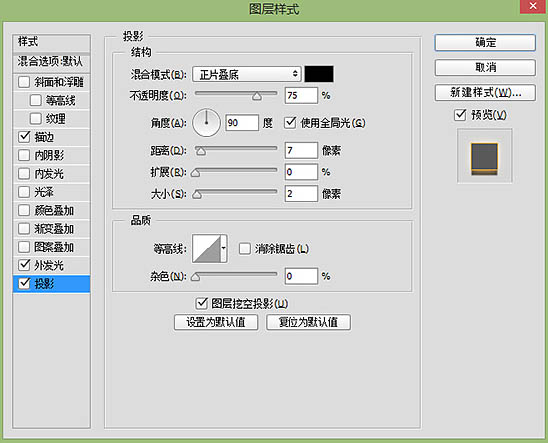
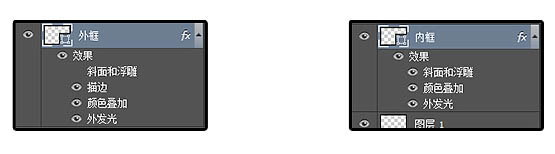
6、外框混合图层具体参数如下。



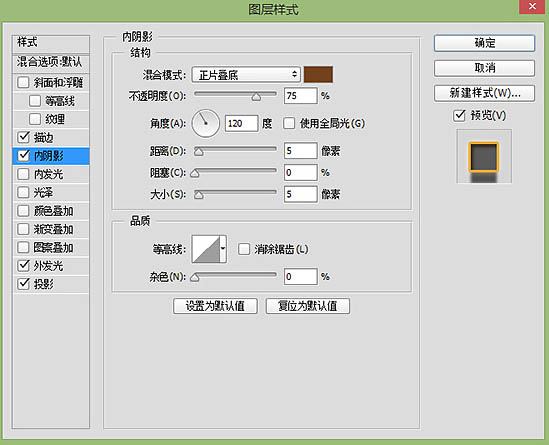
7、内框混合图层具体参数如下。




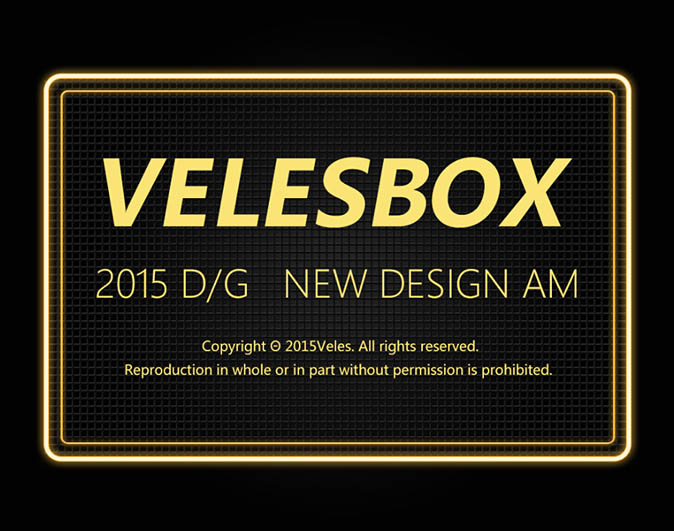
8、在背景下面增加一个铁丝网,让荧光字在铁丝网上面,增加一些质感,效果如下图。

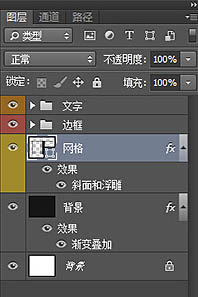
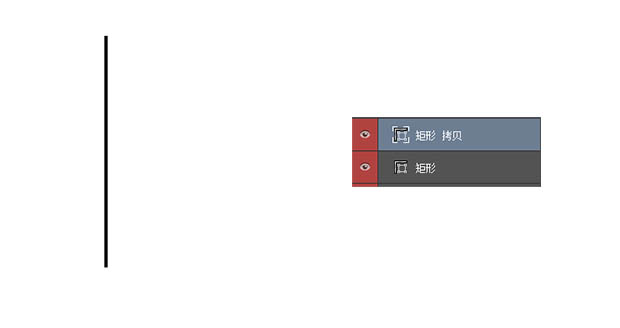
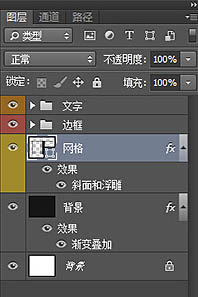
9、此时你的图层是不是这样的?好吧一定要有整理的习惯好好分类。

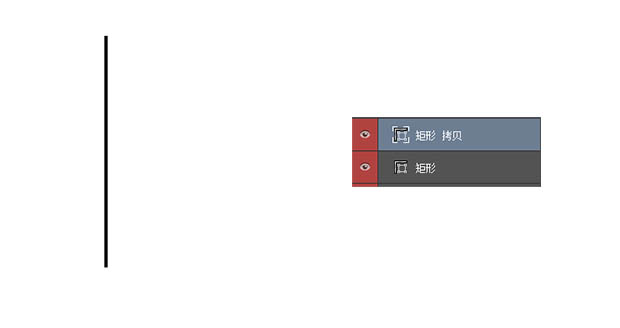
10、我继续说说制作网格的原理~~其实就是傻瓜式的。新建一个长方形矩形,然后快捷键(CTRL+J) 复制一层,这时你的图层会多了一个矩形拷贝的图层,对不对。

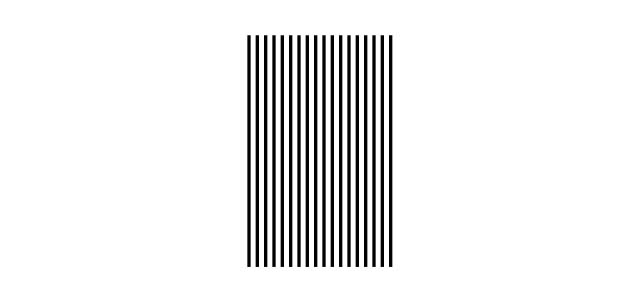
11、点击图层矩形拷贝(CTRL+T)一下,然后按着SHIT键再按一下方向键向右移动(移动多少距离你们随意,我移动了两下)。

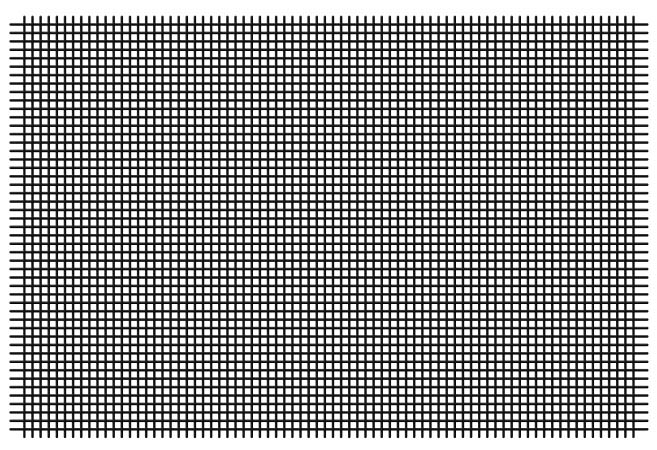
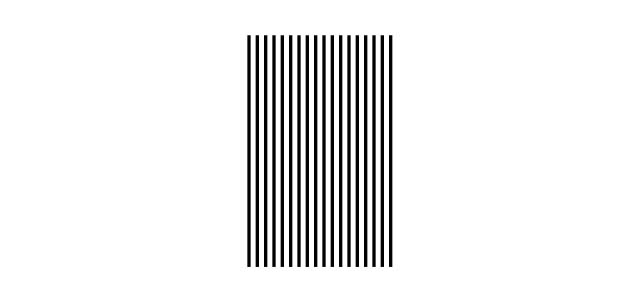
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)12、然后按下回车键!最后,历史时刻!按下shit+ctrl+alt+t ,按一下你发现多一层,最后形成下边的样子,对不对。最后通过上述方法得到这个网 。

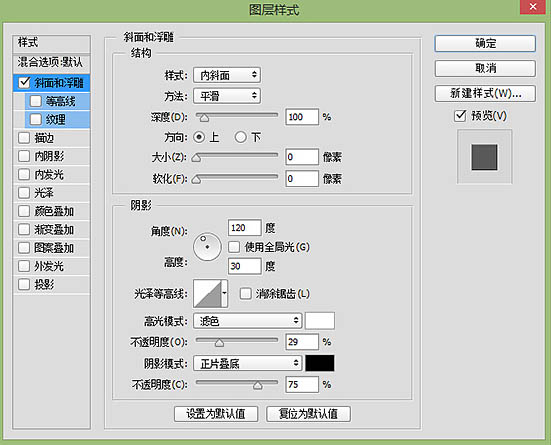
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)13、右键点击这个网的图层 – 混合选项,设置一些参数如图。


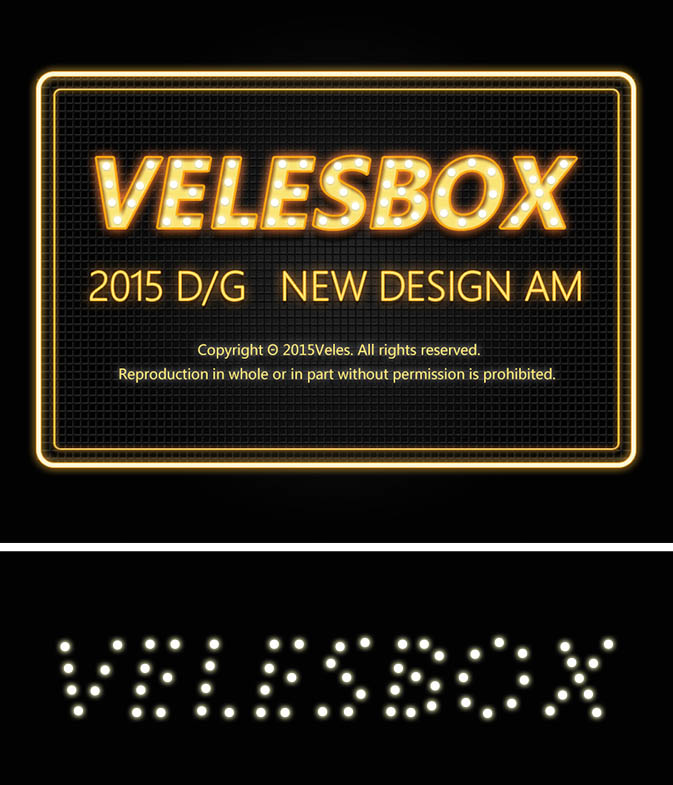
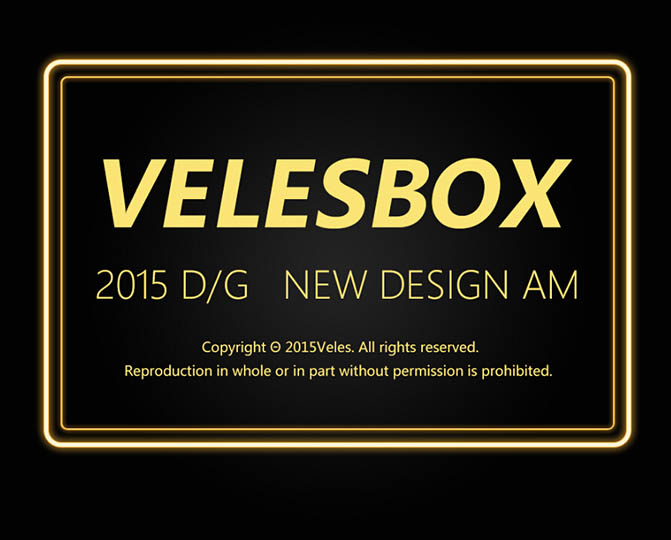
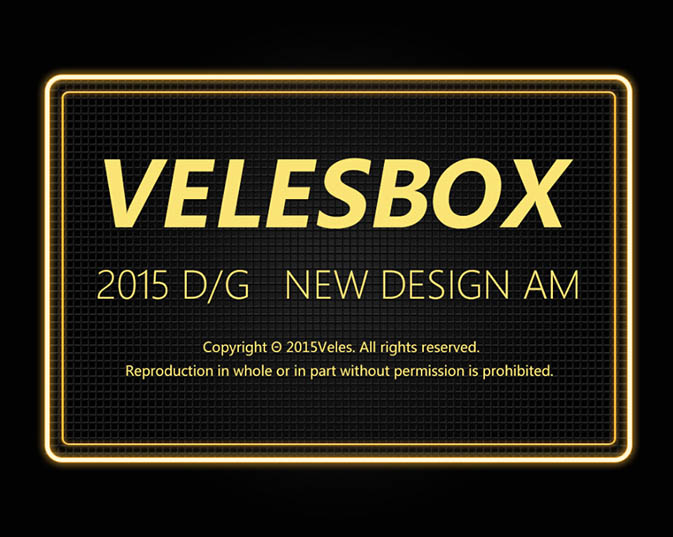
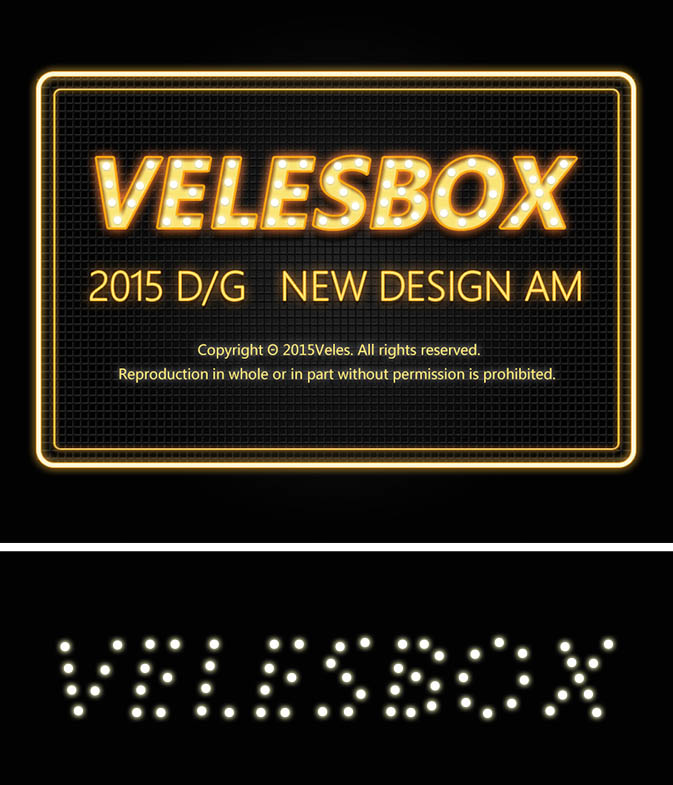
14、这时到做字体质感样式的时候啦~先看看下面的效果图。


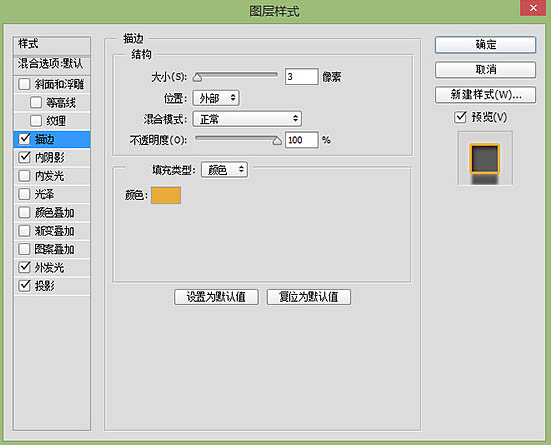
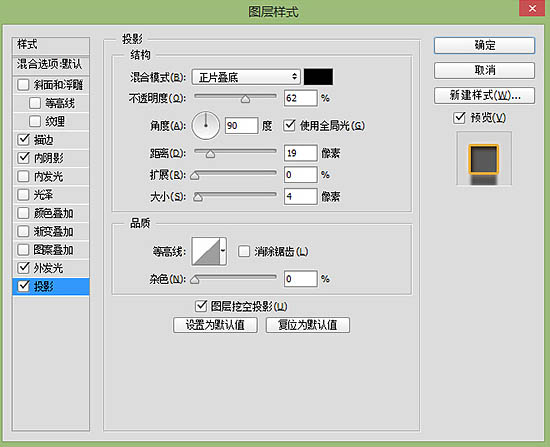
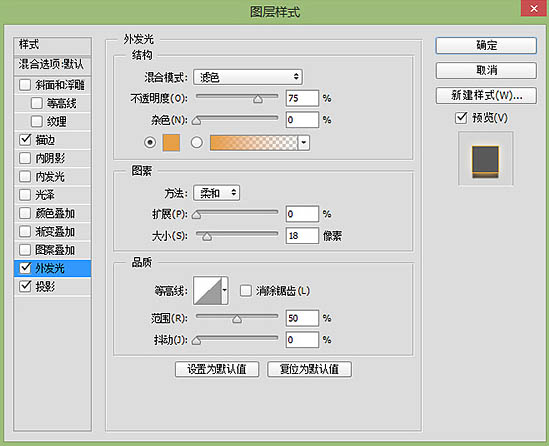
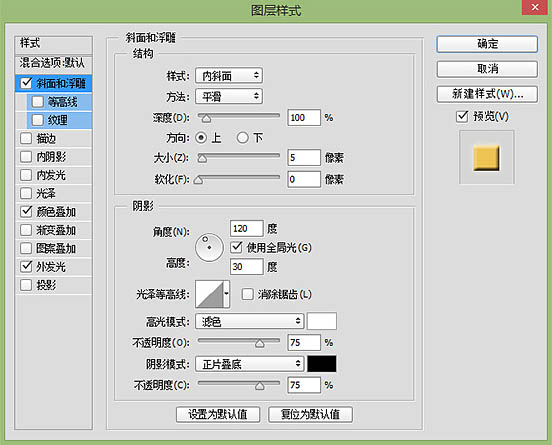
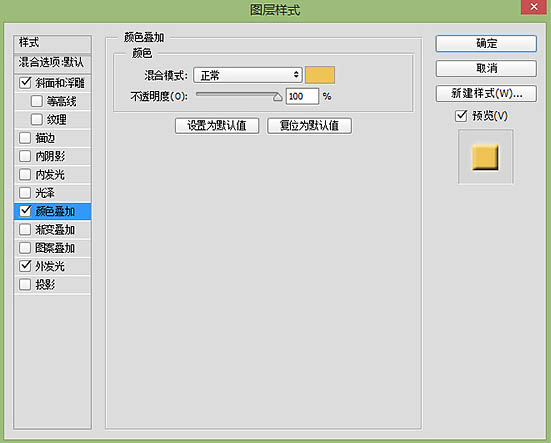
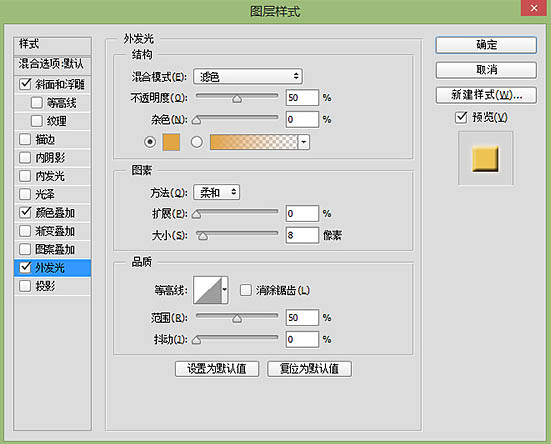
15、VELESBOX调节参数。




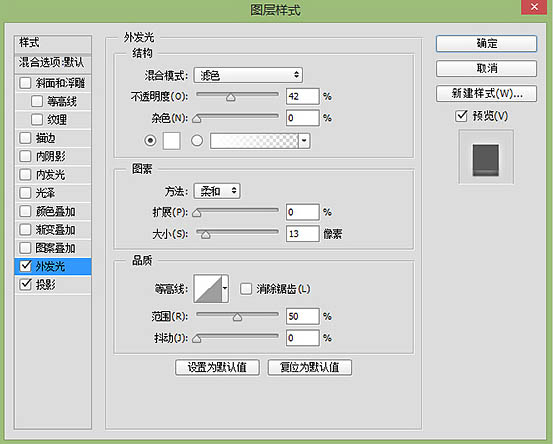
16、2015 D&G 调节参数。



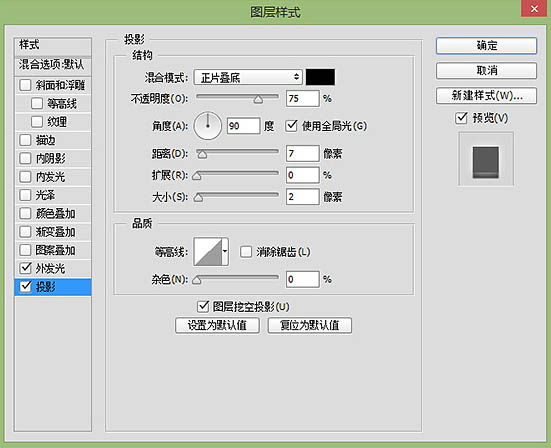
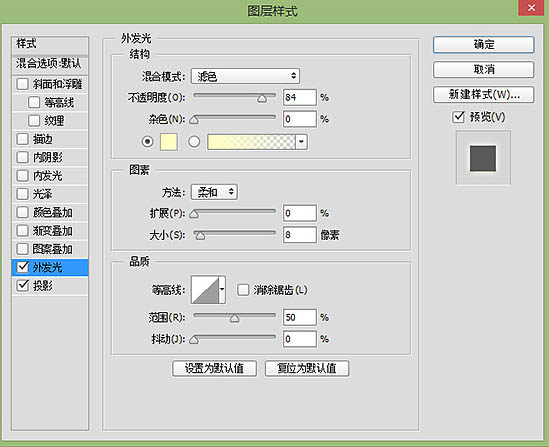
17、copyright 调节参数。


18、基本大体已经完成,开始刻画细节,填充下字体一些闪光元素。

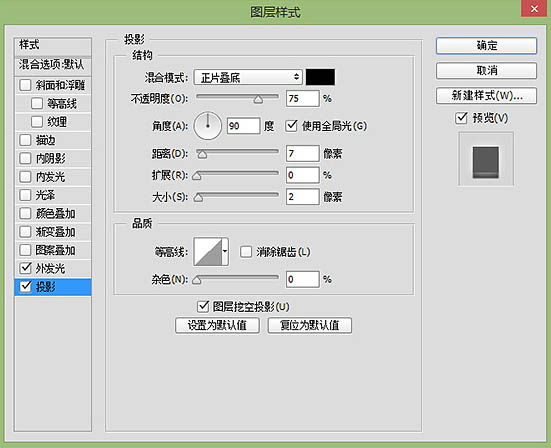
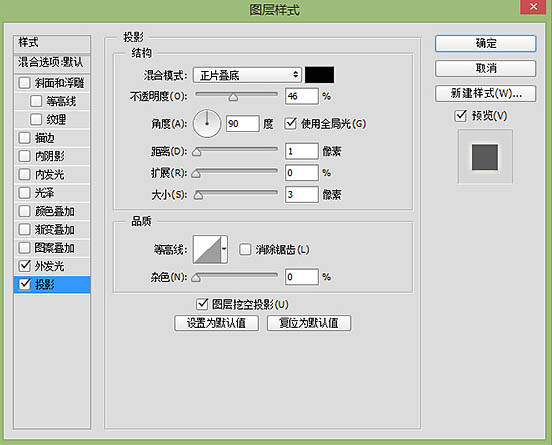
19、闪光用圆形工具做出,然后添加投影+发光,参数如下。



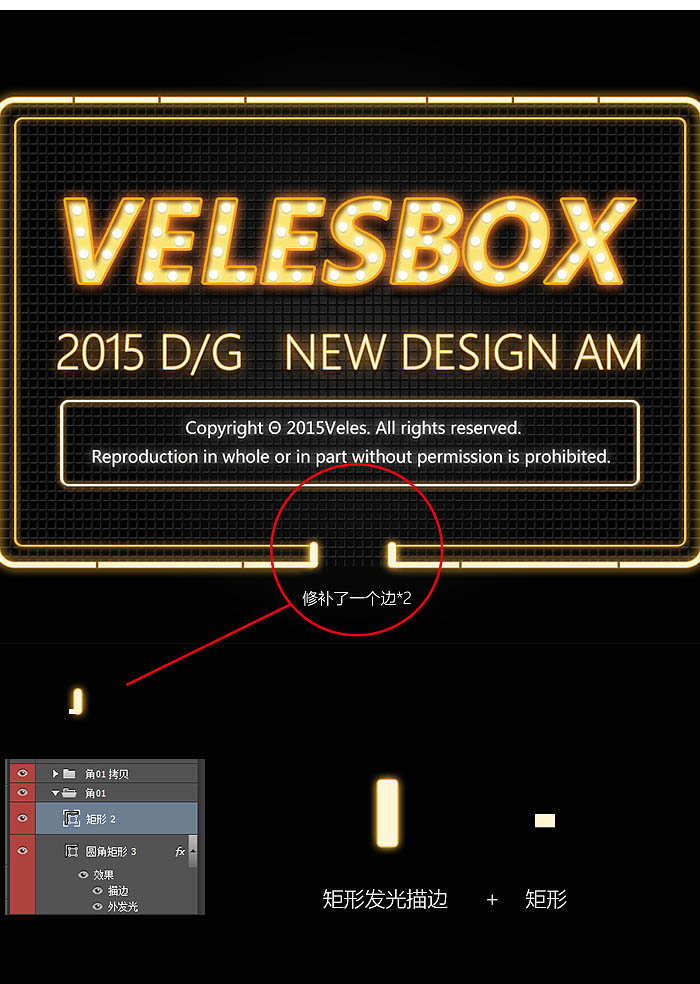
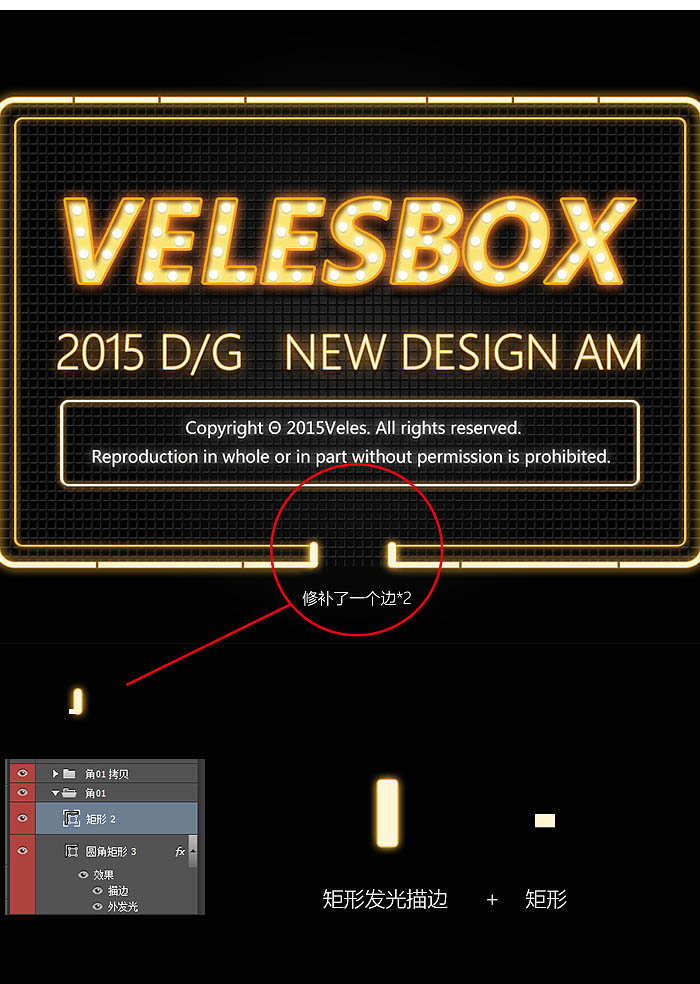
20、在上面补多了一个框框,然后增加了一下边缘的细节,荧光灯通常是一节一节的,所以要增加一些间隔如上图。
间隔做法就是一个矩形,放在上面颜色如下。

21、深入刻画细节,一些小夹子,电线之类的感觉,还有通常荧光灯应该不是闭合的,所以中间要断开下加点感觉。

22、这里先把(外框)(内框)变成智能图层然后添加蒙版,把中间一些用黑色擦一擦,去掉后继续下一步。



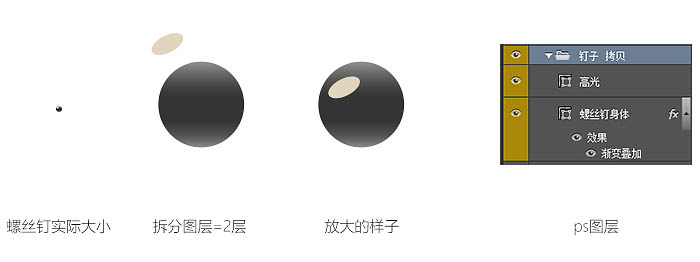
23、再来看看图,最后三个细节,小铁架+电线+螺丝钉这里就分解来说,应该会比较容易懂。

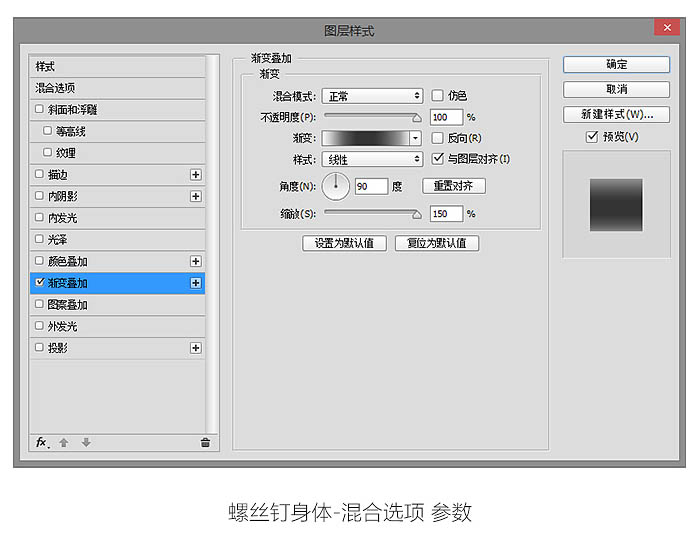
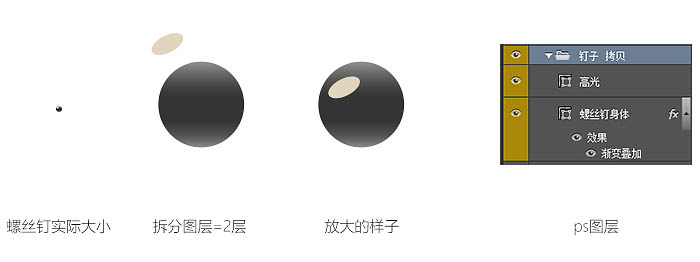
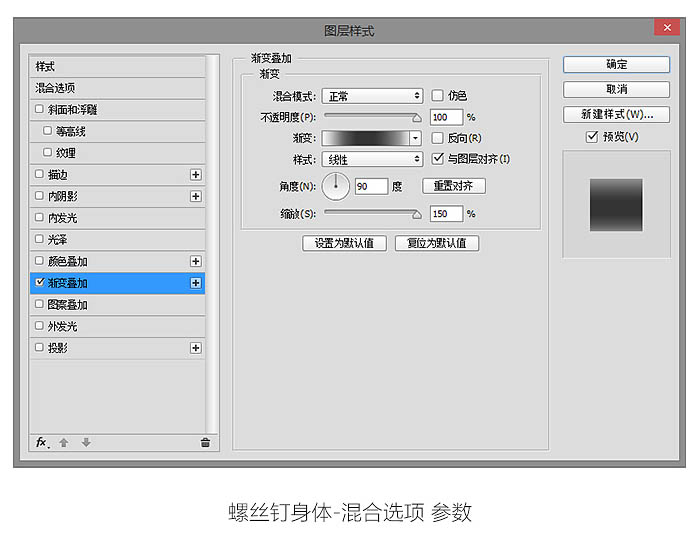
24、螺丝钉的做法如上图所展示,大概就两个图层,加上一些样式就可以达到效果啦~ 样式参数如下。


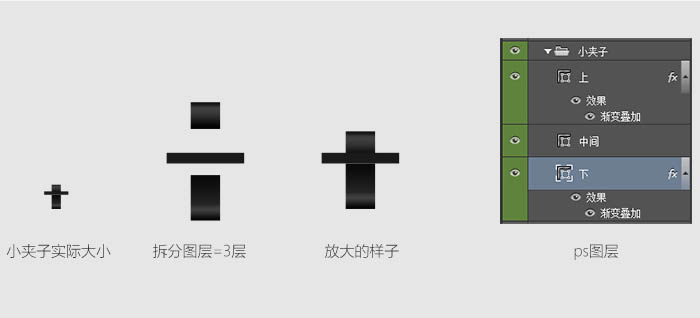
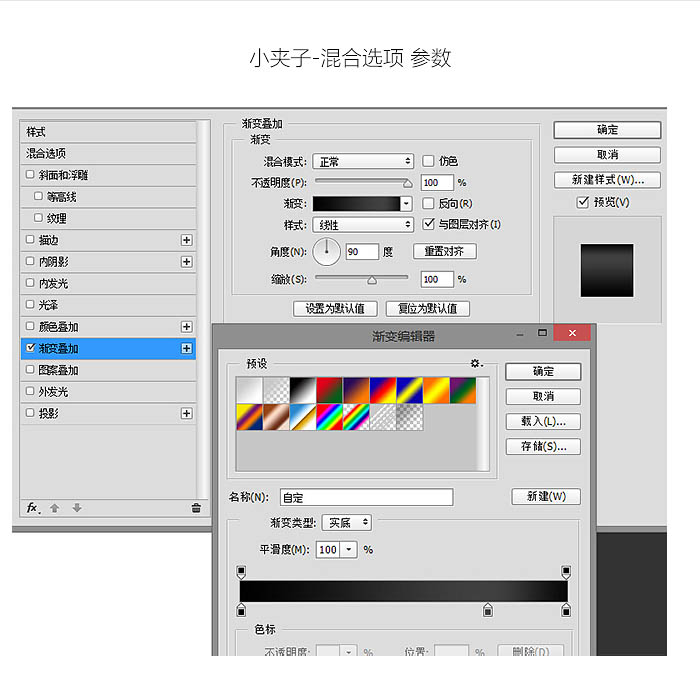
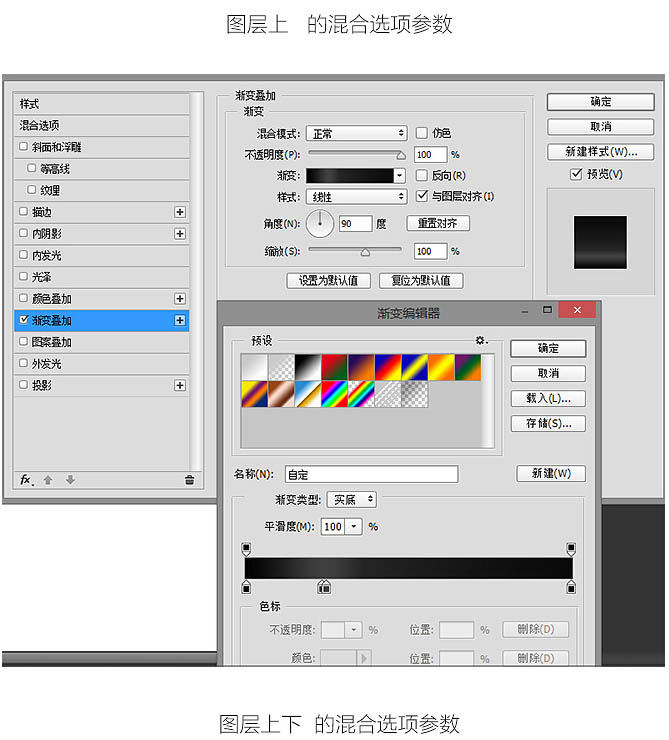
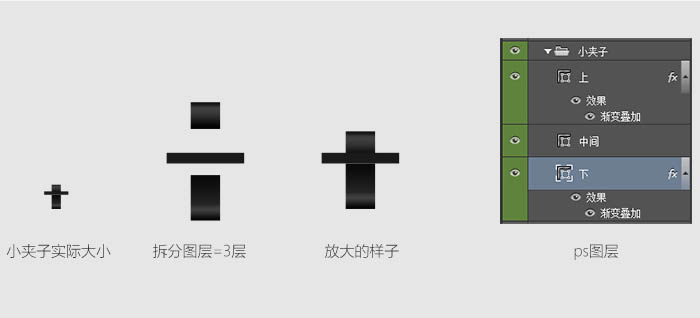
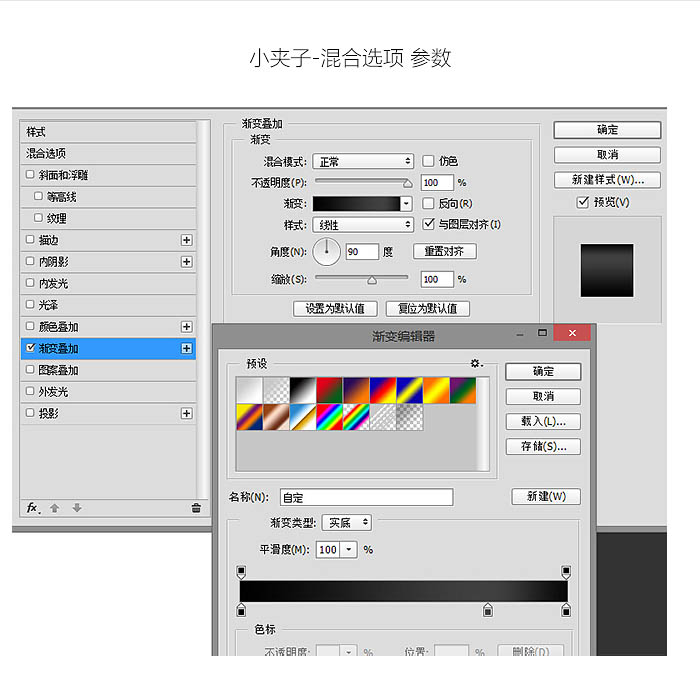
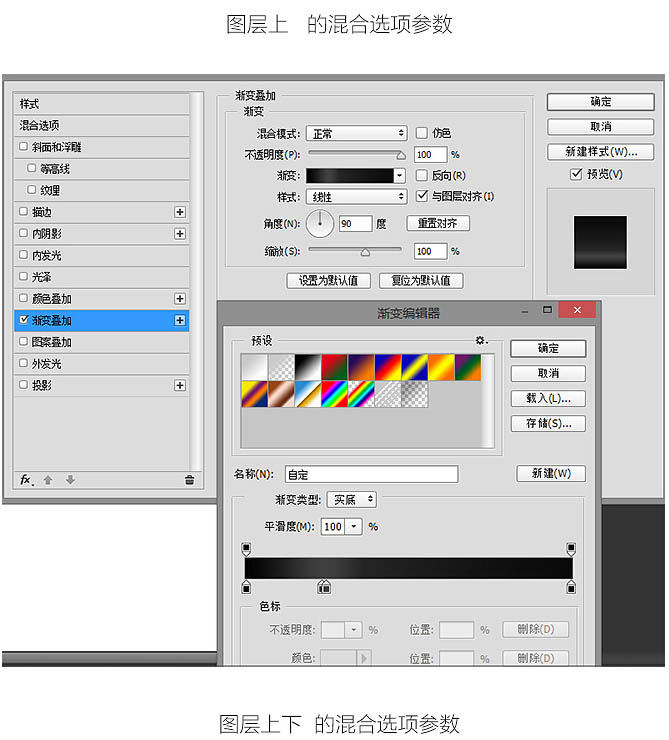
25、然后继续分解下小铁夹是如何组成的呢~基本就是3层,加上渐变叠加弄出一些金属质感出来。


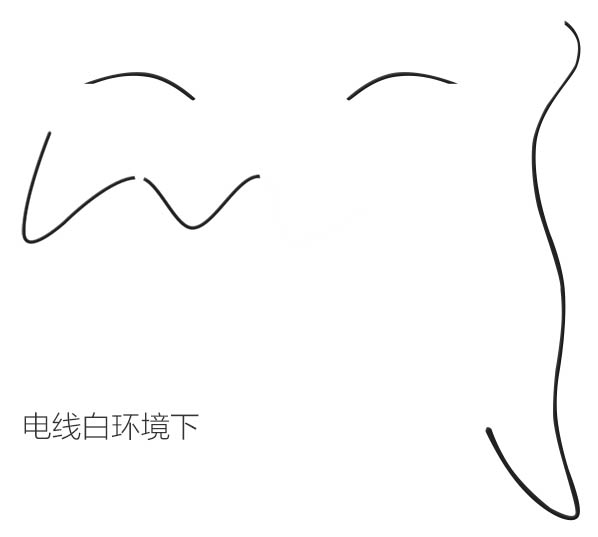
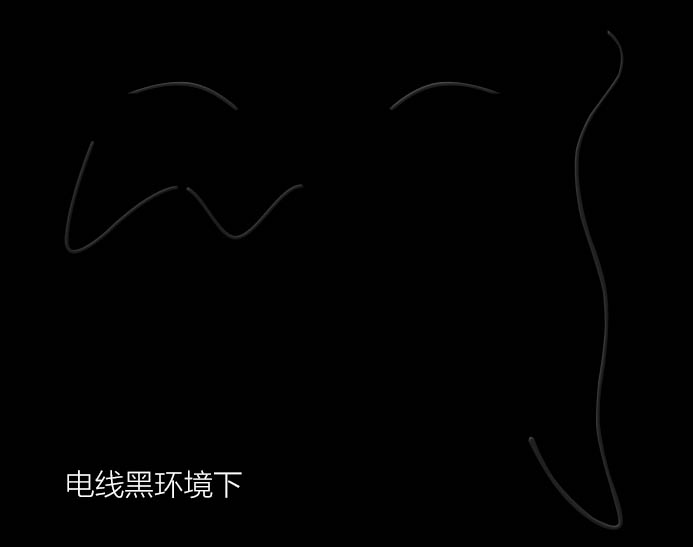
26、最后就是装饰电线的做法了,电线就是比较随意穿插的线条,具体怎么做呢?继续往下看。


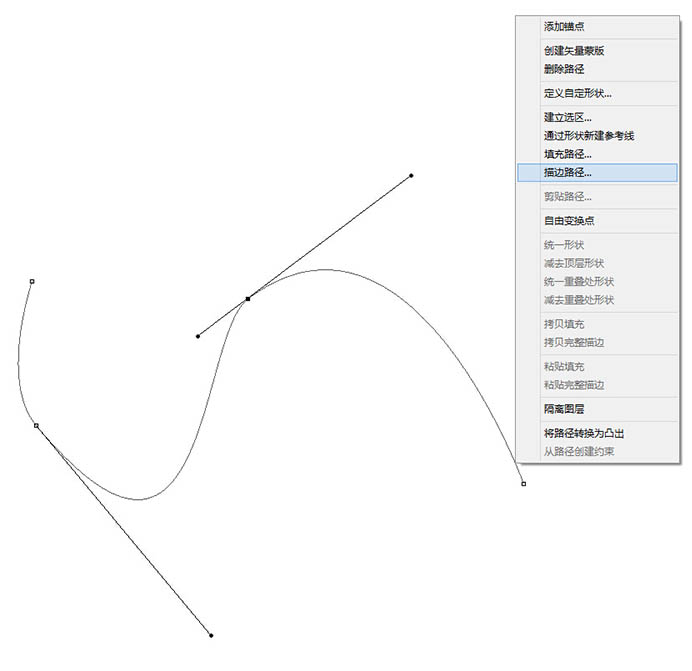
27、电线的做法很多,看你想快,还是想要矢量的。
矢量的,直接用钢笔画,没什么技巧可言多运用就可以啦~
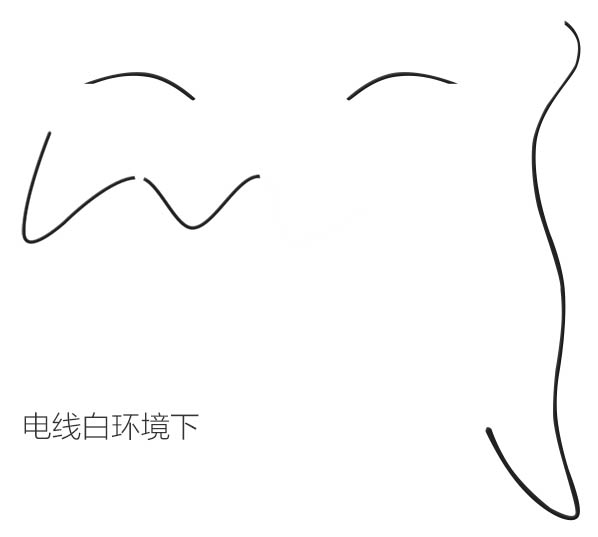
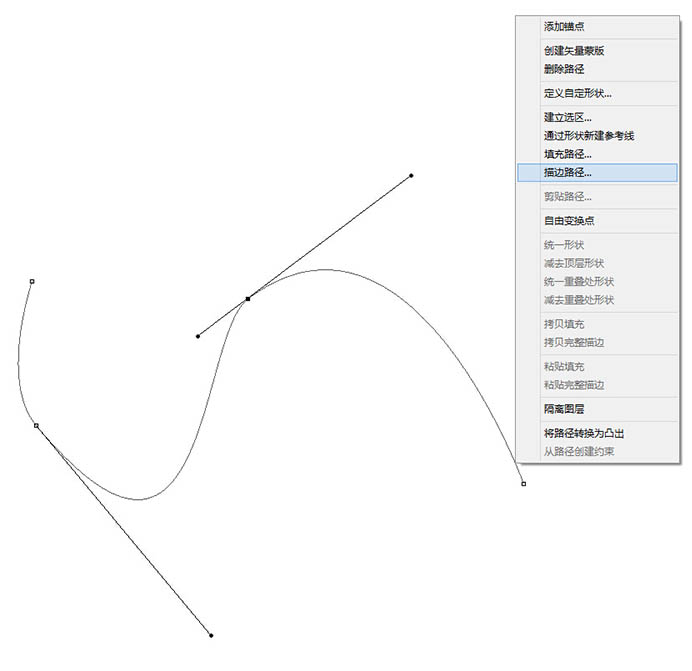
也是用钢笔画一个路径,画完之后,对着路径右键,有一个描边路径选择,会根据你的画笔。大小来沿着你的路径画出一条线。画完线记得把路径删除喔。

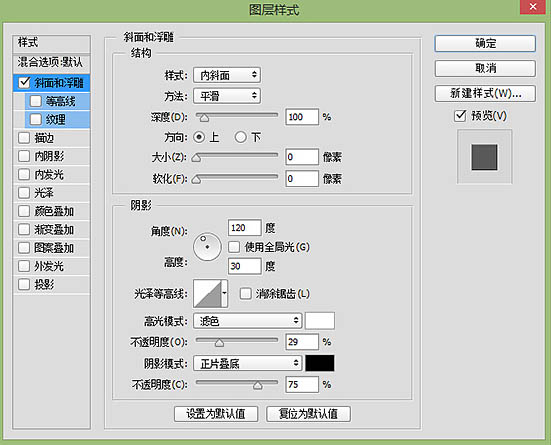
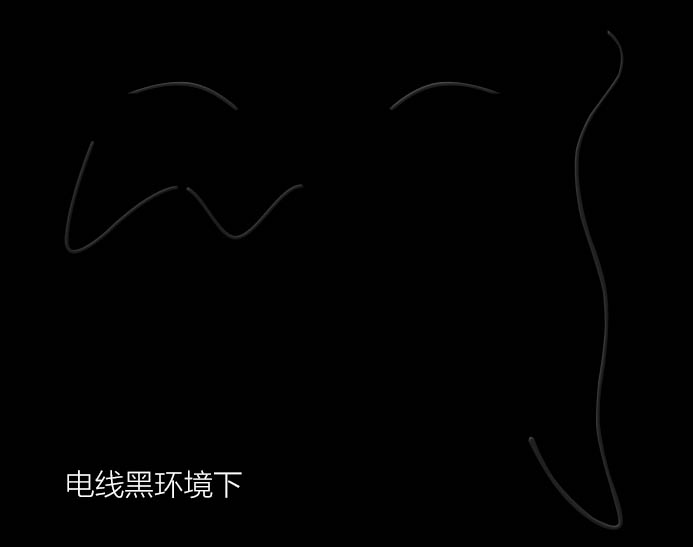
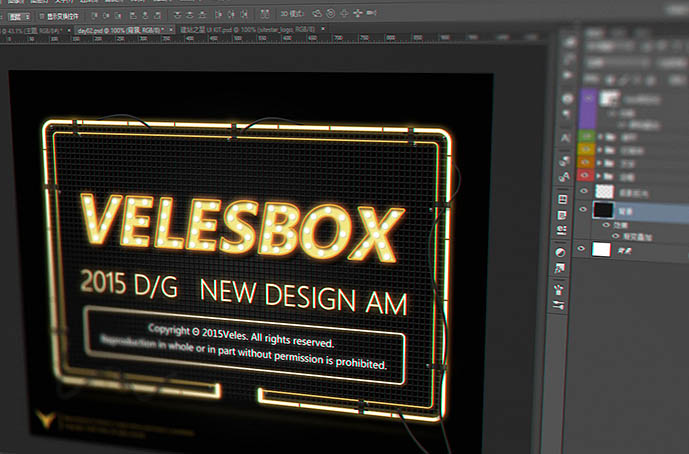
28、画完了线,右键添加样式-鞋面和浮雕看看是不是马上有立体效果了,一些穿插效果,可以用蒙版遮罩一下,基本技巧就到这里了。

最后在画好的电线下面记得加一些投影,在一些地方可以适当加上一些光晕柔和下画面~让整体更加通透一些。
最终效果: