【 tulaoshi.com - ps字体怎么安装 】
文字部分直接使用了英文连写字素材。制作的时候只需要把文字多复制几层,每一层用不同的图层样式加上发光,水晶等效果,然后修改不透明度及填充度,就可以得到想要的效果。
最终效果

1、新建一个1200 * 750像素,分辨率为72的画布,背景填充黑色。然后点这里打开文字素材图片,在图片上右键选择“图片另存为”保存到本机。
2、用PS打开刚才保存的文字素材,用移动工具拖进来,并调整好位置,如下图。

图1
2、双击图层面板,文字缩略图调出图层样式设置面板设置参数。
内阴影:混合模式“强光”,颜色为蓝紫色:#741aba,其它设置如下图。

图2 外发光:混合模式“线性减淡”,不透明度为:100%,颜色为蓝色:#487fcf,其它设置如下图。

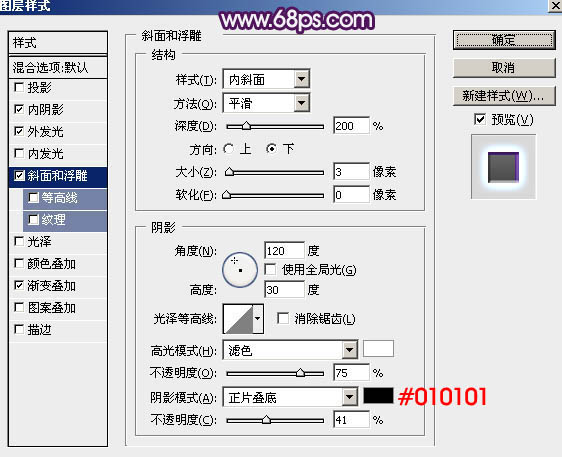
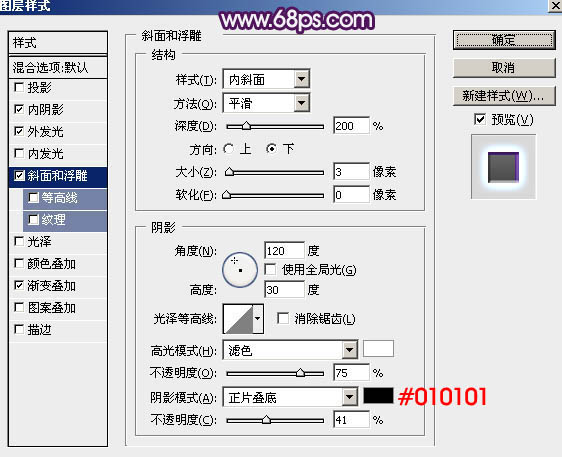
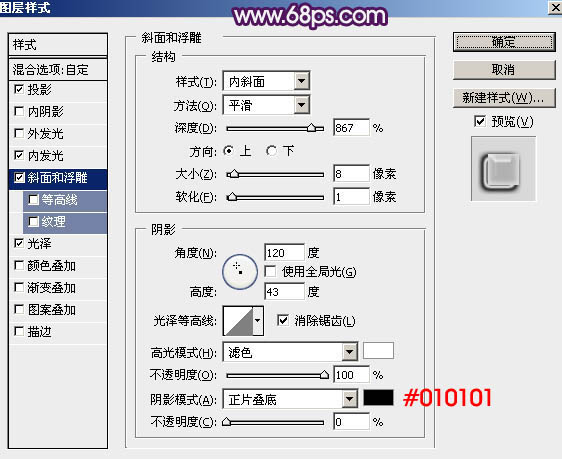
图3 斜面和浮雕:

图4 渐变叠加:渐变为黑白渐变,混合模式为“叠加”,不透明度为:30%,其它设置如下图。

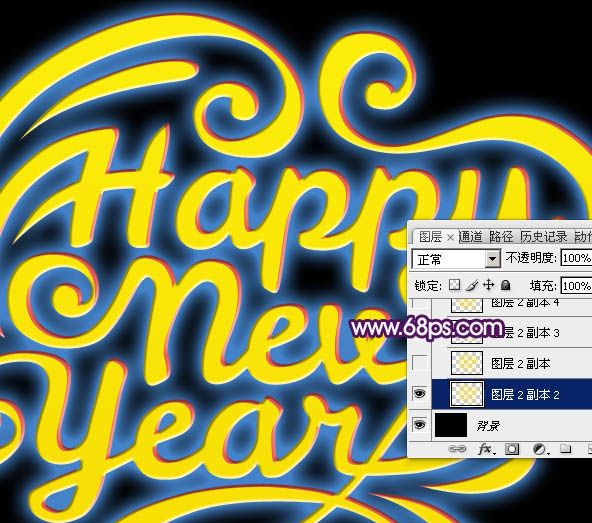
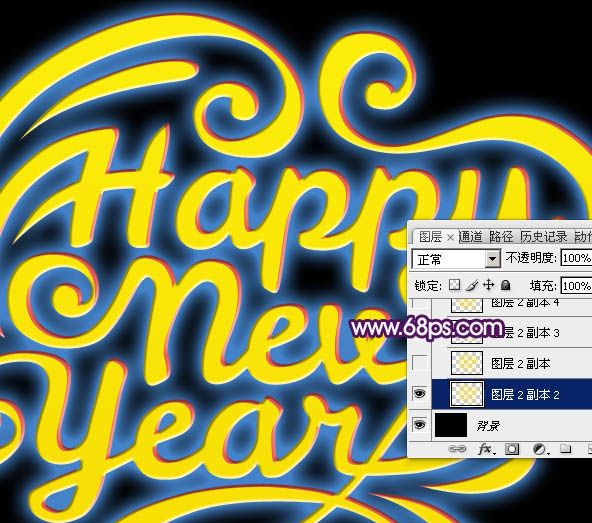
图5 3、确定后得到下图所示的文字效果。

图6
4、按Ctrl + J 把当前文字图层复制一层,然后在图层面板文字副本缩略图上右键选择“清除图层样式”。

图7 5、双击图层面板,当前图层缩略图调出图层样式。
投影:颜色:#020612,其它设置如下图。

图8 内阴影:颜色为紫色:#d801ff,混合模式为“亮光”,其它设置如下图。

图9 外发光:混合模式为“线性减淡”,颜色为紫色:#d706f5,其它设置如下图。

图10 内发光:混合模式为“正常”,颜色为紫色:#ad98dd,源选择“边缘”,其它设置如下图。

图11 斜面和浮雕:注意好角度,高光模式为“滤色”,颜色为白色;阴影模式为“点光”,颜色为#oa131c;光泽等高线需要自己设置,点击等高线图标,然后编辑曲线如图13;其它设置如图12。

图12

图13
渐变叠加:混合模式为“正常”,然后点击渐变区域编辑渐变色,如图15,其它设置如图14。

图14

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图15 6、确定后把填充改为:0%,效果如下图。

图16 7、按Ctrl + J 把当前文字图层复制一层,然后右键选择“清除图层样式”,如下图。

图17 8、双击图层面板,当前图层缩略图调出图层样式。
内阴影:颜色默认,混合模式“正片叠底”,其它设置如下图。

图18 斜面和浮雕:光泽等高线需要点击曲线图标后自己设置如图20,其它设置如图19。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图19

图20
9、确定后把不透明度改为:30%,填充改为:0%,效果如下图。

图21 10、按Ctrl + J把当前图层复制一层,再右键选择“清除图层样式”,如下图。

图22 11、双击图层面板当前图层缩略图调出图层样式。
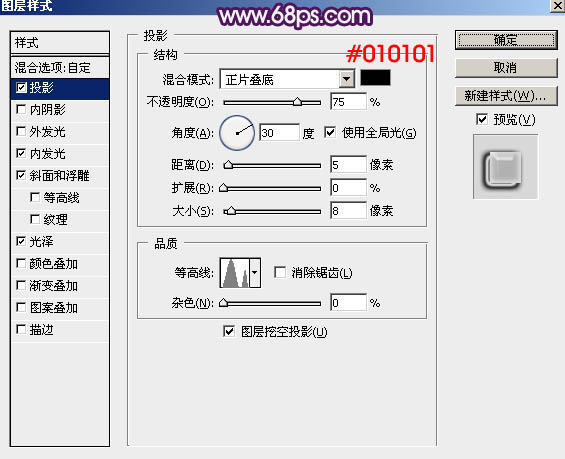
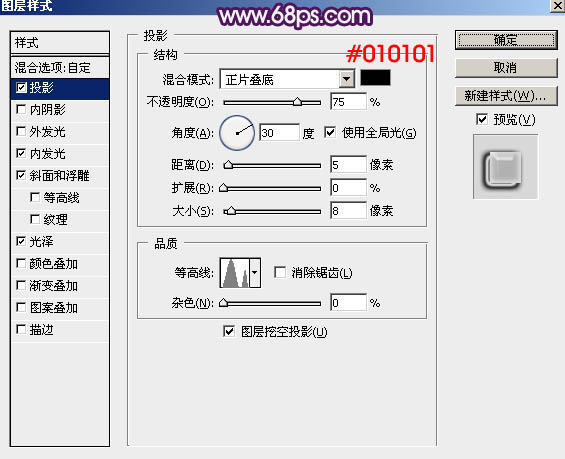
投影:设置如图23,等高线设置如图24。

图23

图24 内发光:混合模式“滤色”,颜色为白色,其它设置如下图。

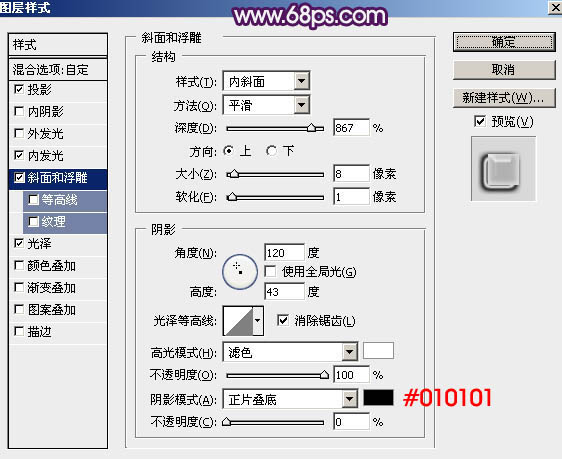
图25 斜面和浮雕:

图26
光泽:混合模式“叠加”,颜色为黑色,其它设置如下图。

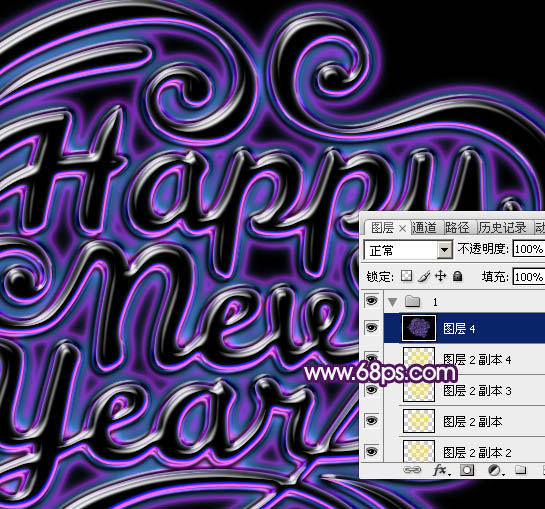
图27 12、确定后把填充改为:0%,效果如下图。

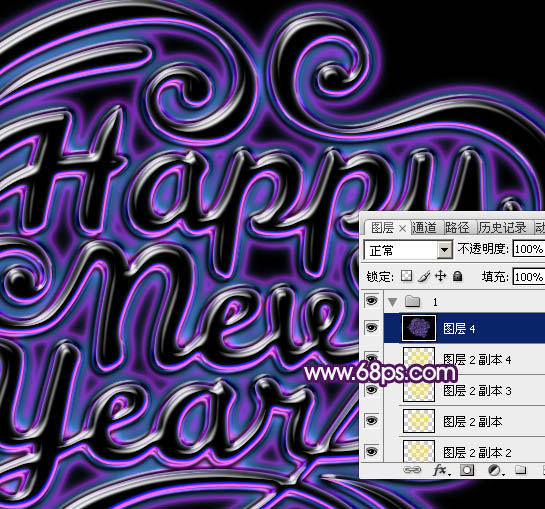
图28 13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

图29 14、按Ctrl + Shift + U 去色,效果如下图。

图30
15、选择菜单:滤镜 其它 高反差保留,数值模式如图32。

图31

图32 16、确定后把混合模式改为“柔光”,不透明度改为:60%,效果如下图。

图33 最后微调颜色和细节,完成最终效果。