有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Photoshop制作简洁的抽丝立体字吧。
【 tulaoshi.com - ps字体怎么安装 】
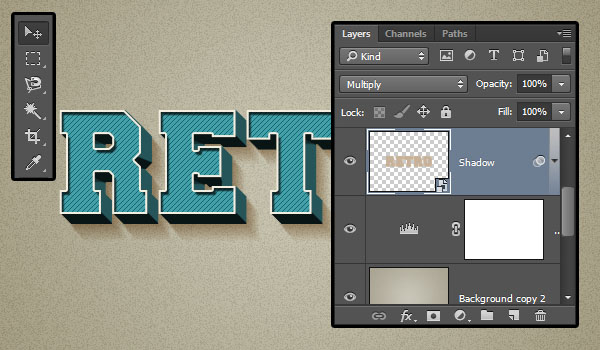
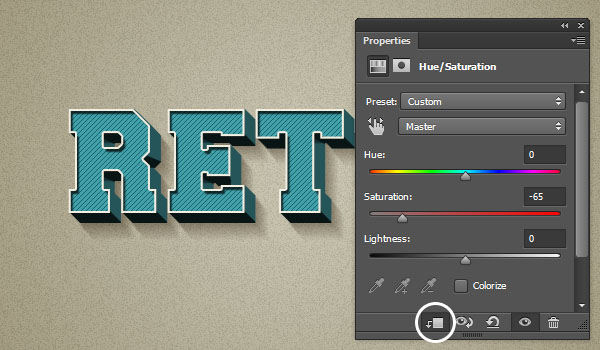
效果字制作比较简单,主要由两部分构成:表面字及立体面。表面字用图层样式及抽丝图案来完成;立体面直接按规律复制文字,并加上颜色和投影即可


勾选仿色复选框;样式:径向;缩放:150%;创建渐变,左边颜色为#c8c5b8,右边颜色为#aaa593。


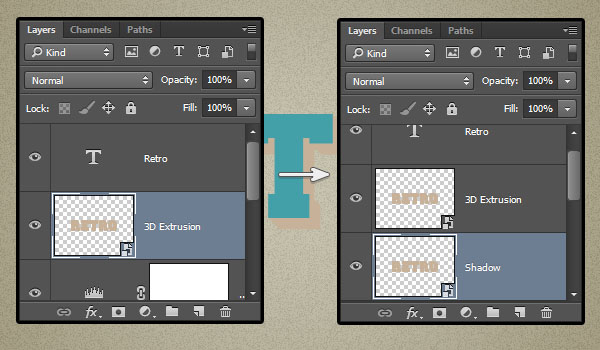
如果你使用的Photoshop为CS6或者更早的版本,你需要点击图层编组(图层)图层编组),然后合并该组(图层)合并组)来代替。
设定前景色为#c8c5b8,背景色为#aaa593。











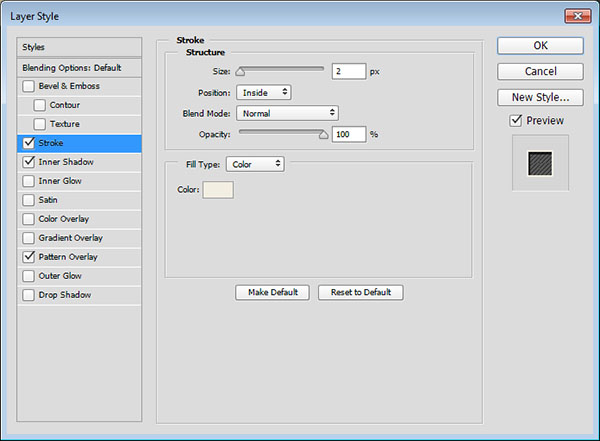
勾选描边并设定以下数值:大小:2;位置:内部;颜色:#f2eee1。

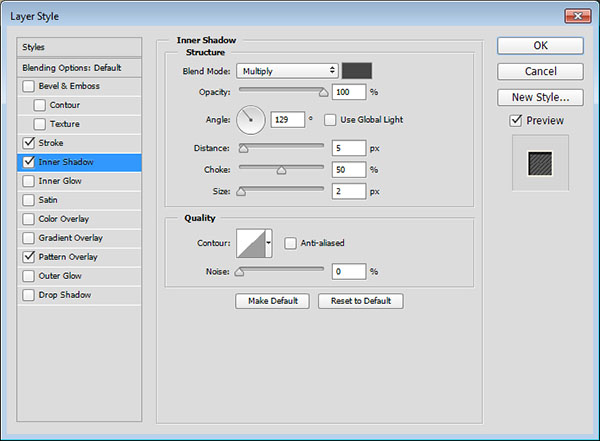
颜色:#464646;不透明度:100%;反选使用全局光;角度:129;距离:5;阻塞:50;大小:2。

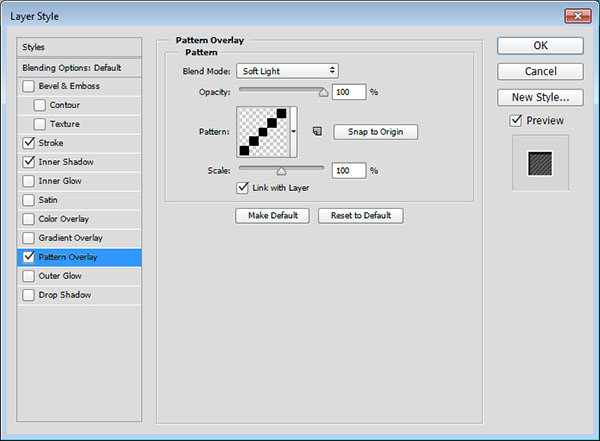
混合模式:柔光;图案:Finediagonal lines;你可以尝试一下其它的图案和混合模式,让文字看起来更酷。


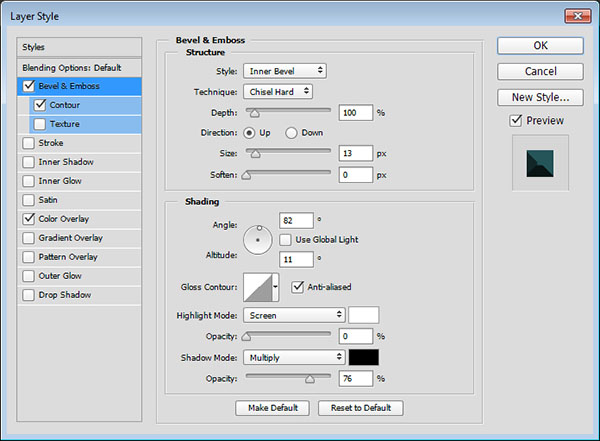
勾选斜面和浮雕并设定以下数值
方法:雕刻清晰;大小:13;反选使用全局光选框;角度:82;高度:16;勾选消除锯齿选框;高光模式的透明度:0%;这样做是在3D形状的基础上创建一个3D阴影效果。

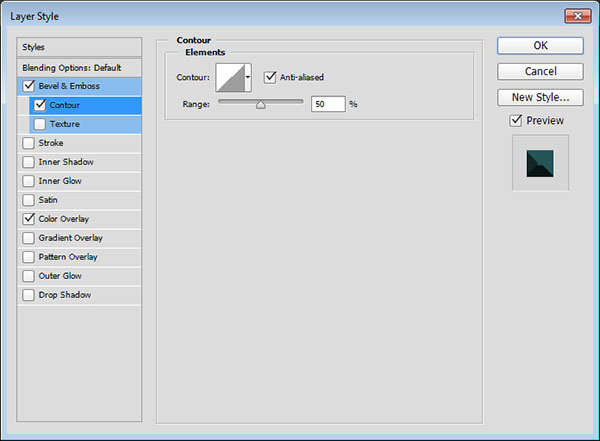
勾选消除锯齿选框。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

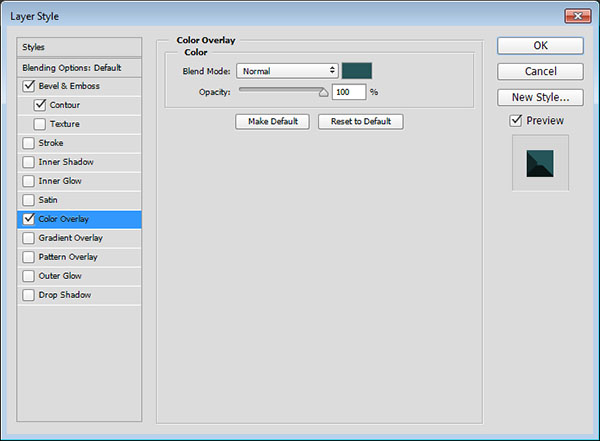
颜色:#265559;这一步你可以发挥自己的想象力来选择你喜欢的颜色。








来源:http://www.tulaoshi.com/n/20160131/1523221.html
看过《Photoshop制作简洁的抽丝立体字》的人还看了以下文章 更多>>