【 tulaoshi.com - ps字体怎么安装 】
教程中的文字制作过程比较复杂。首先需要制作一些带有宇宙效果的背景,然后输入想要的文字,并把文字逐个切碎,再加入岩石纹理。后期添加星球及碎玻璃装饰即可。
最终效果

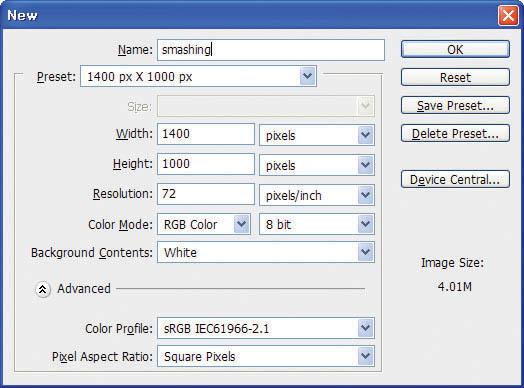
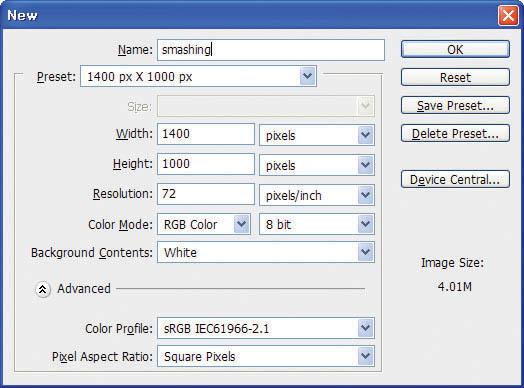
1、Ctrl+N新建文件,宽1400px,高1000px。

2、前景色为黑色,背景色为白色,背景层上用黑色填充(快捷键:Alt + Delete),复制背景层(快捷键Ctrl+J键)。

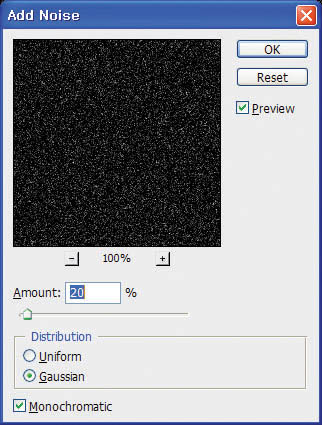
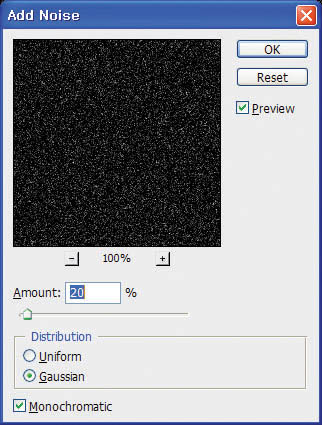
3、选择菜单栏上的 滤镜 杂色 添加杂色。

4、选择单色高斯分布,数量调整至20%,然后确定。

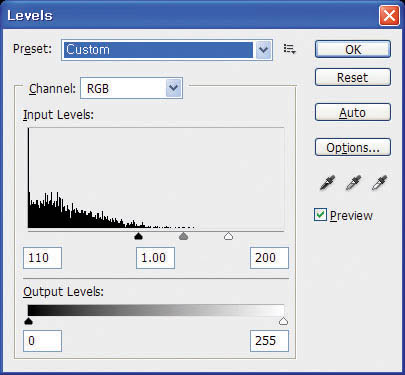
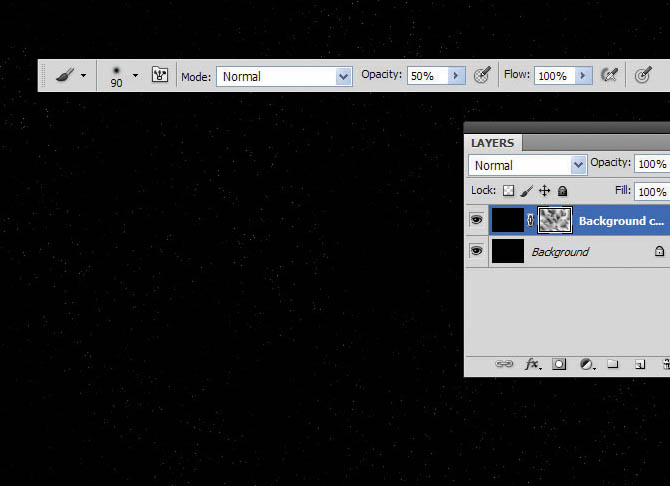
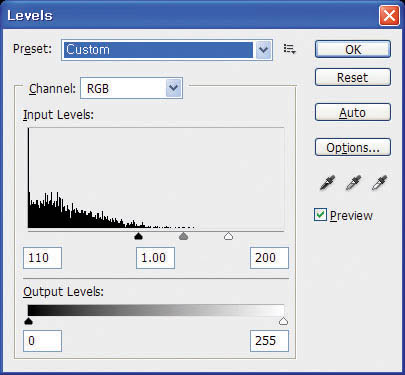
5、选择杂色滤镜的这一层,按Ctrl+ L调整色阶,调整高光和阴影点。

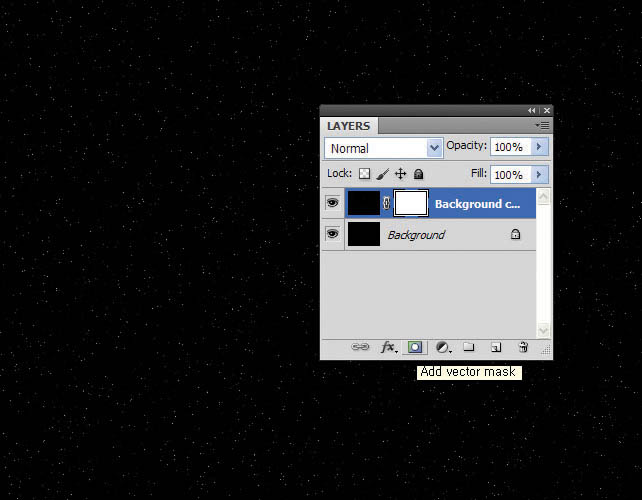
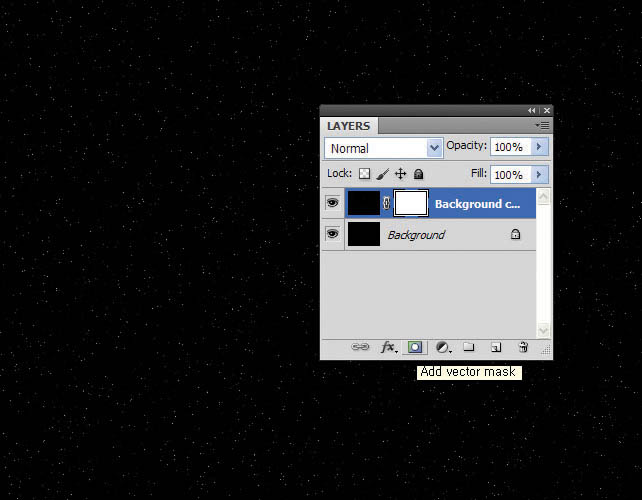
6、这次杂色是用于宇宙背景上的表现。为表现远近的效果,点击添加图层蒙版。

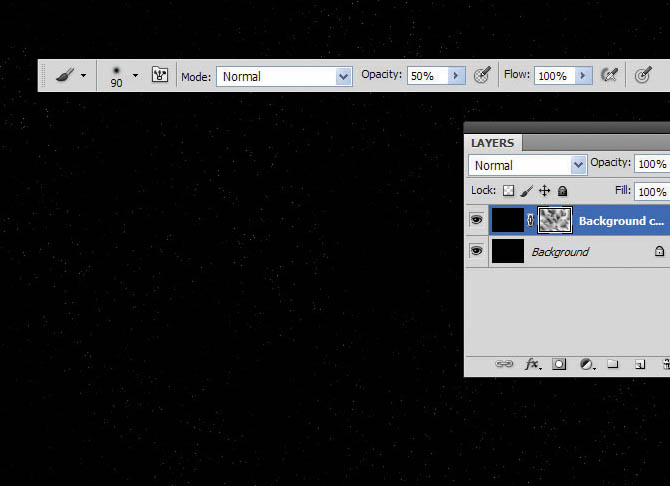
7、前景色为黑色,再用画笔工具,设置不透明度50%,选择蒙版区域,将图层涂抹致模糊甚至消失,将星星远到近的角度表现出来。为了表现的自然,适当的调整画笔的大小。

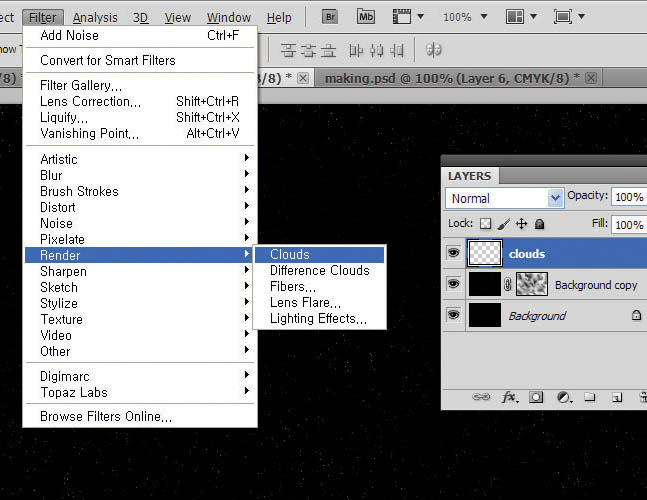
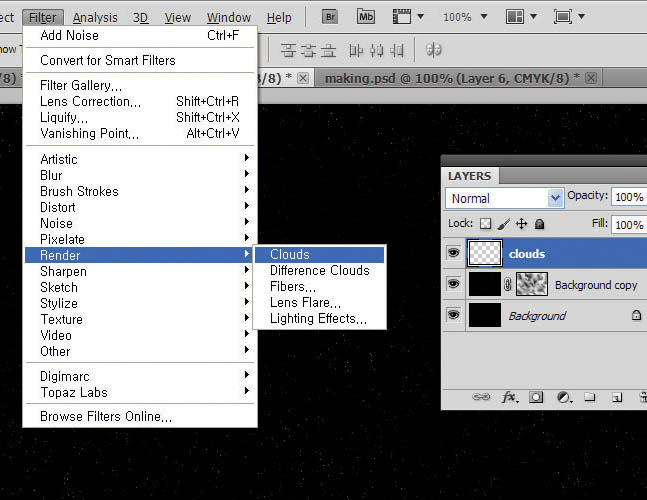
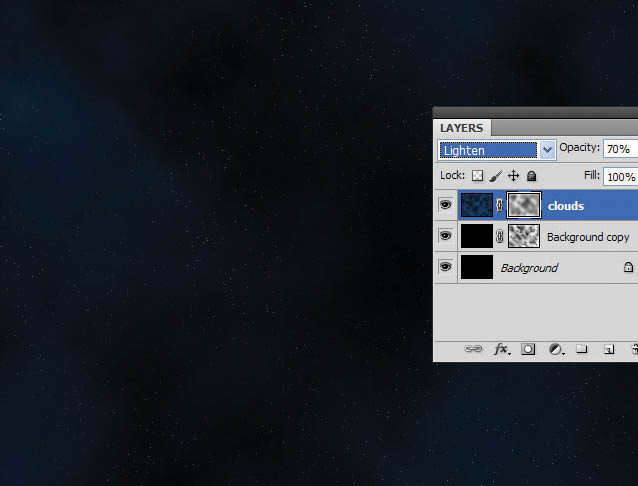
8、设置前景色 #1e5285,背景色 #000000,然后新建图层命名为clouds,选择 滤镜 渲染 分层云彩,蓝色的云就形成了。

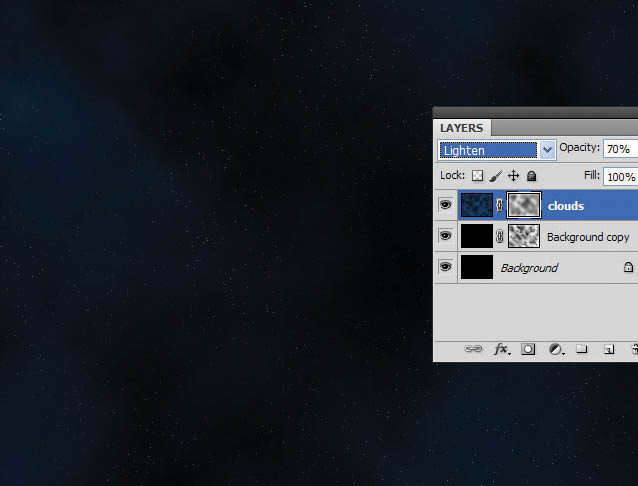
9、混合模式为“变亮”,不透明度设置为70%,然后创建蒙版用黑色画笔修改一下分层云彩的效果,使画面空间感跟飘渺感觉更逼真。

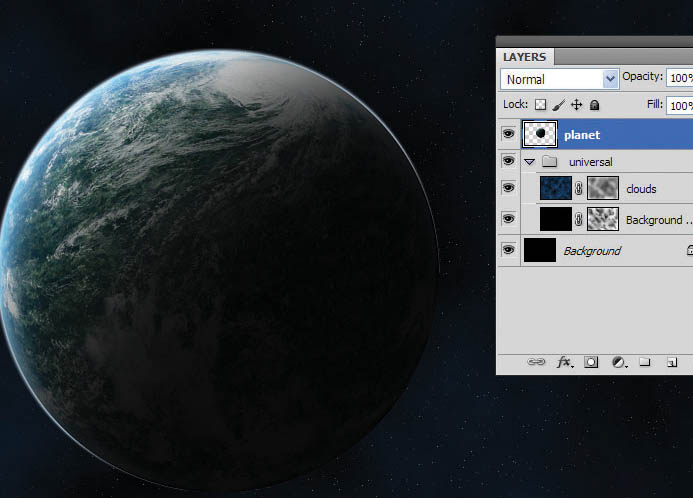
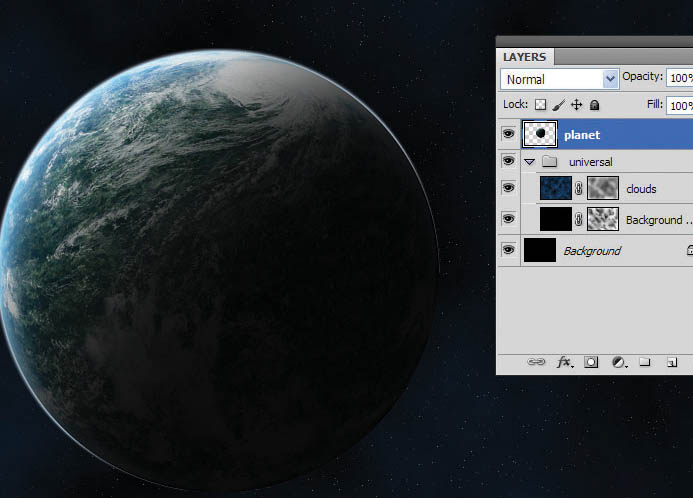
10、添加一个地球的图片。

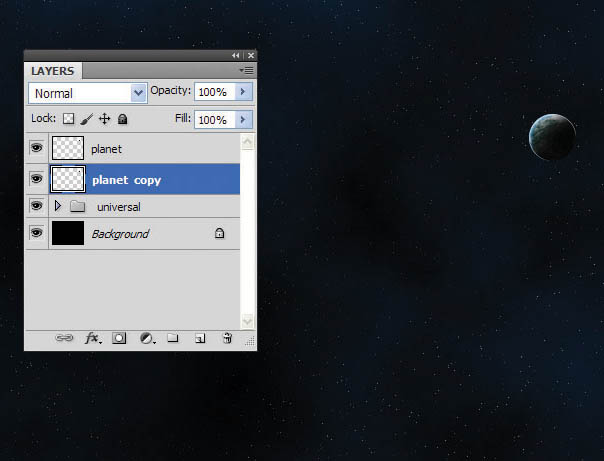
11、宇宙背景分组。地球的图像背景去除后,宇宙层命名为planet。

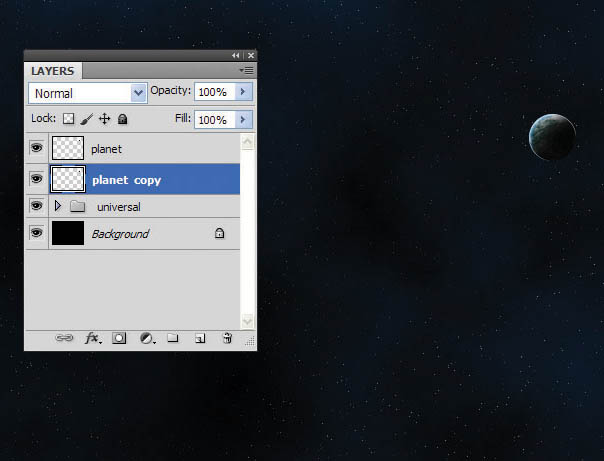
12、将地球图层缩小,调整合适的大小,按Ctrl+ J,复制一个层。 接下来的操作,按下面的操作来。

13、在下面的地球图层双击打开图层样式,勾选颜色叠加,选择白色,点击确定。

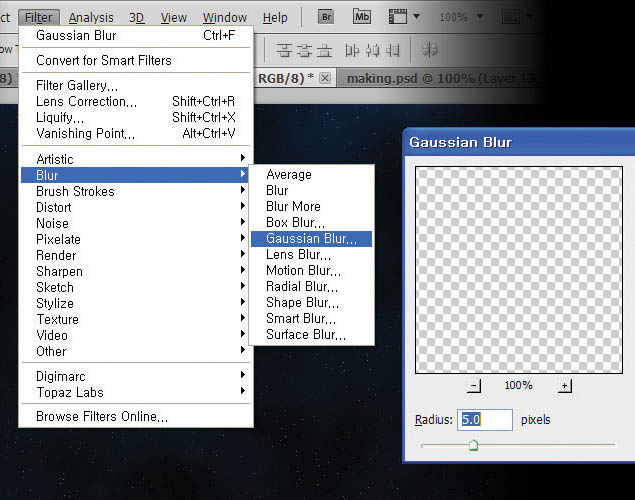
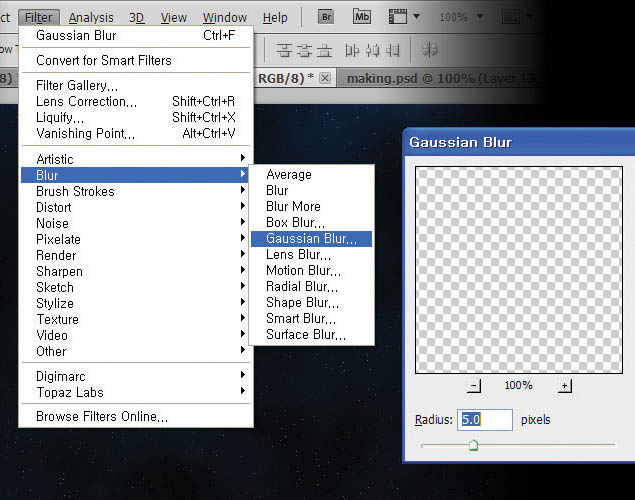
14、选择菜单中:滤镜 模糊 高斯模糊。选择半径5.0像素,然后点击确定。

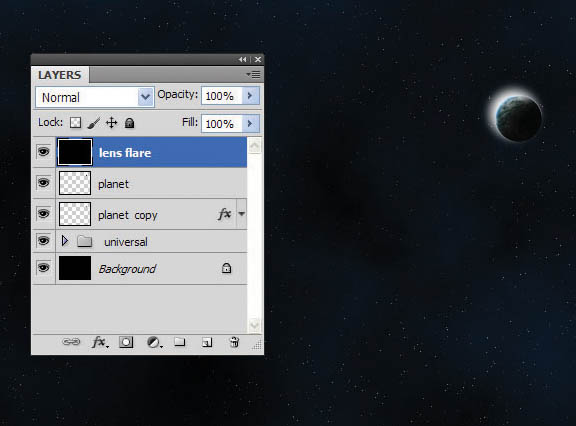
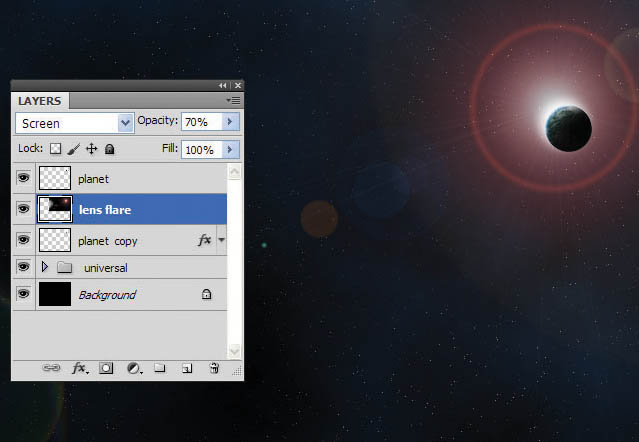
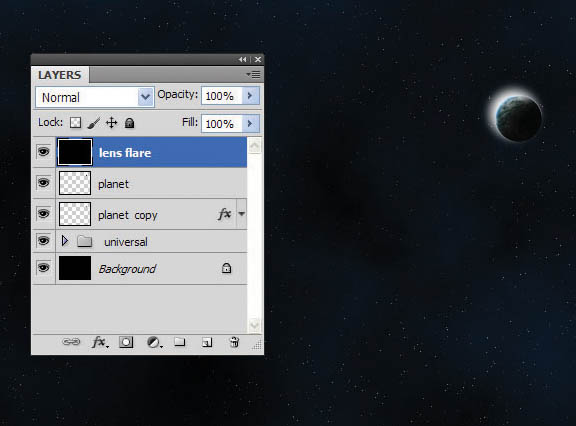
15、使用键盘上的箭头键在图层底部的行星向10点钟方向移动,接下来创建一个新图层填充黑色,添加黑色镜头光晕命名为chaewojugo。

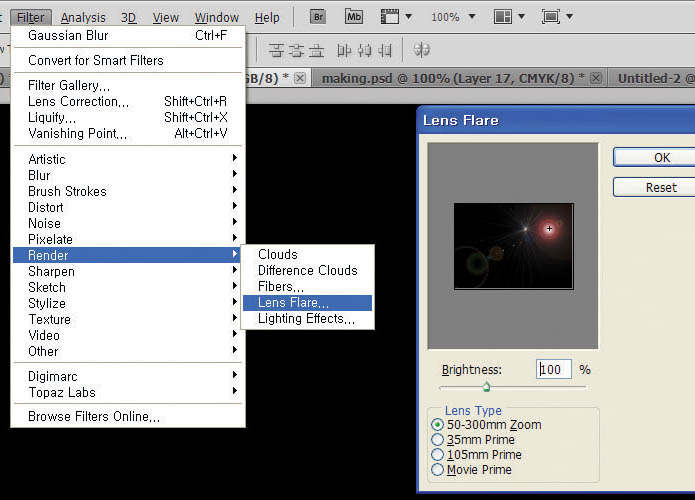
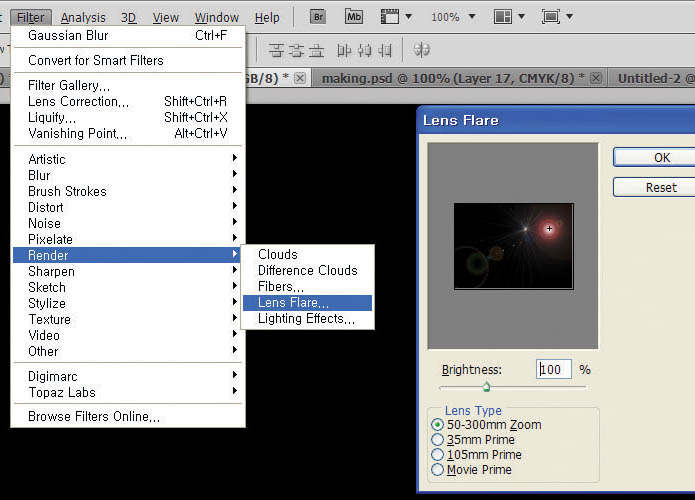
16、滤镜 渲染 镜头光晕,然后,选择镜头型号50-300mm的变焦,调整好合适的镜头的方向位置确定。

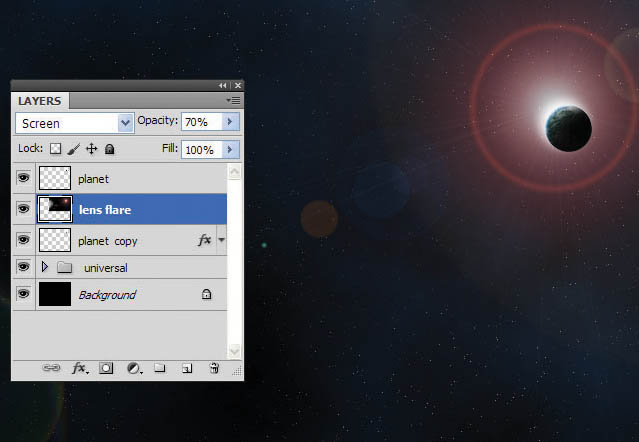
17、混合模式为滤色,不透明度70%设置。该层的位置拖到地球的图层下面,调整位置置在左上角露出地球。透镜层不显示的部分和边界使用橡皮擦工具擦除。因此,真正的宇宙背景完成。

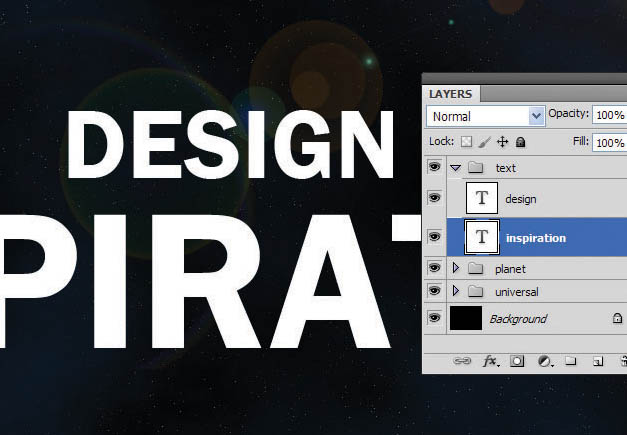
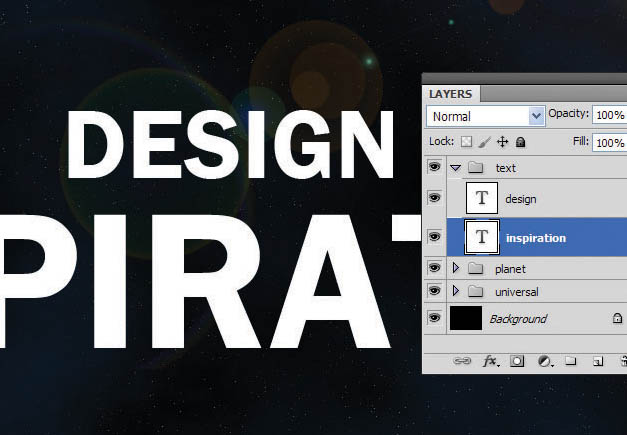
18、字体选择无衬线字体,比较厚和硬的那种,输入所需的字符。在这里,字符字体 Franklin Gothic Demi, Design : 字体为100pt, Inspiration : 字体为200pt。

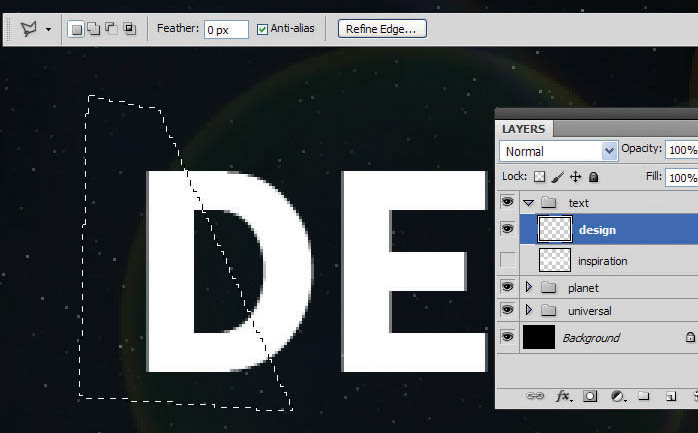
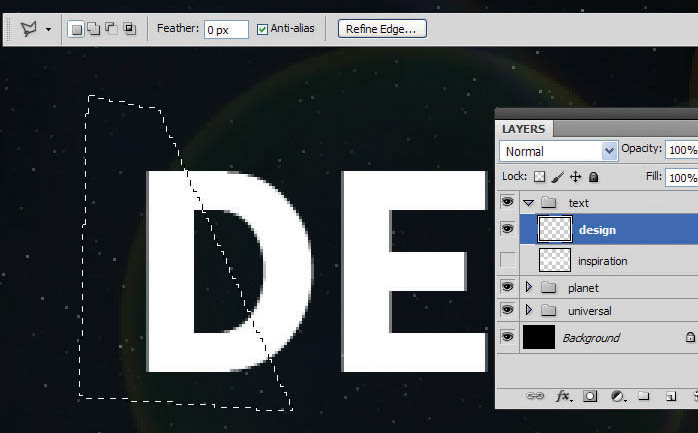
19、输入文字后右键图层,选择栅格化文字。接下来,选择套索工具,您可以选择一个面切割。如图片所示。

20、剪切选定的区域为快捷键Ctrl+shift+j,移动鼠标到合适位置编排。

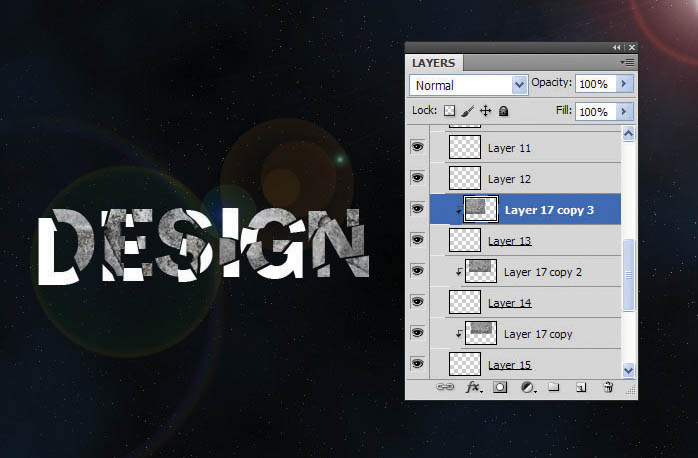
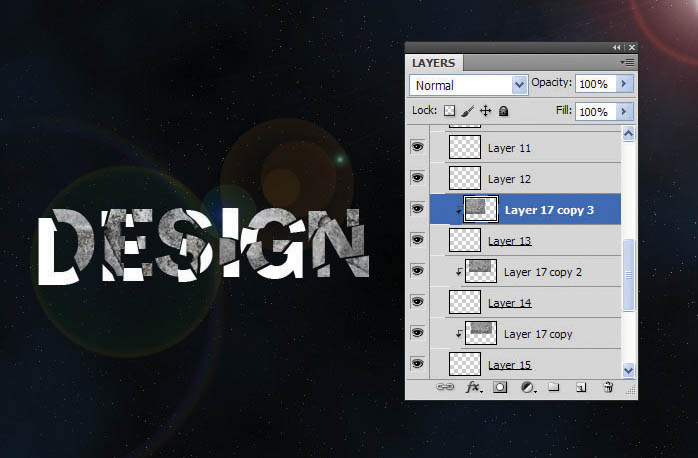
21、根据上面的操作来制作。为了使自然切割面打磨效果,以块状形式分割。

22、其余的字体被切割并以各种形式表现出来。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)23、下面的图片可以是粗切石或墙壁纹理纹理,为了方便,已经准备好一张。在有质感的裂缝上,选择合适的纹理按文字的裂纹上拼。

24、将纹理放置在零碎的字符里,快捷方式:1.选中纹理图层右键点击“创建剪贴蒙版”,放弃是按Ctrl + Alt+ G键。2.纹理和零碎字符图层按Alt+鼠标移到该两图层之的中间,单击剪贴蒙版的应用。纹理就被为应用到字符里被遮罩了。

25、按上面的操作方式应用,这样就能体现出移动破碎效果的真正裂缝。

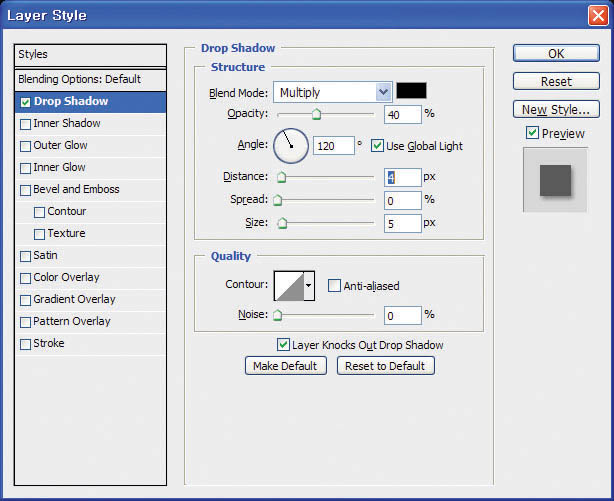
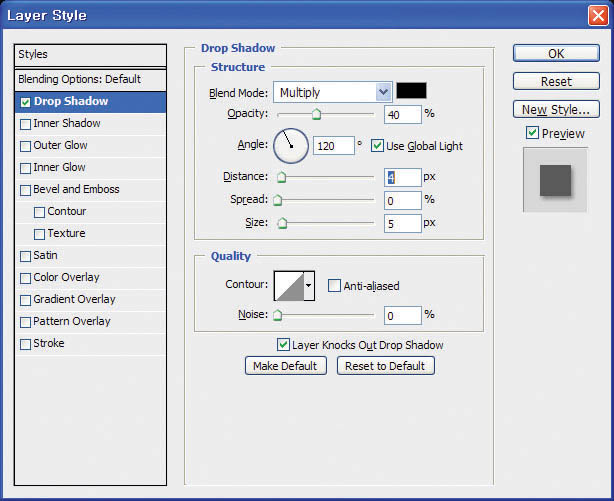
26、为了表现雕刻文字的立体感,双击层打开样式窗口,选择“投影”,根据需要调整值就行了。

27、字母“N”因图层样式“阴影”而形成阴影,而下面的文字也是受到上面的文字影响应该体现出了阴影。

28、用上面的方法来操作,想要的效果就出现了。

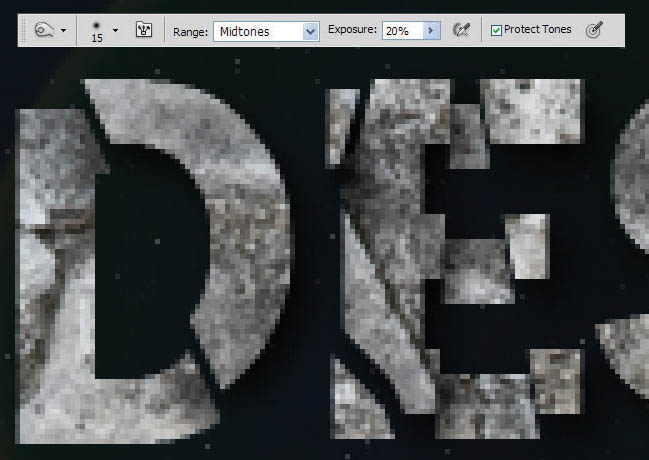
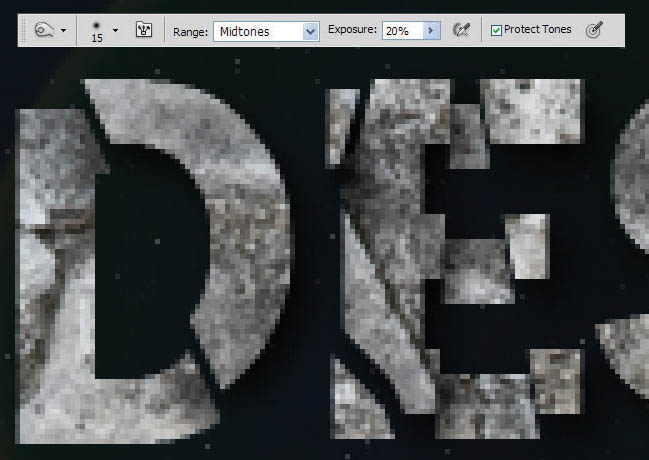
29、在阴影的部分,选择加深工具,中间调,曝光值为20%应用到图层剪贴蒙版进行加深。让阴影更自然的表示。

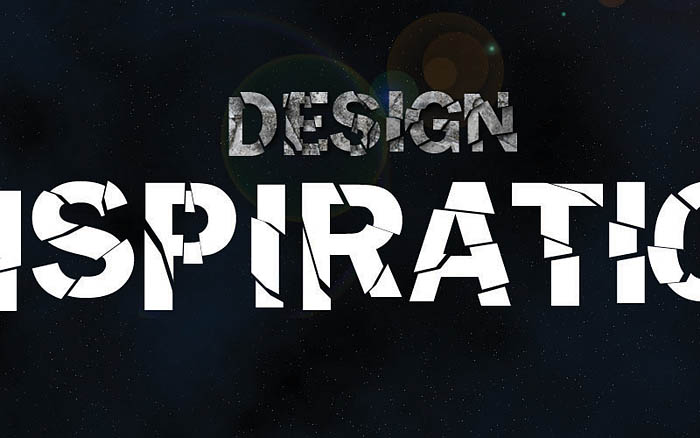
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)30、这样的立体感的DESIGN文字完成了,下一个就是INSPIRATION字符,方法也相同。

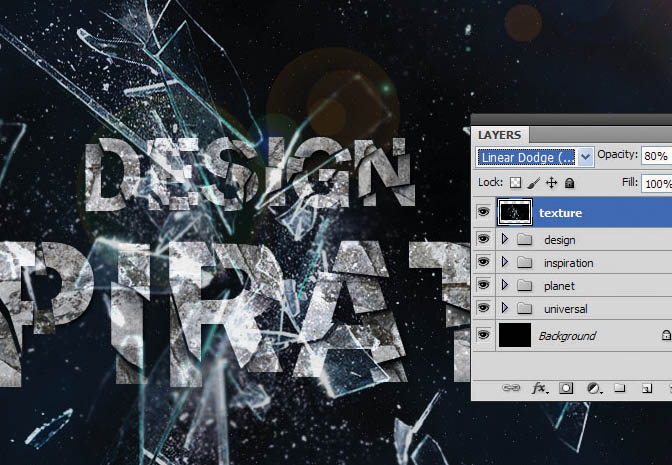
31、同样的纹理和立体感的表现应用于下面的“inspiration”,所有的文字都完成了。

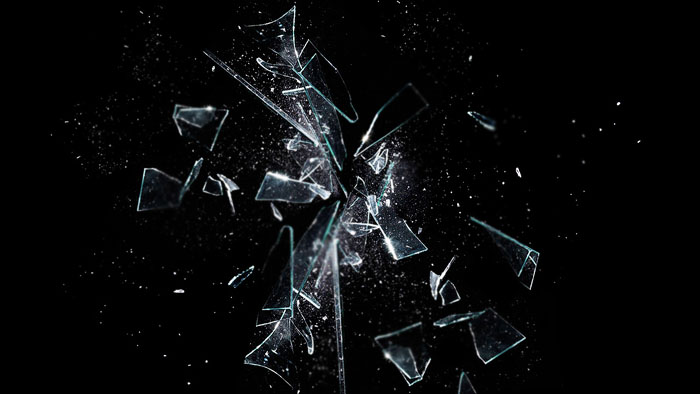
32、碎玻璃素材。

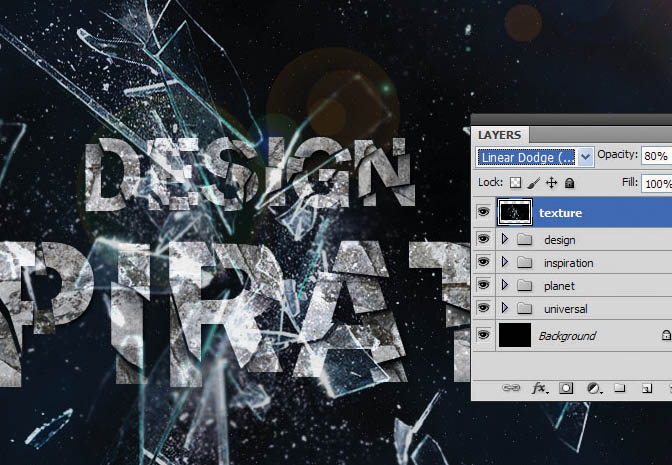
33、把准备好的纹理图片,放在顶层。

34、混合模式为线性减淡,不透明度为60%到80%。

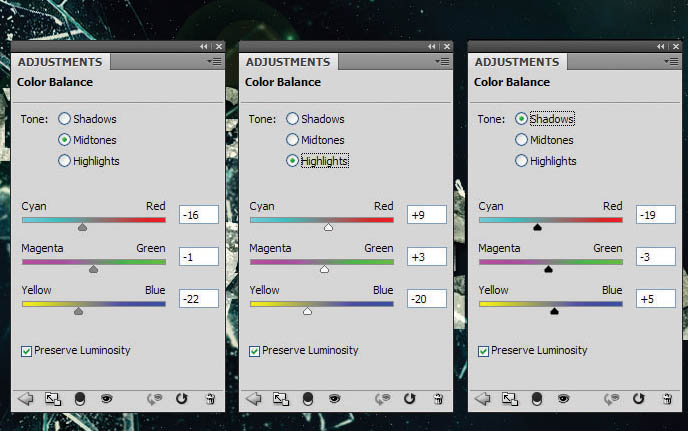
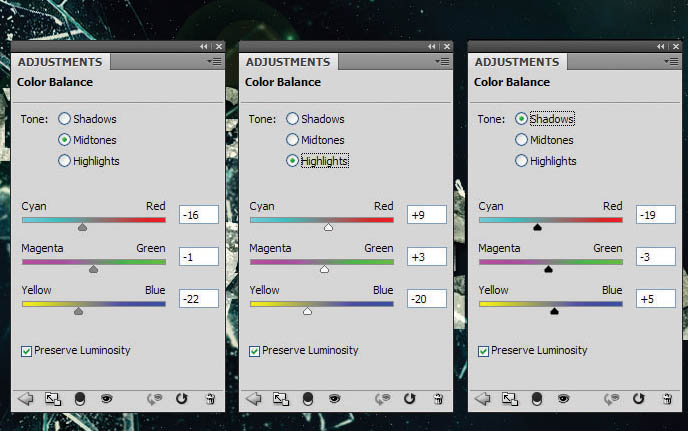
35、满足整体的色彩平衡[调整][色彩平衡]选择如下图所示,在中间调,亮点,暗,分别根据需要调节色彩平衡。中间调:-16 -1 -22 调 光:+9 +3 -20 阴 影:-19 -3 +5。

最终效果: