【 tulaoshi.com - ps字体怎么安装 】
用图层样式制作文字效果,我们就得非常用心,从渐变设置、等高线、描边,纹理等各个方面入手,尝试不用的参数得到最理想的效果。用一个图层不够好的可以用多个图层的图层样式叠加,得到更加细腻的效果。
最终效果

教程开始之前需要做一些准备工作:
先加入一些等高线,打开PS,选择菜单:编辑 预设管理器,在预设类型中选择等高线。

在下图三角形位置选择“等高线”。

在弹出的窗口选择“追加”。

点这里下载教程中用到的字体、渐变,图案。然后分别导入到PS中。
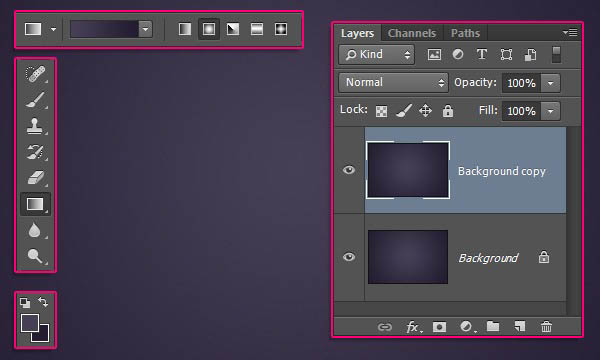
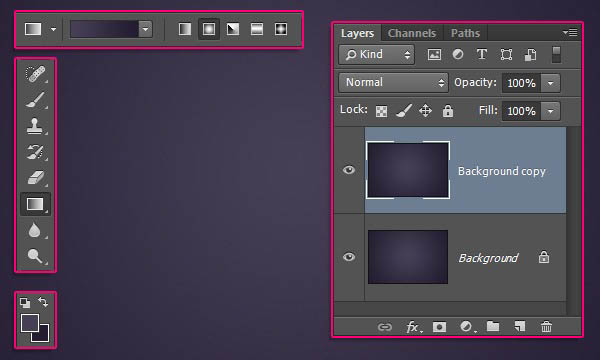
1、创建一个新的1250 x 825像素的文件。 设置前景色为#473f56和背景颜色为#241c31。 使用渐变工具,选择前景色到背景,径向渐变,。 然后单击并从中心拖动到其中一个角落来创建渐变,并复制背景图层。

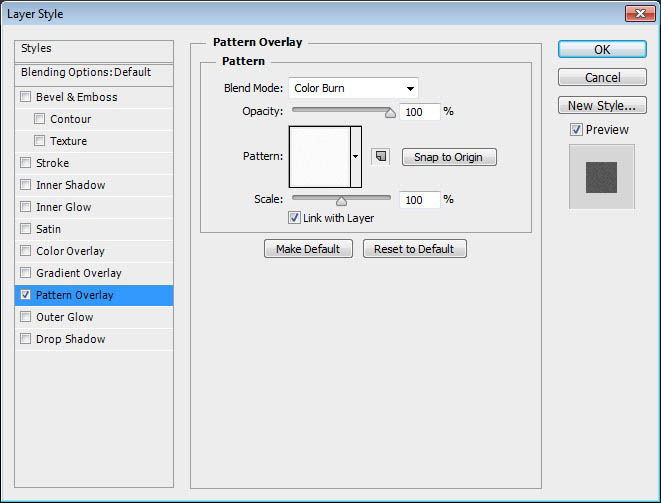
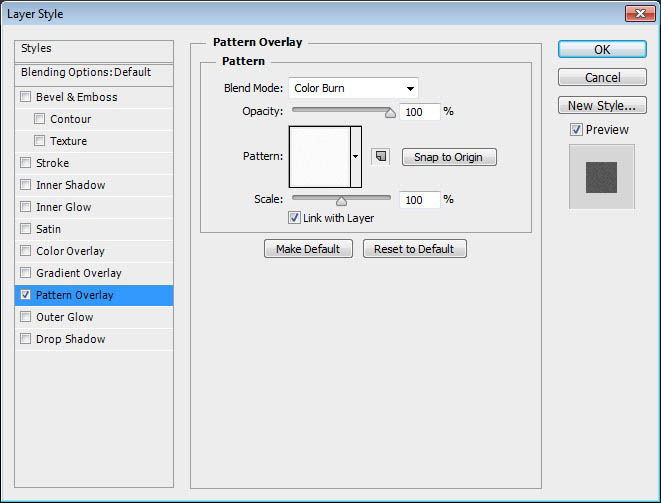
2、双击复制背景层,应用图案叠加效果,通过改变混合模式为颜色加深,并使用Groovepaper的纹理素材。


3、创建一个使用Sofia字体,颜色#3c3689,字体大小350pt的文字。

4、双击文字层应用以下图层样式:
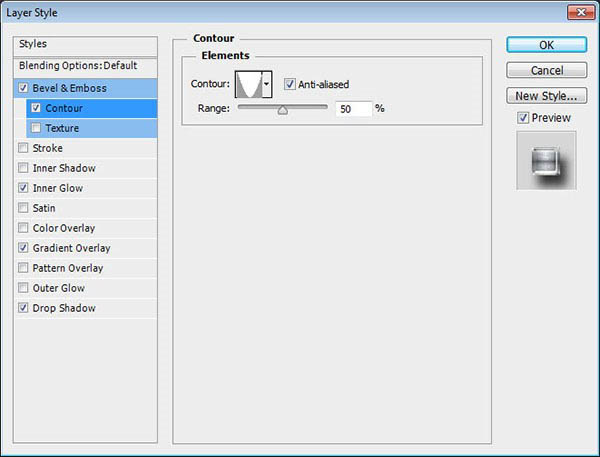
斜面与浮雕:

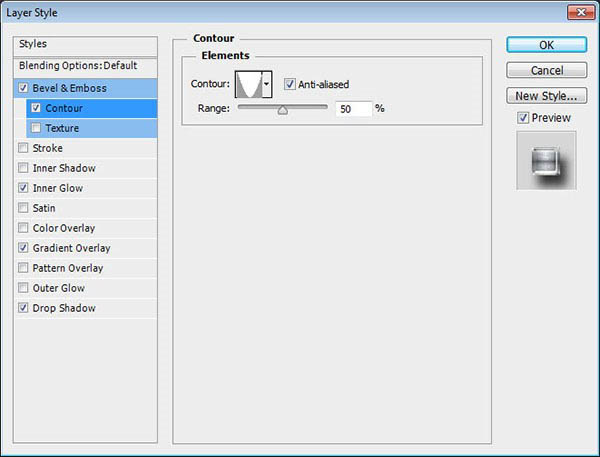
等高线:

描边,使用从”RS_Chrome.grd”文件中加载的”chrome135″:

内阴影:

内发光,使用渐变从”RS_Chrome.grd”文件”stove pipe 85-L”:

阴影:

这将创建以下效果:

5、右键单击文字图层,选择创建工作路径,然后选择画笔工具。

6、打开画笔面板(窗口笔刷),选择一个圆形硬30PX笔刷,并修改其设置,如下图所示:
画笔笔尖形状:

形状抖动:

传递:

7、设置前景色为#d7d7d7,建立文字图层下面新建一个图层,命名为”描边”,然后敲回车键一次,描边路径。或者,您也可以选择直接选择工具(A),右键单击工作路径,选择描边路径,然后从工具选择画笔下拉菜单,然后单击确定。
使用直接选择工具(A)选中,然后你可以按下Enter 键来取消工作路径。

8、双击描边图层应用如下图层样式:
斜面和浮雕:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)等高线:

内发光:

渐变叠加,使用从”RS_Chrome.grd”文件中的”chrome145″梯度:

阴影:

设置之后将产生如下效果:

9、创建在所有图层之上新建一个图层,命名为”光晕”,并改变其混合模式为亮光。 然后,用前景色设置为#d7d7d7,挑一个软轮30像素画笔,开始对文字的明亮区域的顶部添加一些光亮效果。

10、然后,您可以使用字体”ZnikomitNo24″创建下方的一些文字。 字体大小为70磅,颜色为#acb0b6。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)11、双击新的文字图层使用”Aluminum 5″渐变(从”CHROMES.grd”文件加载)应用一个渐变叠加效果。


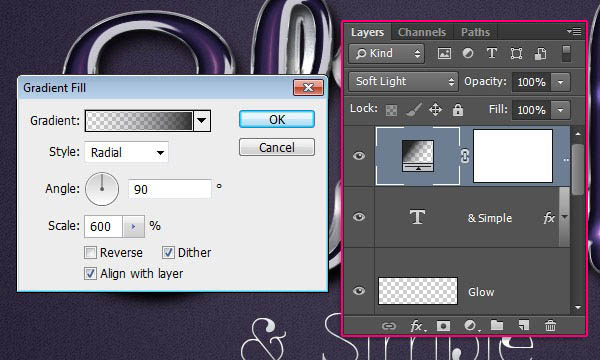
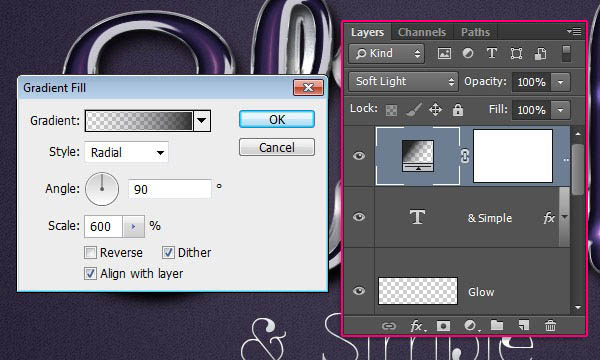
12、创建新渐变填充调整图层。

13、选择一个透明的填充颜色渐变,用颜色#4c435d在左和#272727在右。 样式更改为径向,角度为90,缩放为600。然后,调整图层的混合模式改为柔光。

最终效果: