下面是个Photoshop制作富有科技感的蓝色发光字教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - ps字体怎么安装 】
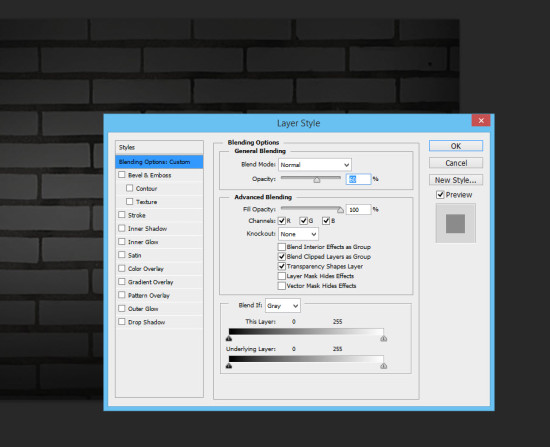
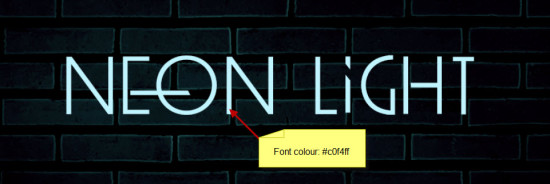
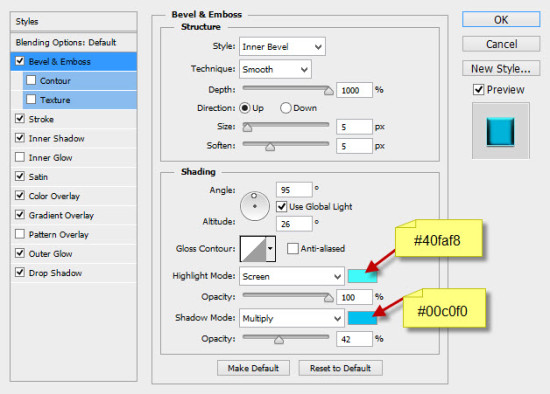
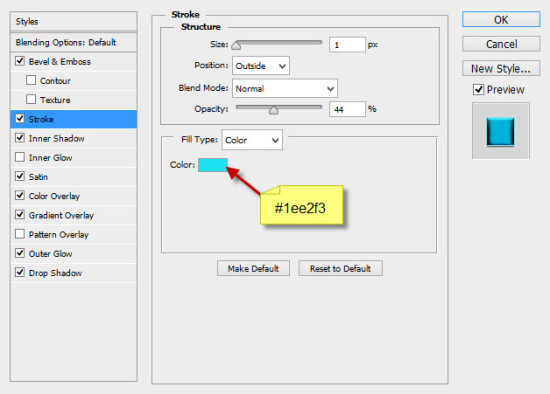
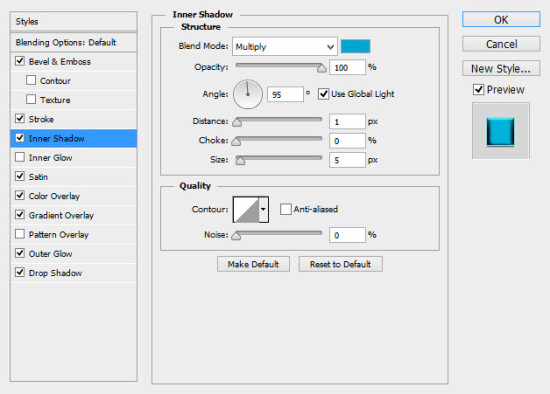
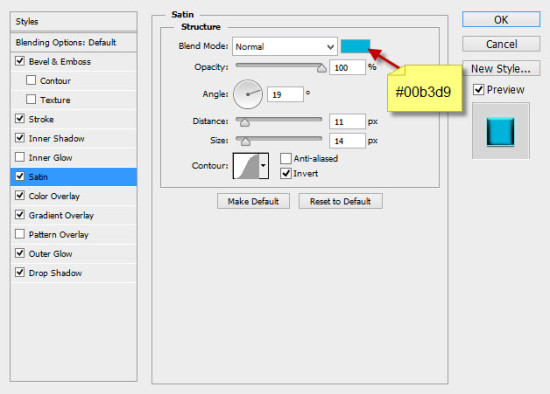
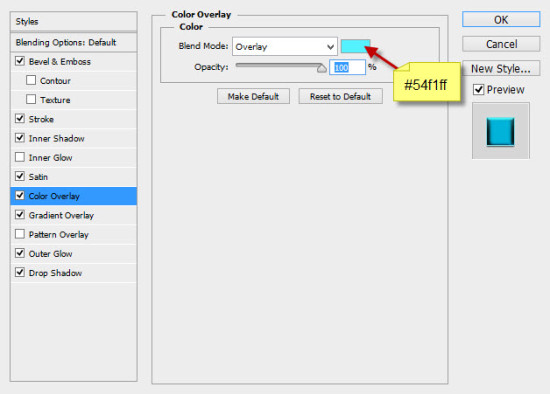
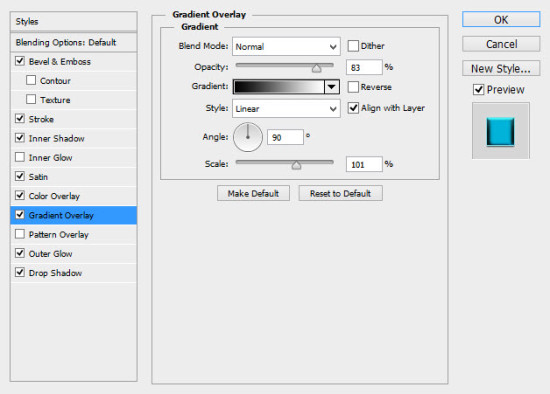
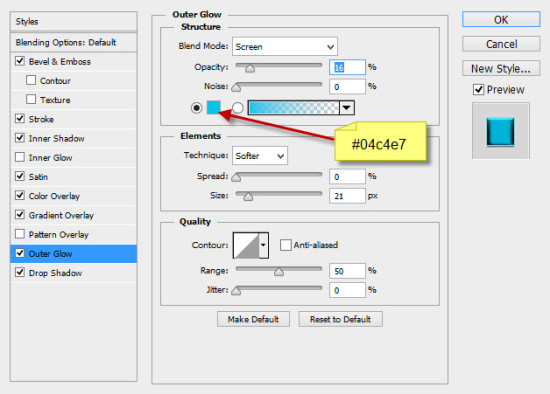
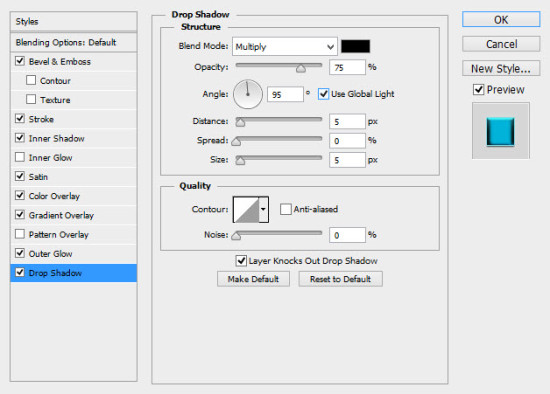
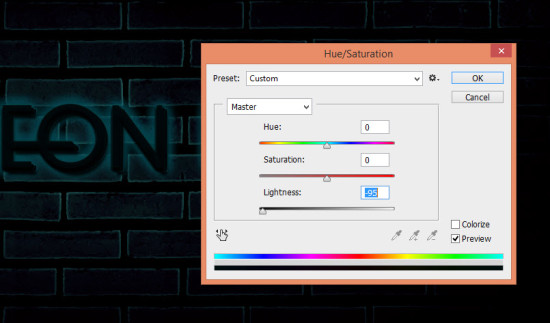
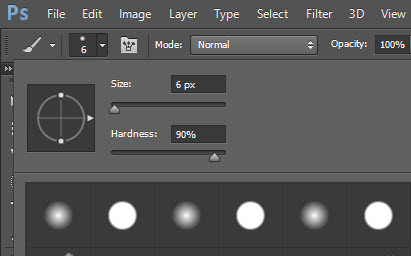
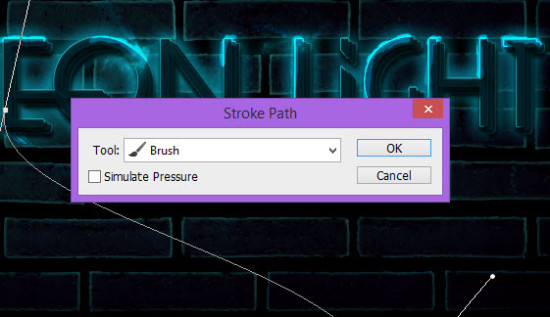
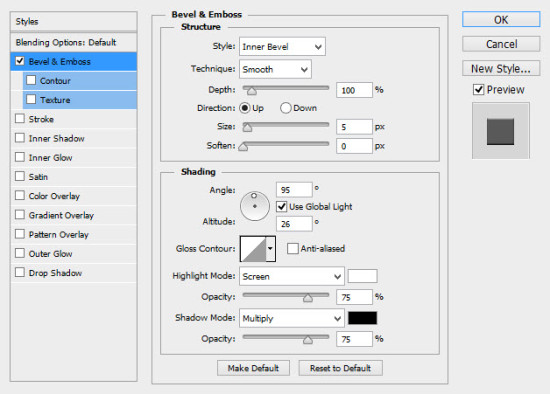
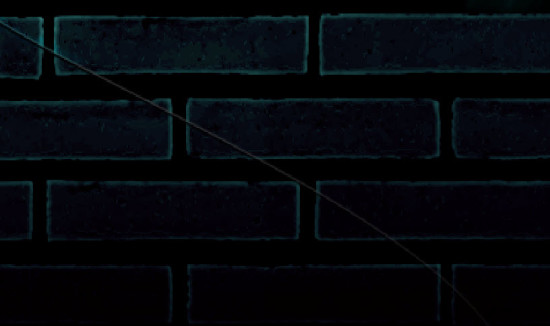
发光字制作之前需要找一些较暗的背景素材。字体部分制作也不难,先输入想要的文字,加上发光图层样式,然后增加一点立体效果,再增强高光,后期用烟雾及高光素材装饰一下即可。


































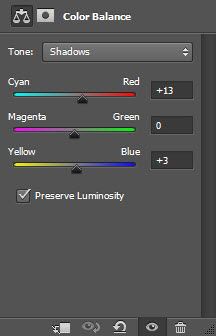
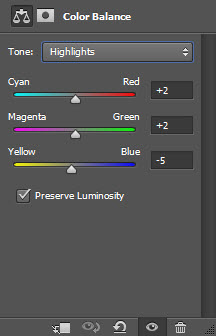
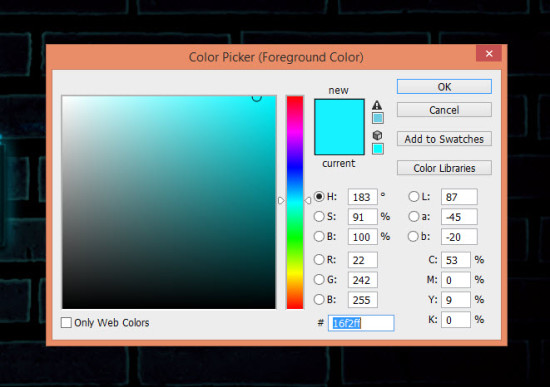
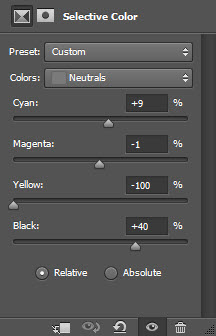
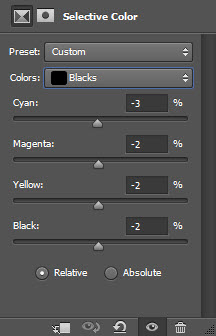
可选颜色:




来源:http://www.tulaoshi.com/n/20160131/1523347.html
看过《Photoshop制作富有科技感的蓝色发光字》的人还看了以下文章 更多>>