【 tulaoshi.com - ps字体怎么安装 】
PS自带的3D工具非常强大,用来制作立体字是非常专业的。不过在使用之前,需要先对3D工具有一定的了解,如怎样设置透视,并给各个面增加材质,颜色等。这样才能快速做出想要的效果。
最终效果

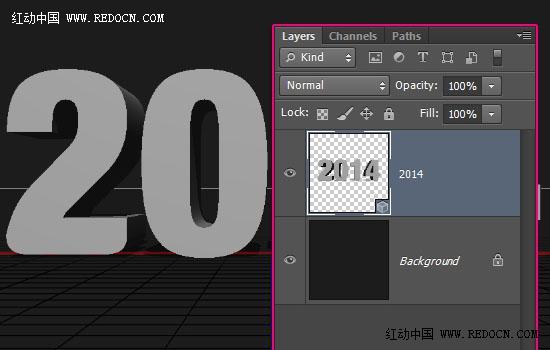
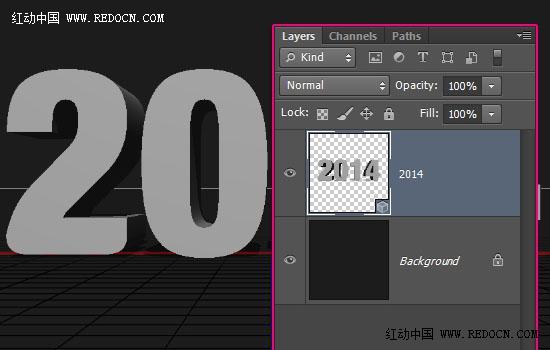
1、新建一个大小1000*1000px的文档,填充背景颜色#1c1c1c。然后,新建文本“2014”,字体Don’t Panic,大小392pt。

2、去3D从所选图层新建3D凸出,将文字层转换成3D图层。

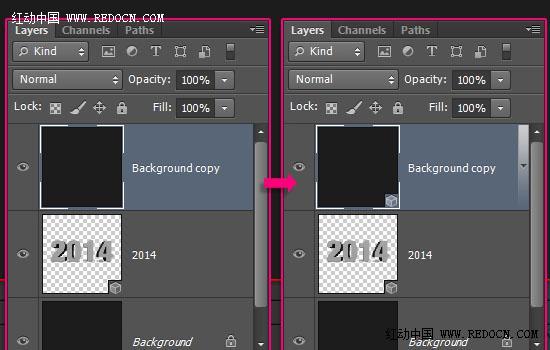
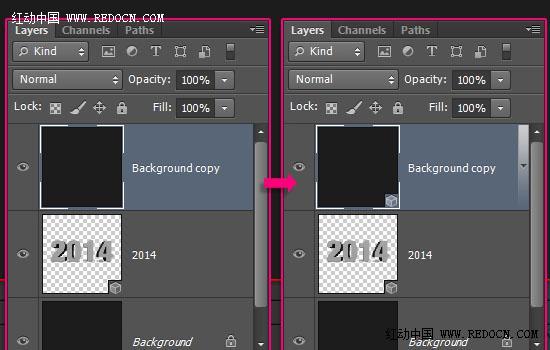
3、复制背景层,将背景副本拖动到图层上方。然后,去3D从图层新建网格明信片。这将把背景副本图层转换为3D平面层。

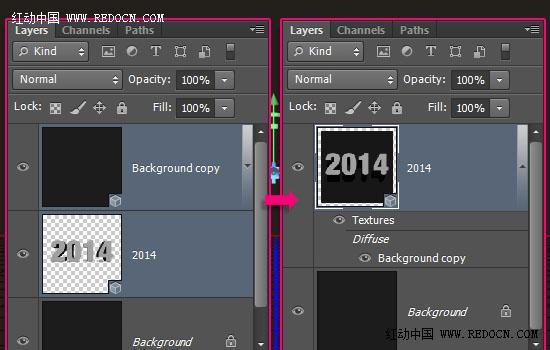
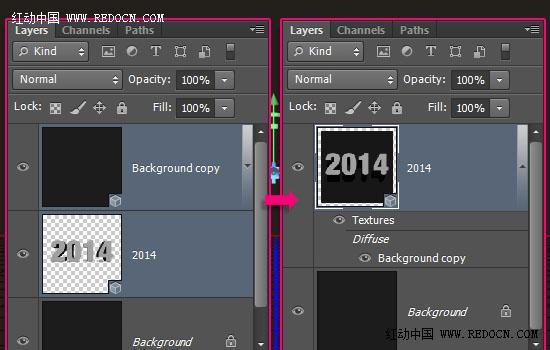
4、选择这两个3D图层,去3D合并3D图层。

5、这会把两个图层放置到同一个场景里。

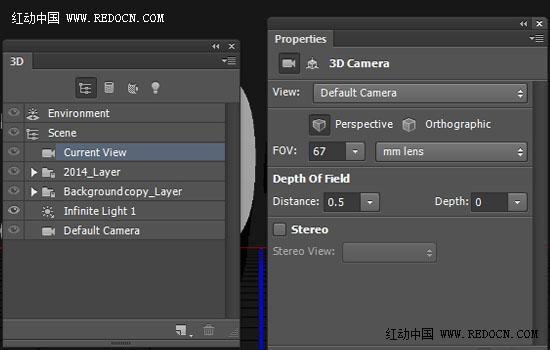
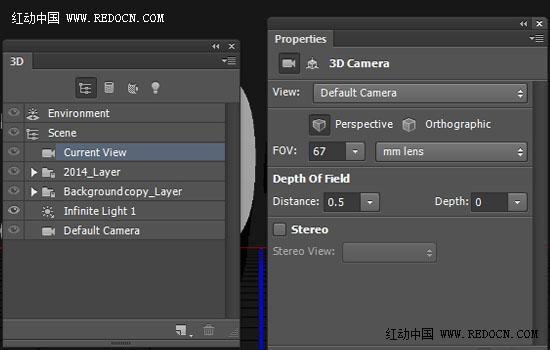
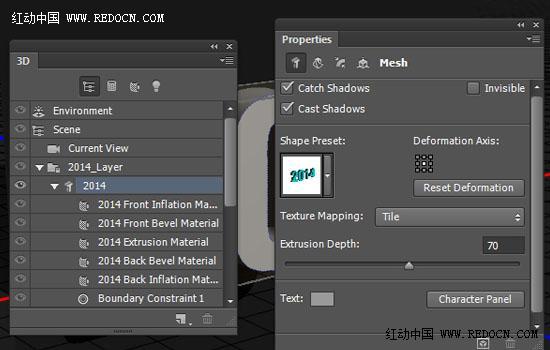
6、打开3D面板,属性面板可以查看信息。3D面板具有3D场景的所有组成部分,当你点击任何名称,你就可以访问它在属性面板中的设置。

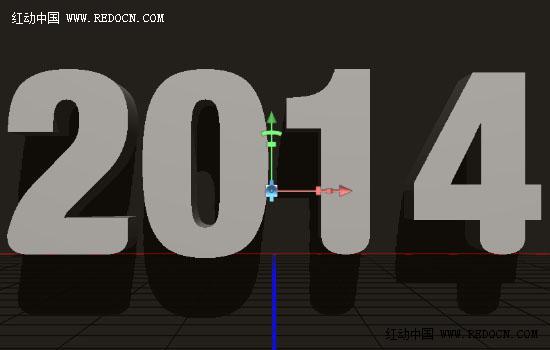
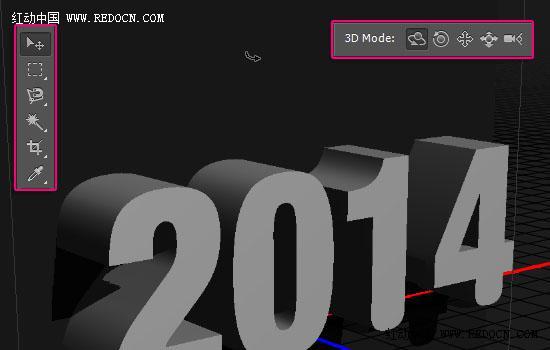
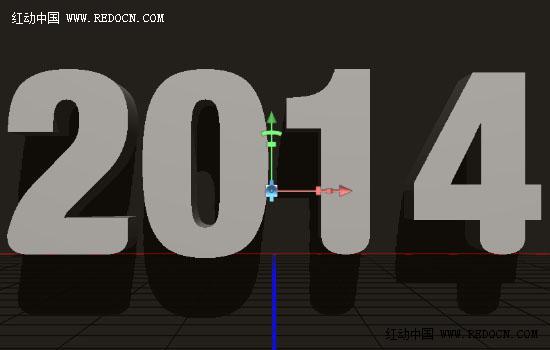
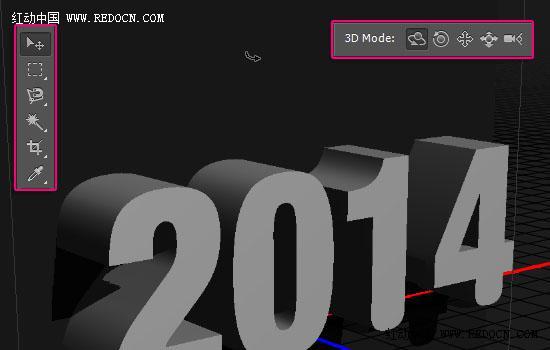
7、选择移动工具,观察右边3D模式选项栏。选择其中一个,就可以变化3D内容。

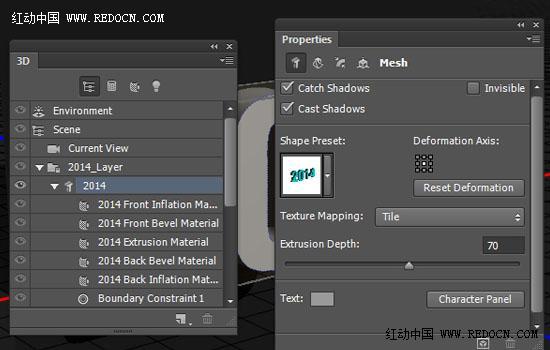
8、点击3D面板中的2014文本,在属性面板中,改变纹理映射为“平铺”,凸出深度70。

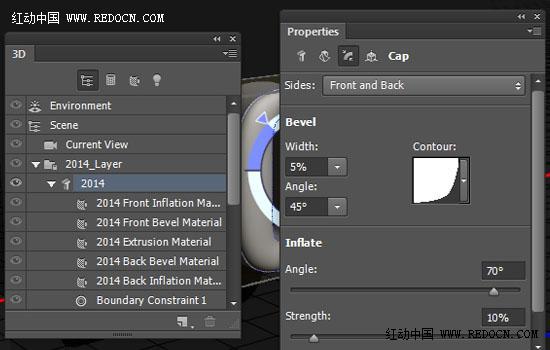
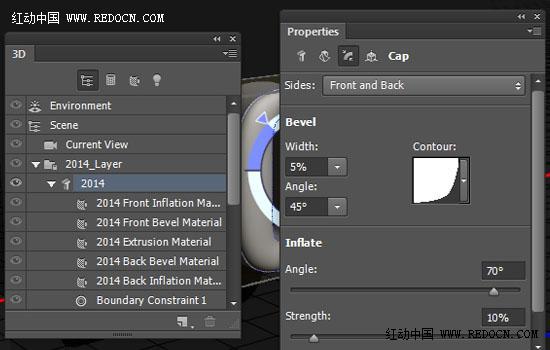
9、点击顶部的盖子图标,更改边为“前部和背面”,宽度5%,等高线如图所示,膨胀角度70°,强度10%。

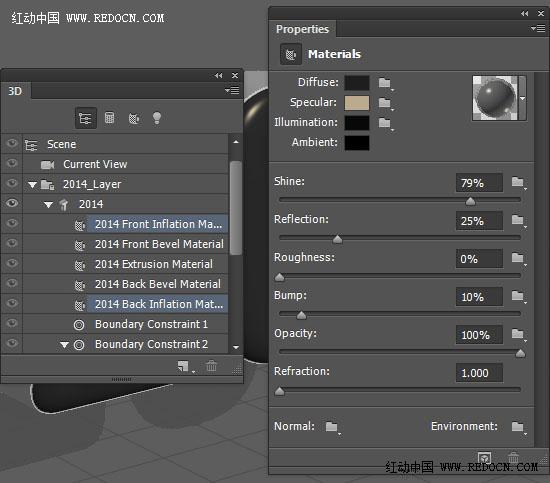
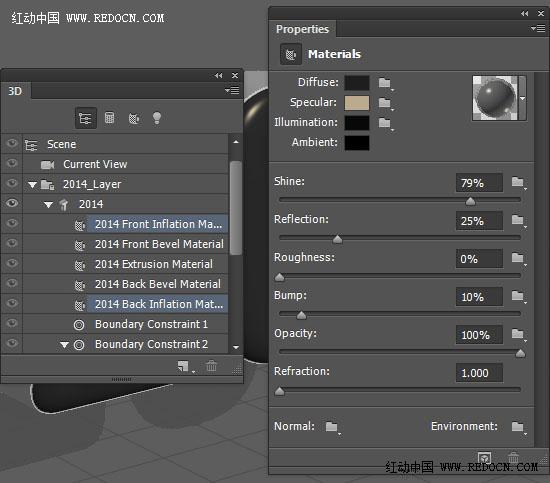
10、选择3D文字2014前膨胀材质和后膨胀材质,按Ctrl键两个一起选中,更改属性如下:
漫射:#1e1e1e;镜像:#bbab8c;发光:#080808;环境:#000000;闪亮:79%;反射:25%。

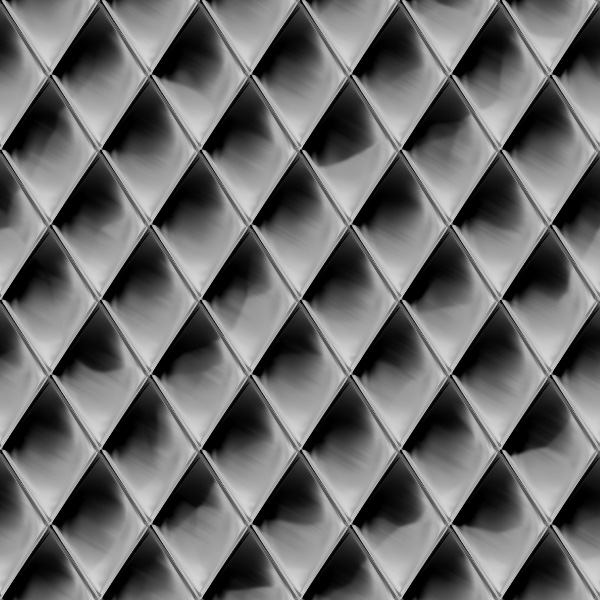
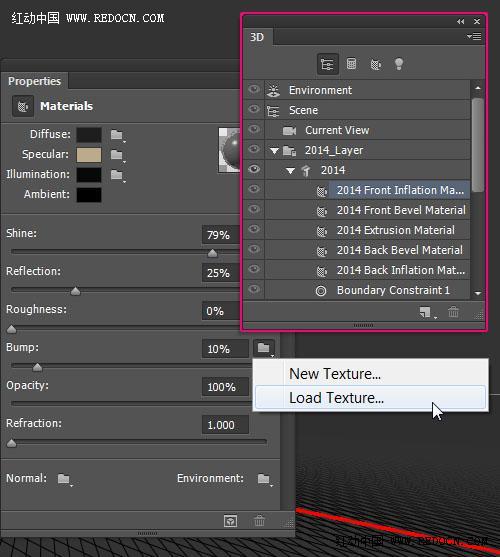
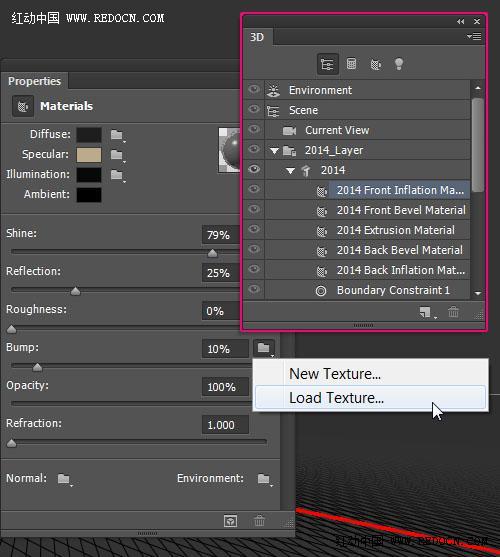
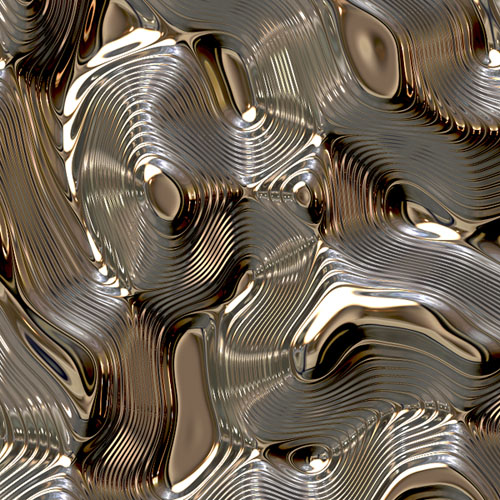
11、选择2014前膨胀材质,单击凹凸文件夹图标,然后选择载入纹理。然后,打开“凹凸纹理”素材。这个纹理素材是一个金属钻石效果。


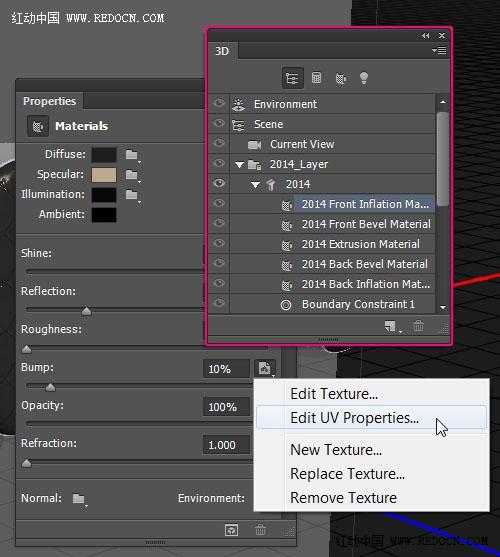
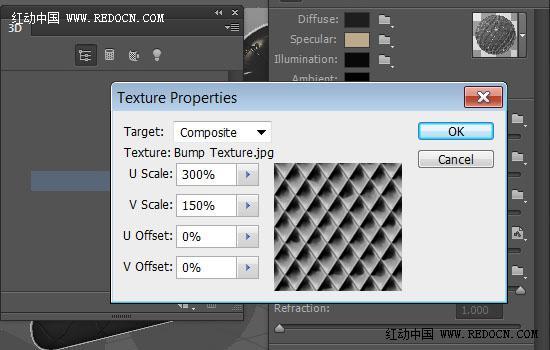
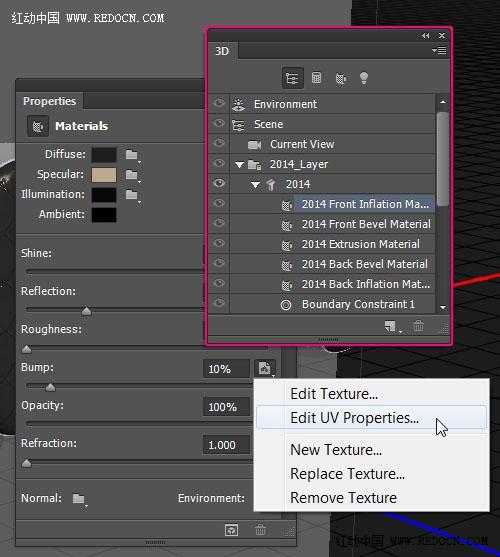
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 12、点击凹凸纹理图标,选择编辑UV属性。

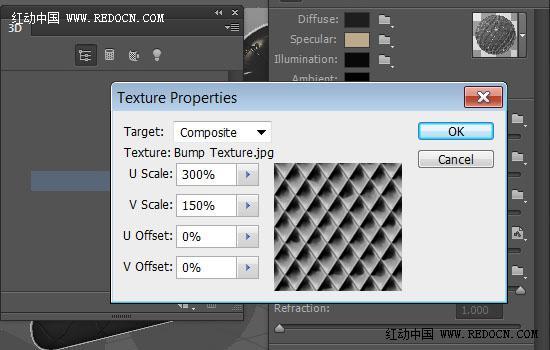
13、改变U比例300%,V比例150%,而U位移和V位移为0。

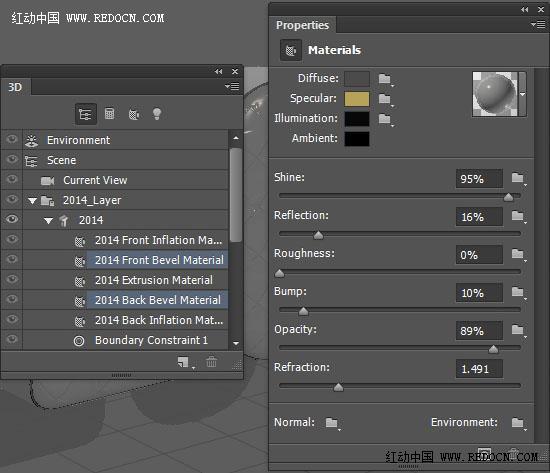
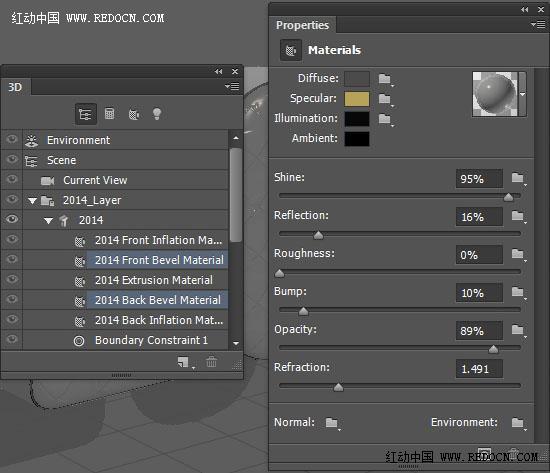
14、同时选中2014前斜面材质和后斜面材质,设置如下:
漫射:#4b4b4b;镜像:#b6a359;发光:#080808;环境:#000000;闪亮:95%;反射:16%;不透明度:89%;折射:1.5。

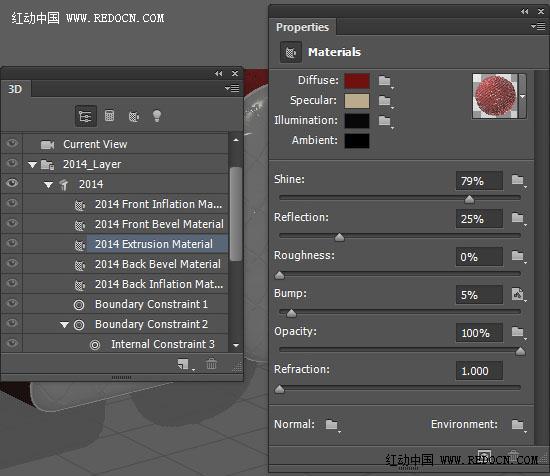
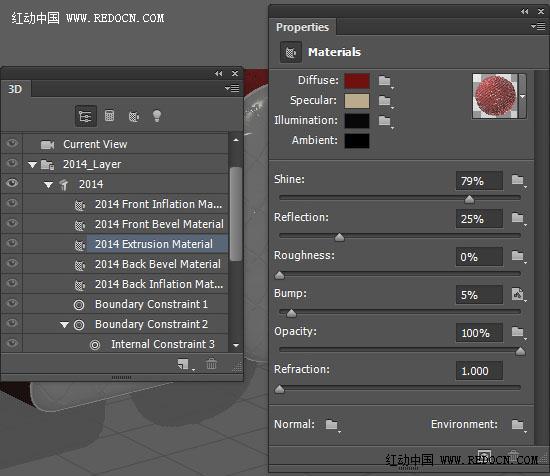
15、选择2014凸出材质,设置如下:
漫射:#721010;镜像:#bbab8c;发光:#080808;环境:#000000;闪亮:79%;反射:25%;凹凸:5。
然后,单击凹凸文件夹图标,选择载入纹理,再次打开“凹凸纹理”素材。

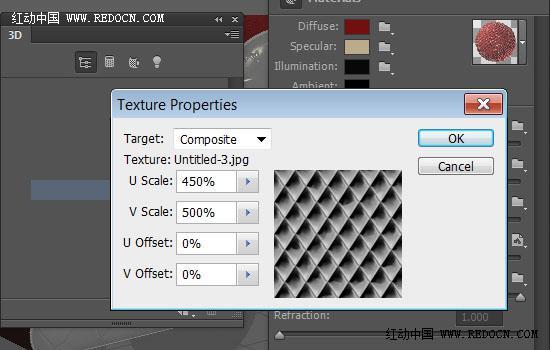
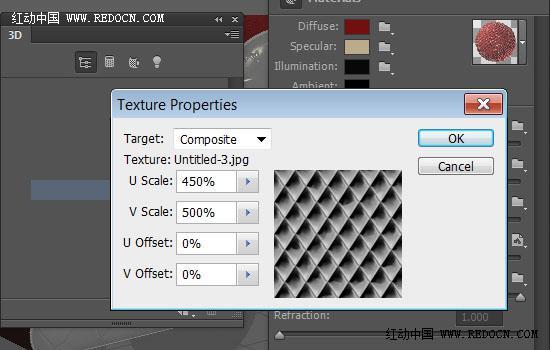
16、点击凹凸纹理图标,选择编辑UV属性。改变U比例450%,V比例500%,而U位移和V位移为0。

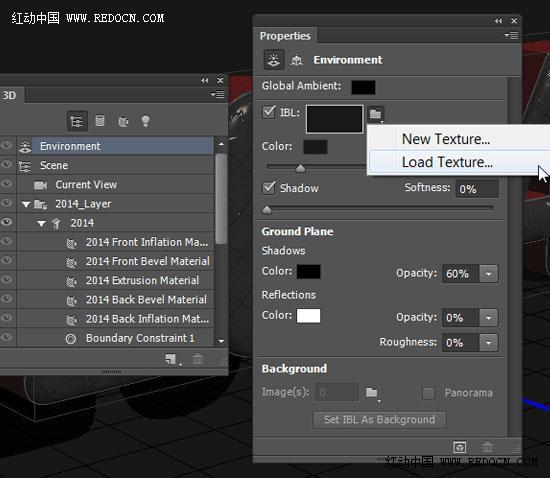
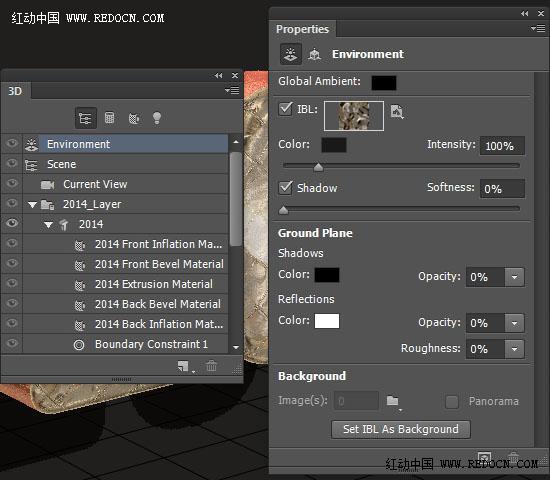
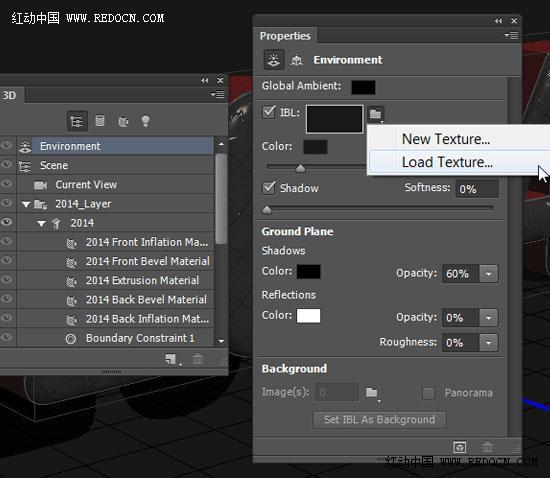
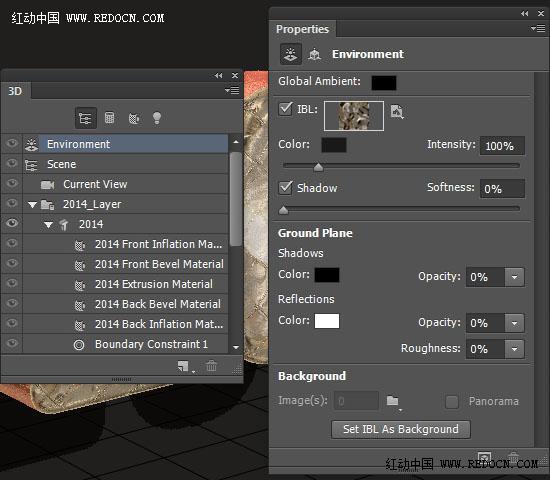
17、单击3D面板的环境,然后单击属性面板中的IBL文件夹图标,选择载入纹理,打开“环境IBL”素材,也就是一个金属效果的素材。


18、确保强度设置为100%,并且贴在地面,设置阴影和反射的不透明度为0。

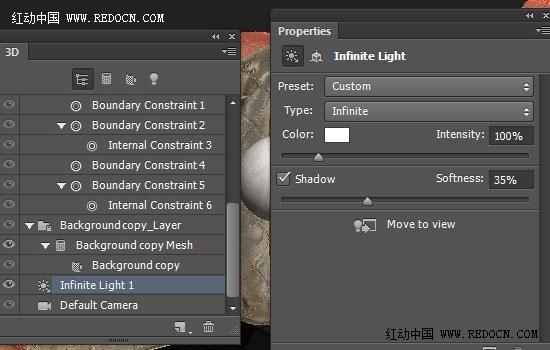
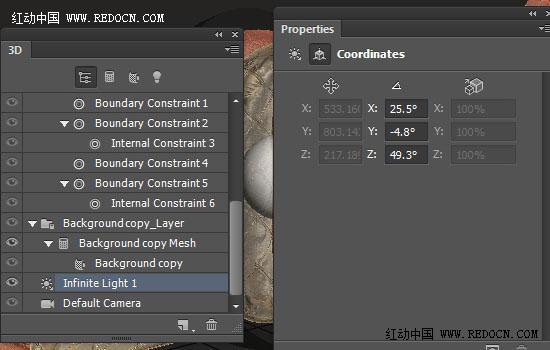
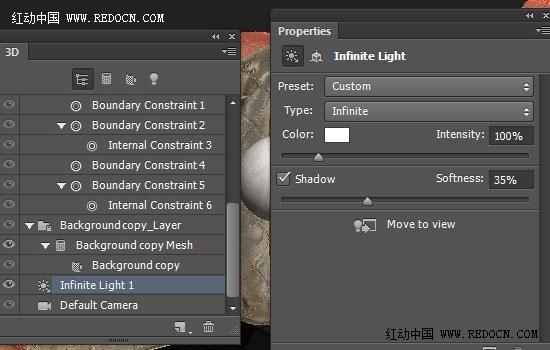
19、选择无限光1,更改强度为100%,阴影柔和度35%。

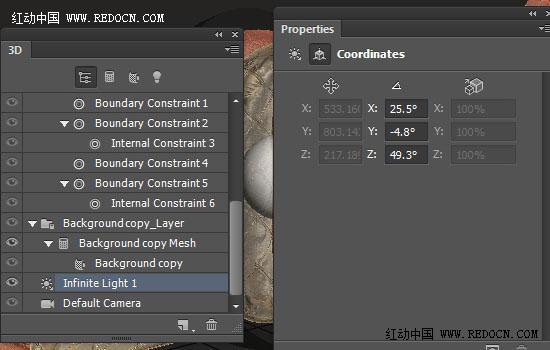
20、点击顶部的坐标图标,设置如下。

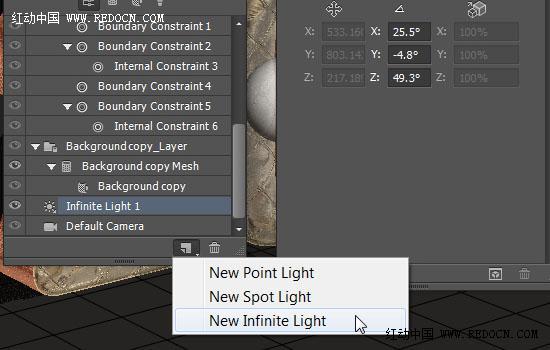
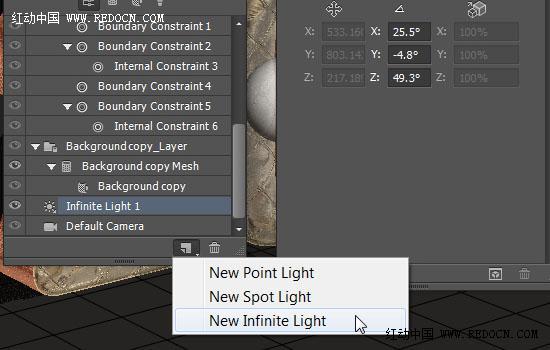
21、点击下方的“将新光照添加到场景”图标,选择新建无限光。

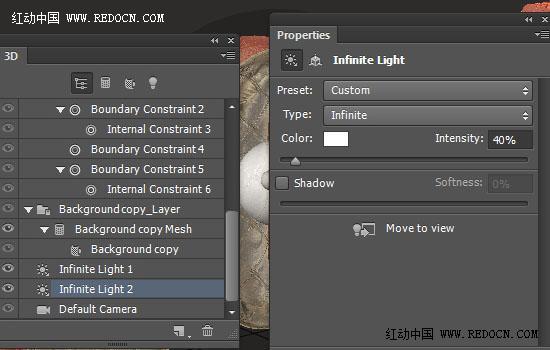
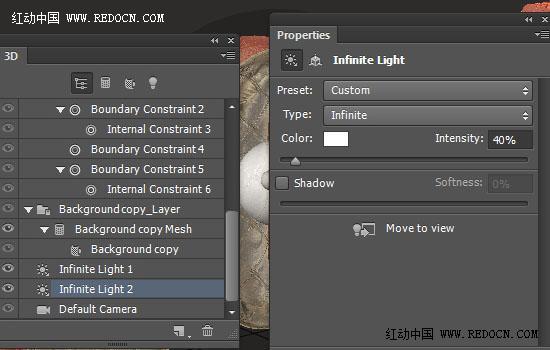
22、强度改为40%,取消勾选阴影。

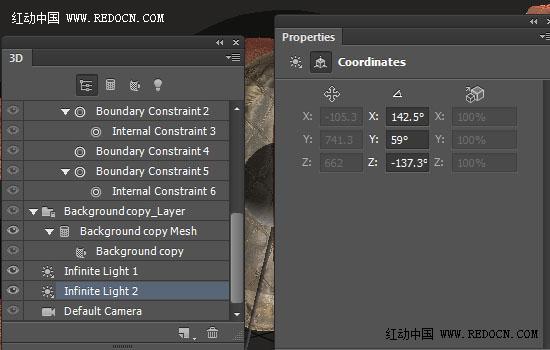
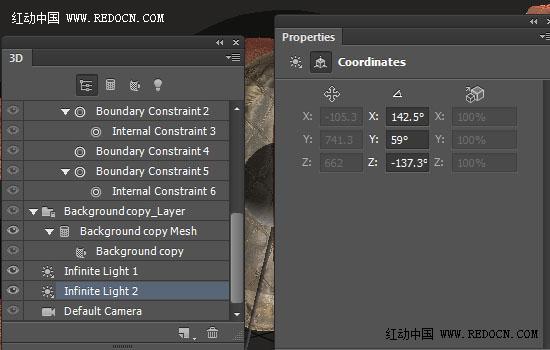
23、修改坐标值如下。

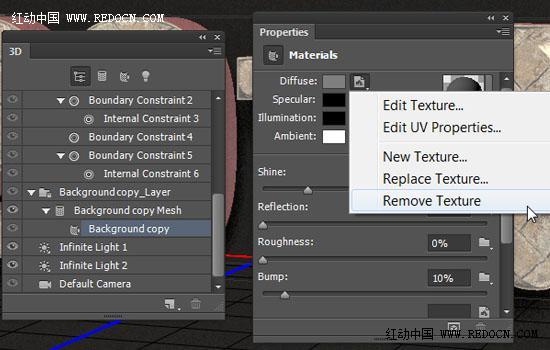
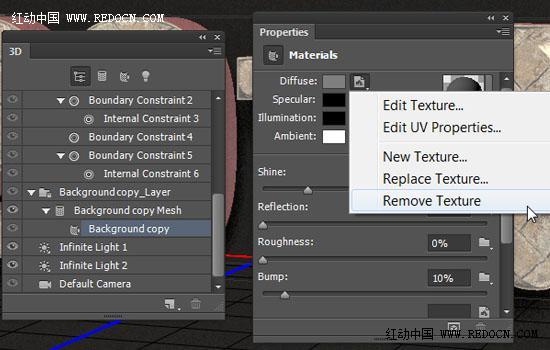
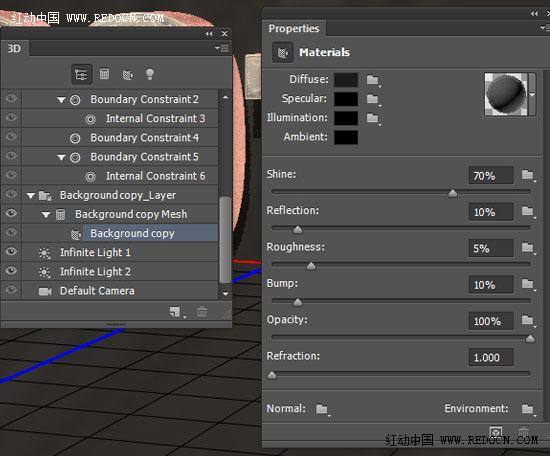
24、如图所示,选择背景副本,然后点击漫射纹理图标,选择移去纹理。

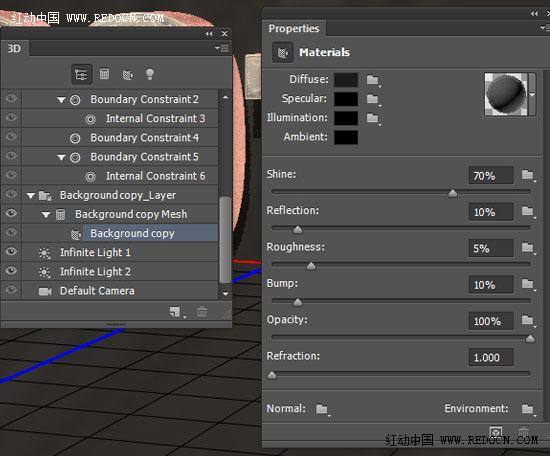
25、更改其它数值如下:
漫射:#1c1c1c;镜像:#000000;发光:#000000;环境:#000000;闪亮:70%;反射:10%;粗糙度:5。

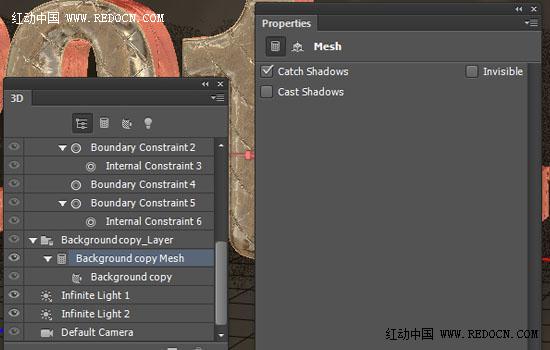
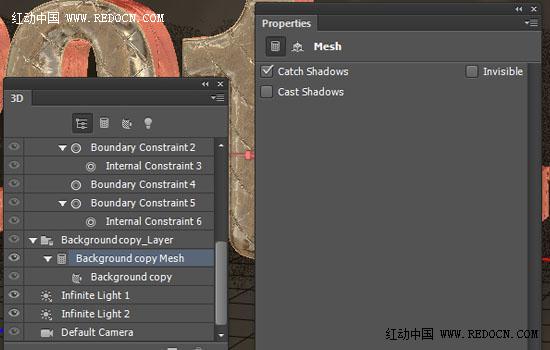
26、选择背景副本网格,取消勾选投影。

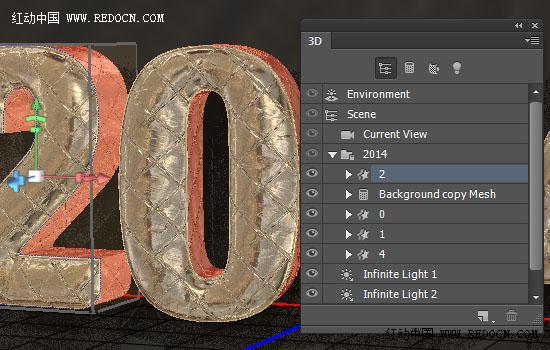
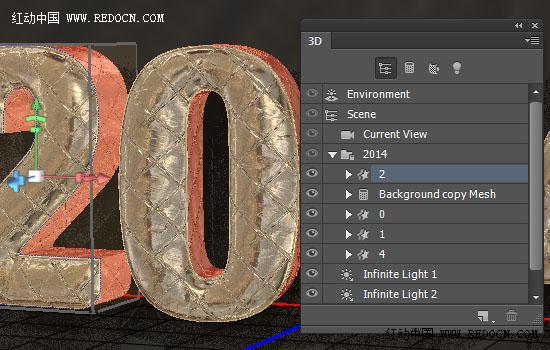
27、选择3D文字2014,去3D拆分凸出。这将文字拆分成单独的部分,方便单独变换。然后,适当的旋转和移动,得到自己喜欢的结果。

28、当你完成后,将场景渲染。这里去3D渲染。

29、渲染可能需要一些时间,但你也可以按Esc键随时停止。

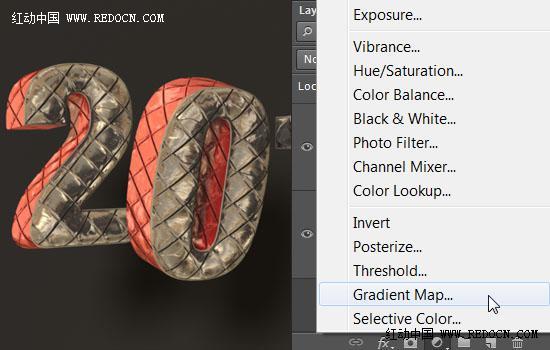
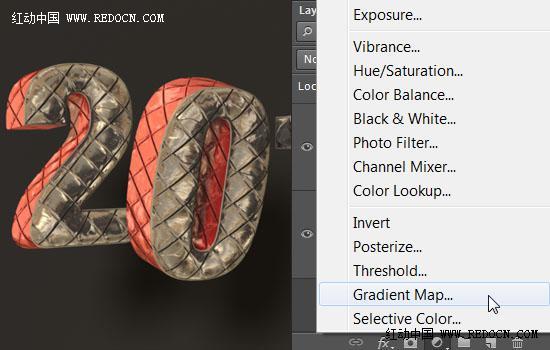
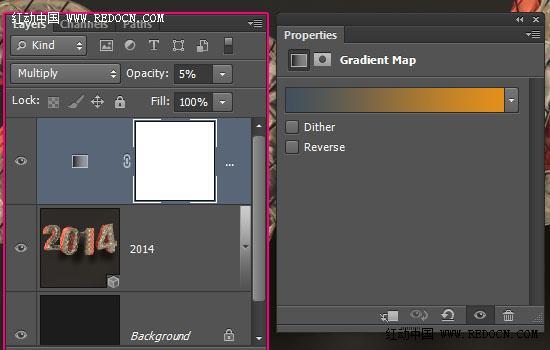
30、渲染完成后,新建“渐变映射”调整图层。

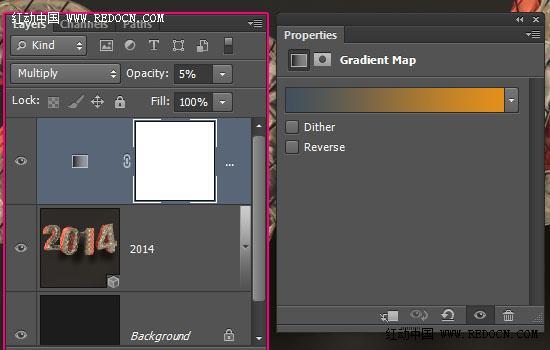
31、改变渐变映射图层的混合模式为“正片叠底”,不透明度设置5%。单击渐变框,使用左边颜色#42505d,右边颜色#e38f1b来创建渐变梯度。

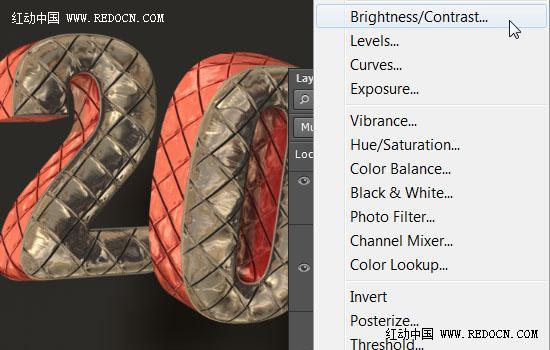
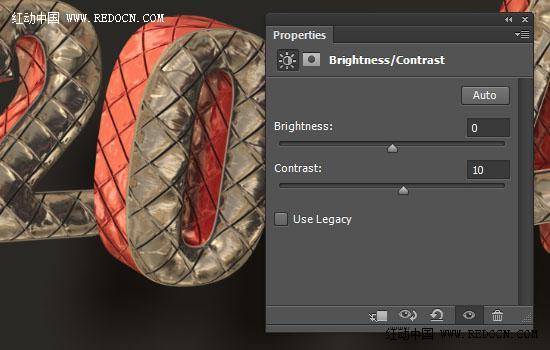
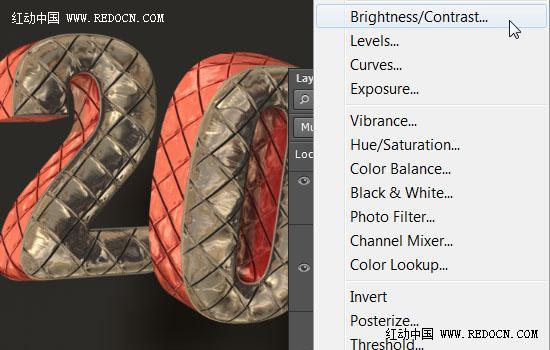
32、新建“亮度/对比度”调整图层。

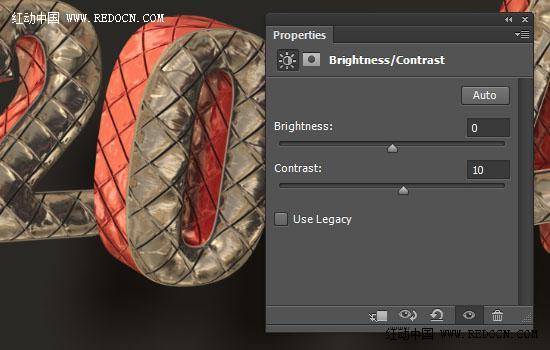
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)33、对比度改为10。

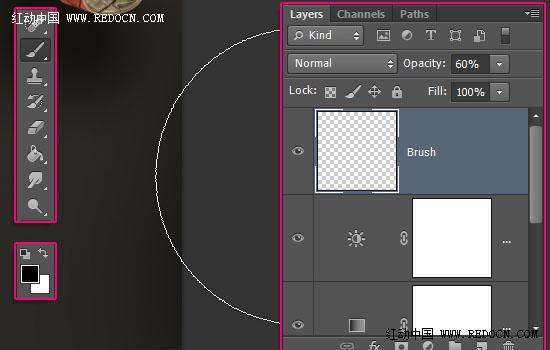
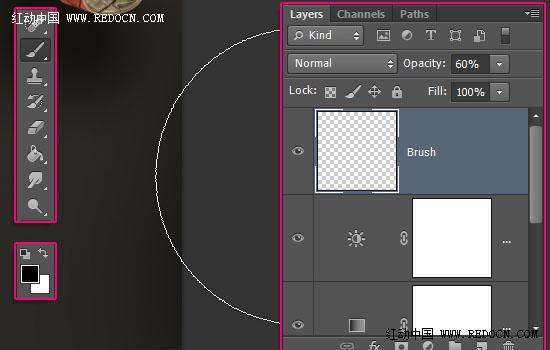
34、设置前景色黑色,选择一个大的圆形软刷,在所有图层上方新建一个图层,更改不透明度为60%,然后开始在文档边缘添加一些微妙的暗角效果。

35、你也可以随意调整不透明度值,得到自己喜欢的结果。

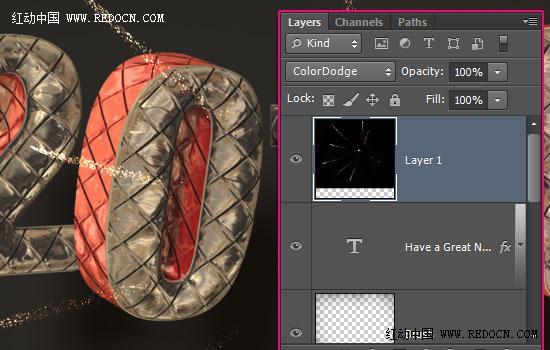
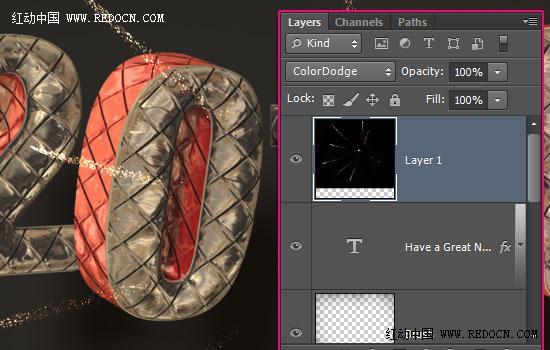
36、在所有图层上方放置“烟花”素材,更改其混合模式为“颜色减淡”。


37、选择橡皮擦工具,选择一个圆形硬画笔笔尖,擦除烟花在文字上的多余部分,使烟火看起来像在文字后面。

最终效果: