【 tulaoshi.com - ps字体怎么安装 】
这里的文字仅包括效果部分的制作,也就是文字表面质感及立体面的制作,并没有包括字体及图形的前期制作,有兴趣的可以自己慢慢发挥创意,先做出自己所需的字体,再渲染后期效果。
最终效果

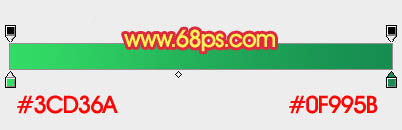
1、新建一个1000 * 600像素的文件,选择渐变工具,颜色设置为绿色至暗绿色如图1,拉出图2所示的径向渐变作为背景。

图1

图2
2、打开文字素材,大图为PNG格式文件,也可以自己随意发挥做出自己想要的文字。拖进来,填充橙黄色:#FFD302,解锁后,新建一个组,把文字拖进组里面,如图3。


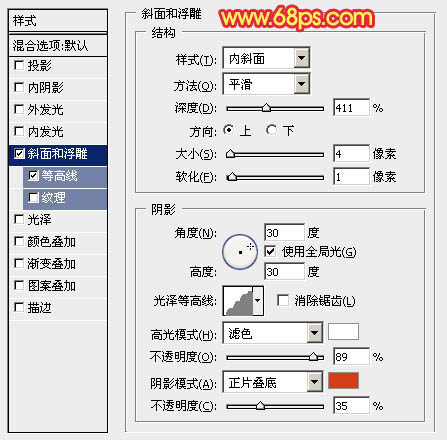
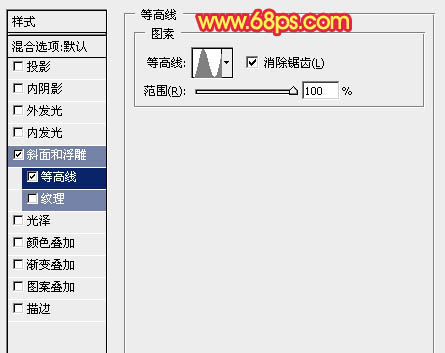
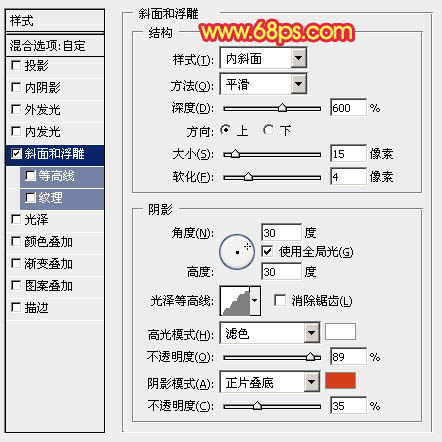
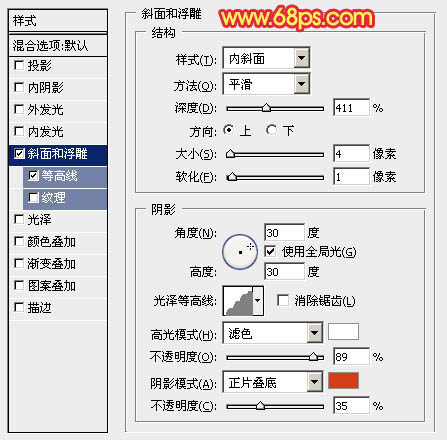
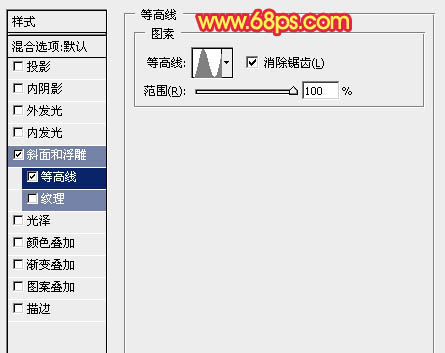
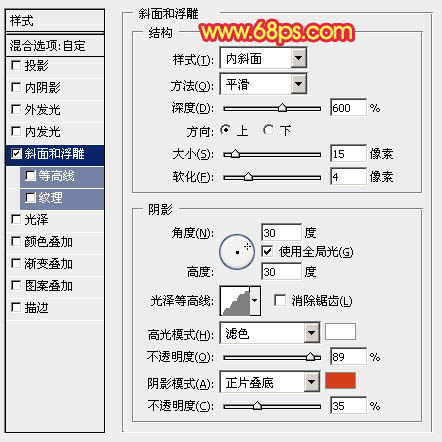
图3 3、给当前图层添加图层样式,设置和浮雕,等高线,参数设置如图4,5,效果如图6。

图4

图5

图6
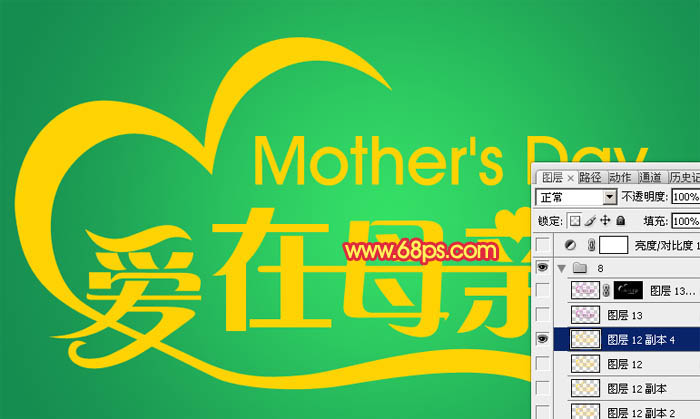
4、按Ctrl + J 把当前图层复制一层,然后双击图层缩略图调出图层样式,修改一下斜面和浮雕参数,等高线去掉。确定后把填充改为:0%,不透明度改为:50%,效果如图8。

图7

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图8 5、按Ctrl + J 把当前图层复制一层,按住Ctrl键点缩略图调出文字选区,选择菜单:选择 修改 收缩,数值为10,确定后羽化2个像素后给当前图层添加图层蒙版,效果如图10。

图9

图10
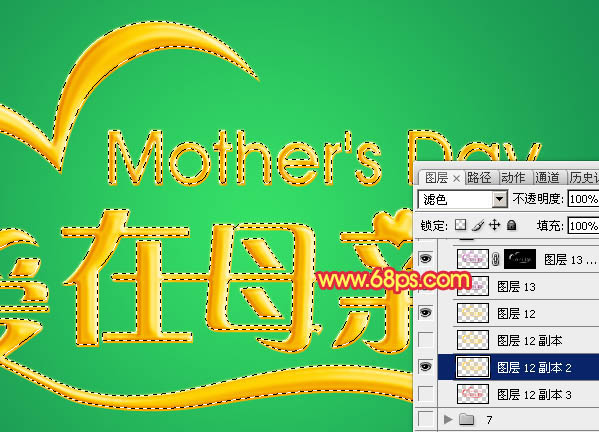
6、载入文字选区,在当前组的最下面新建一个图层,羽化1个像素后填充橙黄色,混合模式改为“滤色”,取消选区后把图像稍微往左上移几个像素,如下图。

图11 7、载入原文字选区,在当前组最下面新建一个图层,填充暗红色,混合模式改为“正片叠底”,网右下移几个像素,效果如下图。

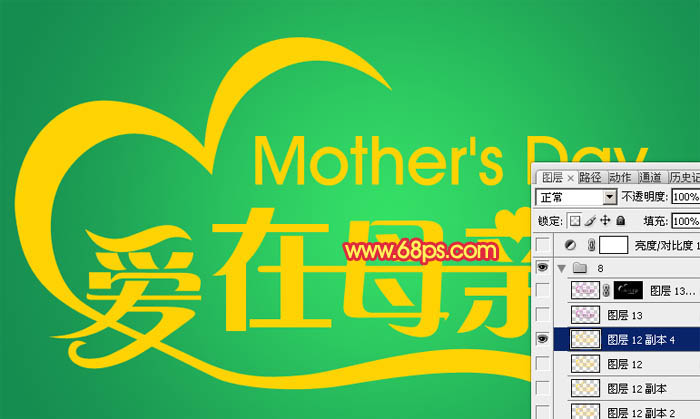
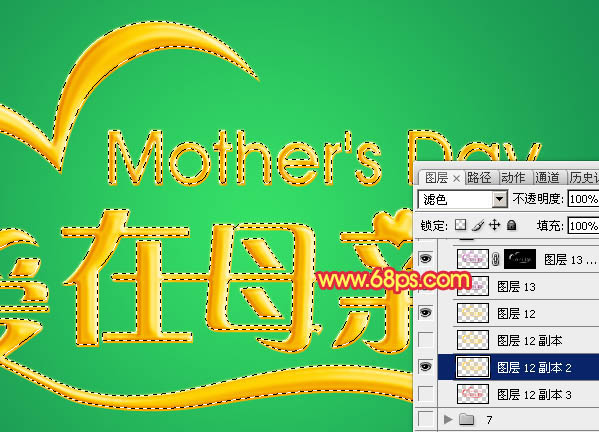
图12 8、文字部分大致的效果如下图,后面再来制作立体面。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图13 9、调出原文字选区,在背景图层上面新建一个组,在组里新建一个图层填充黑色。取消选区后按Ctrl + T 变形,稍微缩小一点做出透视效果,如下图。

图14
10、新建一个组,在组里新建一个图层,先用钢笔勾出心形的一个面轮廓,转为选区后拉上图16所示的线性渐变,效果如图17。

图15

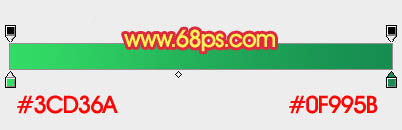
图16

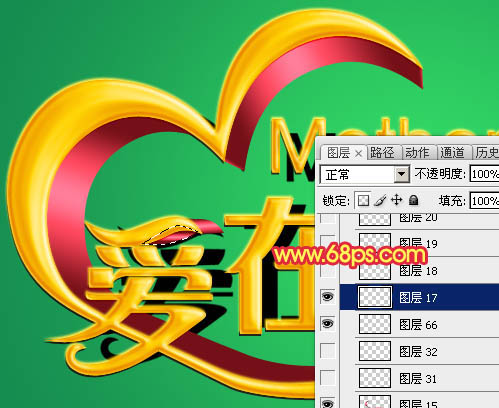
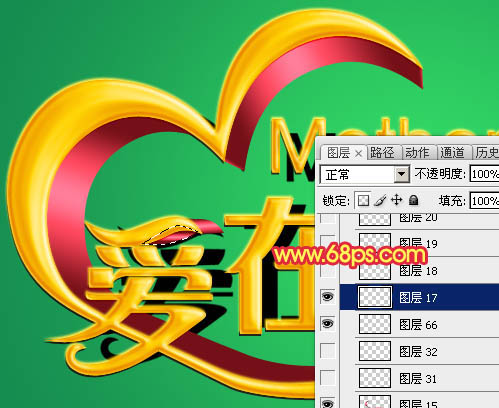
图17 11、新建一个图层,同样用钢笔勾出下一个面的轮廓,转为选区后拉上同上的线性渐变色。

图18
12、新建图层,小文字也是同样的方法制作立体面,如图19 - 21。

图19

图20

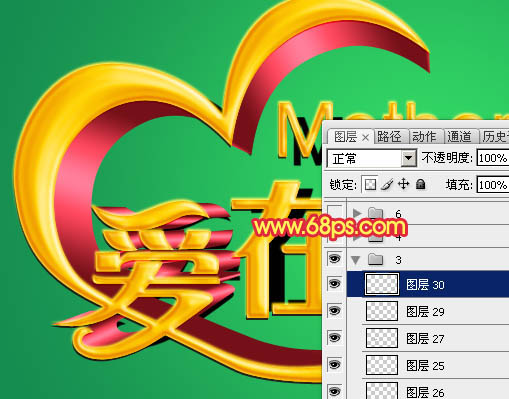
图21 13、其它文字同样的方法制作立体面,过程相对比较繁琐。

图22
14、英文字母也是同样的方法制作立体面,立体面的幅度不需要太大。

图23 15、立体面完成后再给整体增加投影。把背景图层影藏,在背景图层上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

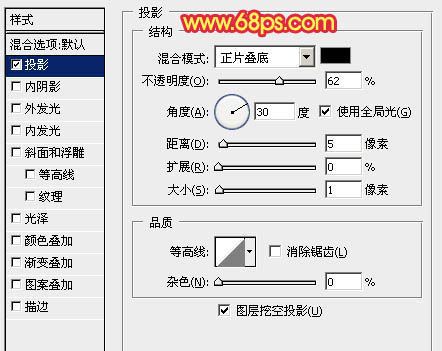
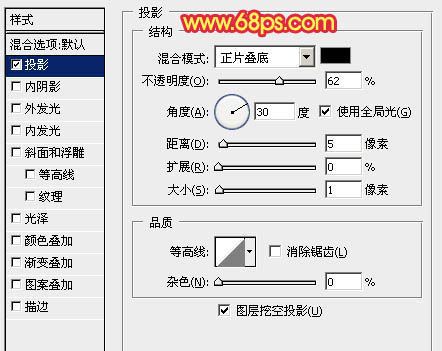
图24 16、给盖印后的图层添加图层样式,设置投影,参数及效果如下图。

图25

图26 最后微调一下细节,完成最终效果。