【 tulaoshi.com - ps字体怎么安装 】
草莓字非常有创意,制作过程虽然复杂了一点,不过思路比较简单,我们把文字分为两个大的部分,字体部分及装饰部分。字体部分用多个图层样式叠加完成,做出草莓果肉质感。后期再增加种子及叶子等即可。
最终效果

1、新建1024*768px大小的文档,填充背景色#f8cece。

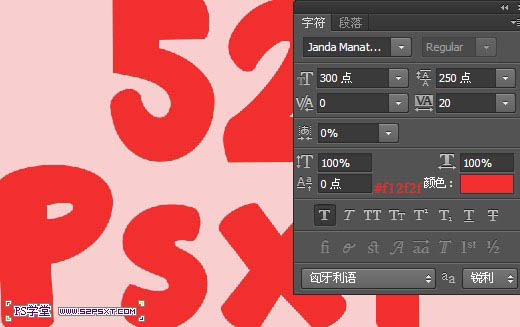
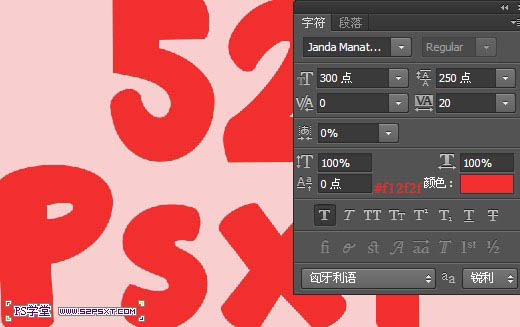
2、我们用字体Janda Manatee,设置字体颜色#f12f2f,字体大小300px左右,间距20,输入文字。

3、复制一层字体图层,得到副本图层,将副本图层的填充改为0%。

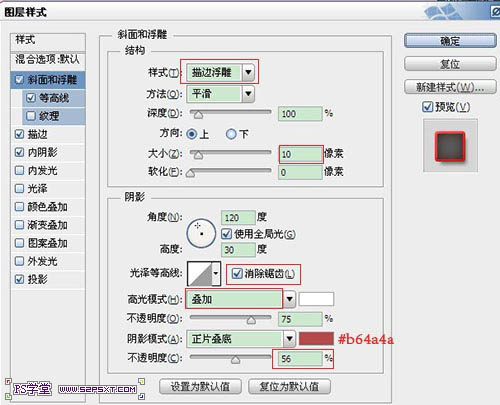
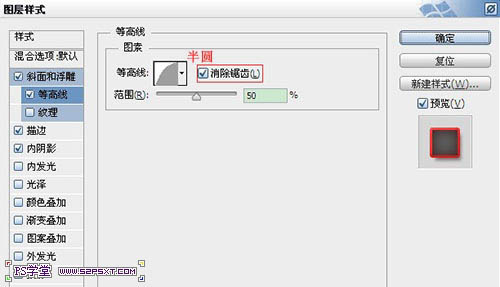
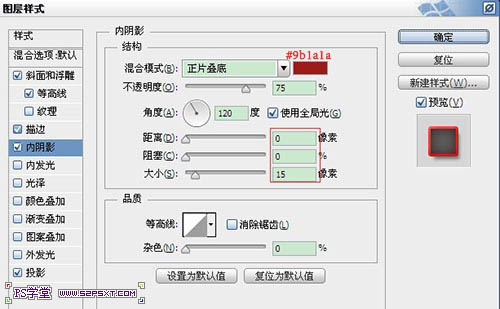
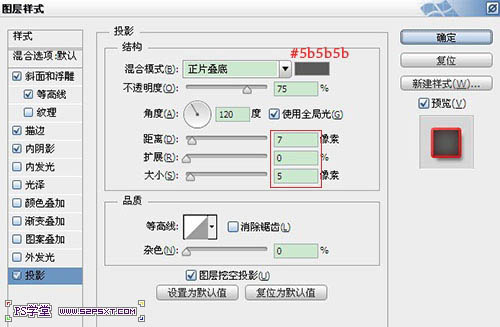
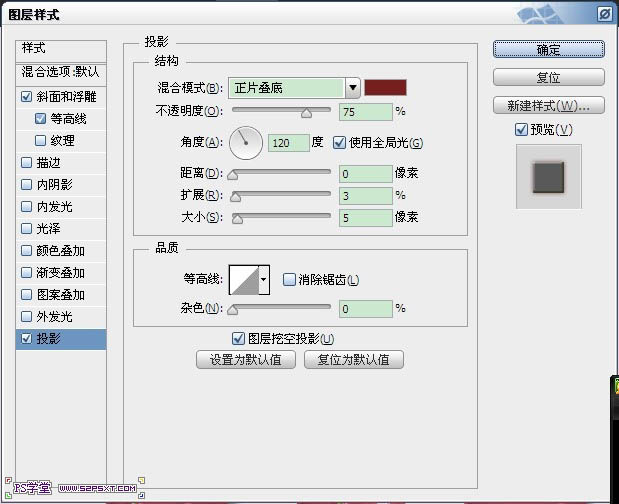
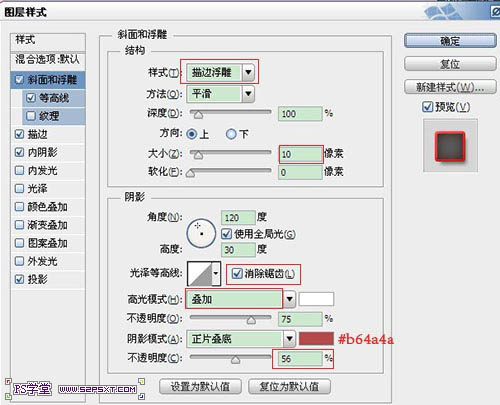
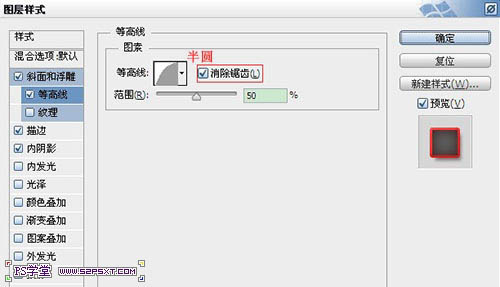
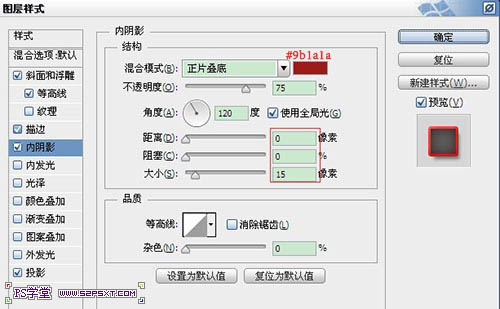
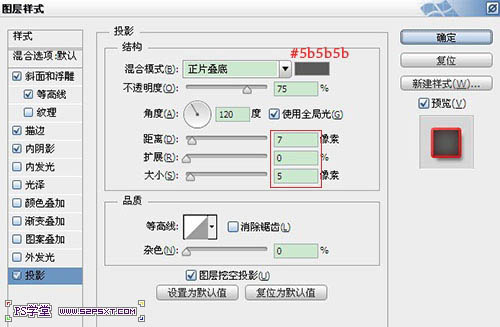
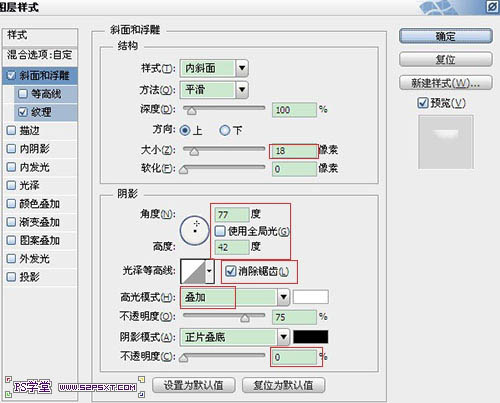
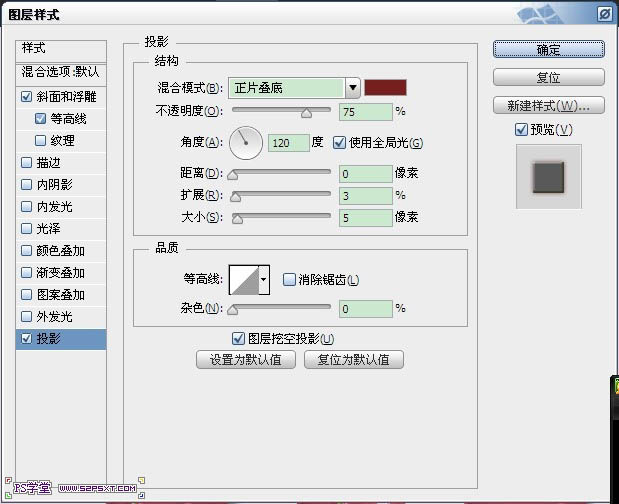
4、双击原始的字体图层,我们设置图层样式如下。






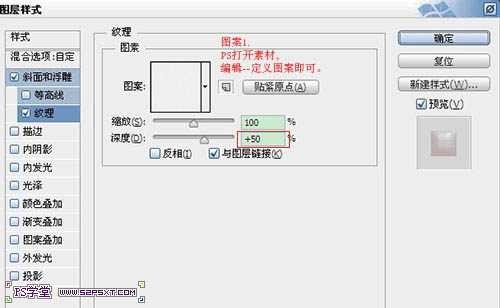
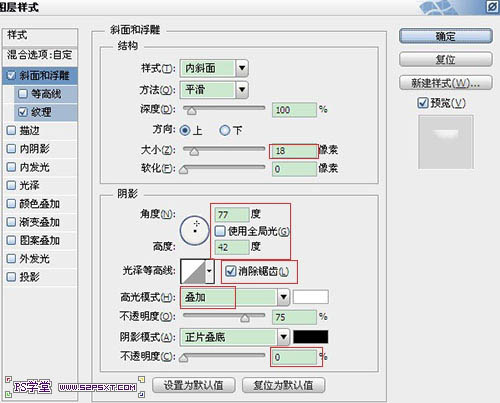
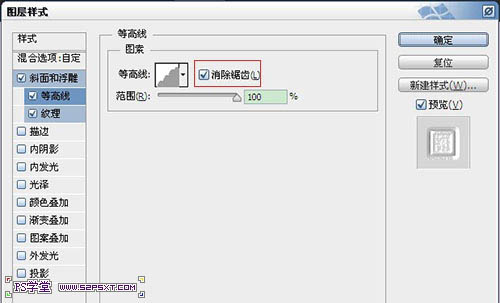
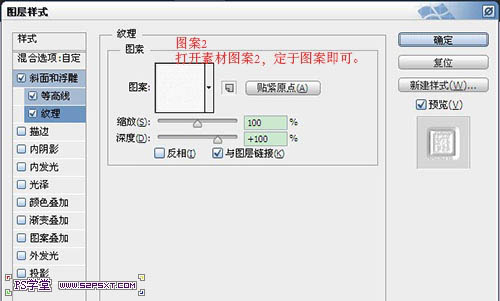
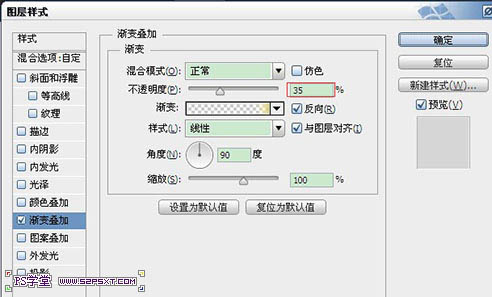
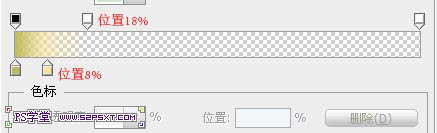
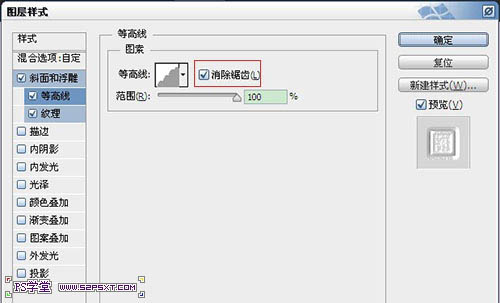
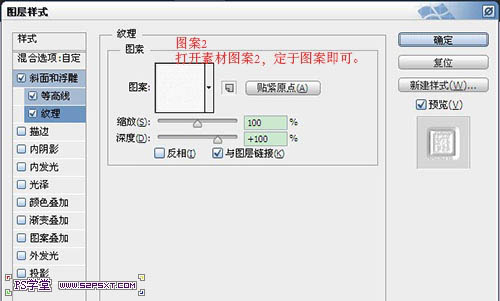
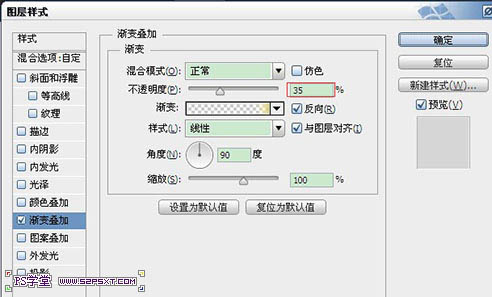
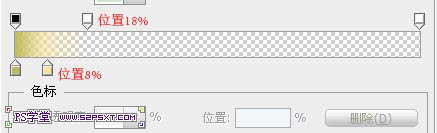
5、设置字体副本图层样式如下。




6、选择移动工具,来到原始字体图层,按键盘上右键两下,下键两下。

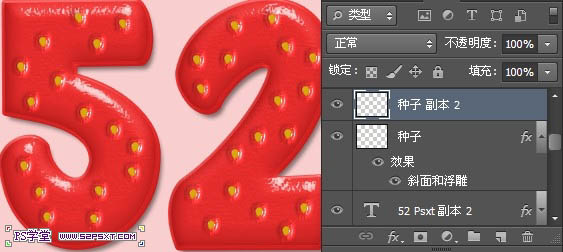
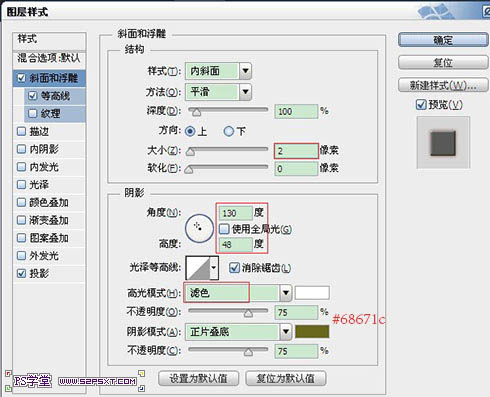
7、复制字体副本图层,得到字体副本图层2,右击清除图层样式,重新设置图层样式如下。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)


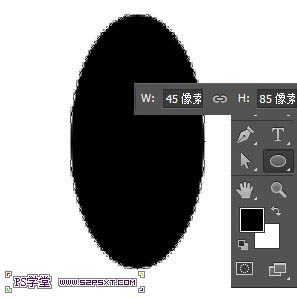
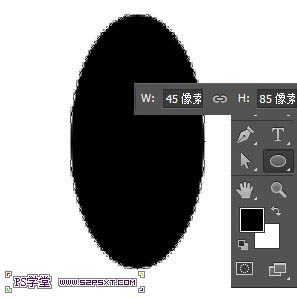
8、新建100*100px大小的文档,放大到适当的大小,我们用椭圆工具,设置宽度45px,高度85px,前景色黑色,拉个椭圆。


9、选择直接选择工具,点击椭圆的下端,继续编辑--自由变换点。

10、按住alt和shift键,向右拉。因为按住alt键,所以拉一边的同时另一边也在拉。同样的方法处理上面的部分,往外拉,大致效果如下即可。编辑--定义画笔预设。

11、来到文档,我们设置画笔如下。

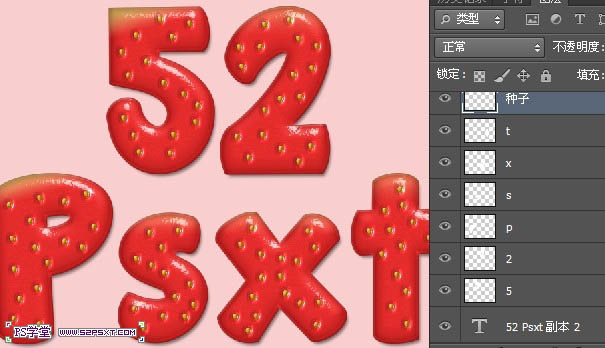
12、将前景色设为#d9a907,新建图层“种子”,在字体上随意画出如下效果。

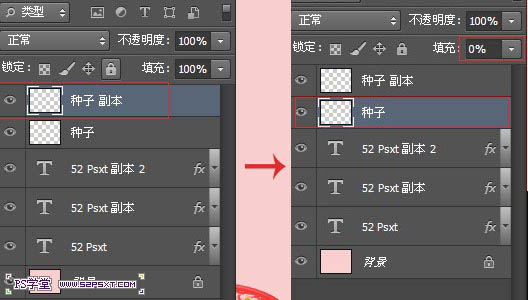
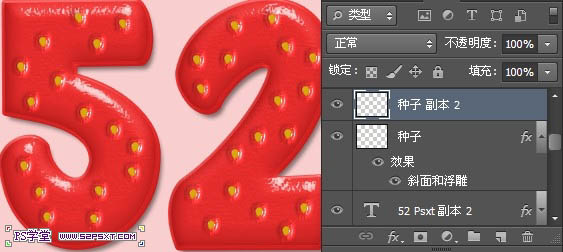
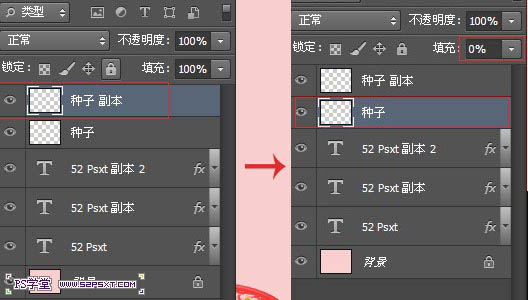
13、复制种子图层,我们将原始种子图层的填充改为0%。

14、我们对原始种子图层设置图层样式如下。





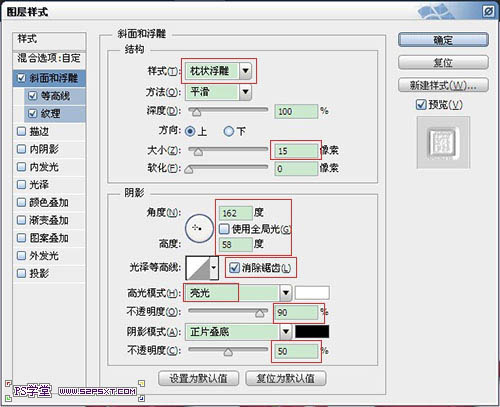
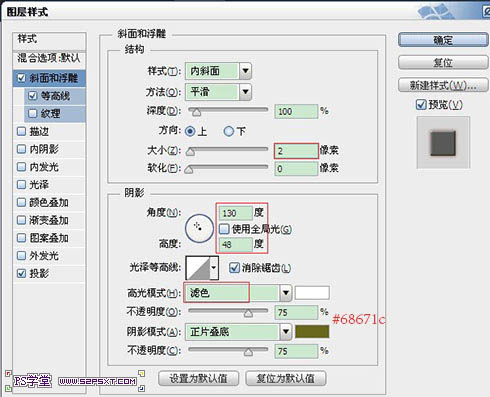
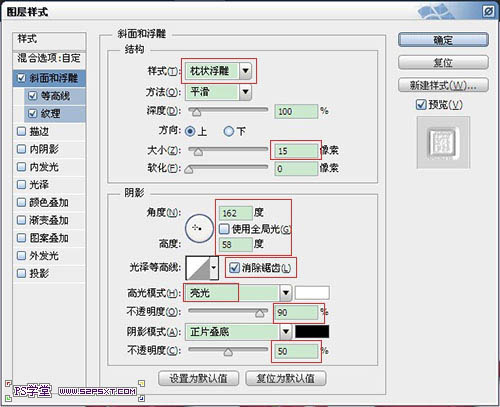
15、我们来到种子副本图层,进行图层样式设置。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)



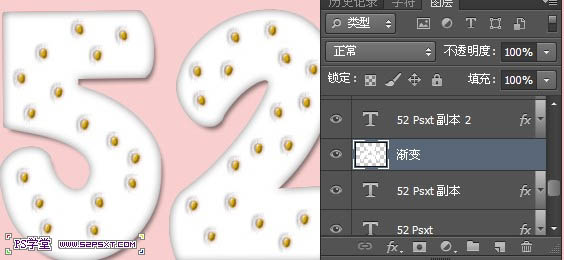
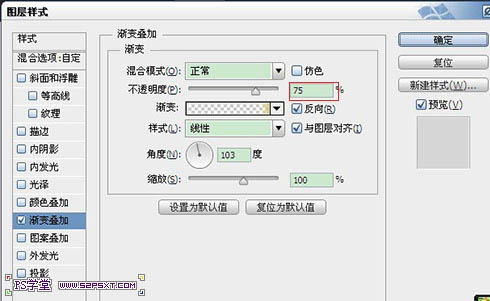
16、按住ctrl键点击原始字体图层,得到字体选区。

17、选择--扩展3px,得到选区如下。

18、我们在种子图层上新建图层“内阴影”,上一步的选区不变,编辑填充白色。

19、将图层填充改为0%,设置图层样式如下。


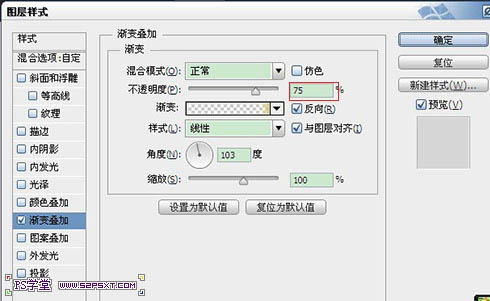
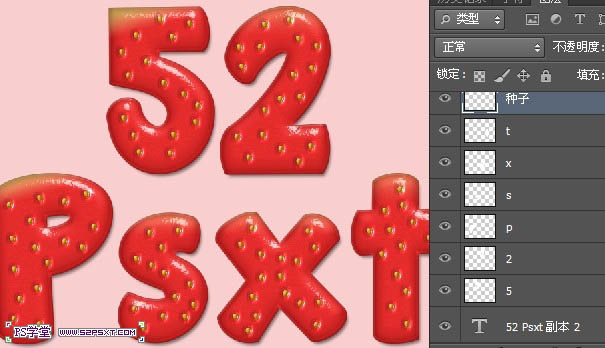
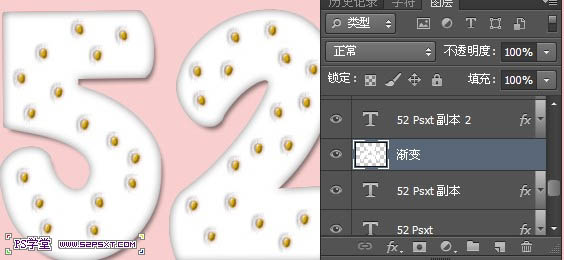
20、保持选区不变,我们在两个字体副本之间新建图层“渐变”,同样编辑填充白色。

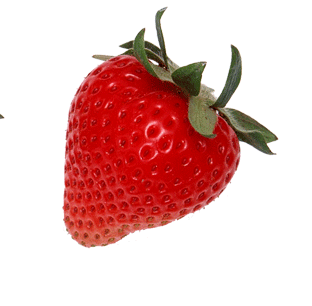
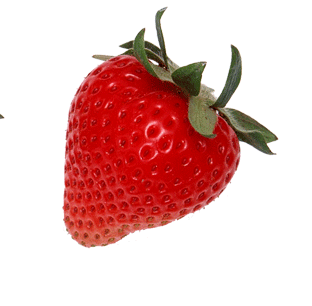
21、矩形选框工具,选择减少选区。框住字体“5”,将5的选区去掉。其他部分剪贴,粘贴。

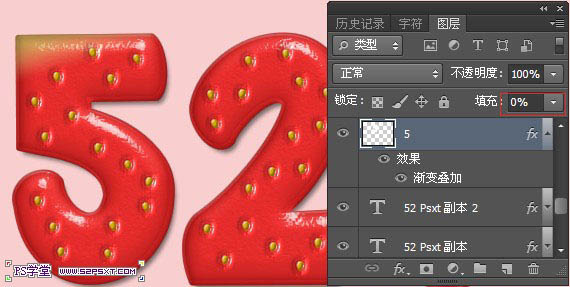
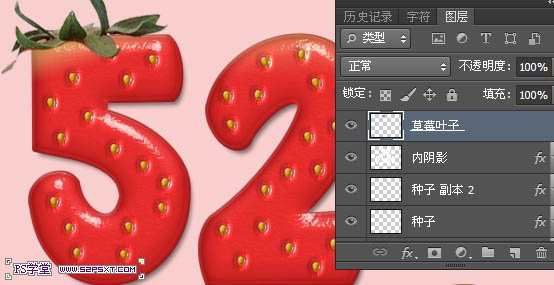
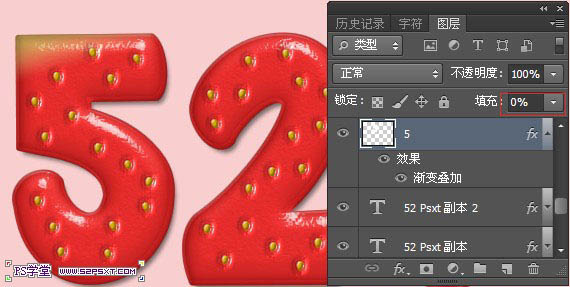
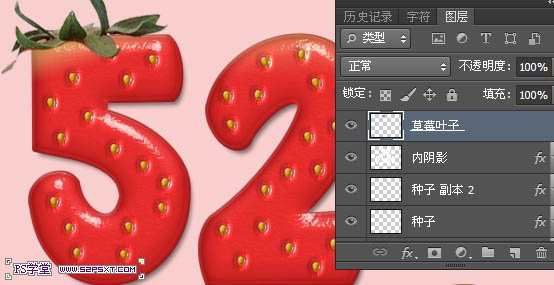
22、我们将字体“5”图层填充0%,设置图层样式如下。



23、同样的方法处理字体“2”,同样填充0%,设置图层样式渐变叠加,颜色如22步。



24、同样的方法处理其他的字体,每个字母一个图层。

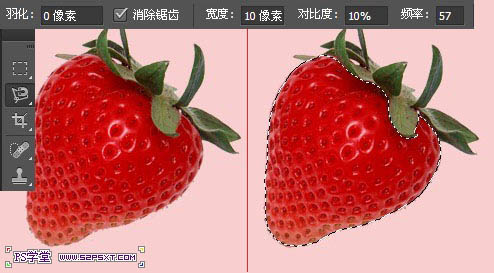
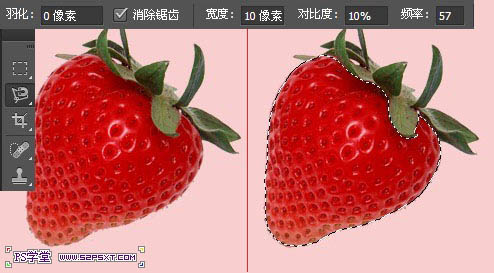
25、打开草莓图片素材,我们用磁性套索工具,将草莓部分勾出(只需点击一下草莓边缘,沿着草莓一圈即可),delete删除,得到叶子部分,稍微修饰一下。


26、我们将抠好的草莓叶子放在字体上面,ctrl+T稍微变换位置大小。

27、给草莓叶子进行色相/饱和度的调整。

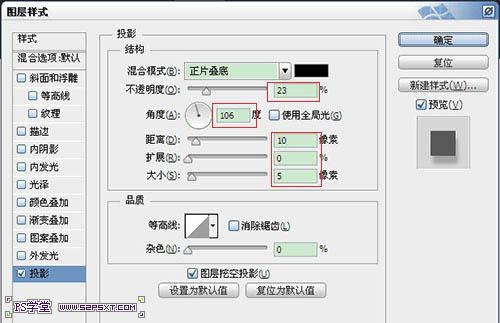
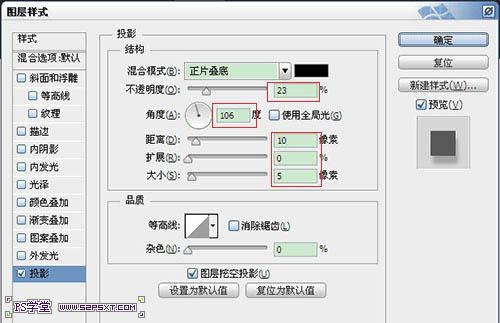
28、给草莓叶子添加图层样式。


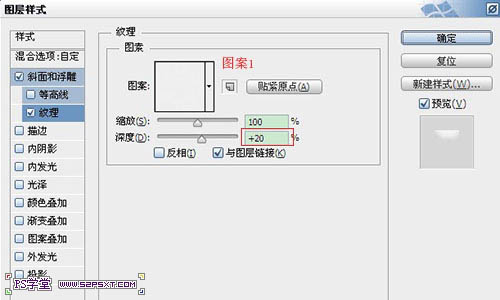
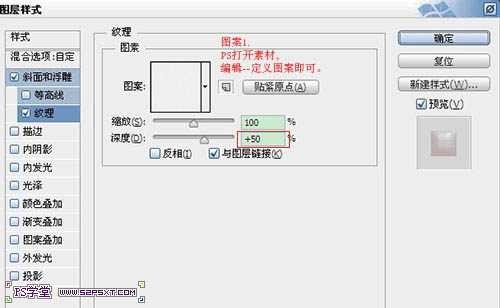
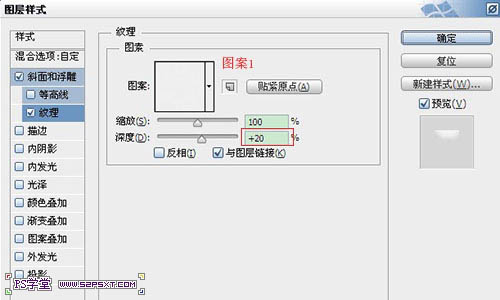
29、字体部分我们已经完成了,最后我们处理下背景部分。我们打开圆点素材,定义图案。在背景图层上新建“圆点”图层,编辑填充上一步定义的图案。将图层模式改为正片叠底,不透明度35%。


30、当然你也可以最后将字体周边的点点进行擦拭,边上再打上小小的字体。

最终效果: