【 tulaoshi.com - ps字体怎么安装 】
本教程的字体效果制作比较简单。大致过程:先给文字添加简单的图层样式,然后复制几层适当调整好颜色,边缘适当透明处理,做出立体效果。再用滤镜渲染一些纹理,后期加上颜色再适当调暗即可。
最终效果

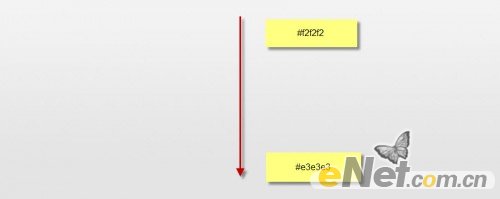
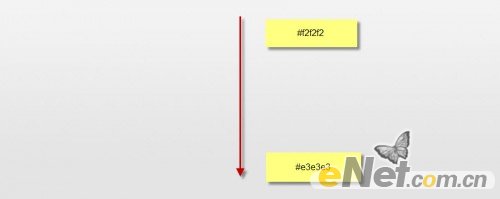
1、创建一个新的文件大小为1400*600像素。背景颜色为白色,调出渐变设置如下图标出的参数,从上向下绘制渐变。

2、在画布上键入一个“s”的字体。

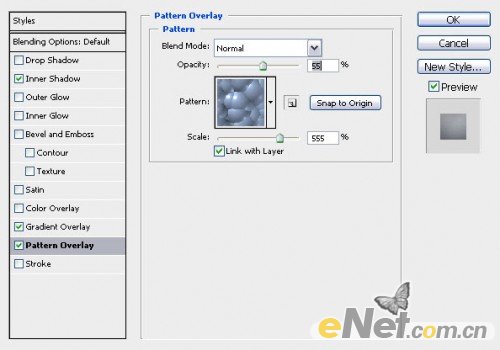
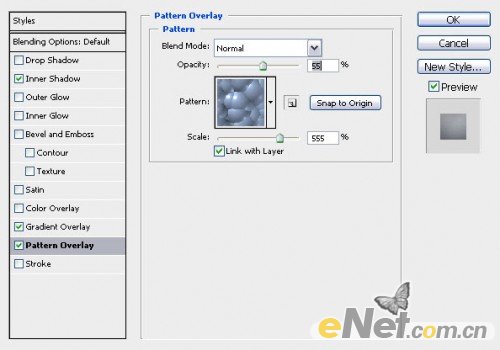
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)3、点击图层面板下方的“添加样式”在菜单中选择“混合选项”调整如下选项。

内阴影

渐变叠加

图案叠加

4、复制文本层三次,如下图将复制的文字稍微向下移动,低于原有文字,改变它的颜色,得到下图所示。

5、在每个复制的文本层添加一个“图层蒙版”使用柔角笔刷擦除一些部分,如下图所示。

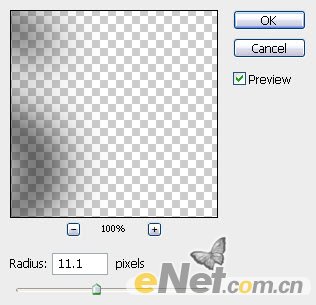
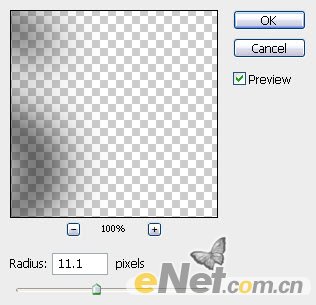
6、下面进一步提高文本的深度。选择“原文本”层,点击“滤镜模糊高斯模糊”并如下设置。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

7、新建一个层命名为“云”使用套索工具将羽化设置为25%,如下图制作出选区。

8、点击“滤镜渲染云彩”制作出一片云彩。使用“自由变换”将云彩制作出下图所示的效果。

9、复制几次云彩层,放在画布的不同位置,得到如下效果。

10、将图层的混合模式设置为“强光”得到如下效果。

11、复制云层将此层拖到背景图层的上方,按Ctrl+i反相,然后将它放到字的下面成为阴影。将这个阴影层的混合模式设置回“正常”不透明度设置为40%。

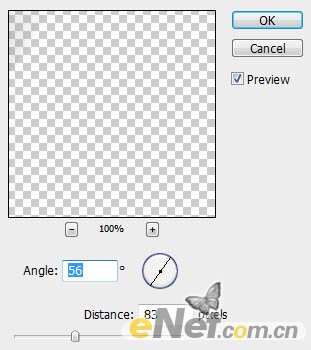
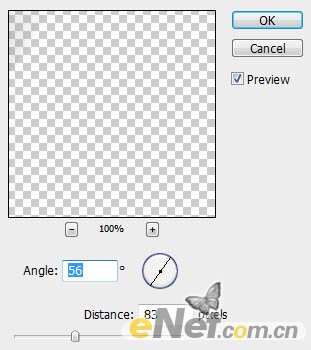
12、在此复制云层,使用“自由变换”工具旋转它,大概60度左右,点击“滤镜模糊运动模糊”并如下设置。

13、命名这一层为“光”,改变混合模式为“叠加”,复制几次放在画布的几个地方,来突显光的效果。

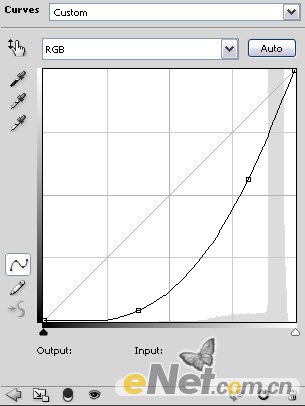
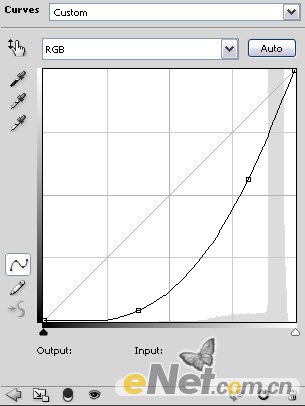
14、下面来调整整个画面。点击“调整曲线”并如下调整。

15、新建一个层,使用柔角画笔在图像上加上一些色彩,并将色彩层的混合模式设置为“叠加”。

最后使用“亮度/对比度”将整个画面调暗,当然你也可以不调暗,得到下面的最终效果。