给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的Photoshop制作简单的灰色金属立体字,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - ps字体怎么安装 】
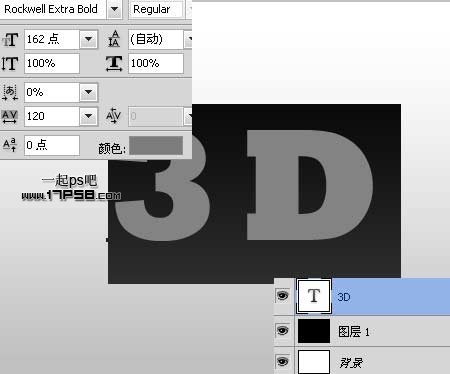
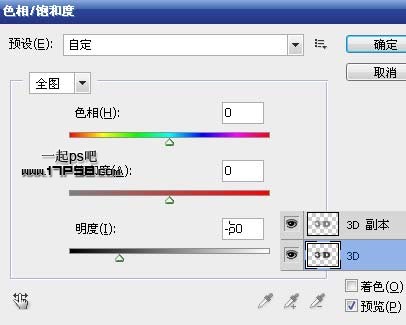
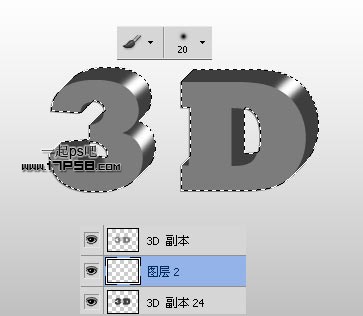
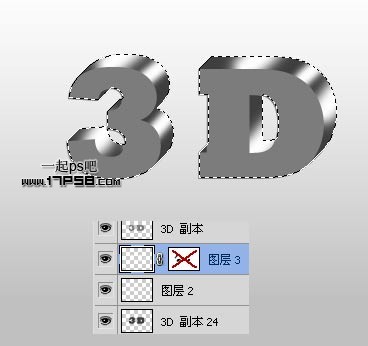
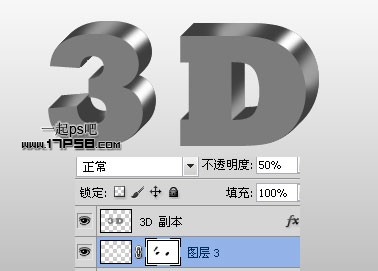
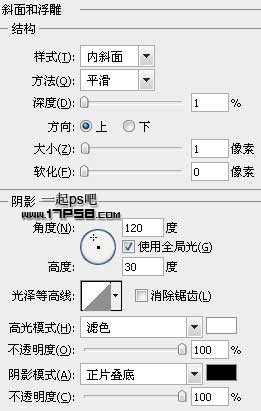
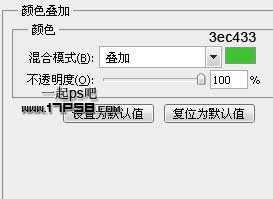
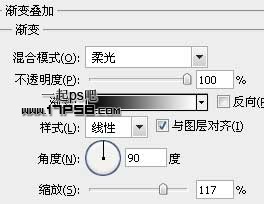
本教程介绍简单的3D文字制作方法。大致过程:先打上文字或用选区工具做出想要的图形,然后复制并移动做出立体面,再给立体面渲染高光和暗部做出质感。后期调整表面文字颜色和质感即可。















来源:http://www.tulaoshi.com/n/20160131/1523711.html
看过《Photoshop制作简单的灰色金属立体字》的人还看了以下文章 更多>>