【 tulaoshi.com - ps字体怎么安装 】
本教程立体字有点特别,作者加上了一个比较奇幻的尾部。做好立体字后,根据透视关系选择文字的一个方向加上一些彩色线条等,可以更好的美化文字。
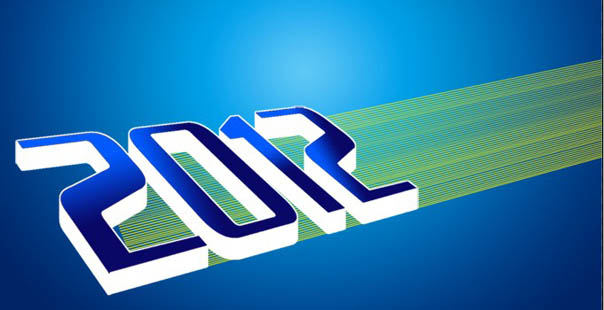
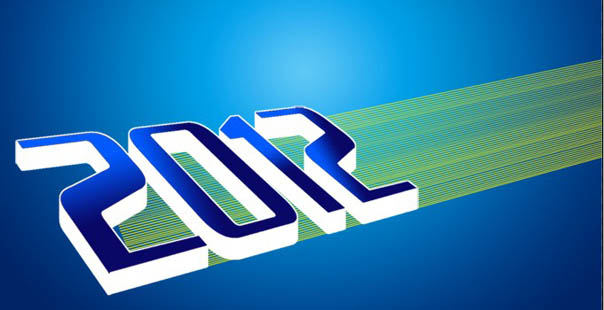
最终效果

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)1、新建文件。

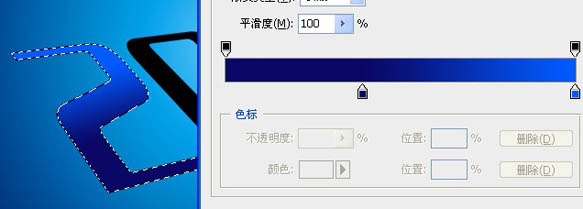
2、径向渐变(颜色根据自己喜好)这里我选的是蓝色。

3、输入字体(字体方正一些好看)。

4、复制一个文字图层,对另一个图层栅格化。

5、通过透视,斜切,使字体有透视效果。

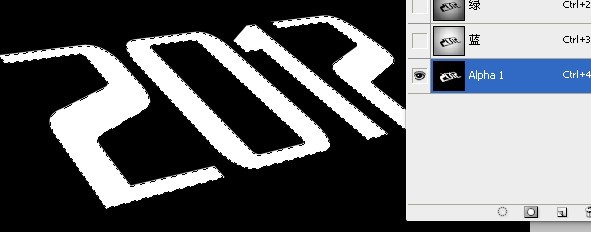
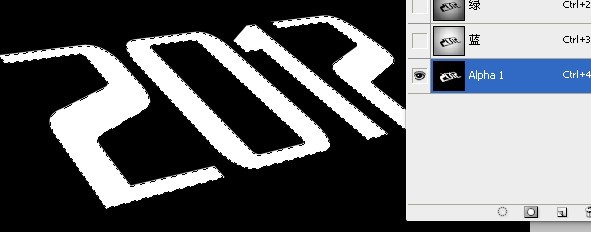
6、新建通道,填充白色(以备后用)。

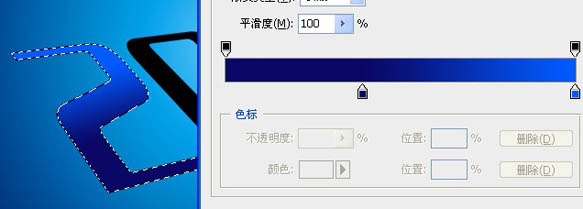
7、依次从通道载入字体的选区,对字体进行渐变填充。

8、效果如下。

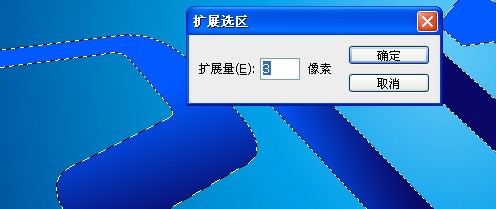
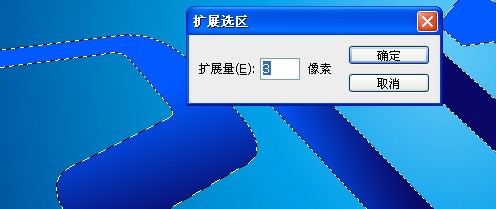
9、执行选择菜单-修改-扩展选区。(新建图层,填充白色)。

10、扩展选区后,不要取消选区,按住ctrl+alt+方向键向下进行立体化。

11、适当缩小,放在一定的位置。

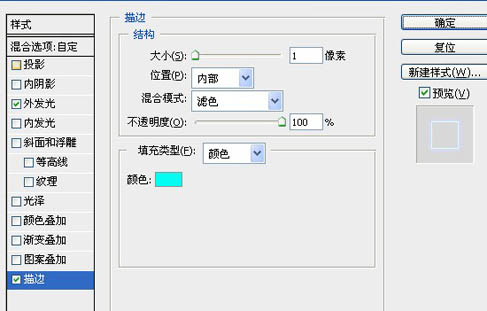
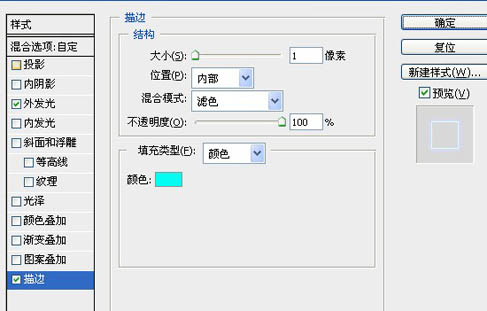
12、对白色的字体图层进行外发光设置。

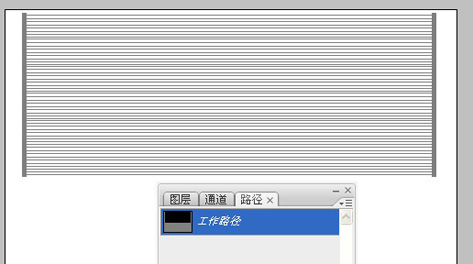
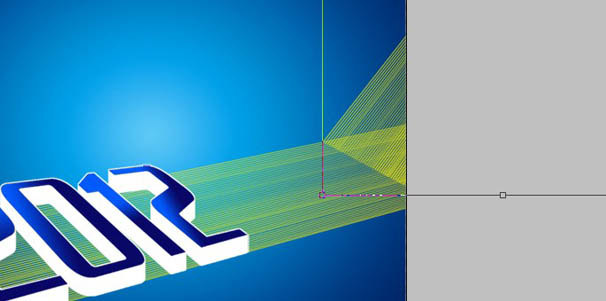
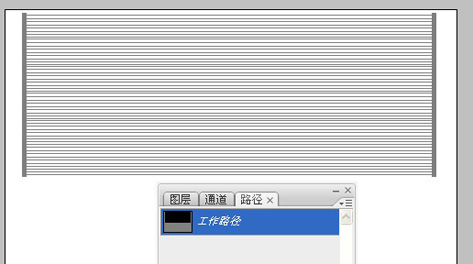
13、用钢笔画一些直线路径。(画出一根后复制就行)。

14、前景设置成正黄,对路径进行描边。

15、描边后如图。

16、放在字体下方。

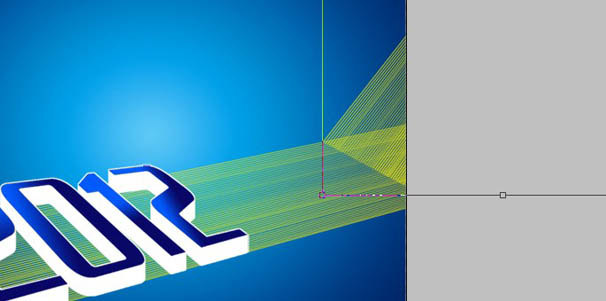
17、再复制一个,如图放置。

18、删除后面的线条,如图。

19、合并后再复制一层刚才的线条。

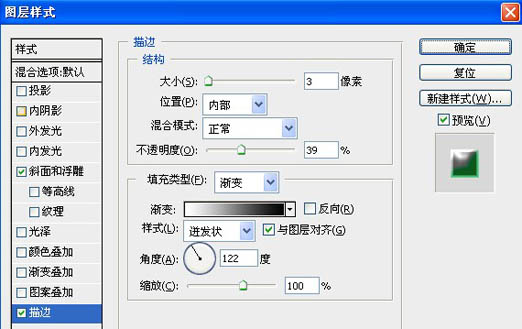
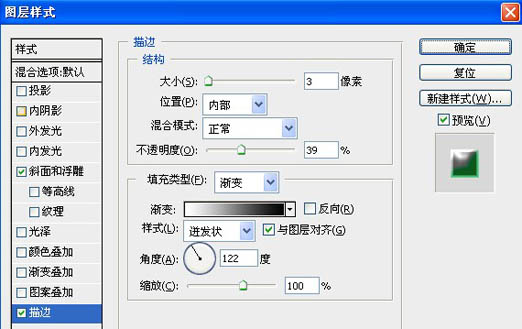
20、对下面的线条进行如下设置。

21、参数。

22、效果如图。

23、对上面的正黄线条进行如下设置。

24、参数。

25、效果如图。

26、用画笔工具画一条颜色。

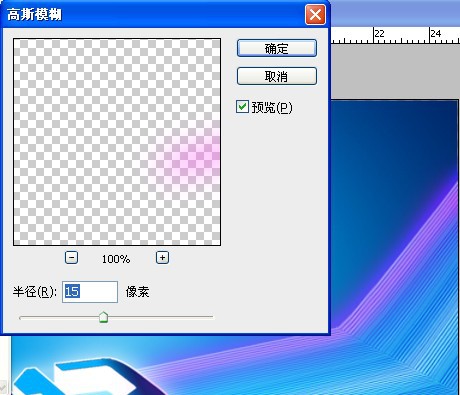
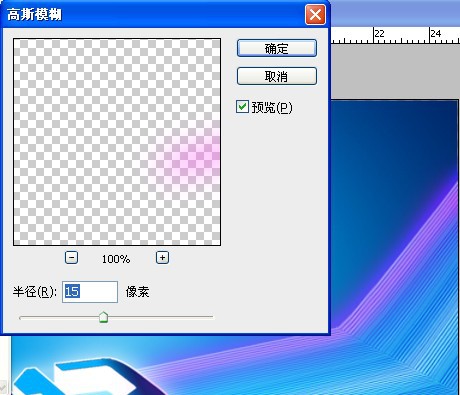
27、对其进行高斯模糊。

28、其他的也是同样的操作,多复制几条。

29、复制一个白色图层后,选出2的那一部分。

30、旋转一定角度后,执行滤镜-风格化-风(向左),可以重复执行3次以上。

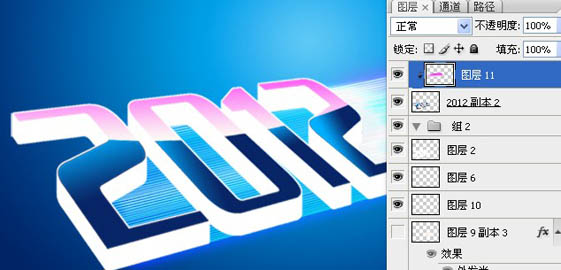
31、放到2字的后面。

32、使其摆放到合适的角度(变形,透视等)。

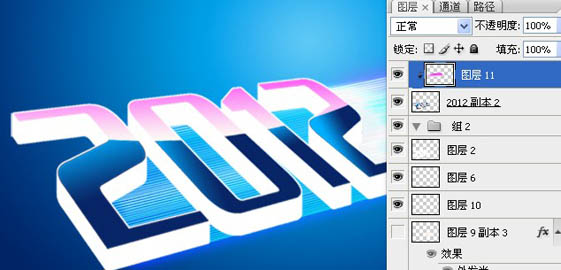
33、画出路径,如图。

34、填充一个渐变色。

35、ctrl+alt+G(向下剪切盖印图章操作)。

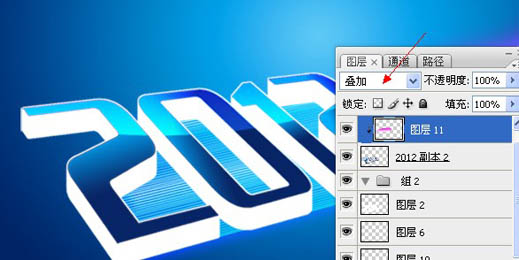
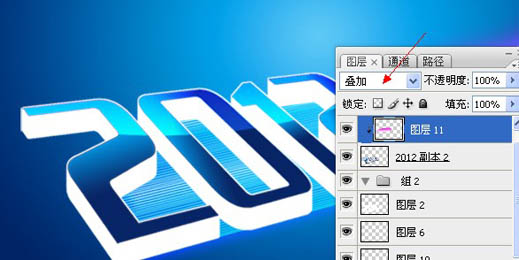
36、混合模式改为(叠加)。

37、效果如图。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
38、把两个线条多余的部分擦除(或者用蒙版)。

39、点缀光晕(可以下载光晕笔刷)。

线条再加亮一下,完成最终效果:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)