【 tulaoshi.com - ps字体怎么安装 】
本教程的字体效果有很多类似的,不过这次介绍的最为详细。文字大致分为三个部分:第一部分是文字描边部分的制作,可以用图层样式来完成。第二部分是中间高光部分的制作,需要用到路径描边及图层样式来制作。最后一部分就是整体高光的渲染,这一步很重要,可以让文字更加艳丽。
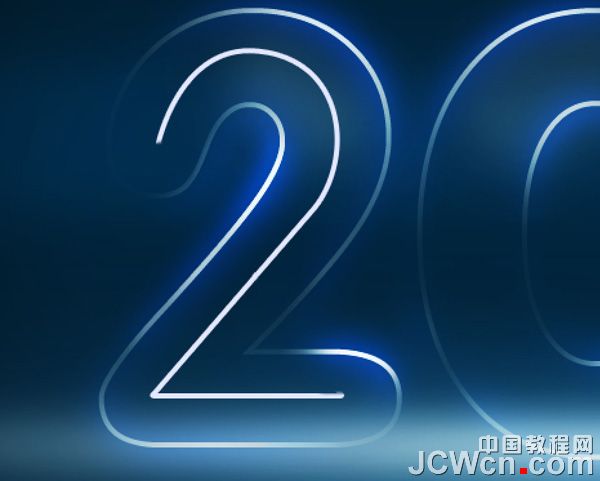
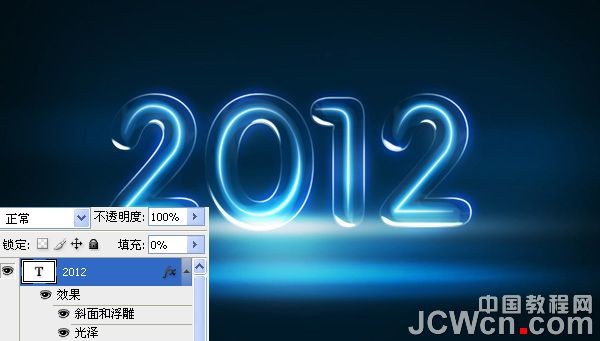
最终效果

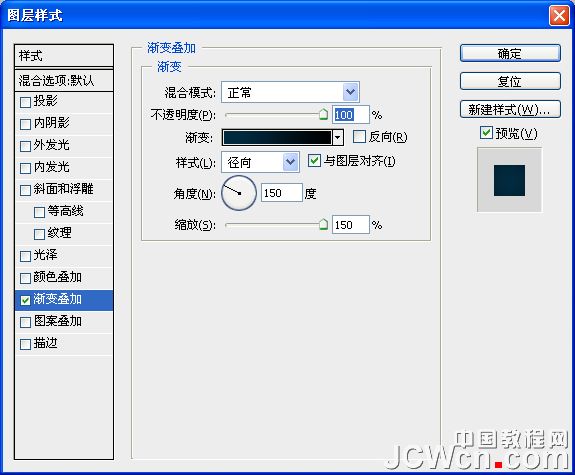
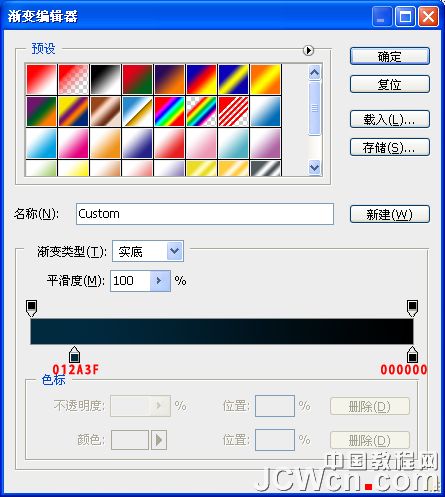
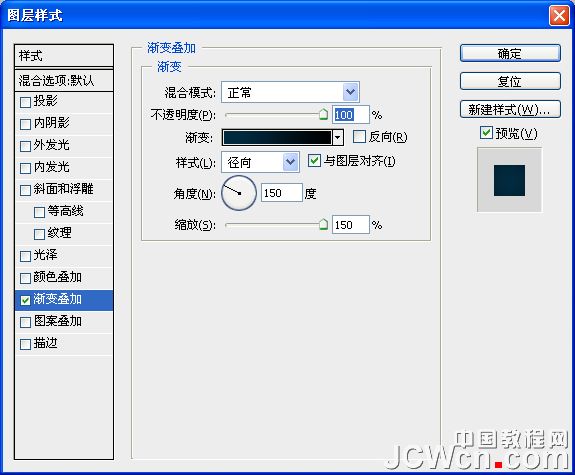
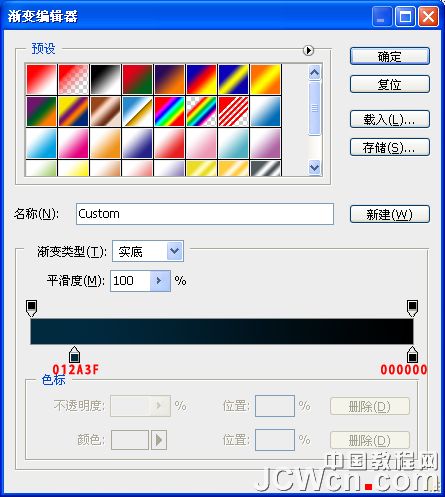
1、新建(CTRL+N)一个1900*1200px,72分辨率,RGB模式的新文件。双击背景层解锁,得到图层0,点击“添加图层样式”按钮,选择渐变叠加,样式选择径向,角度150,缩放150,如图。



2、新建一层,得到图层1,选择一个柔角画笔,直径215px,设置前景色为#03334C,在画布的中间涂抹,效果如图。

3、设置前景色为白色,选择文字工具,输入文字,这里使用的是VAG Rounded BT字体。


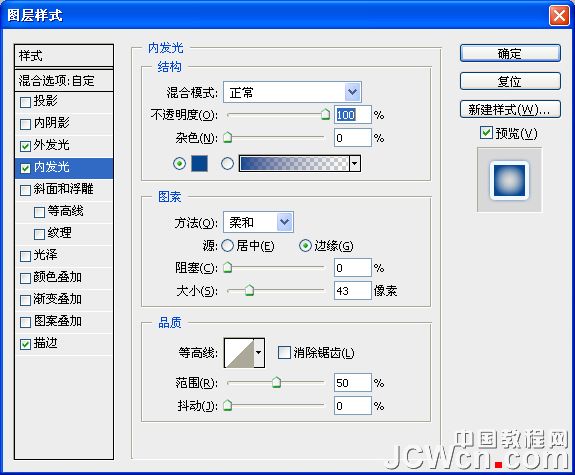
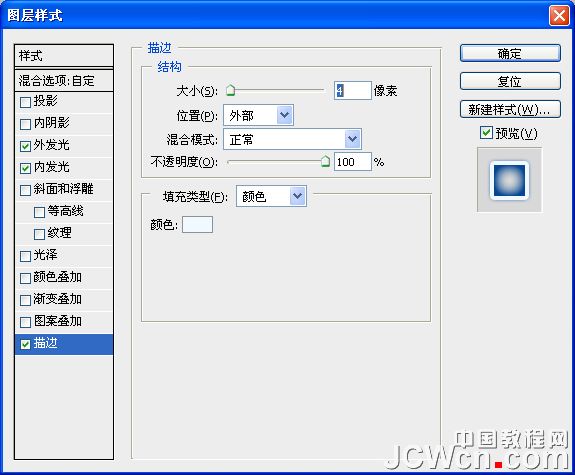
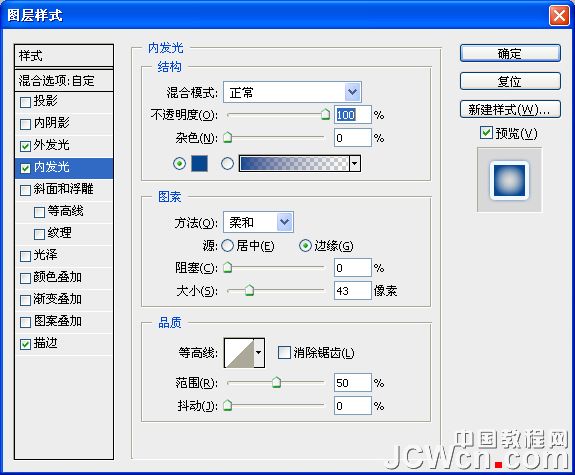
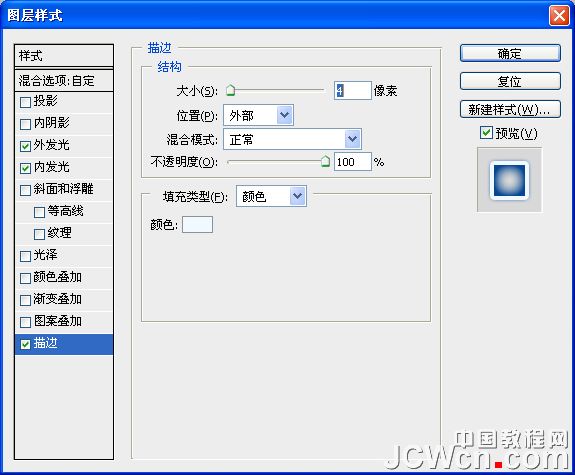
4、设置文字层填充度为0,并为其添加图层样式,数值如图。




5、栅格化文字,并复制一层,选择文字层和文字层副本,按Ctrl+E向下合并,并为其添加图层蒙板,选择黑色柔角画笔,设置不透明度为80%,直径400,在文字上涂抹,改变其透明度,效果如图。

6、将画笔直径缩小至50,将设置前景色为白色,继续在蒙板上涂抹,让部分文字显得的更亮,效果如图。

7、新建一层,得到图层2,选择一个柔角画笔,设置不透明度为10%,设置前景色为白色,在文字上方涂抹几笔,效果如图。

8、新建一层,得到图层3,选择一个柔角画笔,直径100,在文字底部点一下,效果如图。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)9、按Ctrl+T自由变换,将其拉扁,形成渐隐效果,如图,并设置填充度为50%。

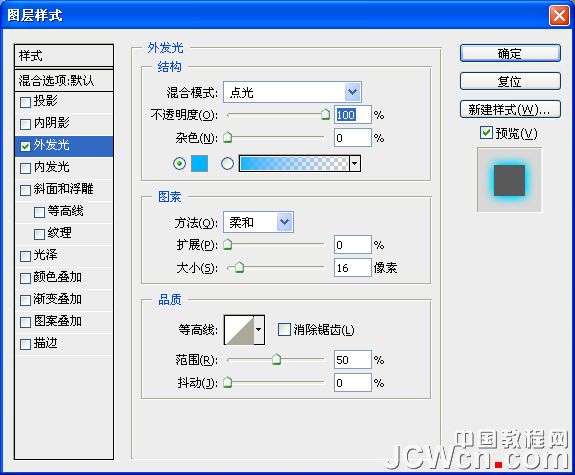
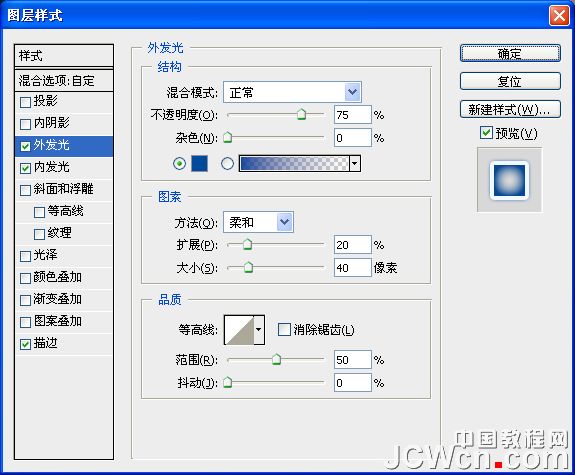
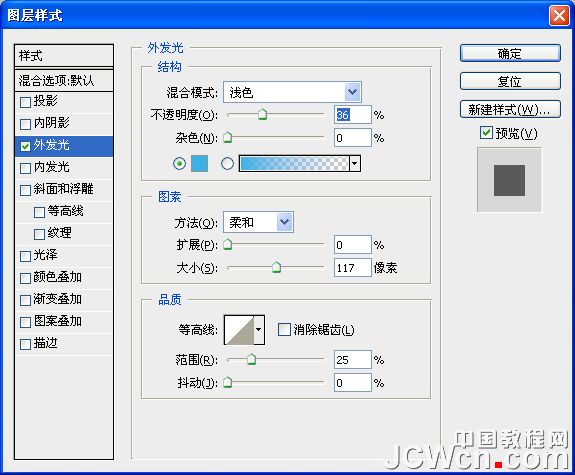
10、为图层3添加图层样式,选择外发光,设置如图,注意混合模式的设定。


11、重复十三步和十四步的步骤再制作一条光影,得到图层4,如图。

12、设置图层4的填充度为46%,图层混合模式为叠加。

13、复制图层4,得到图层4副本,按Ctrl+T自由变换,略微放大一些,如图。

14、为了让光感更强一些,再次复制图层4副本,得到图层4副本2,效果如图。

15、复制图层4副本2,得到图层4副本3,将其移动到图层3和图层4的中间,如图。

16、新建一层,得到图层5,选择一个白色的软画笔,设置不透明度为10%,图层混合模式为浅色,在数字下方中间位置涂抹,效果如图。

17、新建一层,得到图层6,选择一个白色的软画笔,在数字右侧点一下,如图。

18、按Ctrl+T自由变换,拉出如图效果。

19、设置这一层的填充度为25%,设置图层混合模式为叠加。

20、复制图层6,复制图层6副本,按Ctrl+t水平翻转,并移动到数字的左面居中位置,如图。

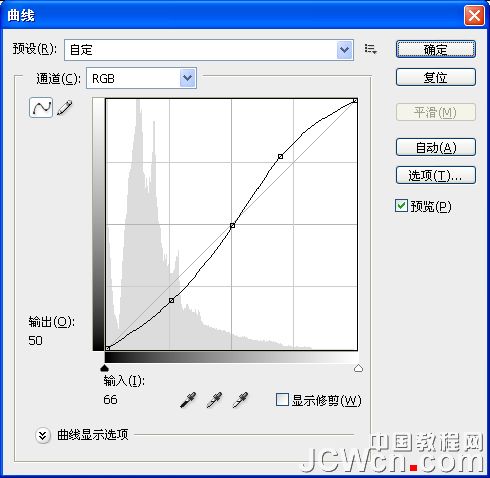
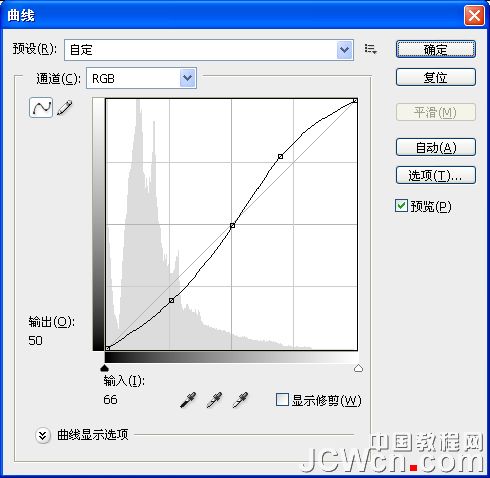
21、添加曲线调整层,调整一下色彩,如图设置。


22、选择钢笔工具,在数字中间画一根路径,如图。

23、设置前景色为:#e3e7ff,选择硬度100,直径4的画笔,对刚才绘制的路径进行描边路径处理。

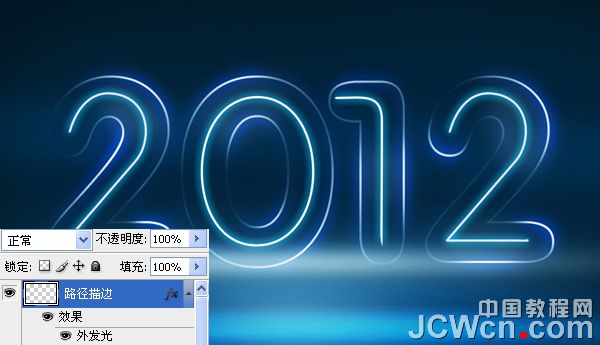
24、为描边路径层添加图层蒙板,使用黑色画笔,将多余部分擦除。

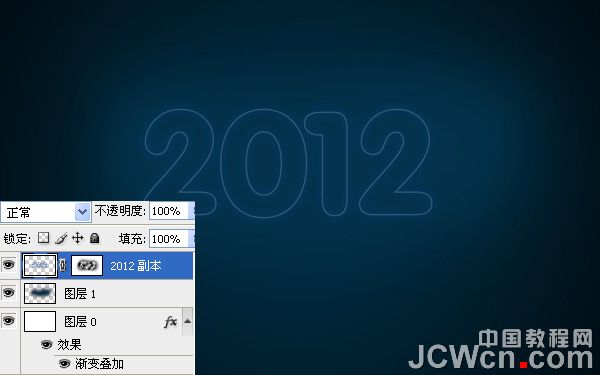
25、使用同样的方法依次对其他文字进行处理。

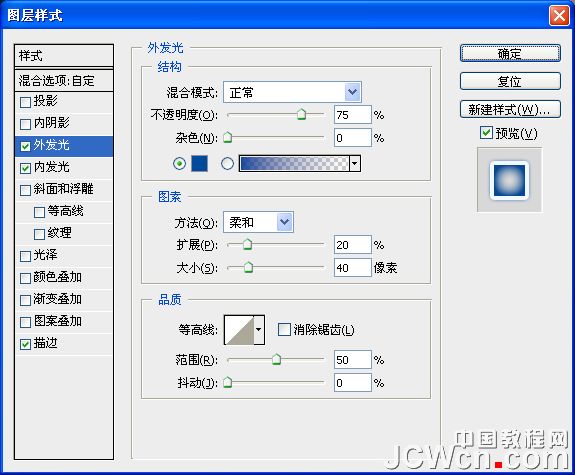
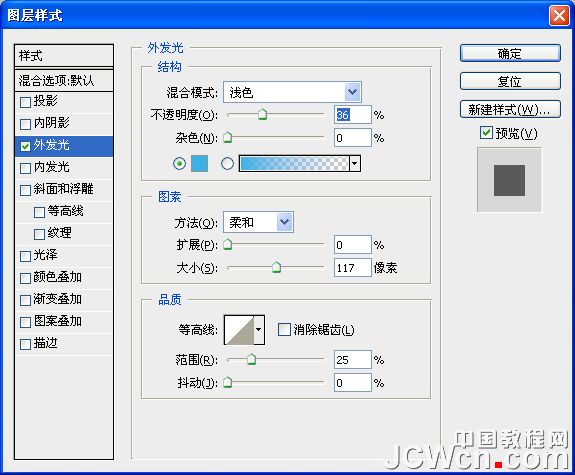
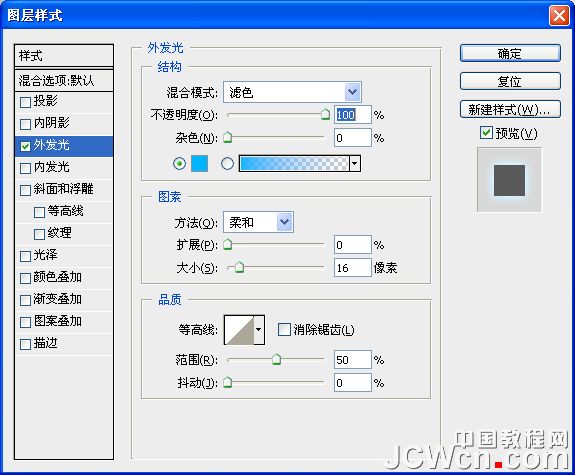
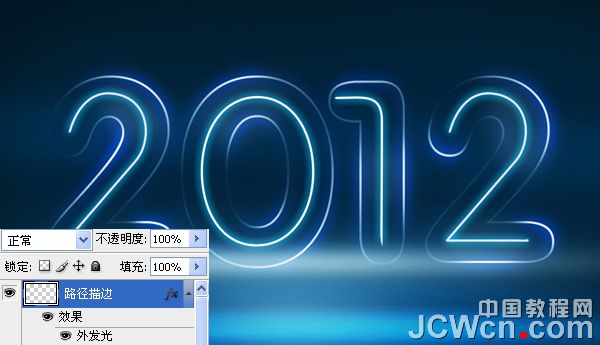
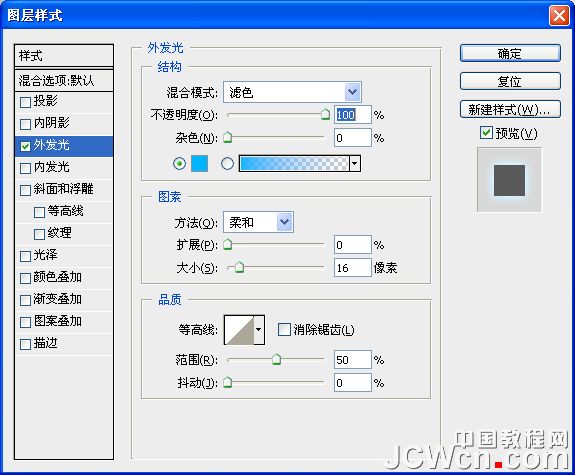
26、按Ctrl键选中四个描边路径层,Ctrl+E向下合并,并为其添加图层样式:外发光,如图设置。


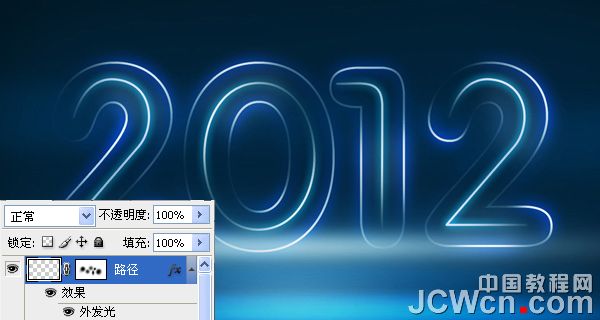
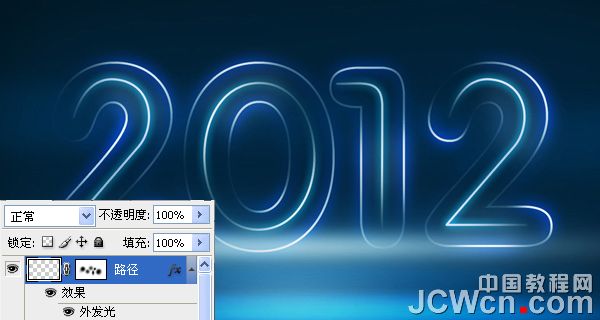
27、为合并后的描边路径层添加图层模板,并选择黑色画笔,不透明度为60%,在蒙板上涂抹,让部分光效突出,效果如图。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
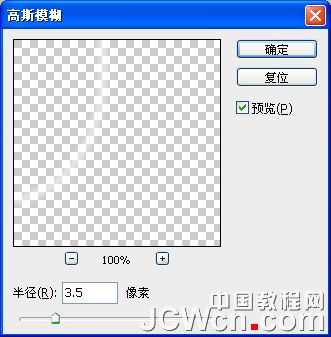
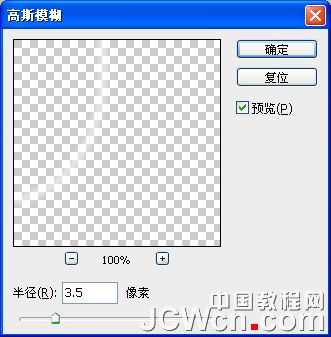
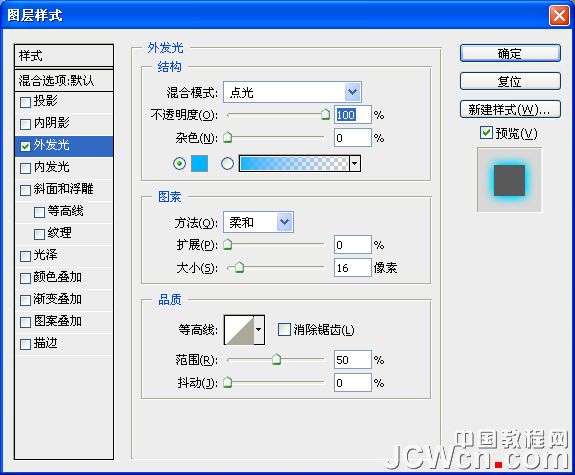
28、复制描边路径层,执行滤镜——模糊——高斯模糊,半径设置为3.5,并将这一层外发光样式的图层混合模式修改为点光。



29、新建一层,得到图层7,选择白色画笔,不透明度为20%,在数字上方随意点几下,如图。

30、添加图层模板,并填充黑色,选择白色画笔,不透明度为20%,在蒙板上涂抹,效果如图。

31、设置这一层的图层混合模式为“叠加”,得到如图效果。

32、创建新的文字图层,字体、颜色、大小和位置均与前面的文字层一样。

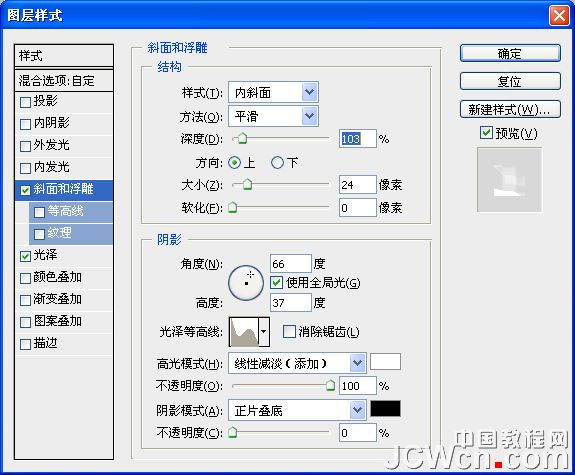
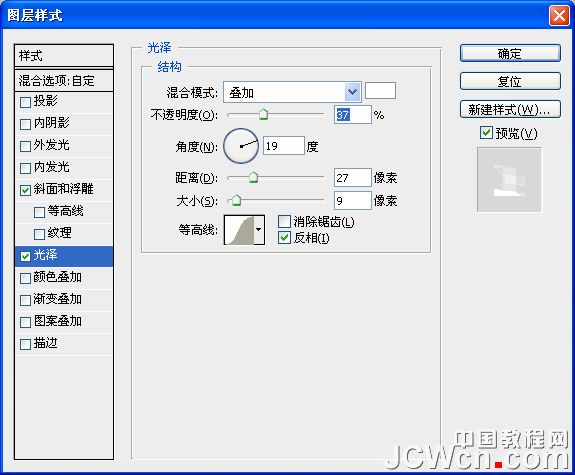
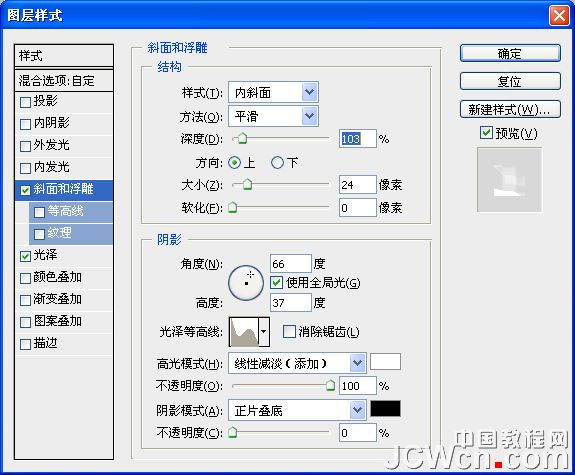
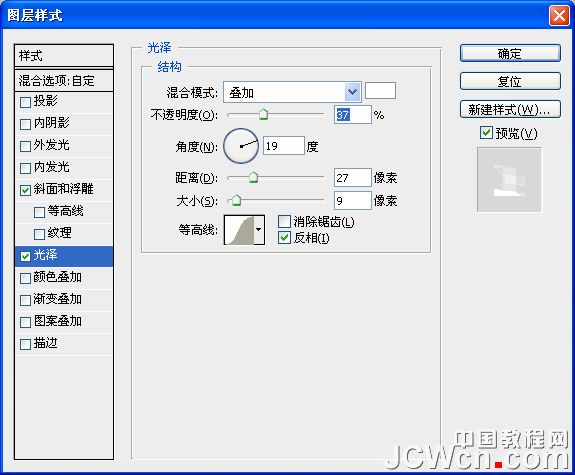
33、设置新的文字层填充度为0,添加图层样式,选择斜面与浮雕,如图设置。



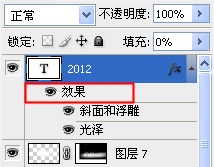
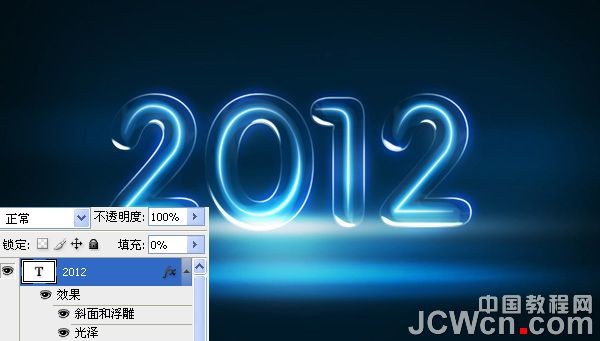
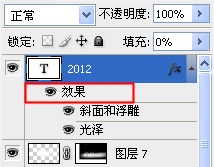
34、鼠标右键点击文字层的样式按钮,选择创建图层,把图层样式转换为图层。

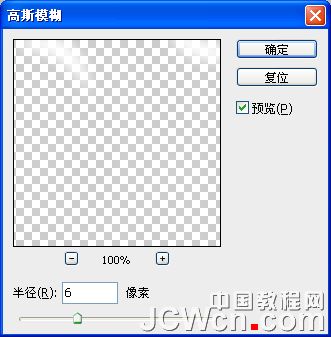
35、选择“2012”的内斜面高光层,执行滤镜——模糊——高斯模糊,数值6,如图。


36、复制图层7,选择直径55的白色画笔,不透明度15%,在如图几个位置涂抹。

最终效果: