【 tulaoshi.com - ps字体怎么安装 】
本教程的文字制作分两个软件来完成。立体字效果使用一款较为专业的3D软件:Xara 3D来完成的。这款软件用来做立体字非常方便,喜欢的朋友可以去网上下载这款软件。做好立体字以后需要用PS来做后期处理,给文字表面加上一些潮流元素,如花纹,线条等。
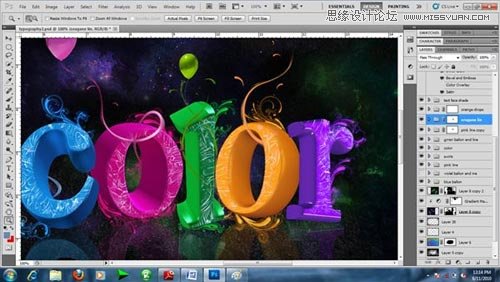
最终效果

1、我们需要先在3D软件里分开制作每个字母,你可以用任何你喜欢的一种软件(3DsMax,Cinema 4D,Xara 3D)。我使用的是Xara 3D,因为相对其他,它操作比较简单而且制作相同的效果所花费的时间也比其他少。
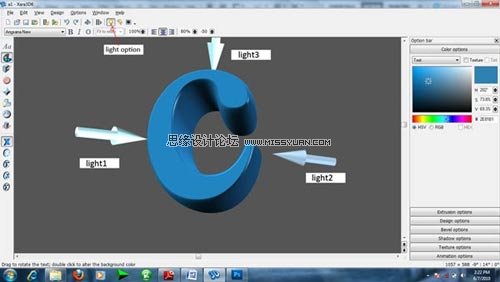
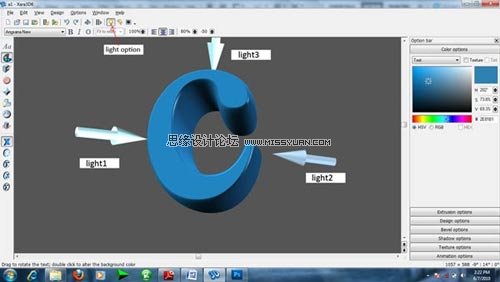
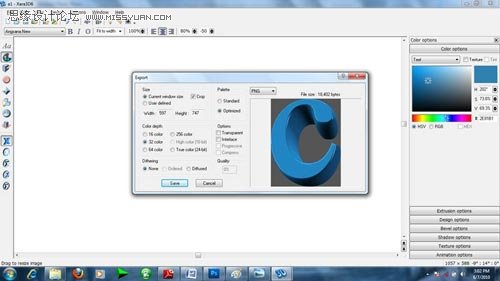
2、首先,我要开始做字母"C"。如下图所示或者你可以结合自己的喜好换成其他颜色或样式。我为我的"C"选择了蓝色。

3、选用的颜色:
表面(Face):2E81B1;文字边(Text Side):2E81B1;灯1(Light 1):A1E9F9;灯2(Light2):7495AF;灯3(Light 3):A1E9F9。

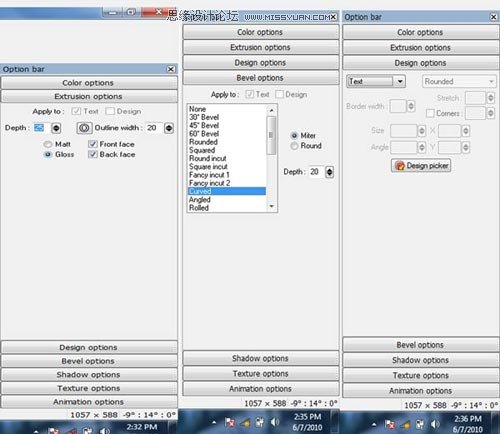
4、我使用的字体是Angsana New Font。其他选项例如Extrusion(突出),斜面选项(Bevel options),阴影(Shadows)的选择如下图所示。

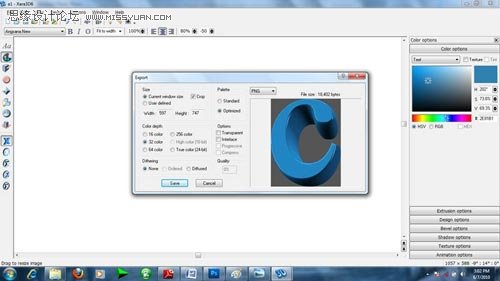
5、阴影就不用了。旋转这个字母,直到你满意为止。把这张图片渲染为"png"格式,这样"C"字母就没有背景啦。

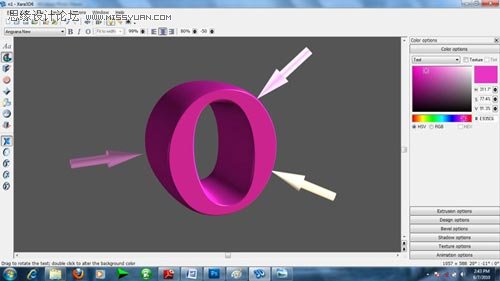
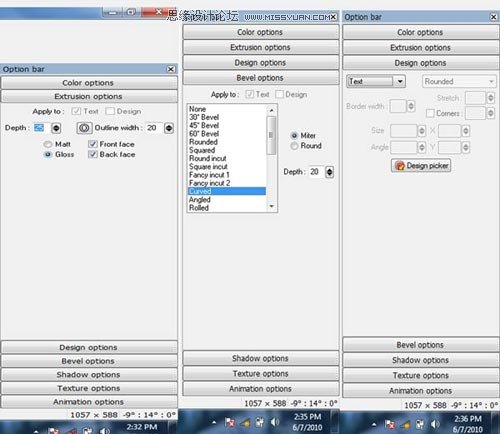
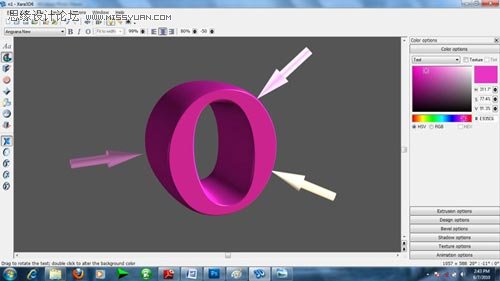
6、现在我们来做字母"O"。如下图所示。
选用的颜色: 表面(Face):E935CG;文字边(Text Side):E935CG;灯1(Light 1):F7DFB6;灯2(Light 2):6A335D;灯3(Light 3):FF9AF3
突出选项:深度(depth:25);框架宽度(outline width):20;前后光泽度(gloss both):前表面和后表面(frontface and back face)。
斜面选项:曲线(curved)和深度:20。

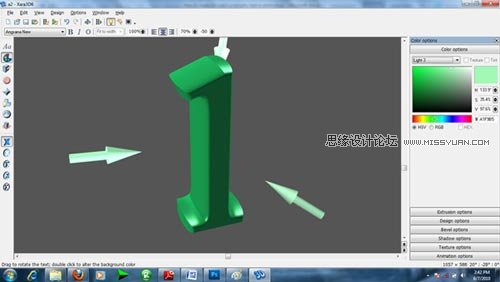
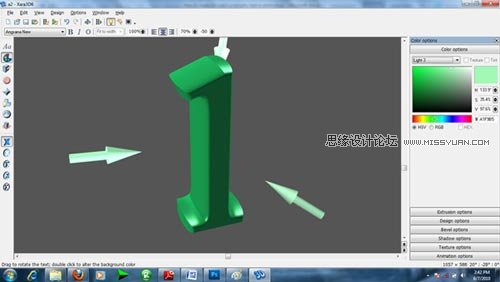
7、下面我用同样的技巧来制作字母"L"。
选用的颜色:
表面(Face):2EB17C;文字边(Text Side):2EB17C;灯1(Light 1):80DB9C;灯2(Light2):74AF88;灯3(Light 3):A1F9B5。
突出选项:深度(depth:16);框架宽度(outline width):31;前后光泽度(gloss both):前表面和后表面(frontface and back face)。
斜面选项:曲线(curved)和深度:20。

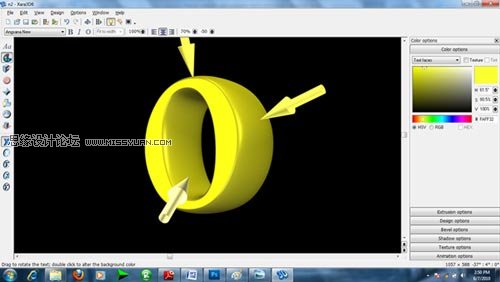
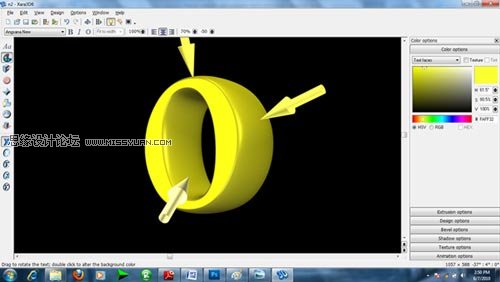
8、再一次运用上面的步骤来制作另一个字母"O"。
选用的颜色:
表面(Face):FAFF32;文字边(Text Side):7D7E35;灯1(Light 1):FBF183;灯2(Light2):E5E32F;灯3(Light 3):F7E529
突出选项:深度(depth:16);框架宽度(outline width):31;前后光泽度(gloss both):前表面和后表面(frontface and back face)。
斜面选项:曲线(curved)和深度:20。

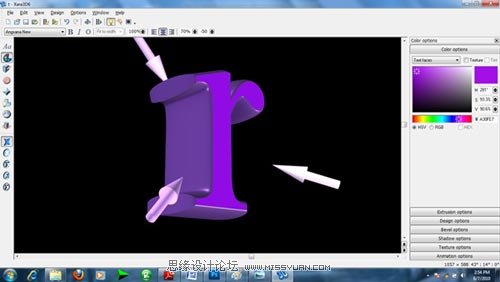
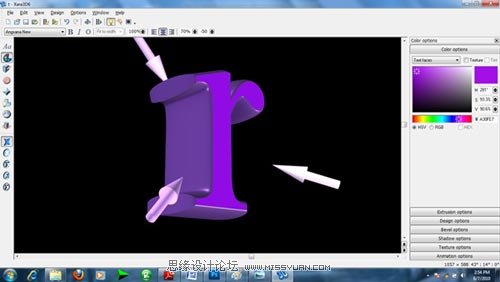
9、好了,最后一个字母啦,"R"。
选用的颜色:
表面(Face):A30FE7;文字边(Text Side):624F78;灯1(Light 1):C483F9;灯2(Light2):EBC8F9;灯3(Light 3):CDA1F9
突出选项:深度(depth:16);框架宽度(outline width:31);前后光泽度(gloss both):前表面和后表面(frontface and back face)。
斜面选项:曲线(curved)和深度:20。

10、好,现在让我们开始Photoshop的工作啦。我们先制作背景。我用的尺寸规格是2200x1375px,填充颜色为黑色。然后我用了木头纹理在图片的最中心,降低饱和度,点击混合选项(Blending Options),擦去边角上的木头纹理。

11、我也会使用包装纸(Wrapped Paper),降低饱和度,混合选项设为分层(Difference),不透明度(Opacity)设为55%。接着用一个大像素的软橡皮擦擦去边缘的大部分。

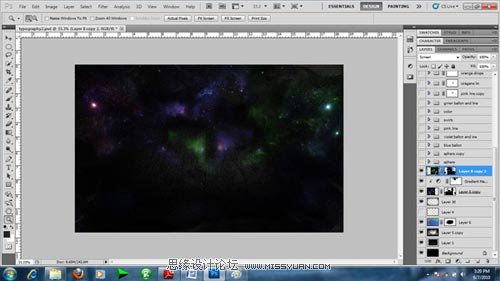
12、除此之外,我还会在我的图像里用到星星和银河的纹理。当然你是可以从网上找到一类型的图片的。擦掉一部分,星星和银河系都用不同的颜色,直到你认为最漂亮为止。确保你设置了混合选项哦,我用的屏幕(Screen)。

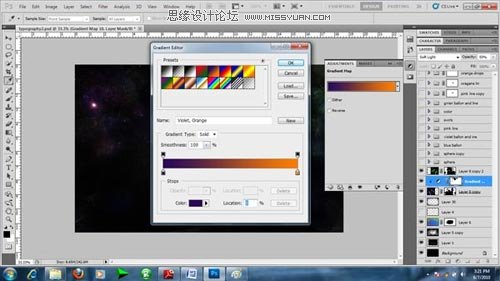
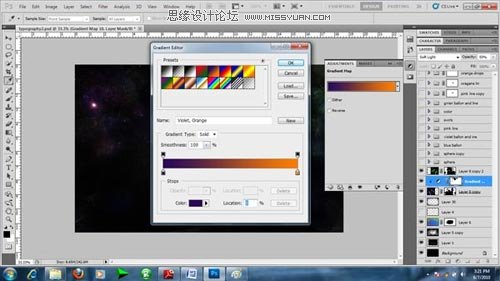
13、我刚才所用的是梯度图(Gradient Map)中的调整图层(Adjustment Layer),一边是从紫色到橙色,混合选项设为轻柔(Soft Light),不透明度设为55.

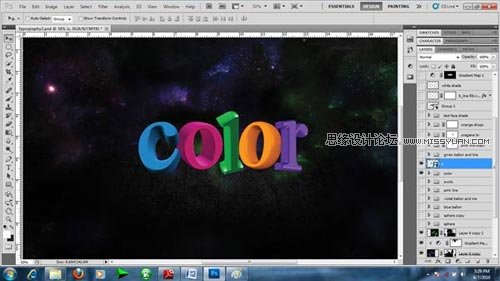
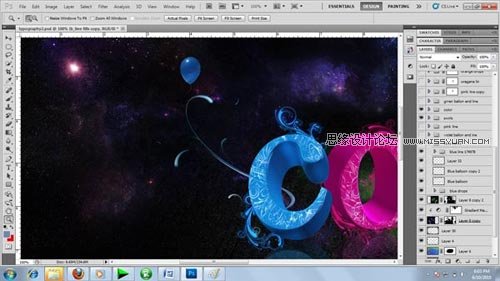
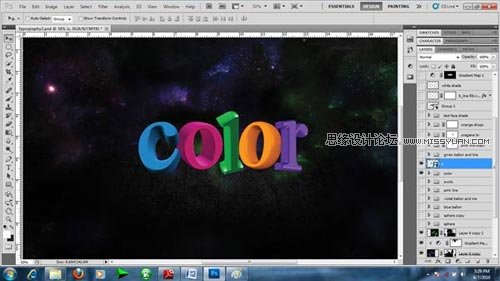
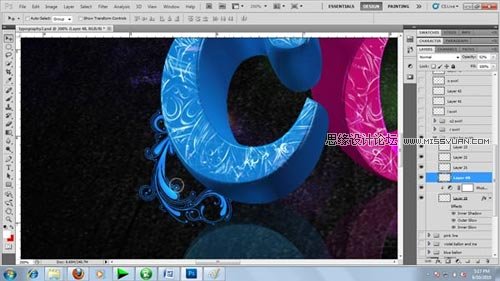
14、将所有的字母都按顺序排好。我小小地利用了一下Photo filter 和 Hue/Saturation把一个字母“O”改成了橙色。现在,我们又将要分开对每一个字母进行加工。

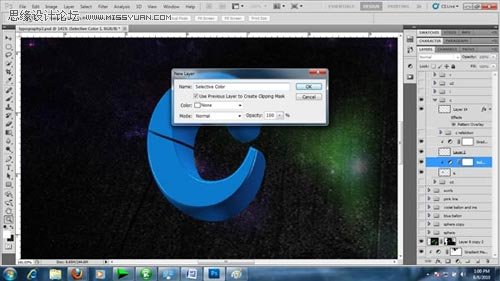
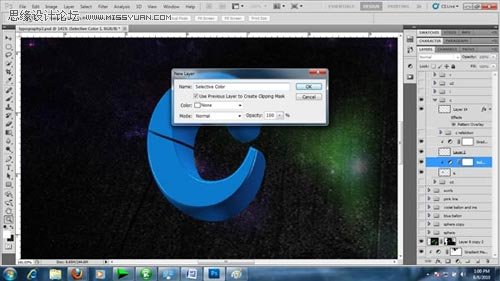
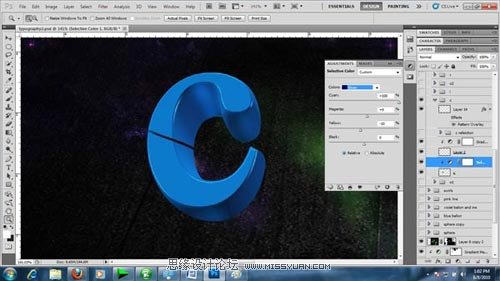
15、好了,到了颜色校正这一部分啦。在字母“C”的图层上创建一个新的调整图层,记得一定要检查该层中使用之前的剪贴蒙版(Clipping Mask)。

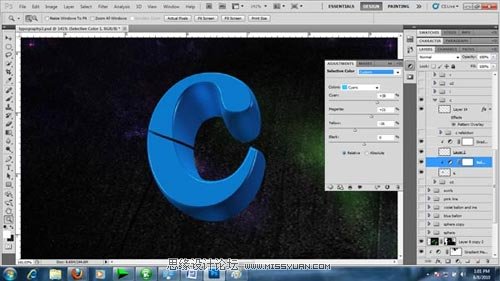
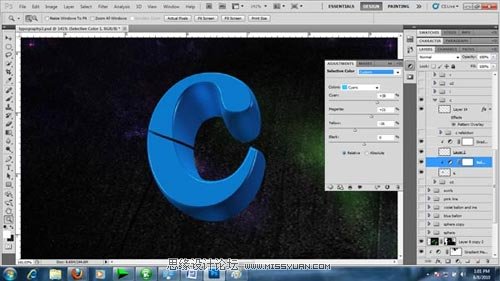
16、并且使用一下设置,然后作为一个要求,调整黄色和洋红色。


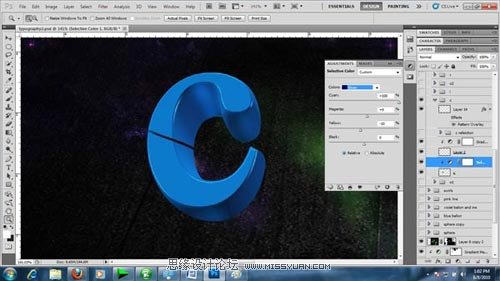
17、现在我们要调整阴影部分。正如你可以看到的突出显示领域,我们有非常黑暗的地方,我们要用软刷子来解决这个问题。用软刷子油漆它直到它达到一下第二张图片的效果。
我用的是一些白色和浅蓝色。

18、我们用同样的方法来把所有字母重新安排和自由变换,直到把它们放在适当的位置。 调整一下颜色和阴影。

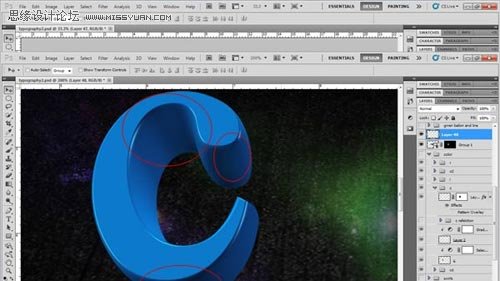
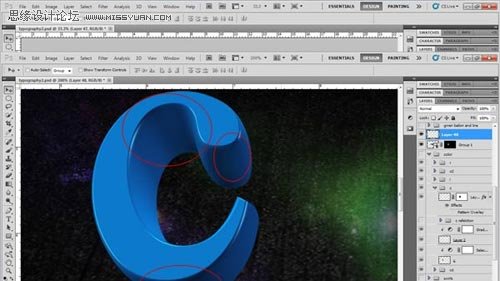
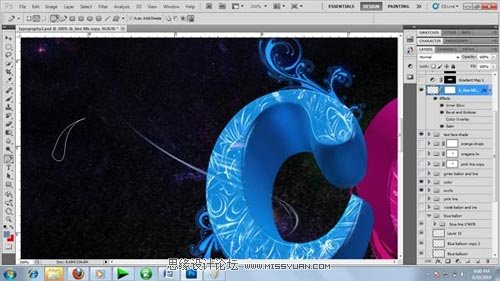
19、现在用钢笔工具或者片剂(Tablet)来在字母的表面上制作一些路径,曲线和线条等等。你可以参照一下的效果哦。

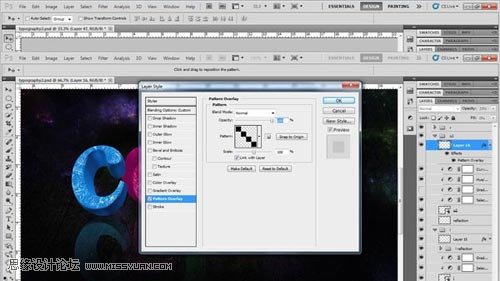
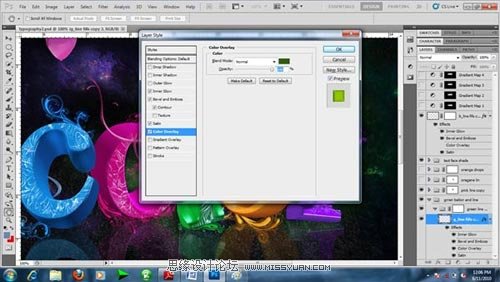
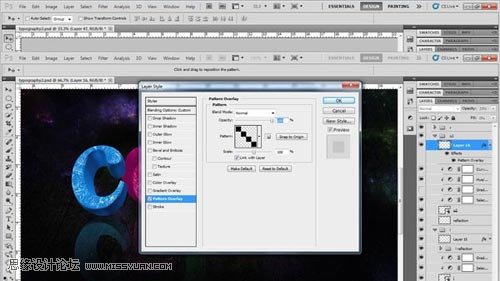
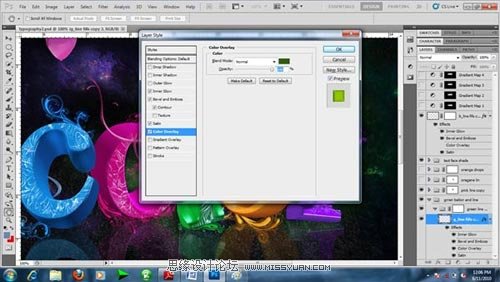
20、现在我们将添加模式,把模式覆盖到每一个字母的两面。
用鼠标点击图层,选择混合选项,然后进入模式覆盖(Pattern overlay)选项,并选择对角线(Diagonal lines),规模调为100,对每一个字母尽量用不同的模式,把填充减少到0%,不透明度为20%-30%。
确保这样的模式是在字母的两边而不是在表面上。你可以在Deviantart上下载很多不一样的模式。

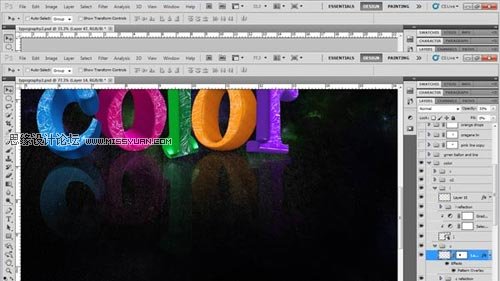
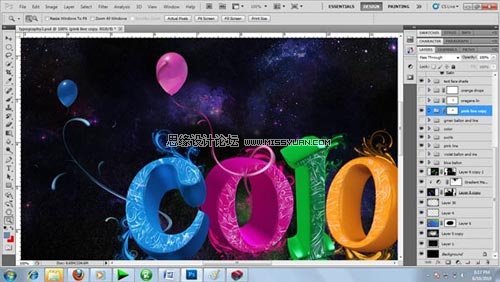
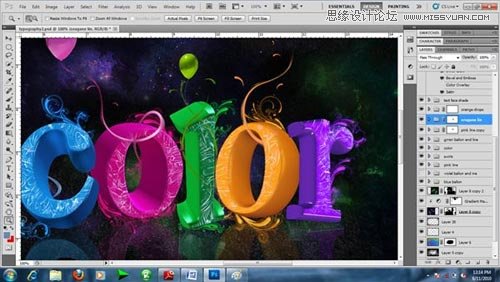
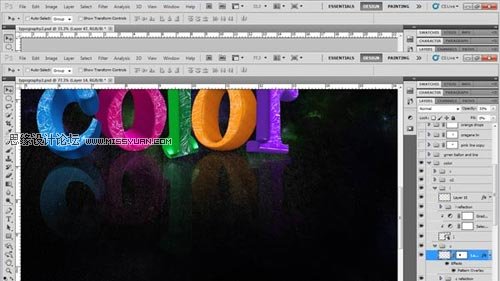
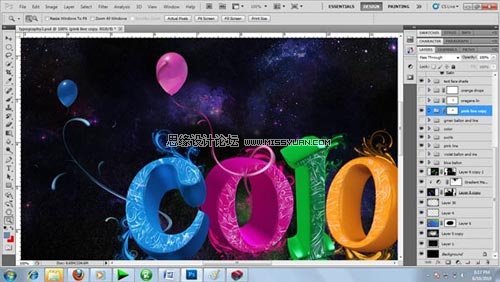
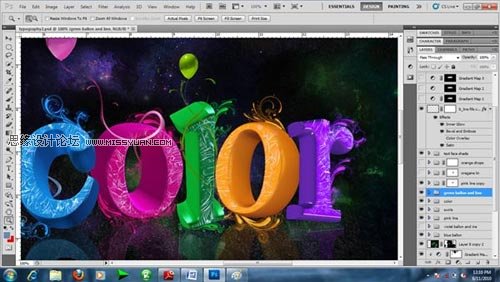
21、做到这一步,你就得到如下图所示的效果。

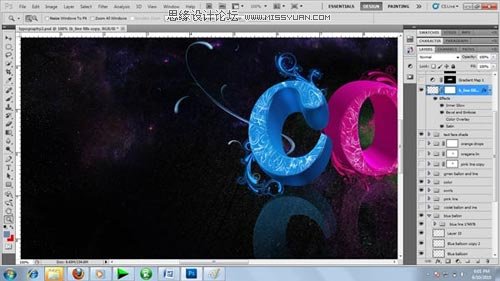
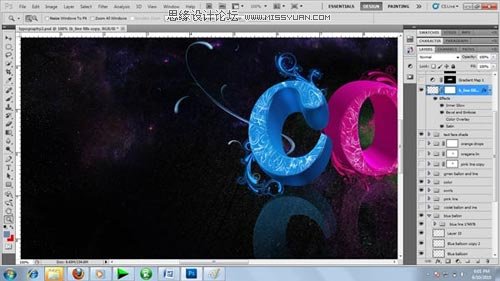
22、不妨给这些字母加点倒影的效果吧!复制字母的图层然后垂直翻转(Flip vertical),擦去一部分并把不透明度降低。

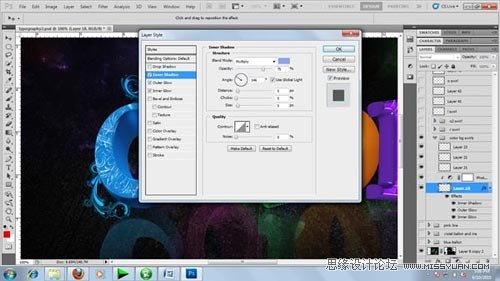
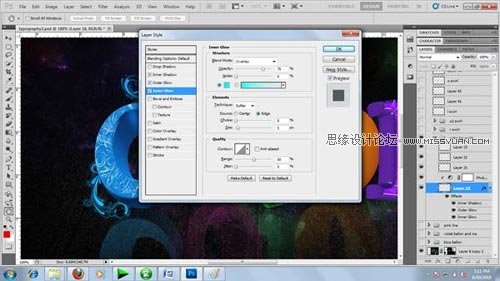
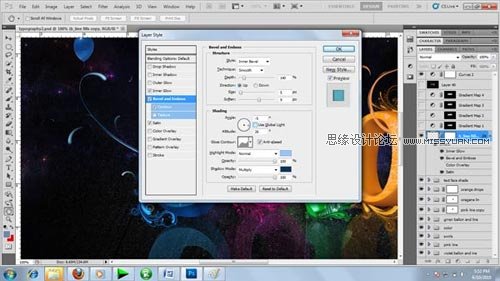
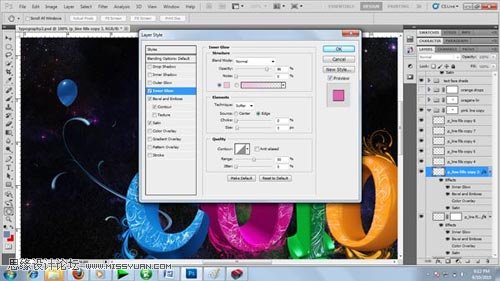
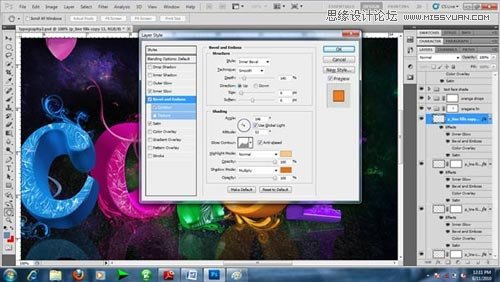
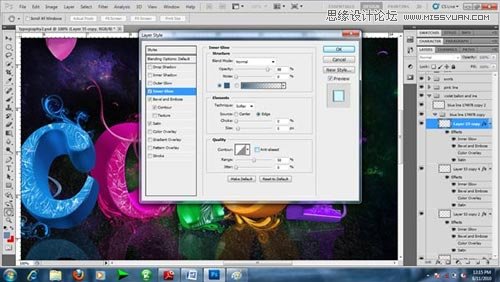
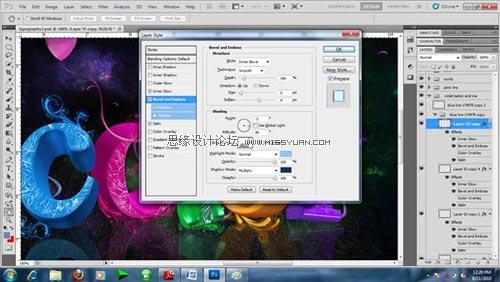
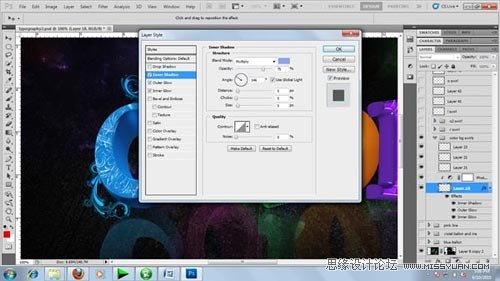
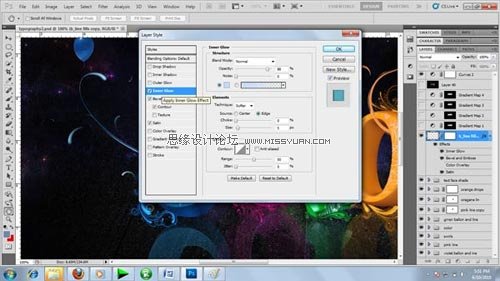
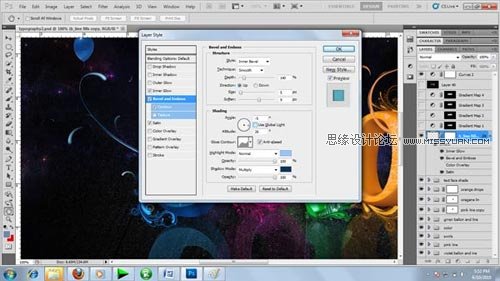
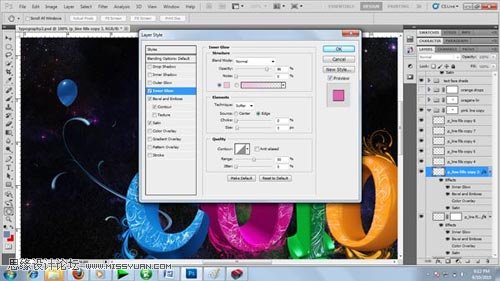
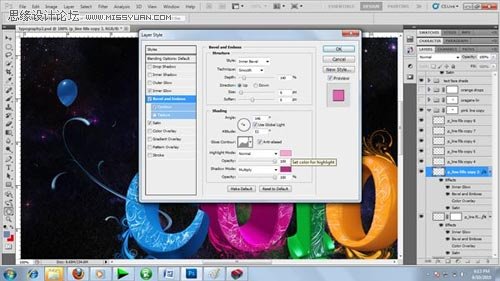
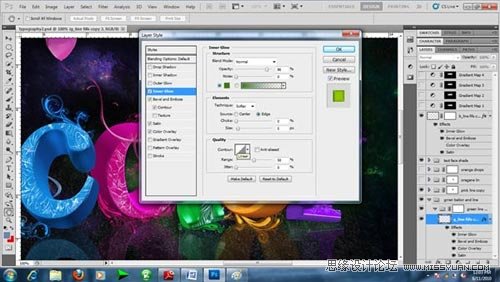
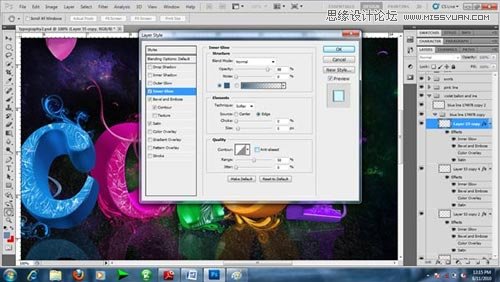
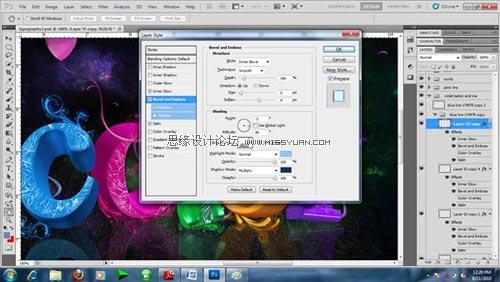
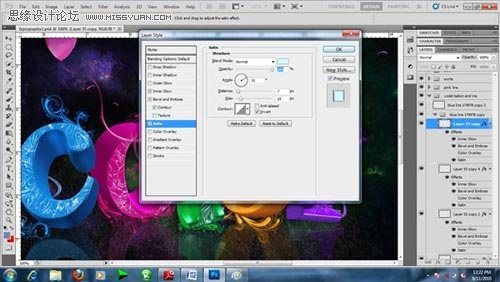
23、现在我们为文字增加一些漩涡效果(Swirl),在文字图层后面添加一个新的图层,然后添加漩涡效果。当然你可以在网上找到很多漩涡笔刷。我为字母“C”添加的颜色是2089FF色。下图是混合选项(图层样式):

24、内阴影(Inner Shadow)的颜色:87A3FF。

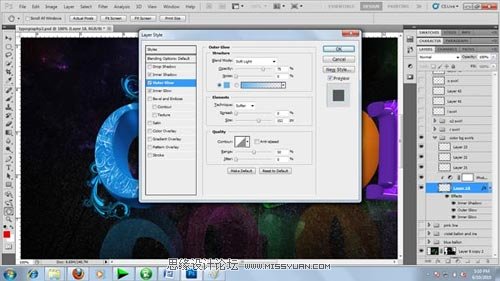
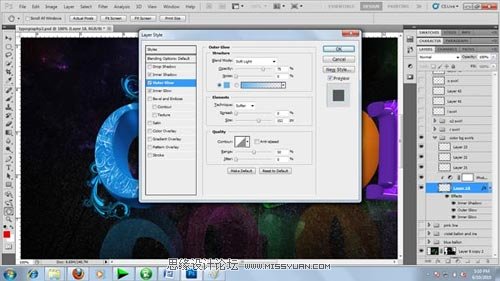
25、外发光(Outer Glow)的颜色:55BAFA。

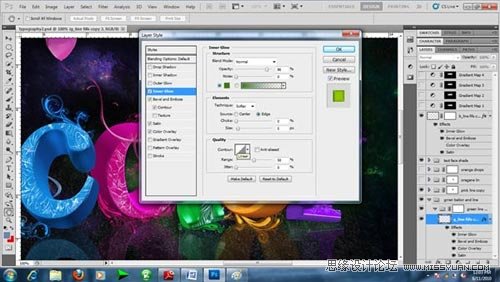
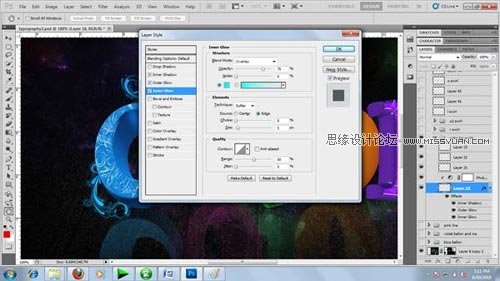
26、内发光(Inner Glow)的颜色:00FFF0。

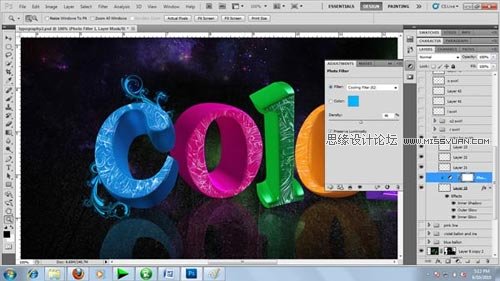
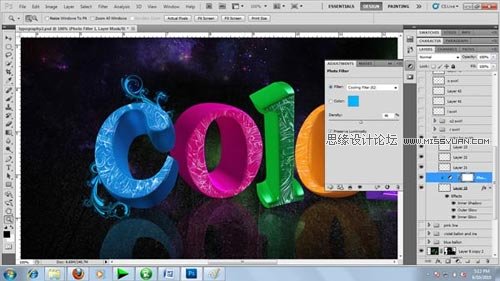
27、然后我们添加一个新的调整图层——图片过滤器(Photo Filter),彩色滤光片(Color Filter)(82),密度设置为46%。
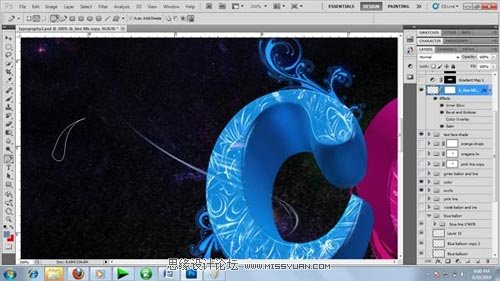
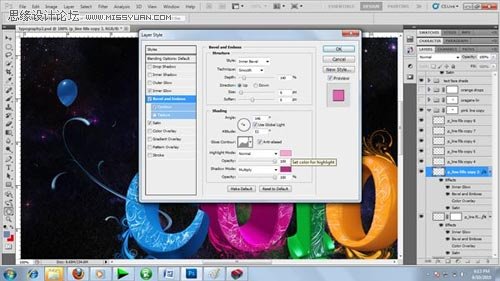
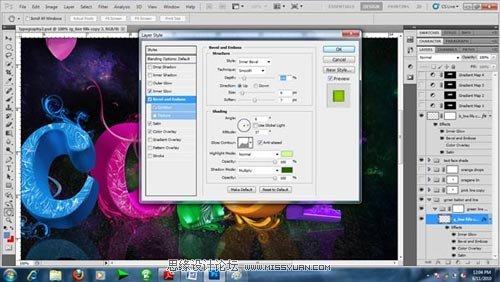
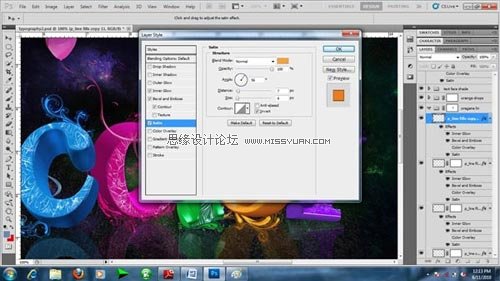
为了更加体现深度,在调整图层上新建一个新图层,然后选择一个白软刷,减低流量,应用在字母的边缘和所有的曲线上,这样就会有斜面的感觉。
按照这样的步骤,我为所有字母都这样设置。

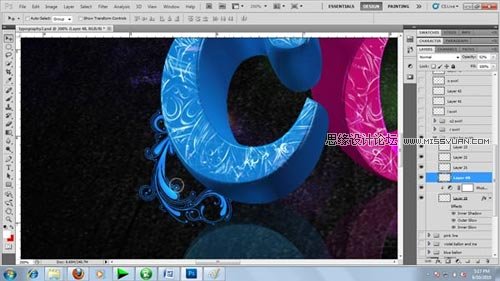
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)28、现在我们来添加一些直线和曲线。我用的是钢笔工具。创建一个新的图层,然后画上线条,选择的笔为2-5px,颜色为459CD2,点击右键,然后选择笔画路径(Stroke path),检查模拟压力(simulate pressure),选择画笔(Brush)。

29、创建一个新图层,添加一些比之前小的线条,颜色也选择不一样的,例如,6D87A7。不妨参照下图:

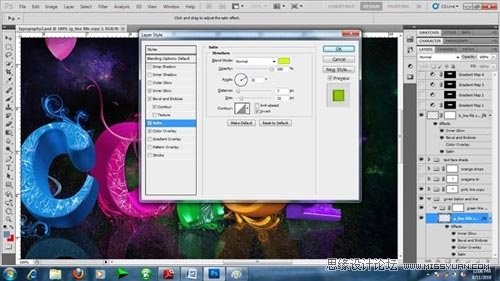
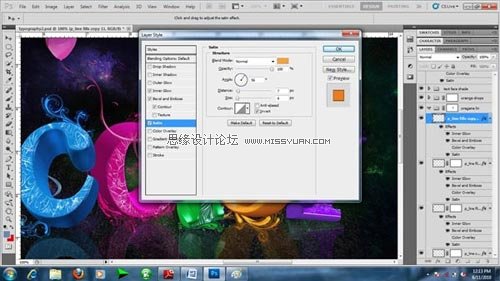
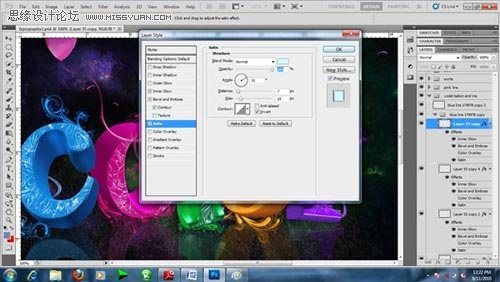
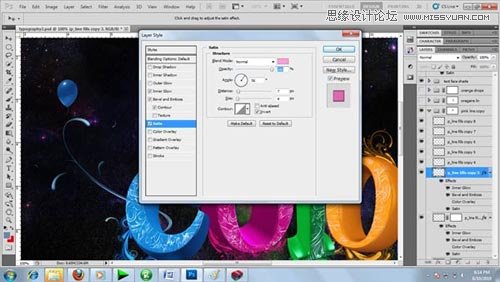
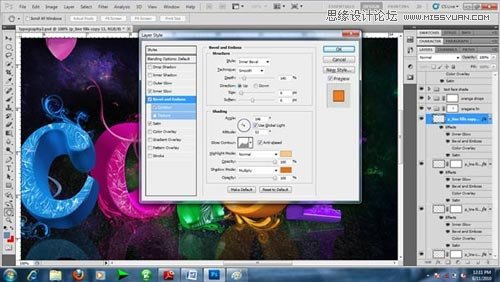
30、就像我做的效果那样,在那些线条上做出一些分支,只要用钢笔工具重复那些步骤就可以了。接着,在混合图层选项里选择一些效果,让这些线条看起来更有对比度。

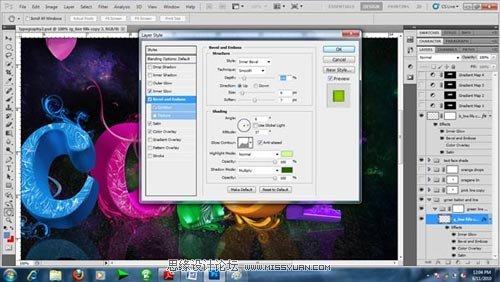
31、选用的颜色:C1DBFF。

32、突出模式的颜色:92C5FF;阴影模式的颜色:0C3459。

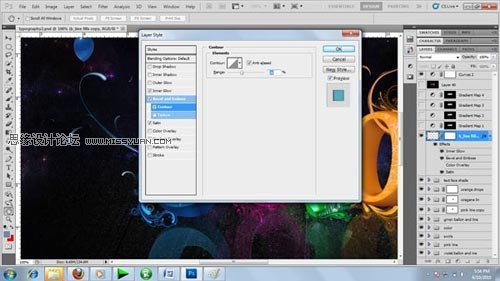
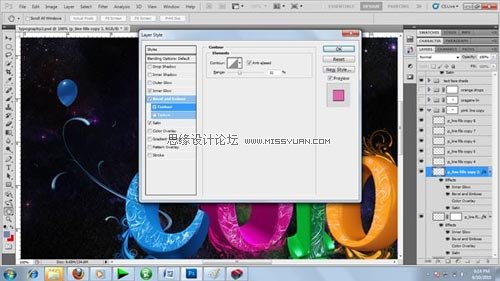
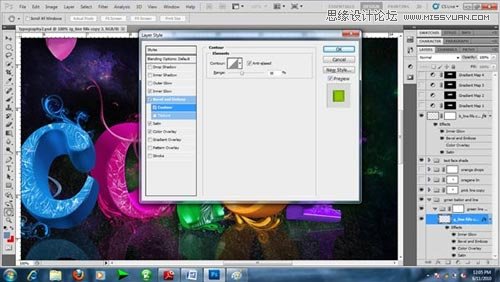
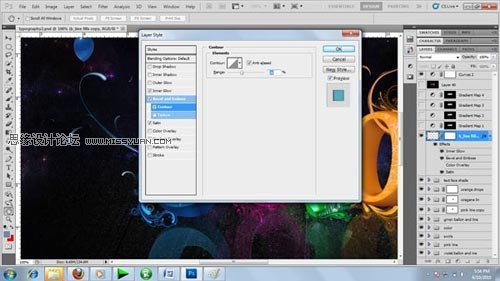
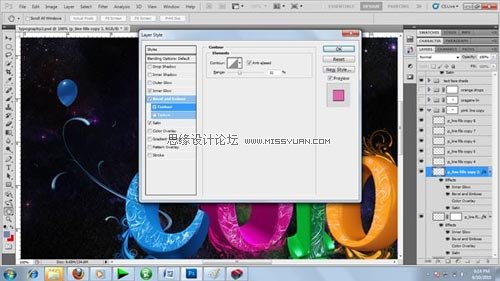
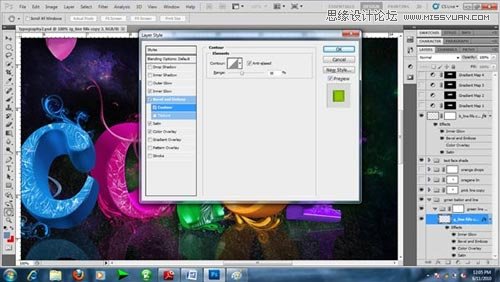
33、等高线(contour)为:46%。

34、选用的颜色:54AABBB,对于那些大一点的线条,你可以选用相对较深的颜色,在链接部分制作一些不同的效果。
现在我们为这些字母添加一些液化效果(Droplet),我用的是钢笔工具,混合选项和颜色都和线条的一样。只要复制,重新安排位置和调整大小即可。


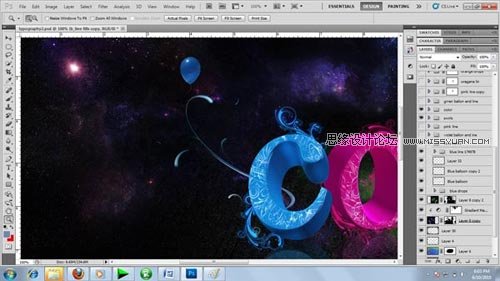
35、找一张漂亮的气球图片然后放进你的画布里,在Sxc.hu或者Deviantart上可以下载。如果你找不到这样颜色的气球,用色相(Hue)或者饱和度(Saturation)来为它上色也行得通。这样的小技巧我用在其他颜色的气球上。

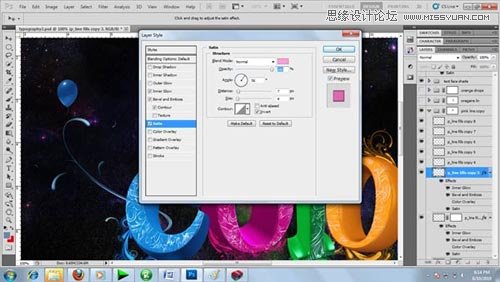
36、按照同样的步骤为字母“O”来设计一些直线和曲线,在色板面板上选择粉红色。下图是图层混合选项(Layer Blending Options):

37、选用的颜色:F7BDDD。

38、突出模式的颜色:FFA2D2;阴影模式的颜色:B13383。

39、等高线范围(Range):32。

40、选用的颜色:FF9DDB;复制气球,用色相或饱和度模式来改成粉红色。一下就是改好颜色后的效果图。

41、好,现在到了字母“L”,充分利用好你的想象力,选择你认为比较好看的绿色,按照以下设置图层混合效果。

42、选用的颜色:3E7B07,突出模式的颜色:D0FF87。

43、阴影模式的颜色:2A5F00。


44、选用的颜色:D2FF00。

45、选用的颜色:2E5E0B,一下是以上步骤的效果图:

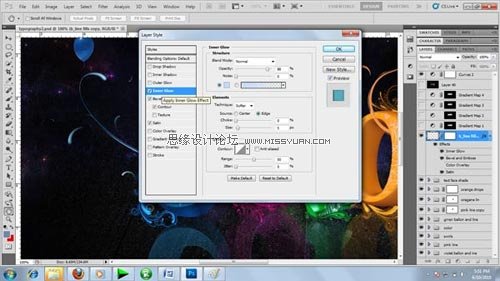
46、这是字母“O“的设置:

47、选用的颜色:F0B263。

48、突出模式的颜色:FFC580;阴影模式的颜色:E07313 等高线范围为:32。

49、选用的颜色:F8A234。


50、至于字母“L”,画一些紫色的线条,图层混合选项如下图所示:

51、选用的颜色:01070B。

52、突出模式的颜色:92C5FF,阴影模式的颜色:0C3459等高线范围为:38。

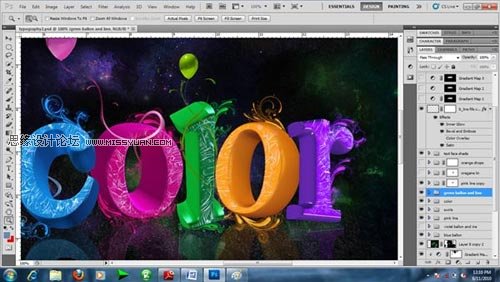
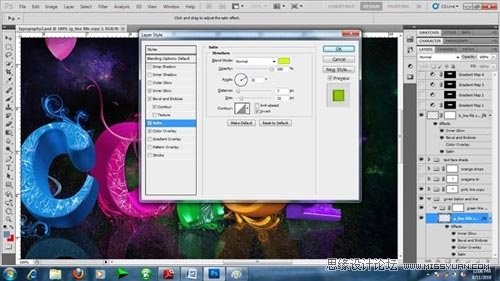
53、选用的颜色:D5F9FF,这是以上步骤的效果图。使用曲线和色彩平衡调整层来美化你的颜色,使用智能锐化过滤器,使用默认设置,只要让你的图片看起来更漂亮!

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)最终效果: