【 tulaoshi.com - ps字体怎么安装 】
风滤镜可能大家都非常熟悉,如果能再进一步发挥,把滤镜应用到特殊的文字或图形上面,效果也是非常不错的。如下面的教程,作者把滤镜应用到自制的线条字上面,再配上一些外发光等图层样式,出来的效果非常经典。
最终效果

1、首先运行你的photoshop创建一个新文档,大小请自由决定,在这里我使用了700*700像素。然后新建一个图层填充黑色,如图所示。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
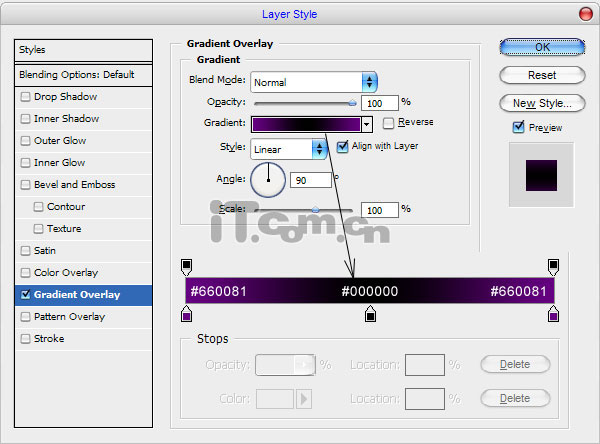
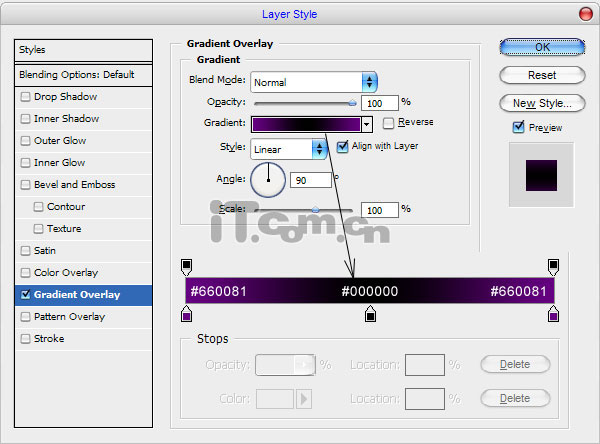
2、执行“图层—图层样式—渐变叠加”命令,设置混合模式:正常、样式:线性、角度:90,颜色如下图所示。


3、创建一个新图层,按下Ctrl+Shift+E合并可见图层,然后执行“滤镜—滤镜库”命令,选择“画笔描边—喷色描边”,设置描边长度:18、喷色半径:23、描边方向:垂直,仅拱参考,参数及效果如图所示。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

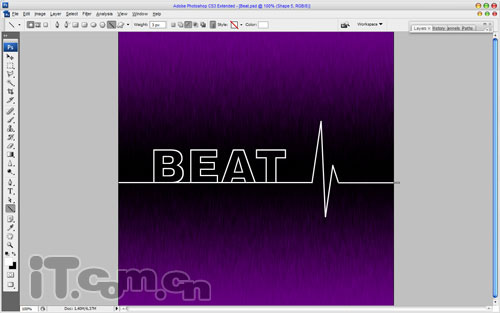
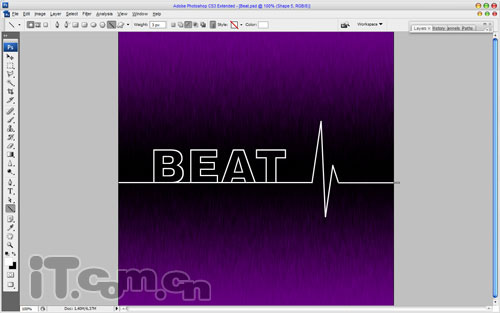
4、接下来制使用横排文字工具在图片中输入字母,文字颜色为白色,字体建议使用空心的英文字母,如图所示。

5、创建一个新图层,使用“直线工具”画出一个心电图跳动的图形,紧贴在字母下面,如图所示。

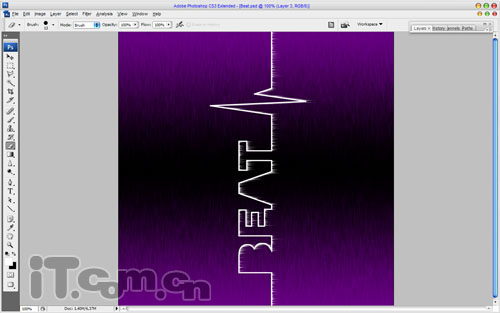
6、在图层面板中右键单击字母图层,选择“删格化文字”命令,然后选择上面的心电图案图层按下Ctrl+E合并到文字图层中,接着使用“橡皮擦工具”擦除字母的内部,使图形看起来就像由一条线形成的效果,如图所示。

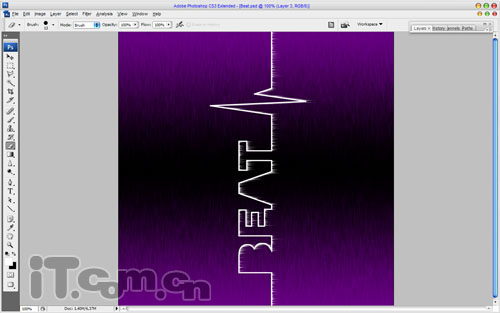
7、执行“编辑—变换—逆时针旋转90度”,如图所示。

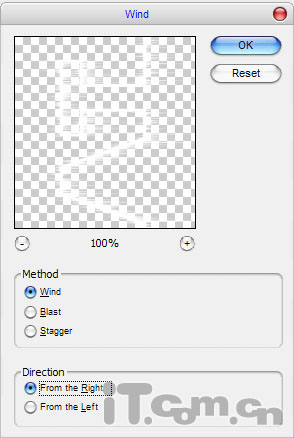
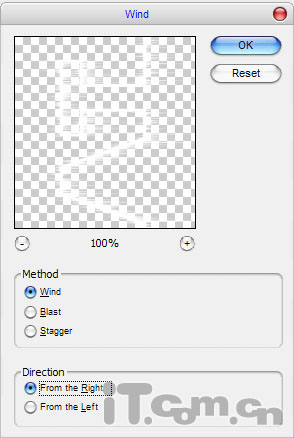
8、执行“滤镜—风格化—风”,设置方法:风、方向:从右,如图所示。


9、按下Ctrl+F再次执行风滤镜,加强效果,如图所示。

10、执行“滤镜—风格化—风”,设置方法:风、方向:从左,如图所示。


11、按下Ctrl+F再次执行风滤镜,加强效果,如图所示。

12、执行“编辑—变换—顺时针旋转90度”,把文字变回原来的方向,如图所示。

13、接下来为文字添加图层样式效果(图层—图层样式),参数设置如下图,确定后完成最终效果。

外发光

颜色叠加 最终效果: