下面这个Photoshop制作超酷的红色立体字教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - ps字体怎么安装 】
本教程介绍立体字效果的制作方法。思路和过程也比较简单。先打好想要的文字或图形,字体最好大一点,再用变形工具适当做出透视效果。然后通过复制做出立体面。后期就是给立体面加上纹理及高光。

2、选择你要做效果的图形或文字,尽量选择比较厚重的图形或文字,这样出来的效果就会更加明显。
3、我选择的是“张海山锐线体”适当加粗后,栅格化。

5、变形好后,在物件层的图层样式中添加渐变叠加和浮雕效果,渐变的参数不做要求,随喜好的去拉,因为这样只是方便我们去对比和观察效果而已;而浮雕就是为之后的步骤打好基础了。

7、新建一个图层组,将物件层拖入。
8、点选物件层,按住Alt键的同时,按向上方向键直到达到你想要的厚度为止。这就形成了我们要做的3D效果的一个雏形。离目标不远了哦!
9、ctrl+E合并图层组。
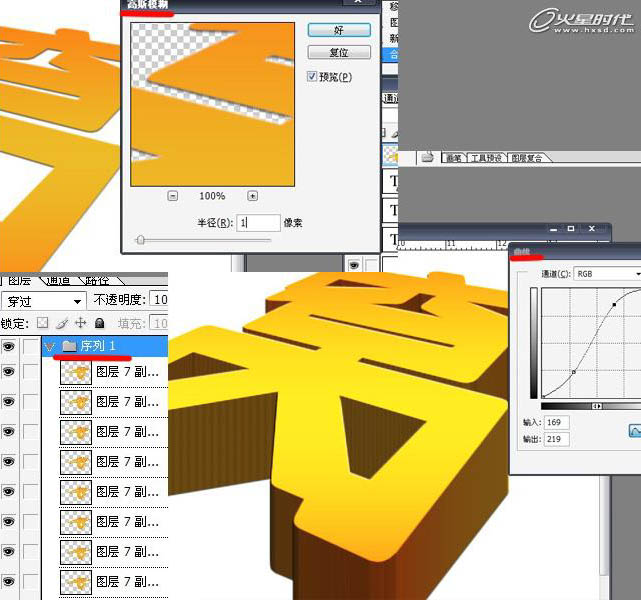
10、老习惯,曲线将物件的明暗关系调整一下。

12、开始前,建议大家另存一个物件副本隐藏,以防做坏了无法恢复。
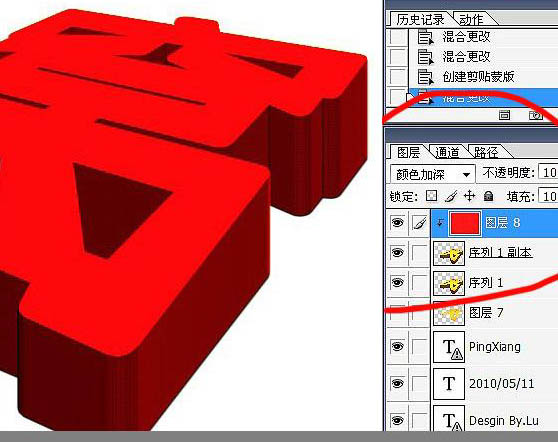
13、在物件层上新增一个图层,填充正红色,ctrl+G叠入物件层中,图层模式改为“颜色加深”再将这两层合并备用。

15、放大物件后,大家可能也发现了,立体部分有比较明显的叠加痕迹。我们用涂抹式的模糊工具处理后,再执行锐化边缘,次数可自己控制。
16、COPY物件层,执行素描中的铬黄,参数如图。

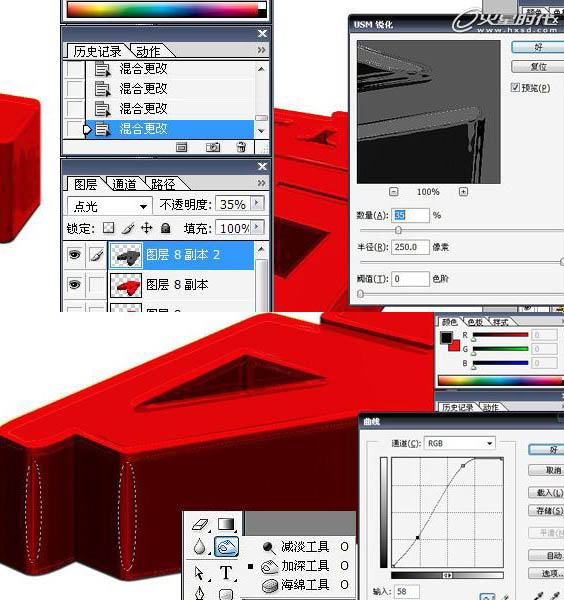
18、执行USM锐化,大概15左右就好...
19、合并图层20、选择局部高光区域进行细化。
21、再使用加深工具强化边角暗处。这里要注意参数的设置,20%,最大化虚化笔刷边缘。

23、合并图层。



来源:http://www.tulaoshi.com/n/20160131/1524027.html
看过《Photoshop制作超酷的红色立体字》的人还看了以下文章 更多>>