给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的Photoshop制作简单的高质感金属字,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - ps字体怎么安装 】
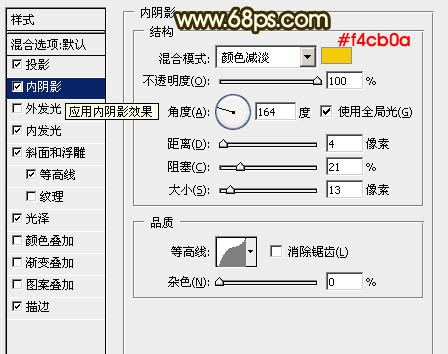
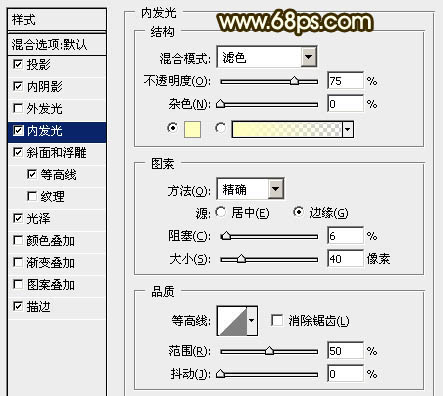
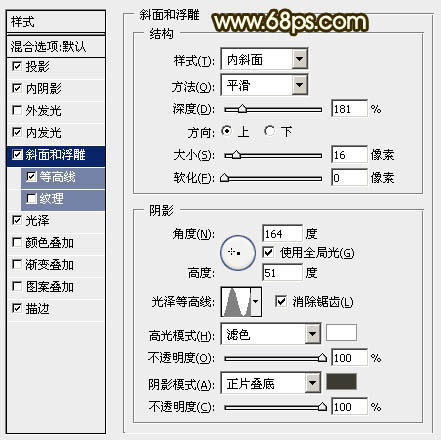
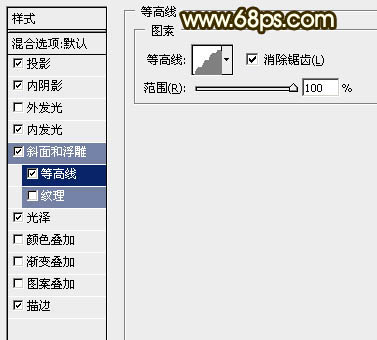
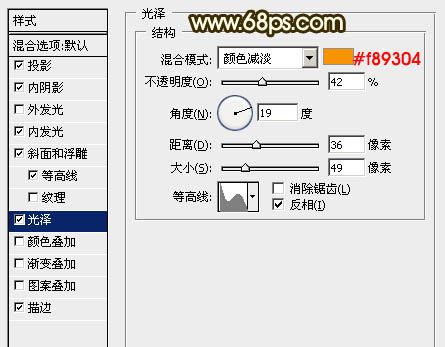
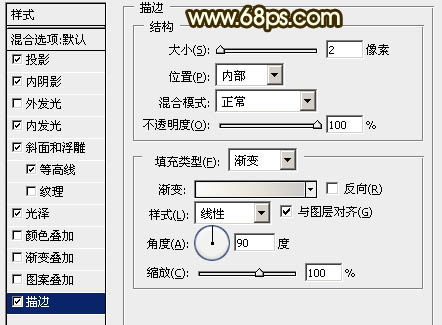
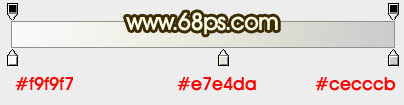
本教程的字体效果都是用图层样式来完成。重点是在斜面和浮雕部分的参数设置。需要做出金属质感的效果。不同的文字大小具体的设置需要边预览边设置。
















来源:http://www.tulaoshi.com/n/20160131/1524032.html
看过《Photoshop制作简单的高质感金属字》的人还看了以下文章 更多>>