下面图老师小编要跟大家分享Photoshop制作简单的质感立体字,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - ps字体怎么安装 】
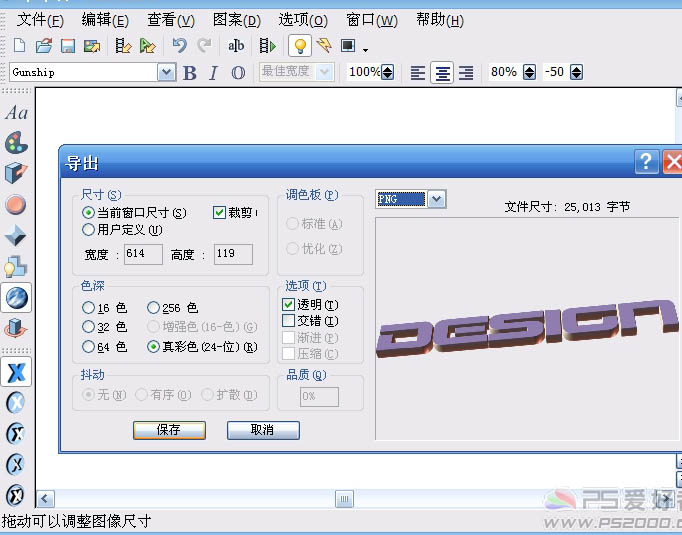
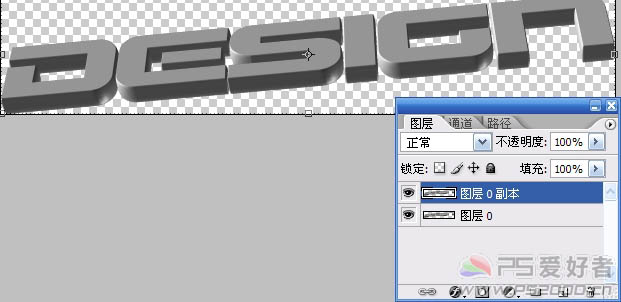
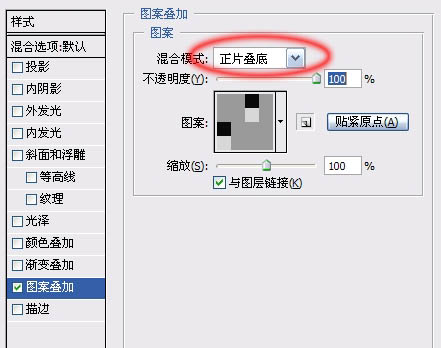
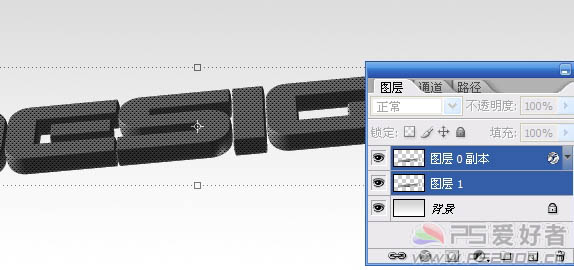
本教程的立体字部分是借助Xara3D软件来完成,如果没有这款软件的可以去网上下载。文字部分的制作比较简单,做出立体字以后用图层样式加上一些纹理,然后再调整好颜色和光感,最后加上一些装饰元素即可。




![]()











来源:http://www.tulaoshi.com/n/20160131/1524042.html
看过《Photoshop制作简单的质感立体字》的人还看了以下文章 更多>>