【 tulaoshi.com - ps字体怎么安装 】
本教程的制作难度不大,不过需要一定的技巧。尤其是背景部分的制作,都是用画笔做出的效果。还真想不到。文字部分的制作相对简单一点,基本上用图层样式及一些辅助笔刷就可完成。
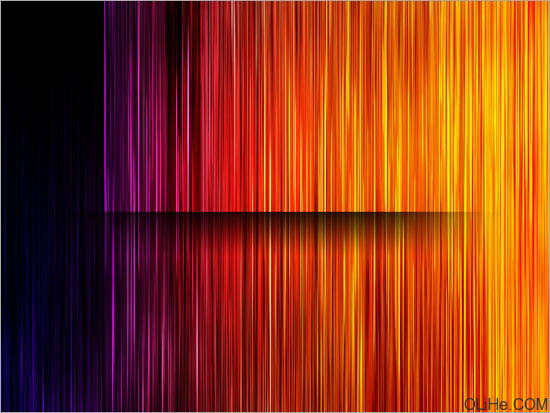
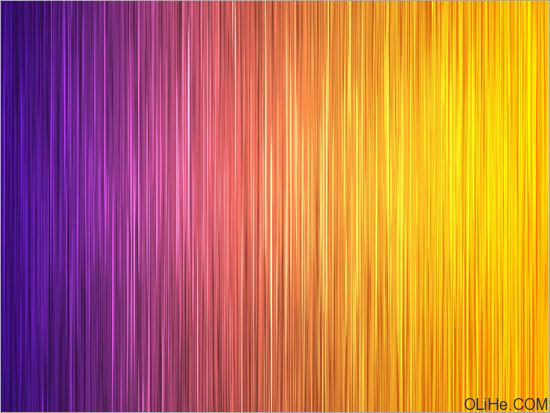
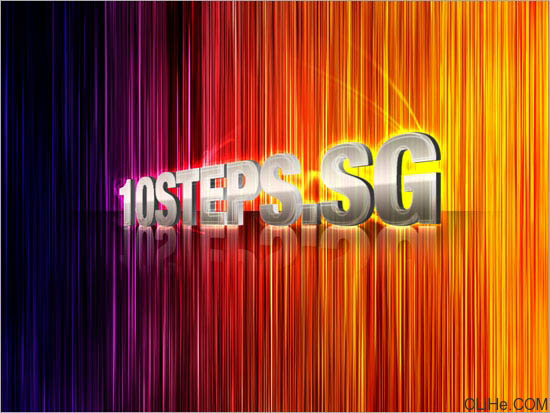
最终效果

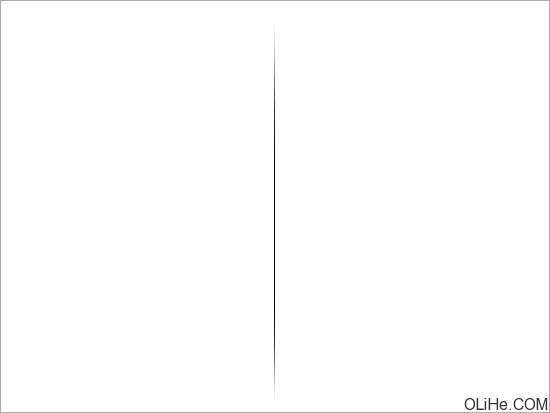
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)1、创建一个800 × 600像素的文件。使用大小为1像素的铅笔工具,绘制一条垂直的线。使用大小为150px的橡皮擦工具,擦除垂直线的两端。像下图这样。

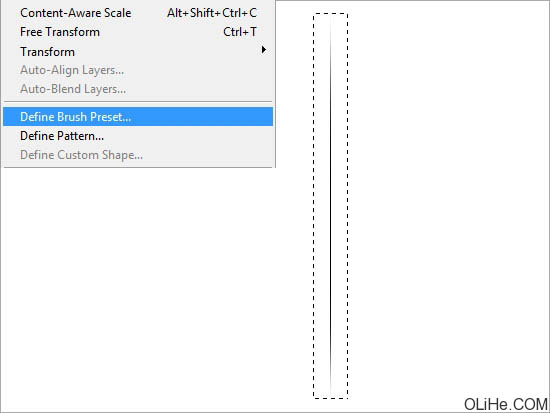
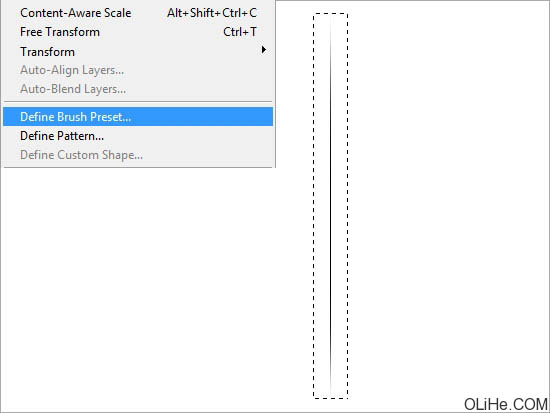
2、围绕垂直线创建选区。去编辑定义画笔预设。按自己的喜好给新笔刷命名。

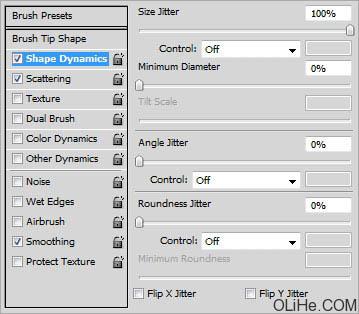
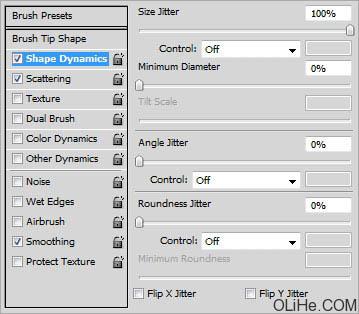
3、选择画笔工具,打开画笔选项。选中形状动态,按下图所示设置。

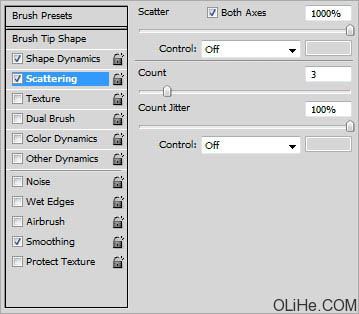
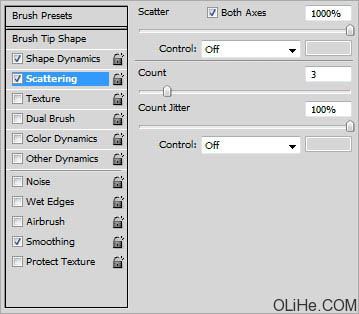
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)4、选中散布,按下图所示设置。

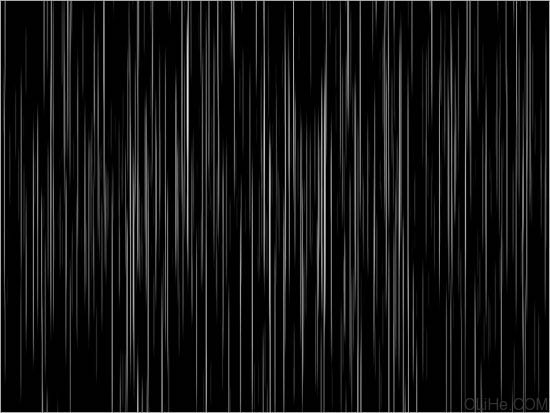
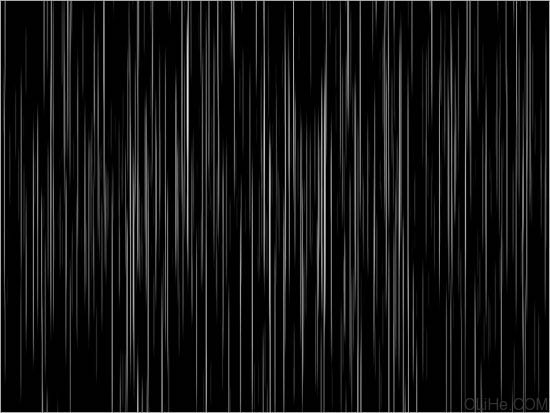
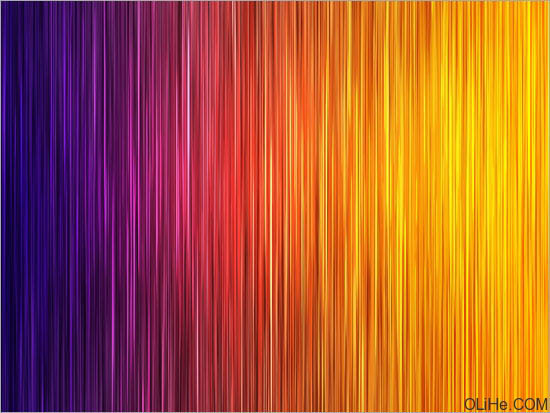
5、用#000000填充文件的背景层。选择画笔工具,设置前景色为#FFFFFF,然后选出你之前创建的笔刷。按住鼠标左键在文件里移动。你会得到下图这样的很棒的垂直线。

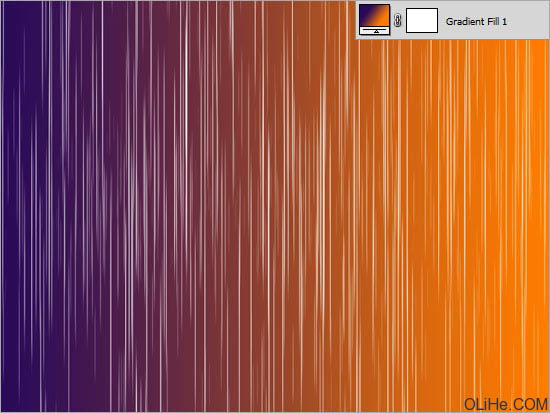
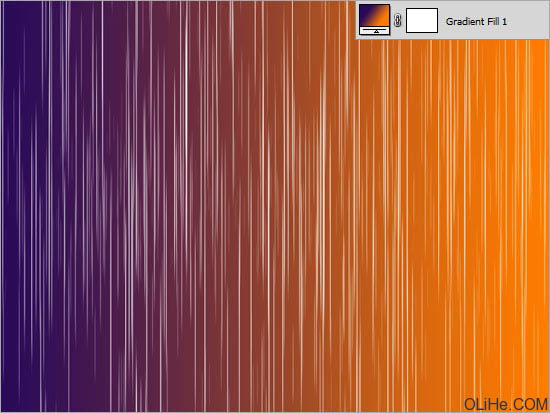
6、在垂直线图层下方创建渐变填充调整层。如下图所示设置渐变。

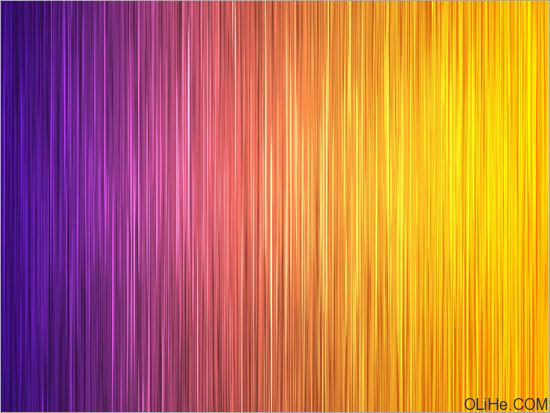
7、创建一个新层,重复更多描绘垂直线的步骤。设置这两个垂直线图层的混合模式为叠加。

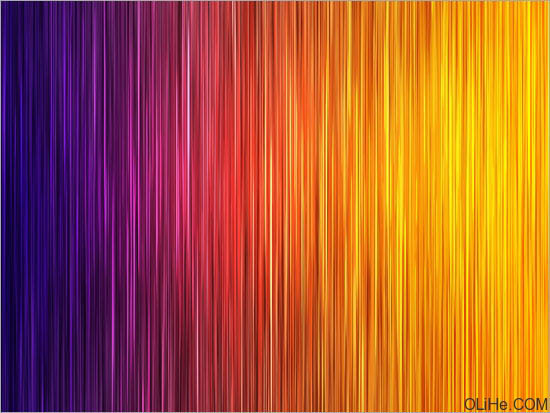
8、在垂直线上创建一个新层。这一次设置前景色为#000000。在文件上画一些黑色的垂直线。设置这层的混合模式为柔光。

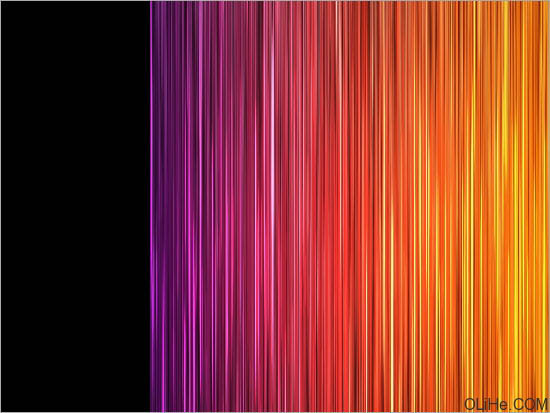
9、创建一个新层,并做一个宽的黑边。命名此层为褪色的黑边。

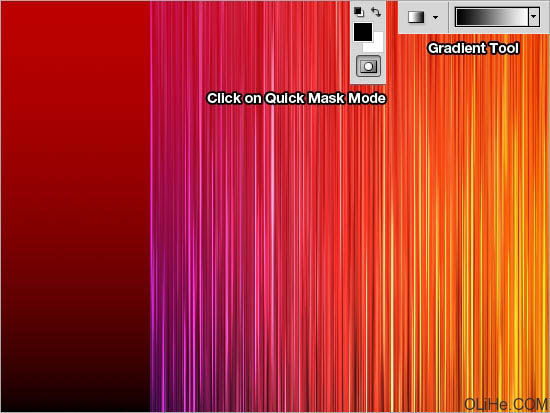
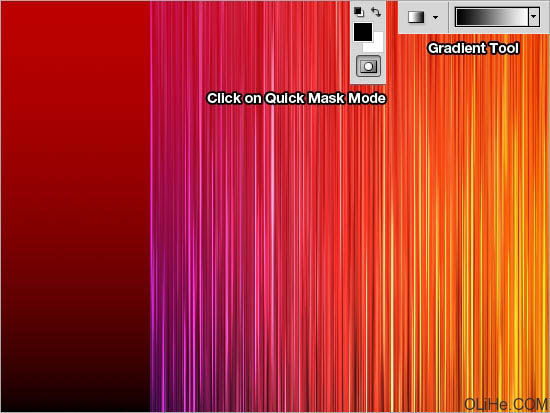
10、点击快速蒙版模式。选择渐变工具并建立从黑到白的渐变。从上到下拉动渐变。你会得到一个如下图所示的亮红色。

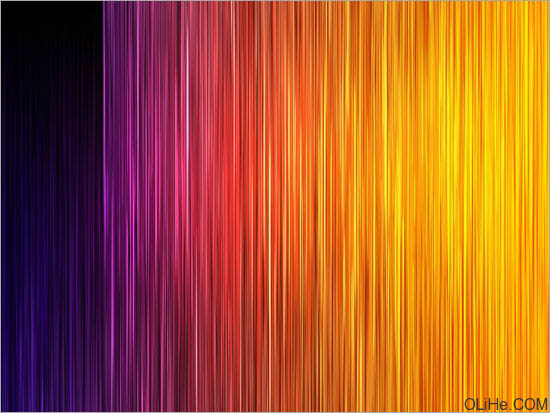
11、退出快速蒙版模式,点击删除,你会得到一个很好的褪了色的黑条。

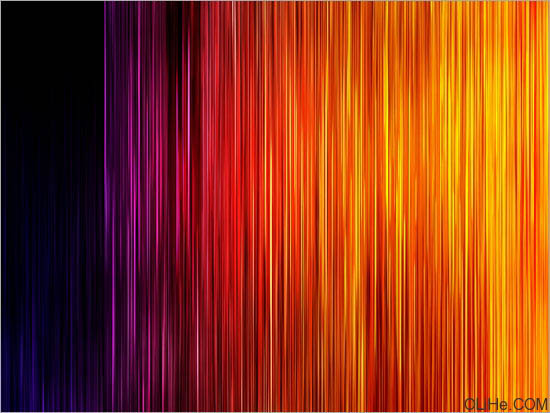
12、重复之前的步骤,在文件中制作更多一些的褪色黑边。

13、创建一个新层,重命名为地板。做一个黑色的水平条。使用大小为150px的橡皮擦工具,擦除水平条的左,右和底部。

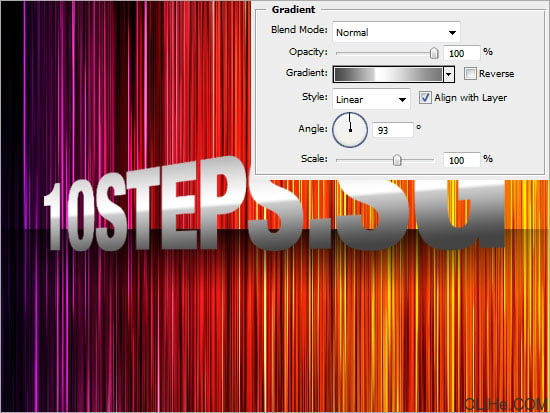
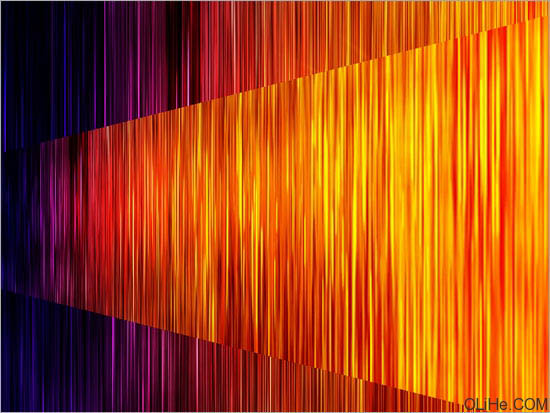
14、输入你喜爱的字体。我使用的是Helvetica。栅格化文本,去编辑变换透视。调整文本使它左边较短。

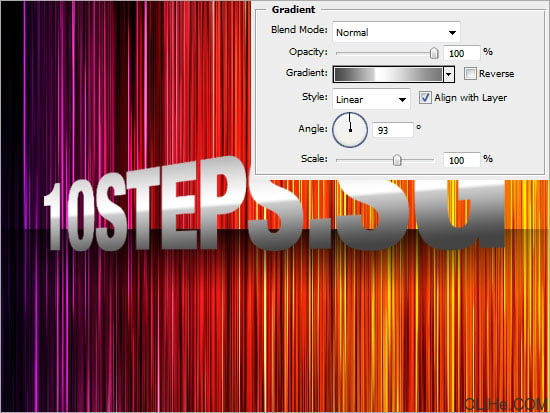
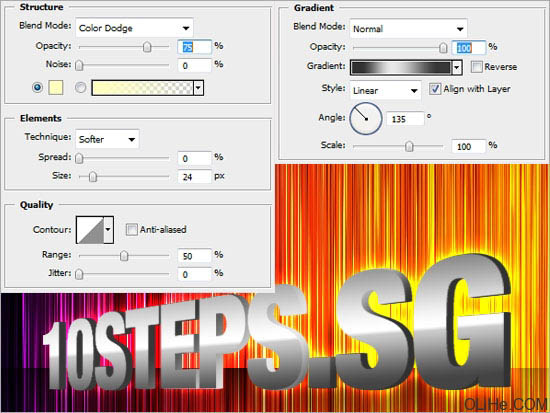
15、右击文本层,选择混合选项。选择渐变,按下图设置。

16、复制文本层。将副本往右移动1像素。重复此步骤6次,并将这6层合并在一起。重命名这个新的合并层,合并图层。

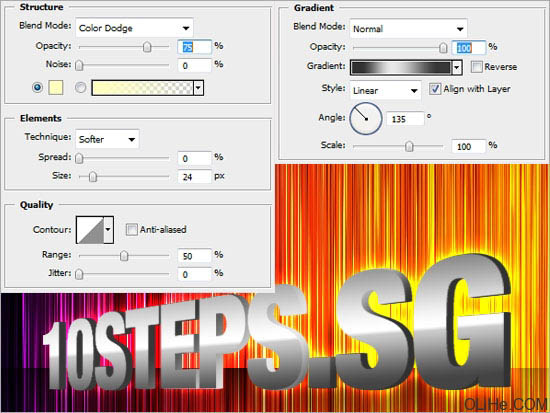
17、右击这个合并层,选择混合选项。选中外发光和渐变。按下图所示设置。

18、下载一些光线笔刷。在文本下方创建一个新层,命名为抽象发光。设置前景色为#FFFFFF,涂抹一些抽象的发光描边。设置这层的混合模式为叠加。

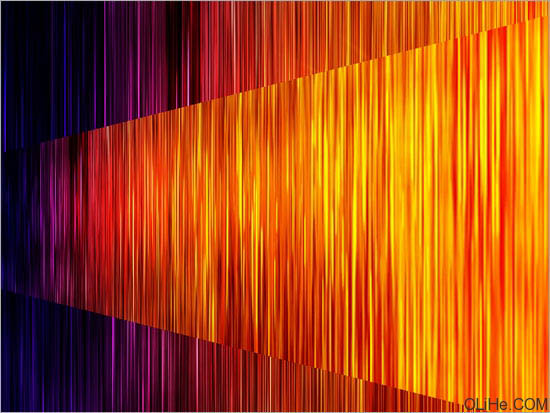
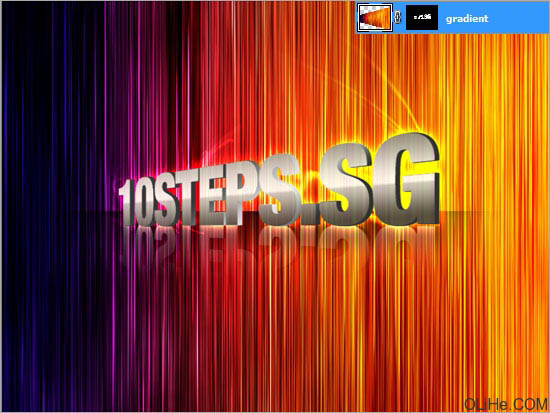
19、复制和合并所有的垂直线和渐变。重命名新的合并层为反射。重新排列新的合并层,把它放在文本层之上。去编辑变换透视,调整它使它左侧较短。

20、按Ctrl +左键单击文字层载入选区。选择反射层,然后点击创建新图层蒙板。

21、创建一个新层,命名为轮廓。按Ctrl +左键单击文字层载入选区。去选择修改收缩。设置1像素的收缩,点击删除。去滤镜模糊模糊。使轮廓偏离它原来的位置。

22、重复更多的一些轮廓步骤。

23、创建一个色阶调整层,设置值为4,0.83,255。这样我们就完成了!

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)