【 tulaoshi.com - ps字体怎么安装 】
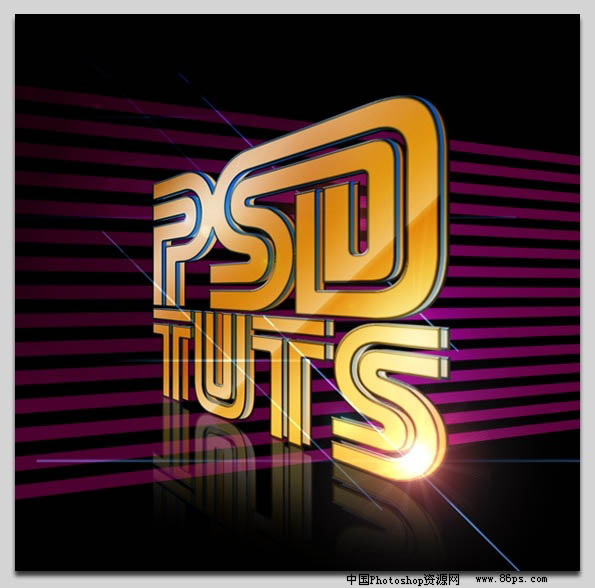
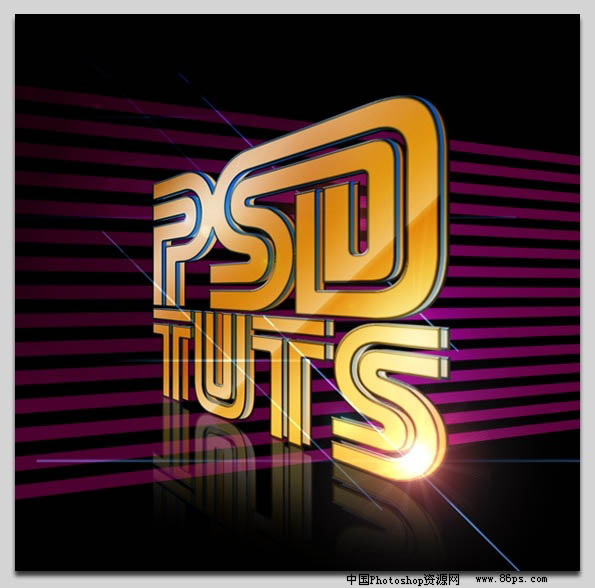
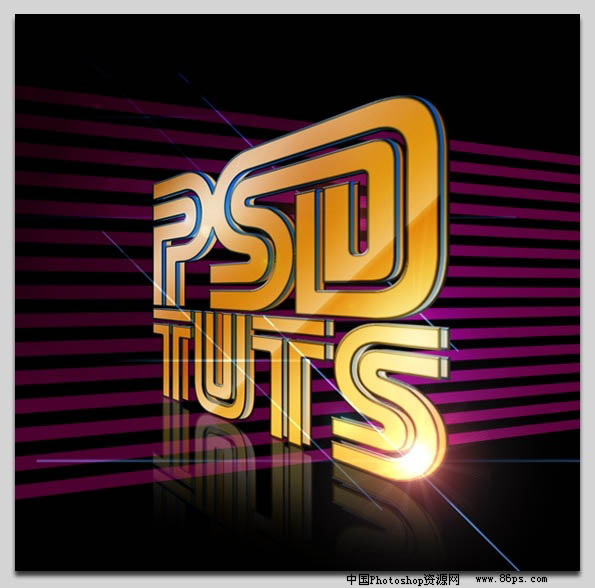
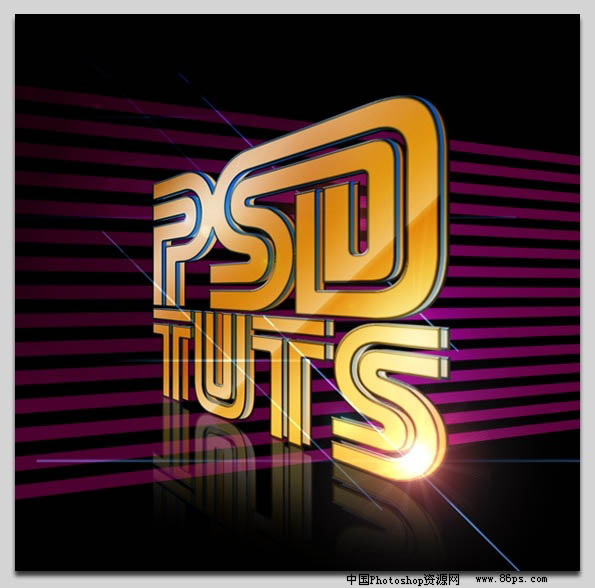
本教程介绍透视字效果的制作方法。作者采用的使用多层图层错位的方式制作立体效果。制作的方法不是很难,不过需要调整好文字表面及立体面的质感色泽。 最终效果

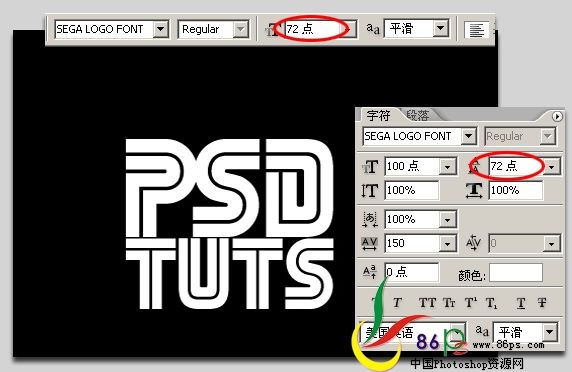
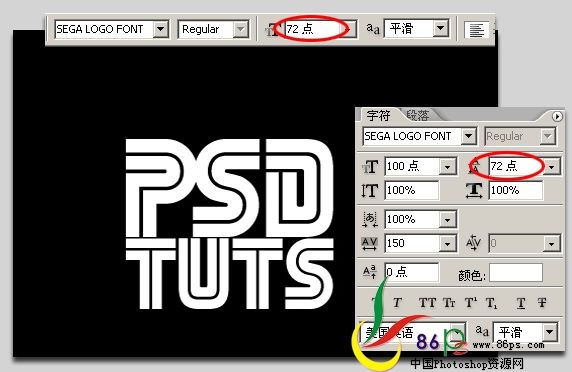
1、新建文档,大小随意,给背景填充黑色。选择文字工具,选择SEGA字体, 前景设为白色,输入文字;选中上排的文字,在上面T那里输入100点,再选中下排的文字,改为72点;将上下排文字一起选中,并将它们之间的行距更改,使其挨得紧点。

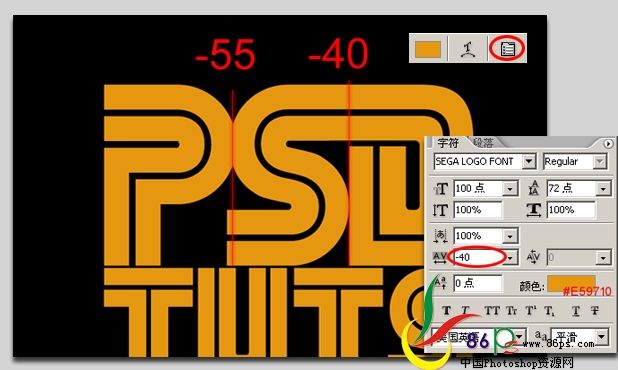
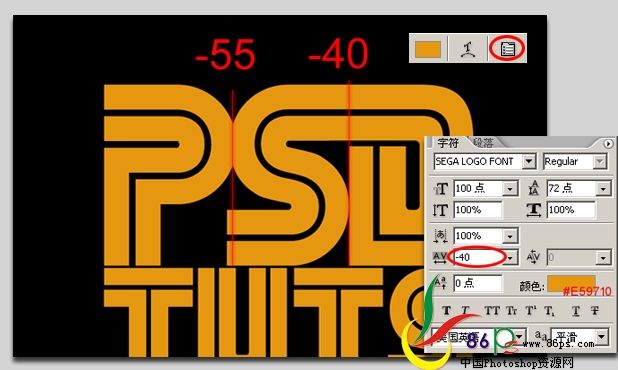
2、选中字体,将颜色改为#E59710;选中‘P’字,将它与‘S’之间的间距改为-55,再选中‘S’,将它与‘D’的间距改为-40。

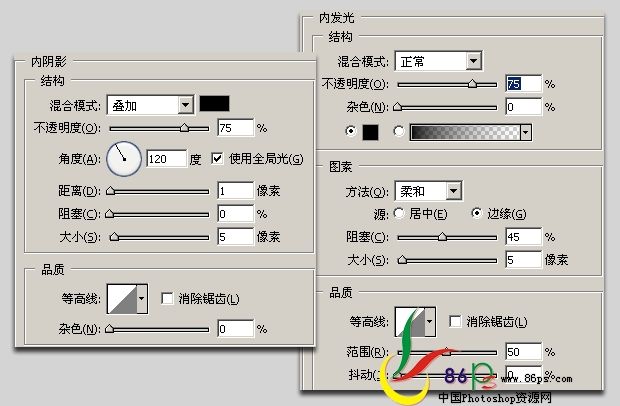
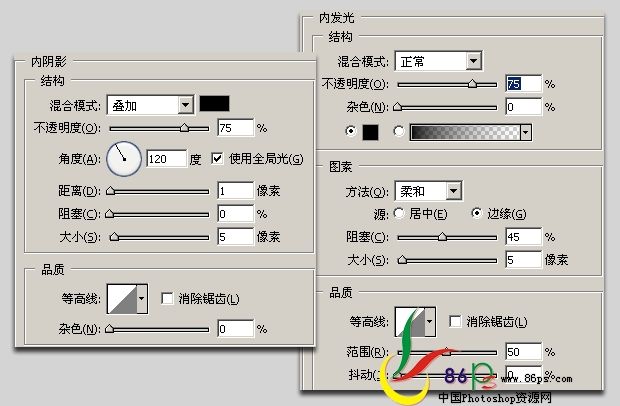
3、删格化文字。设置图层样式。

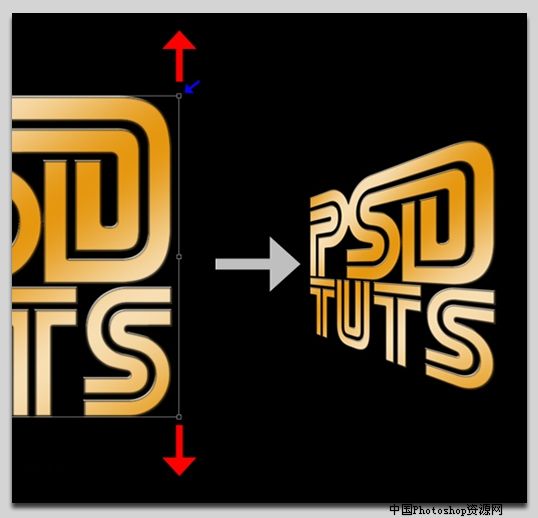
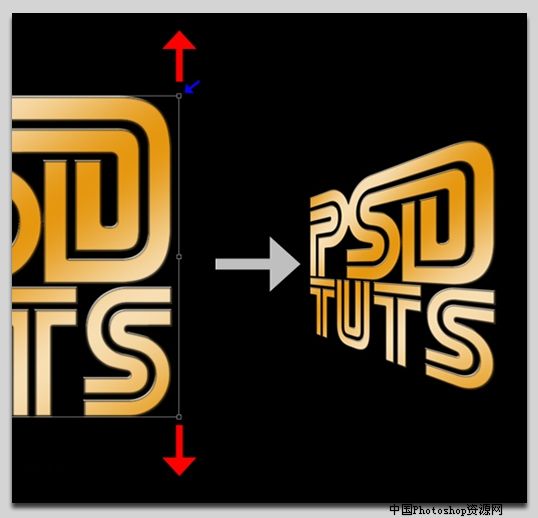
4、现在将文字变换一下角度。Ctrl+T点右键—透视,点住左边的上下两节点往里推,点住右边的两节点往上下拖

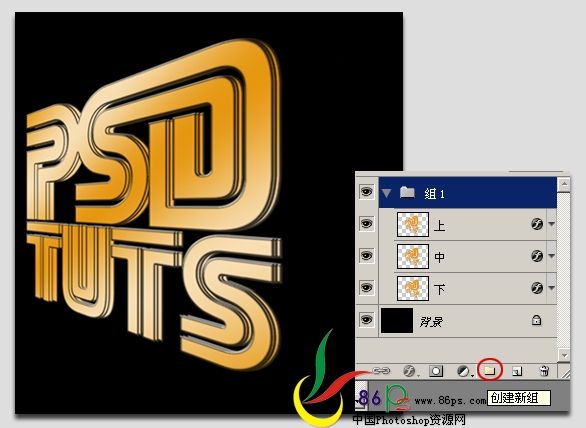
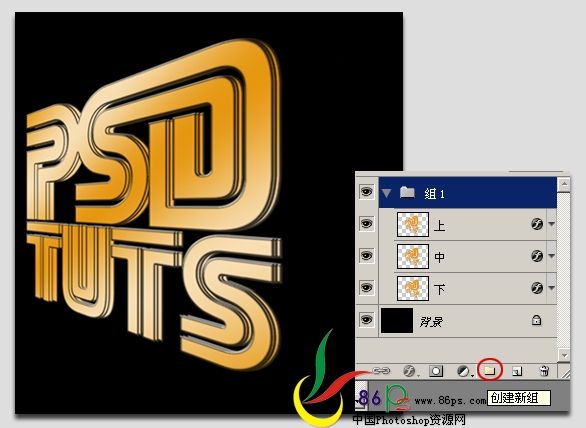
5、将文字复制两层,分别命名为“上”、“中”、“下”层,用键盘上的箭头移动文字,位置如图;新建一个组,将这三层文字拖到组里。

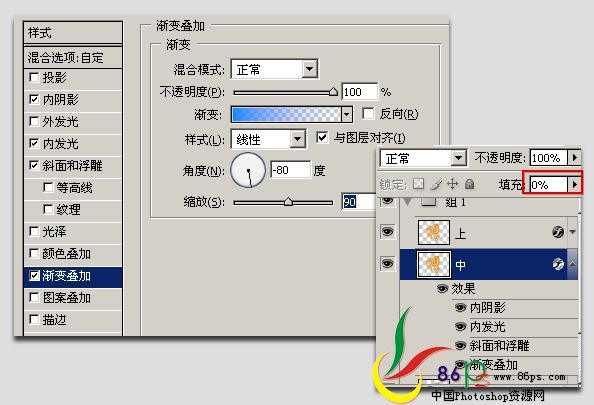
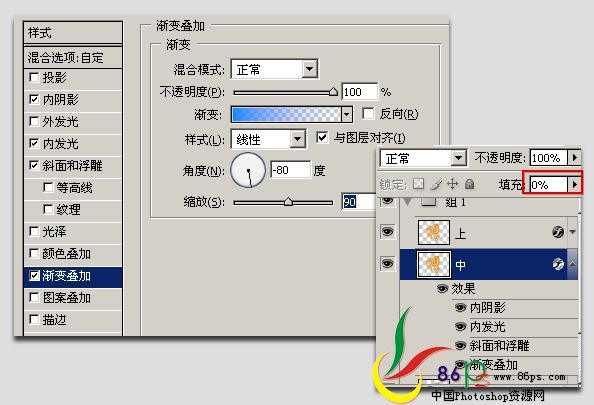
6、选择中间文字层,将图层填充度改为:0%,并改变渐变叠加,设置如图:

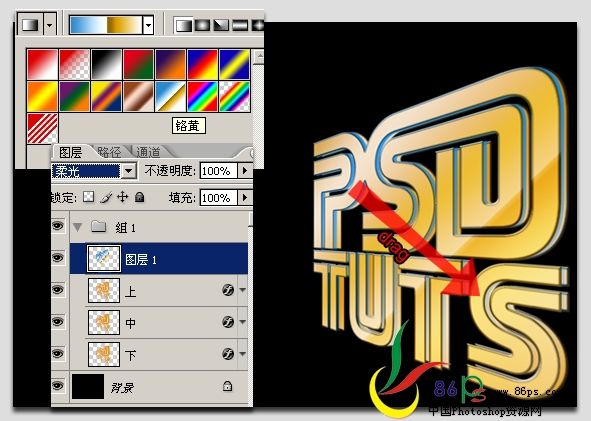
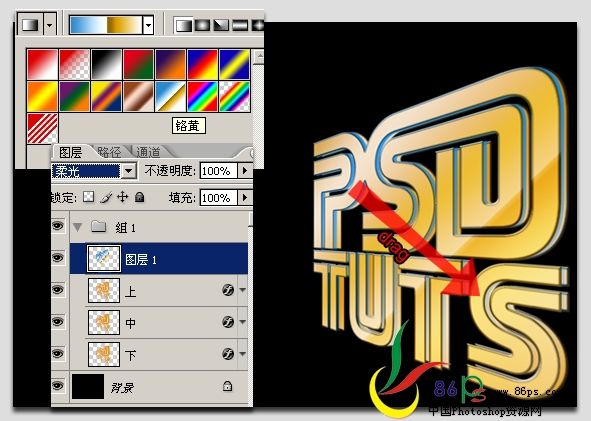
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)7、新建图层,放于“上”层之上,按住Ctfl键载入“上”层的选区,选择渐变工具,选择“铬黄渐变”,从左上至右下拉出渐变,取消选区,并将渐变图层模式改为:柔光。

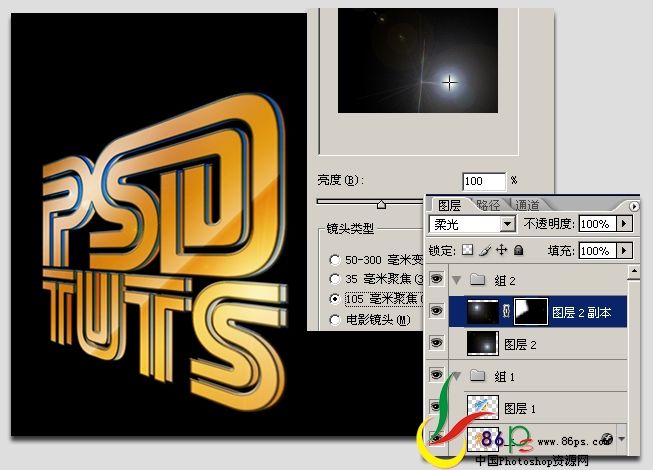
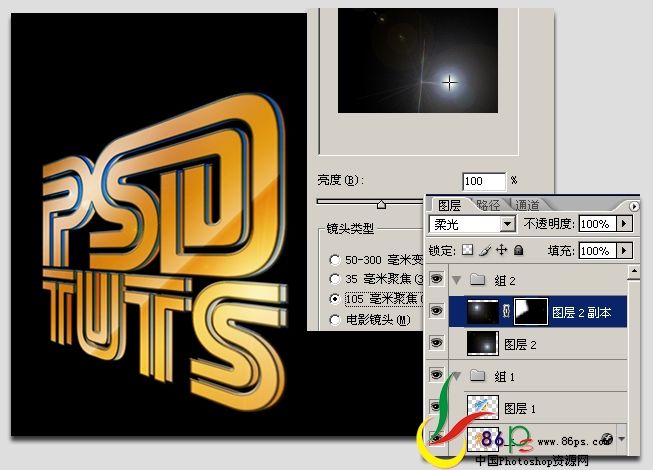
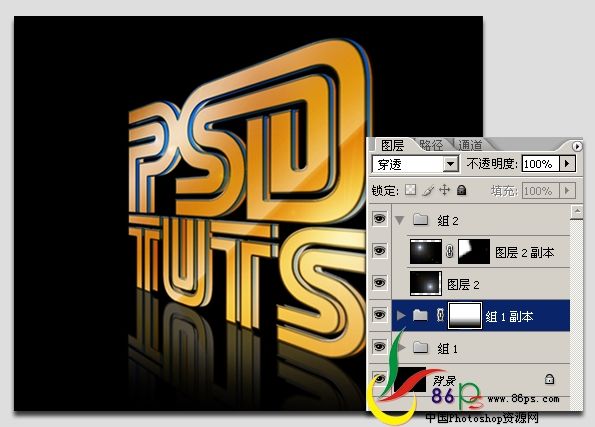
8、新建图层,放于文字组之上(如果在文字组里,应将它拖出来),填充黑色,执行滤镜—渲染—镜头光晕,选105毫米聚焦,亮度:100%,改变图层混合模式为:柔光,将它放在你想突出高光的位置,这里我把它放到右下的S字母处;复制一层,变换位置,放到左上的P和S之间处;添加蒙版,用黑色画笔将其它地方被遮暗的地方擦掉;将这两层光归到一个组里。

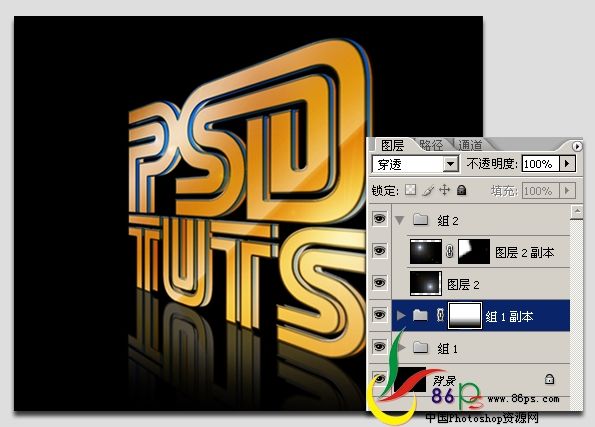
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)9、现在来做文字的倒影。将文字组复制一份,Ctrl+T点右键—垂直翻转,拖下来,再点右键—透视,点住左边中间的节点往上推,给组添加蒙版,按D键恢复默认颜色,选择渐变工具,选第一个黑/白渐变,在蒙版上拉出渐变。效果如图:

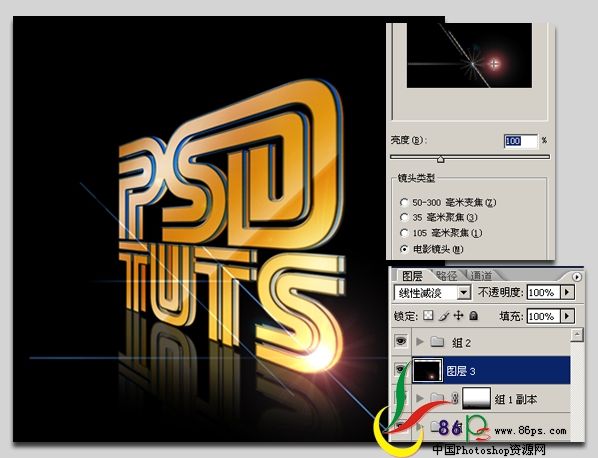
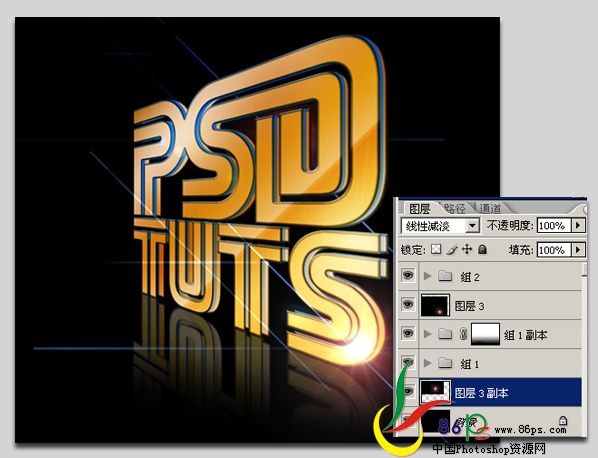
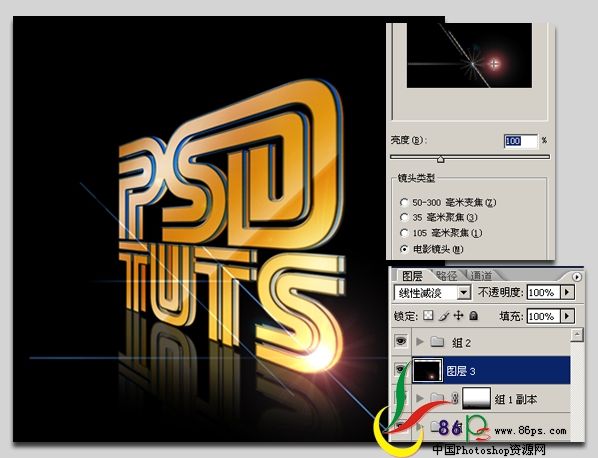
10、新建图层,放于白光组与文字倒影组之间,填充黑色,执行滤镜—渲染—镜头光晕,选电影镜头,亮度:100%,点住光晕上的十字拖动位置,最后把图层模式改为:线性减淡。

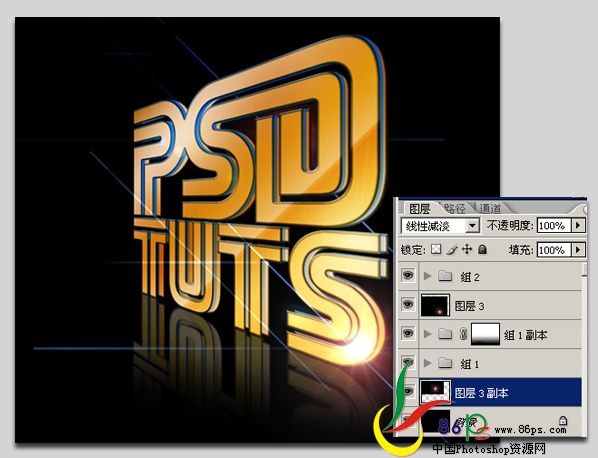
11、复制一层,放到背景层之上,把光晕拖到文字背后的位置。

12、新建一个40*2的透明文档,用放大工具放大它,用矩形选框工具选一半,填充黑色,取消选区;选择编辑—定义图案,确定,关掉文档。

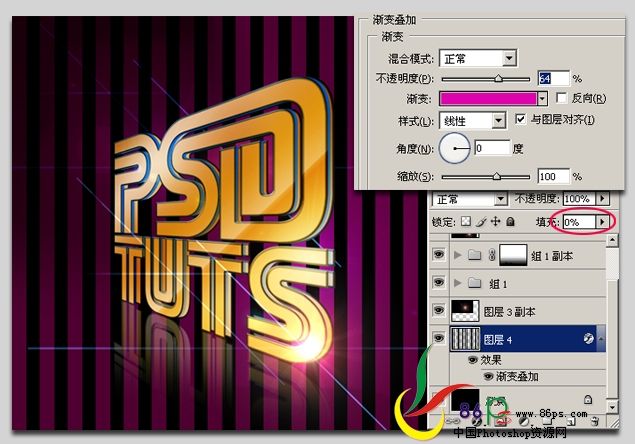
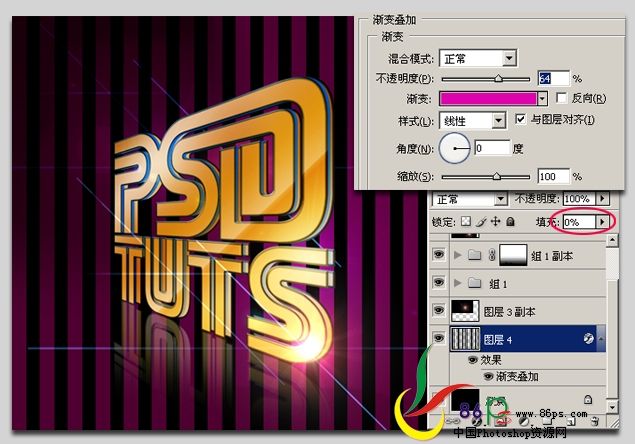
13、回到我们的文字上,新建一个图层于背景层之上,编辑—填充,图案,选择刚才定义的图案,确定;将图层不透明度降为0%,给它添加一个图样式:渐变叠加,颜色:#DD04AD,不透明度改为:64%。

14、最后将背景条纹变换一下,Ctrl+T—右键,顺时针旋转90度,像前面一样做透视变换。完成最后效果!