想要天天向上,就要懂得享受学习。图老师为大家推荐Photoshop制作非常精细的自动铅笔图标,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - ps入门教程 】
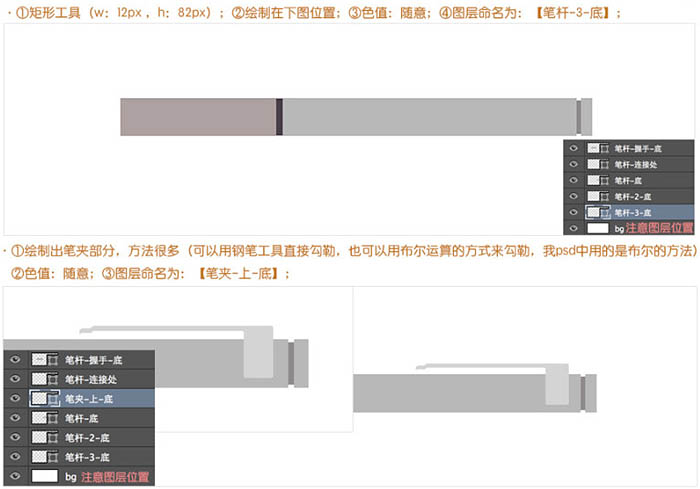
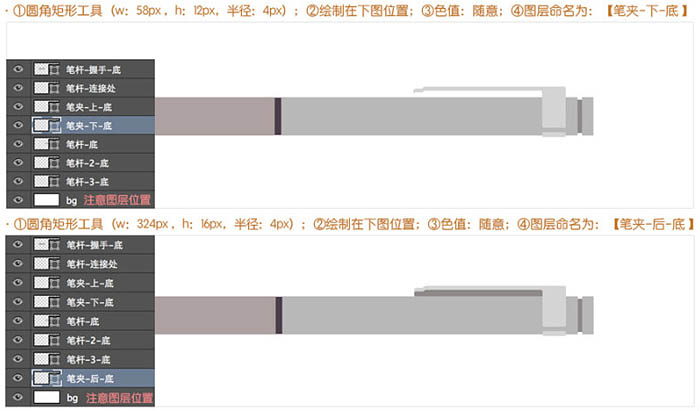
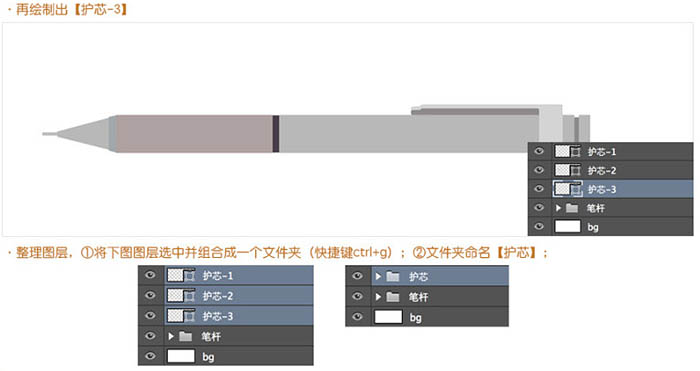
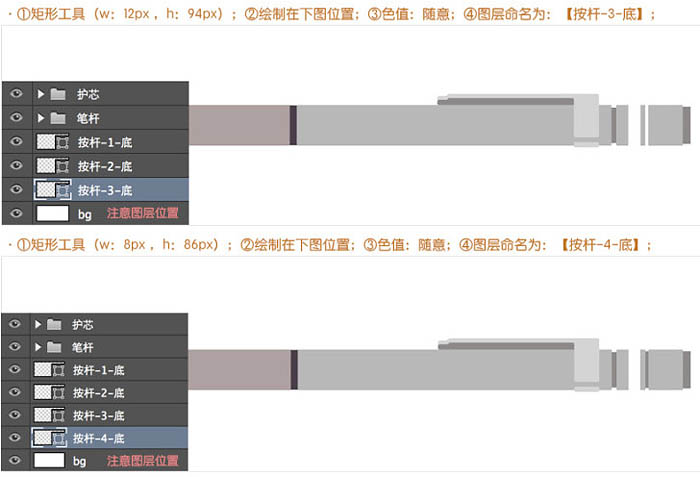
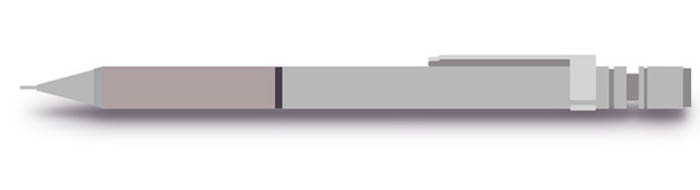
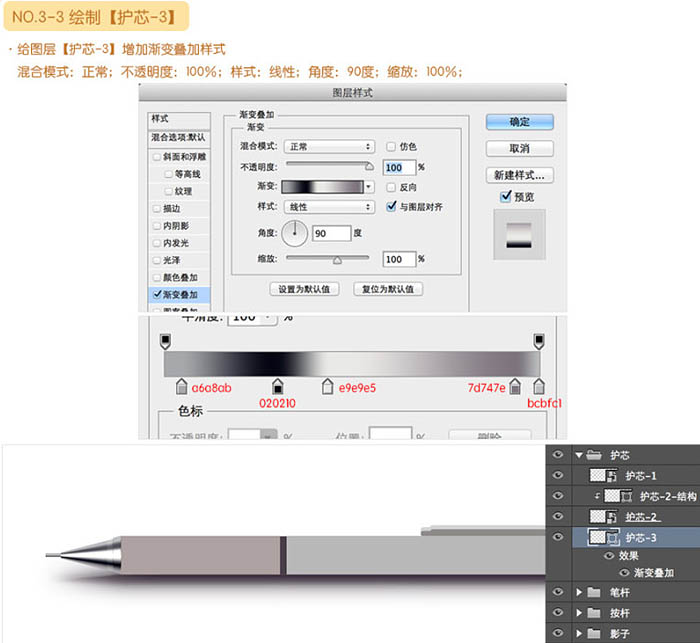
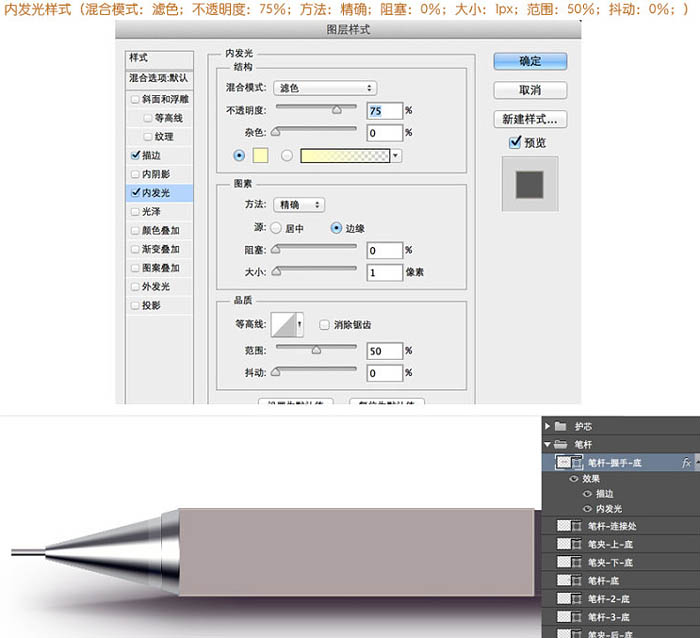
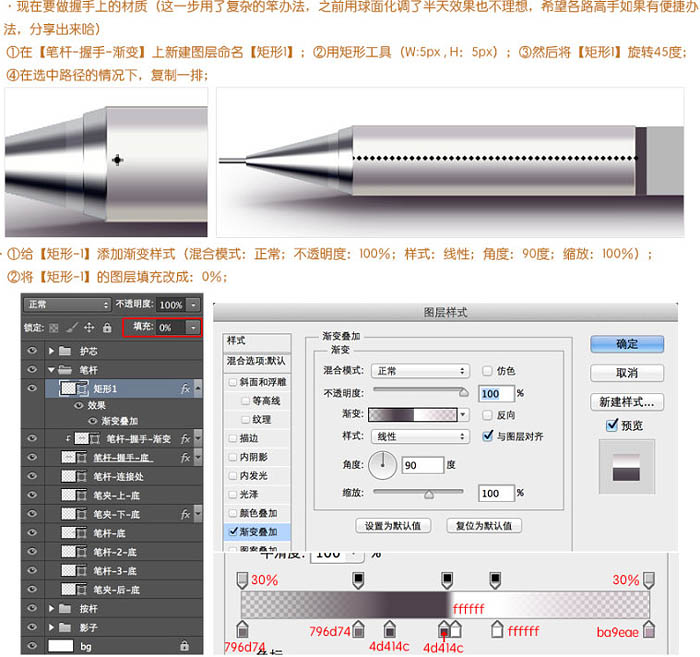
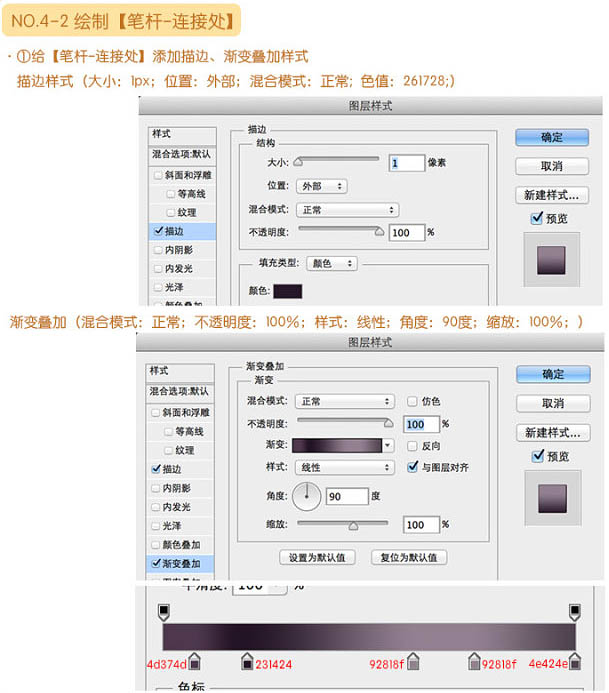
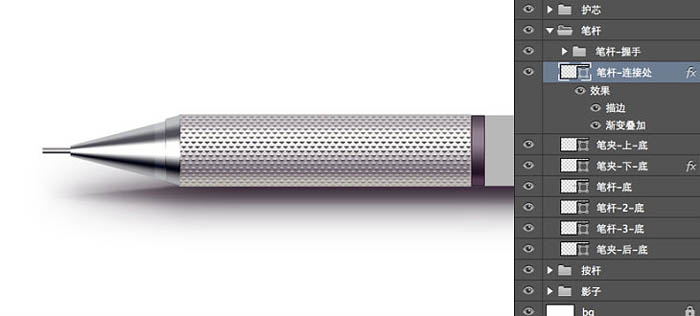
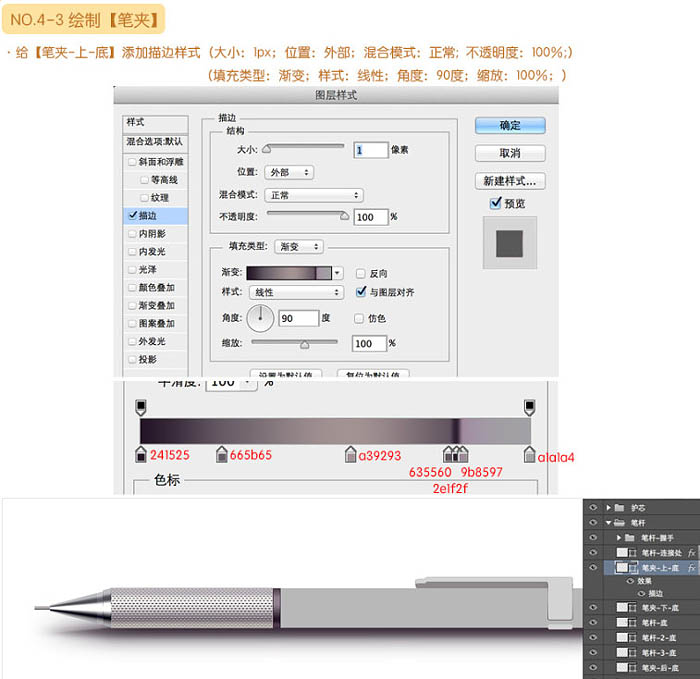
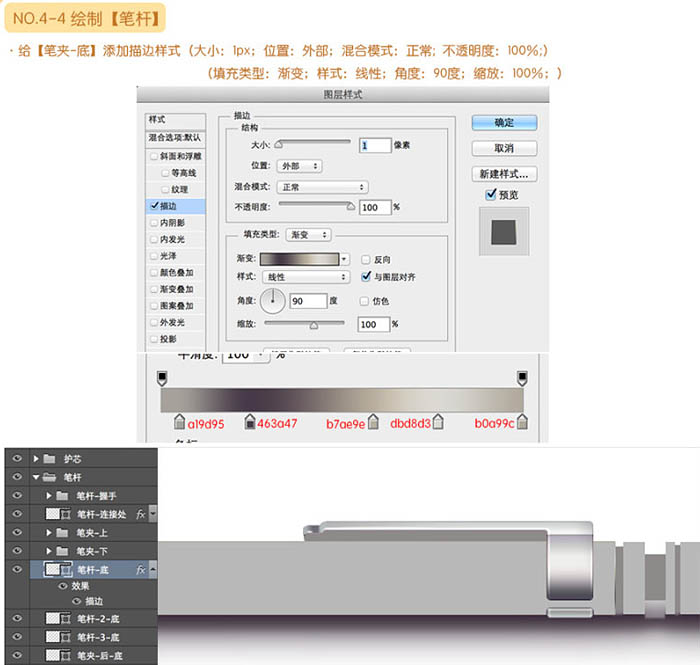
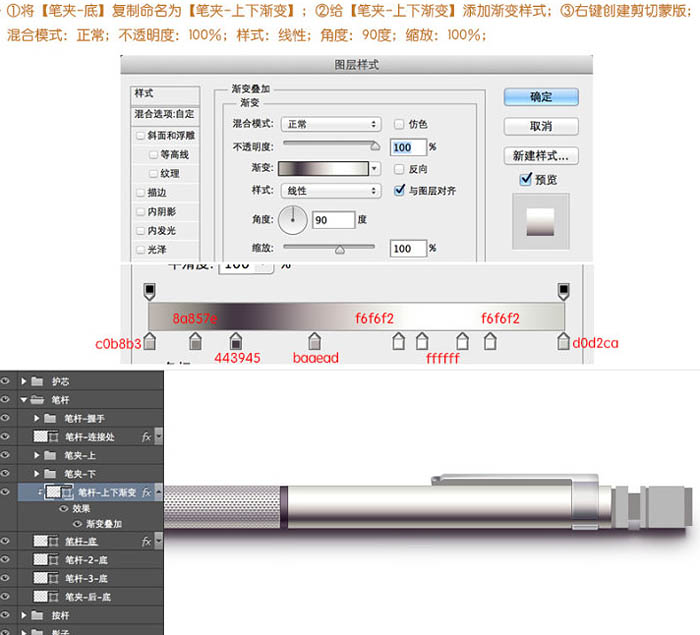
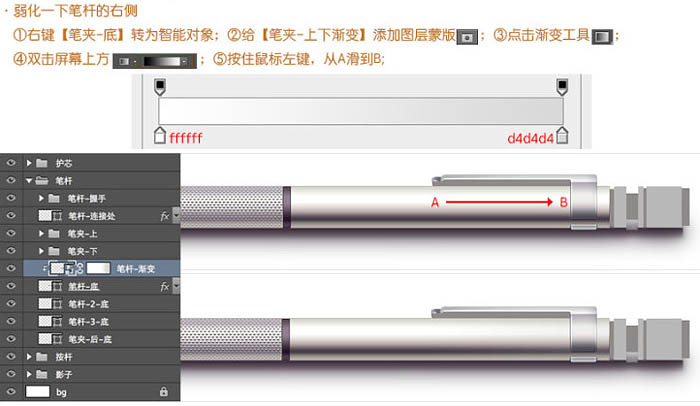
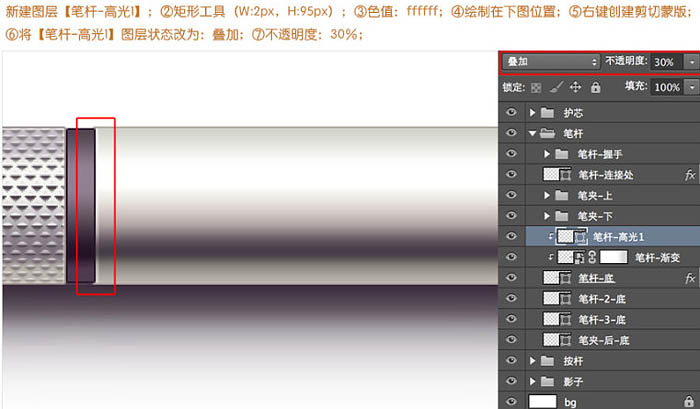
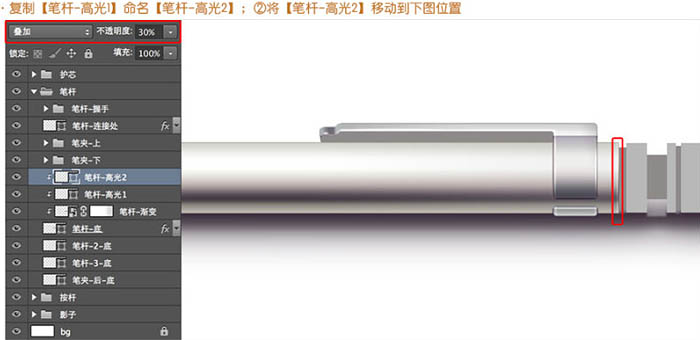
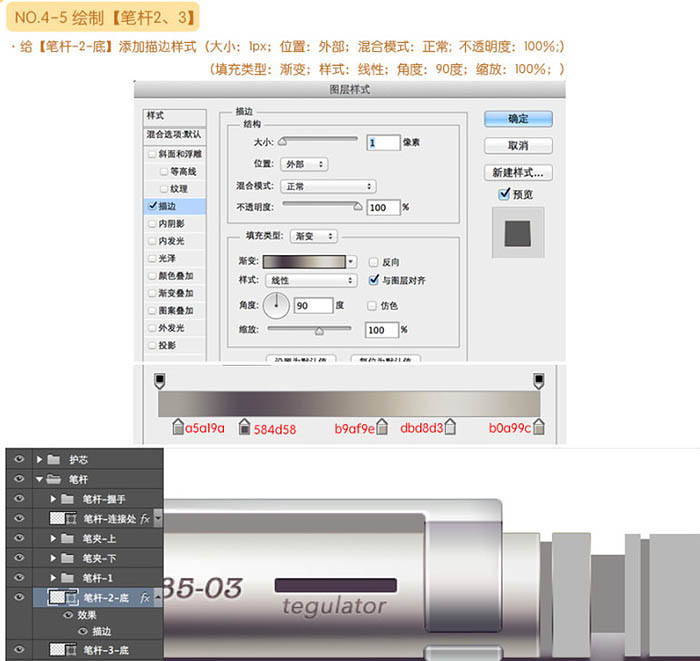
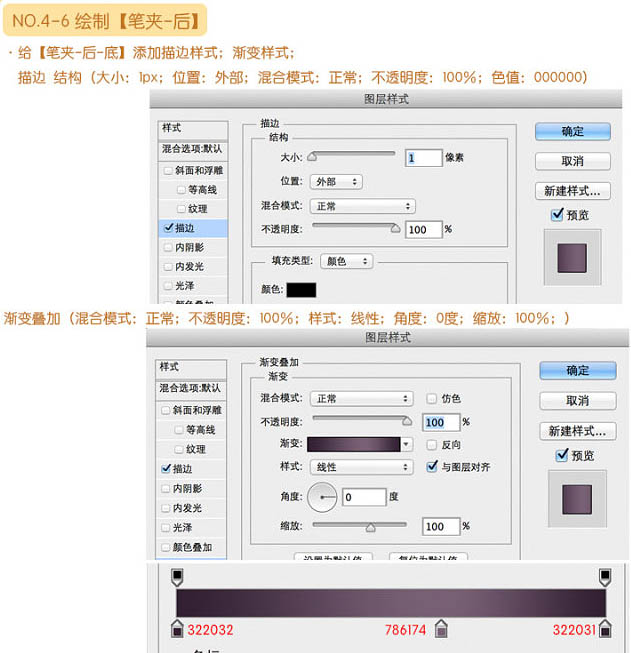
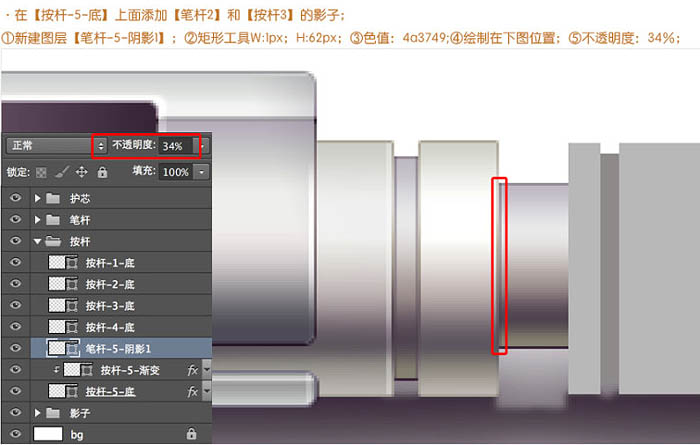
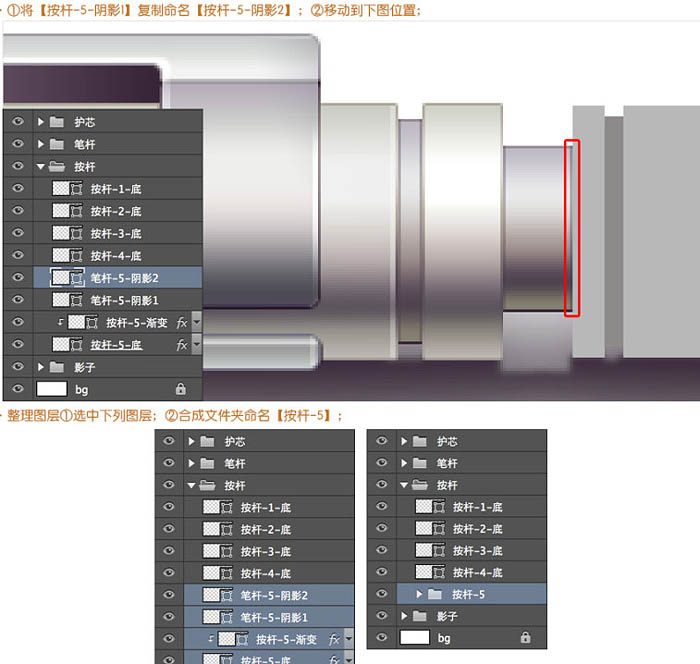
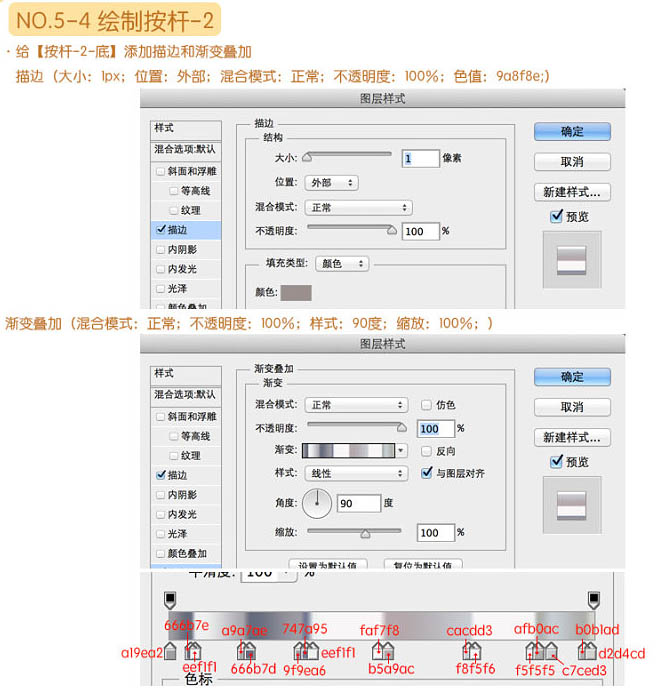
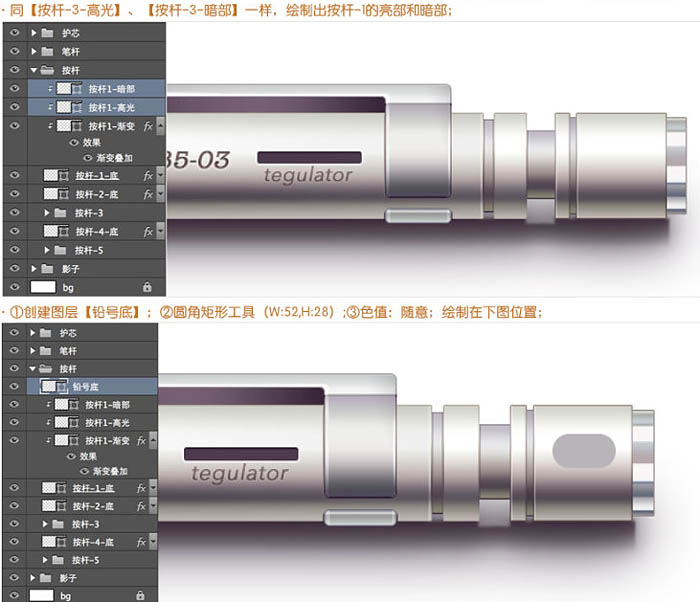
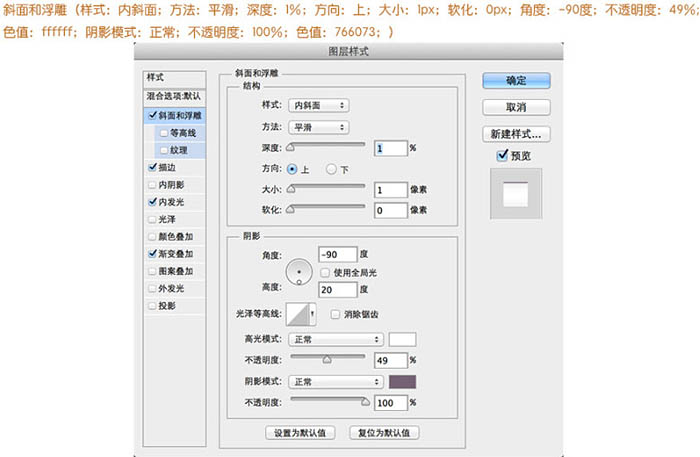
教程非常详细非常全面的介绍自动铅笔的绘制方法,基本上每一个细节都有详细说明。过程:先了解清楚铅笔的构造,然后分层把每一部分都用色块标识出来;再逐层上色,刻画质感和细节等即可。 最终效果


















































来源:http://www.tulaoshi.com/n/20160201/1525239.html
看过《Photoshop制作非常精细的自动铅笔图标》的人还看了以下文章 更多>>