岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop制作光滑的时针小图标图标,希望大家看完后能赶快学习起来。
【 tulaoshi.com - ps入门教程 】
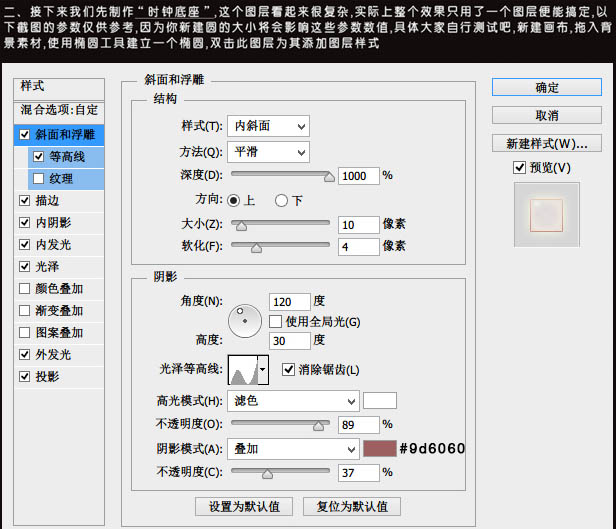
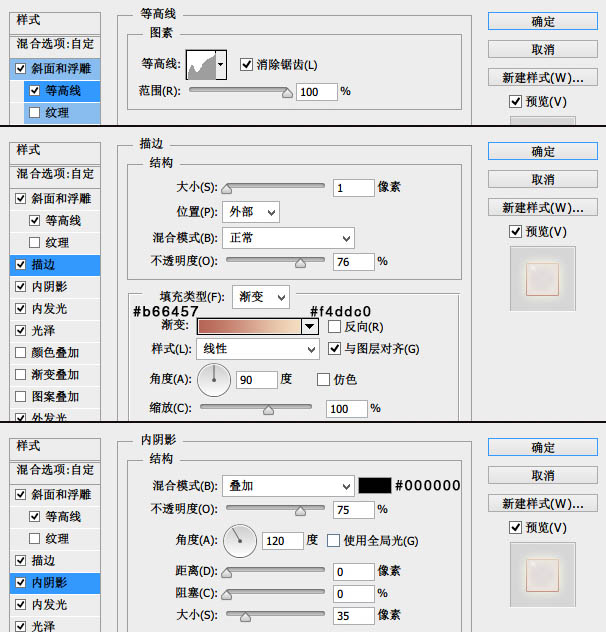
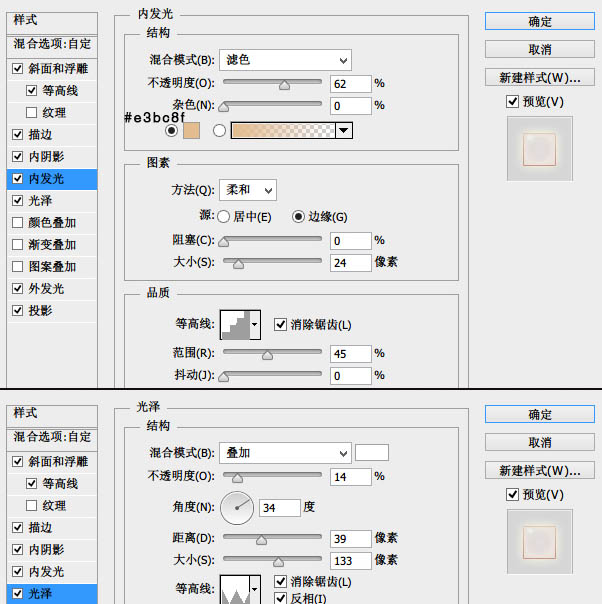
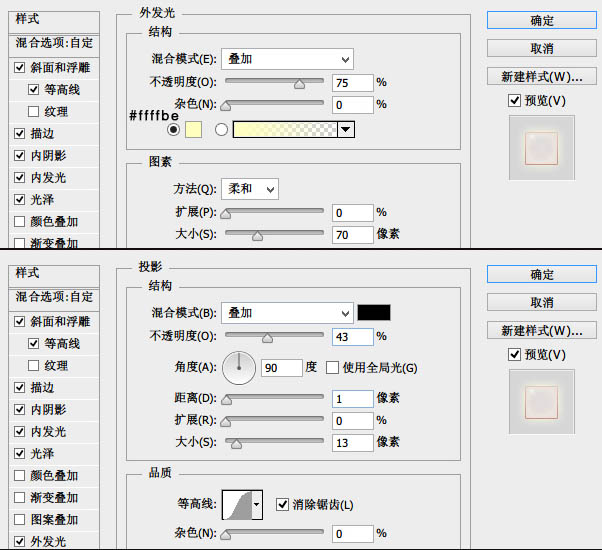
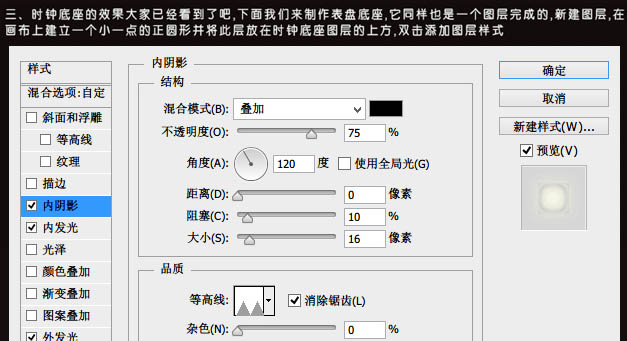
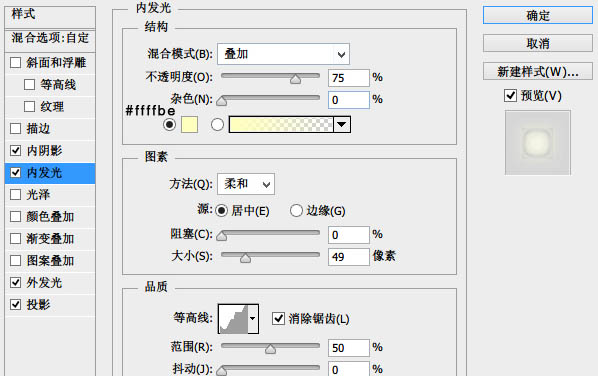
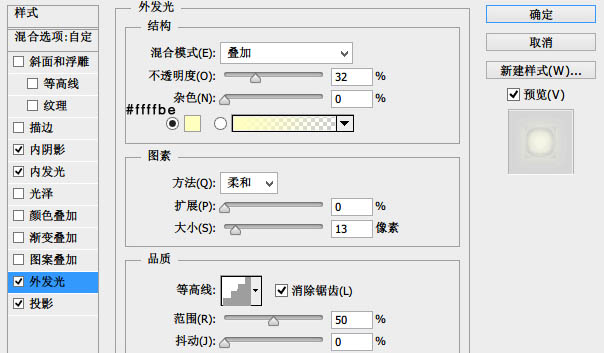
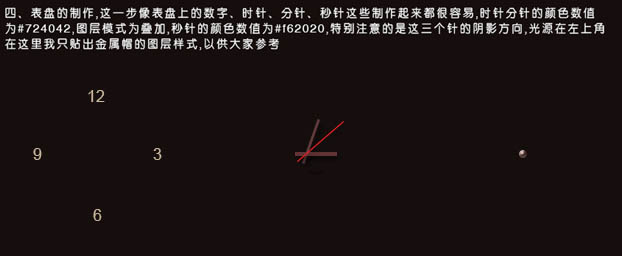
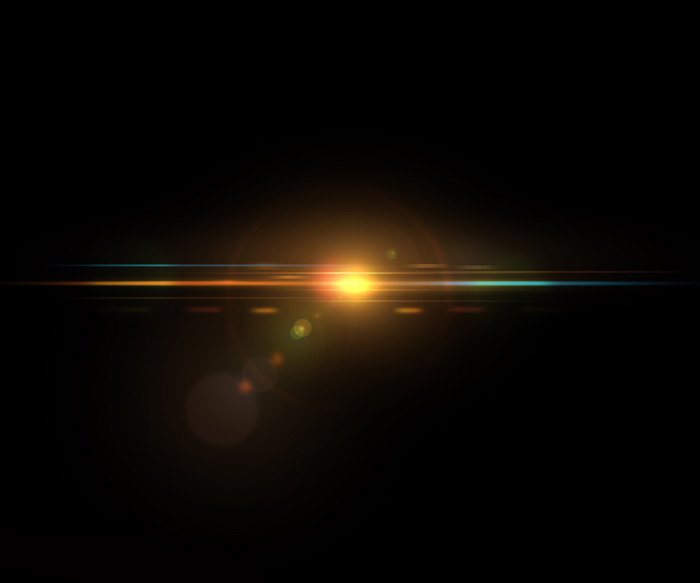
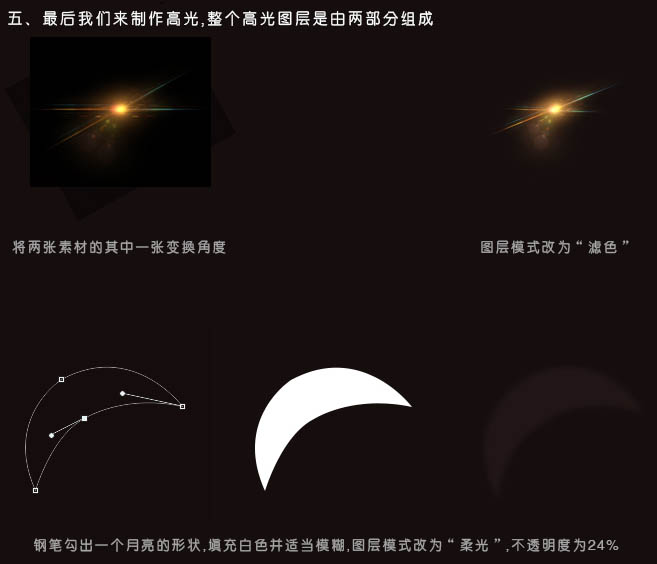
作者虽然没有详细介绍每一步制作方法。不过分解图非常有用,一看就知道整个图标的构成,然后按一定的顺序慢慢刻画即可。

















来源:http://www.tulaoshi.com/n/20160201/1525557.html
看过《Photoshop制作光滑的时针小图标图标》的人还看了以下文章 更多>>