今天图老师小编给大家介绍下Photoshop制作非常有冲击力的立体字海报,平时喜欢Photoshop制作非常有冲击力的立体字海报的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - ps入门教程 】
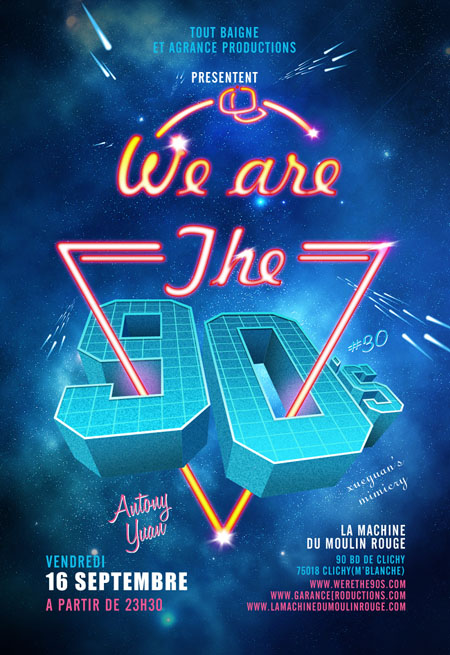
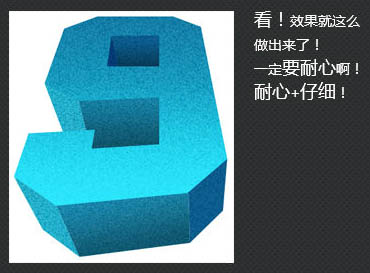
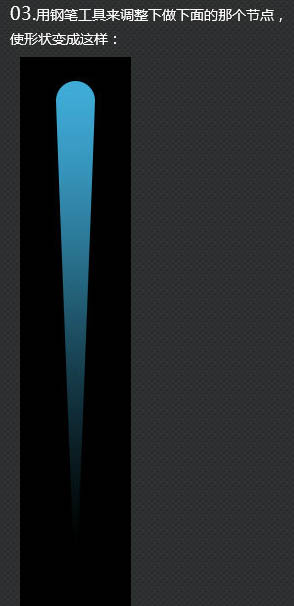
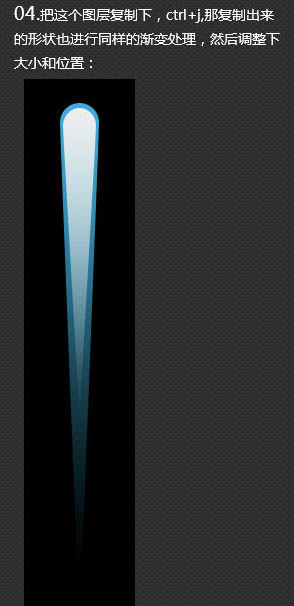
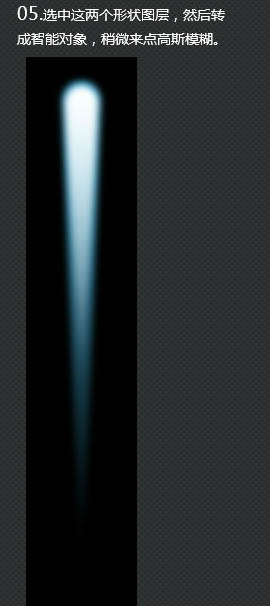
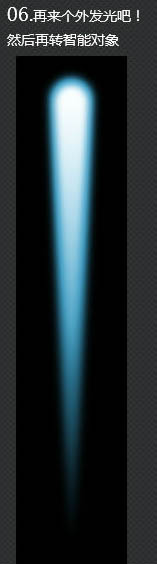
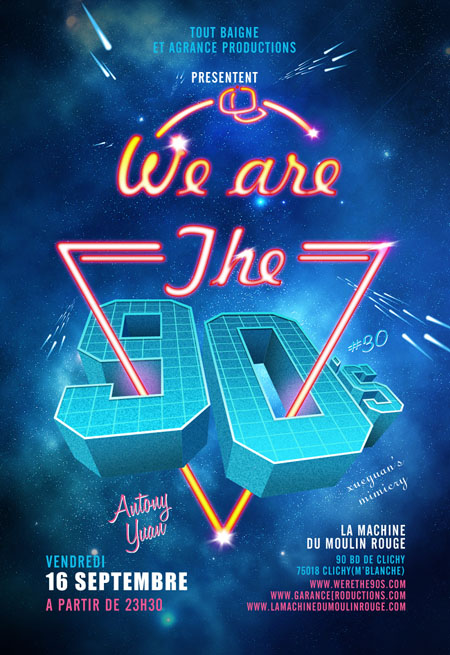
效果图由背景、文字、装饰三部分构成,文字部分制作比较重要,包括立体字及霓虹字。立体字制作稍微复杂一点,需要纯手工制作。




































来源:http://www.tulaoshi.com/n/20160201/1525782.html
看过《Photoshop制作非常有冲击力的立体字海报》的人还看了以下文章 更多>>