关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享Photoshop制作精致的橙色立体订阅图标教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - ps入门教程 】
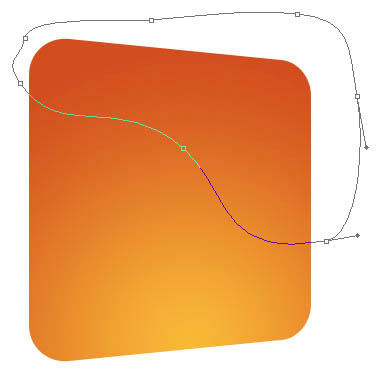
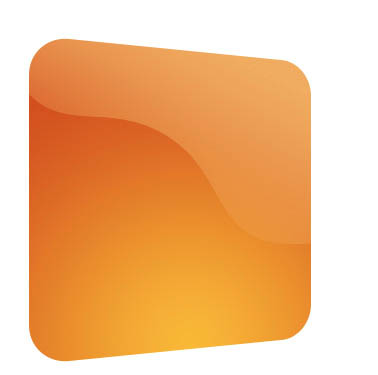
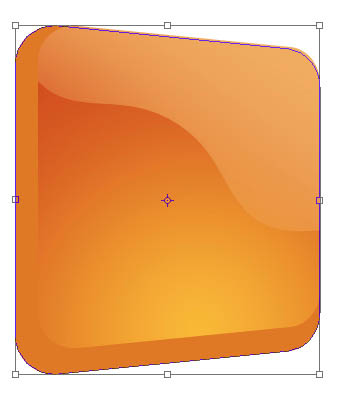
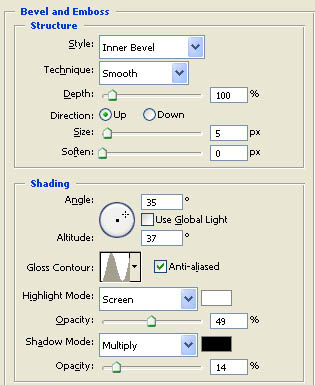
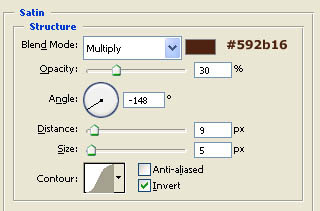
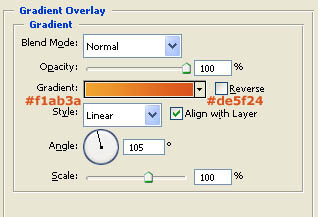
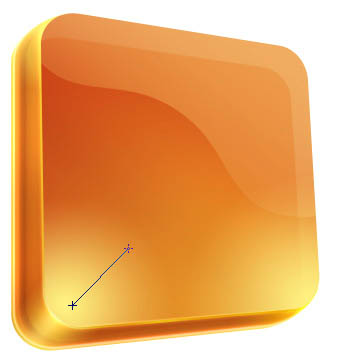
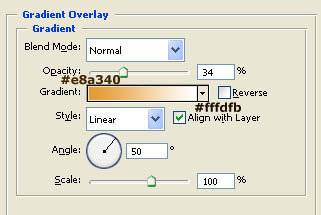
效果图的构造比较复杂,立体面部分并不是单一的图层,由很多渐变及添加好样式的图层构成,比较光滑并有层次感,制作的时候需要非常细致。

































来源:http://www.tulaoshi.com/n/20160201/1526426.html
看过《Photoshop制作精致的橙色立体订阅图标》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
