在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop制作简单的金属控件图标,希望可以对大家能有小小的帮助。
【 tulaoshi.com - ps入门教程 】
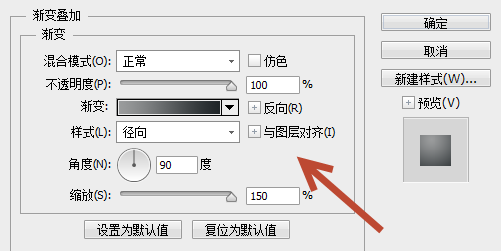
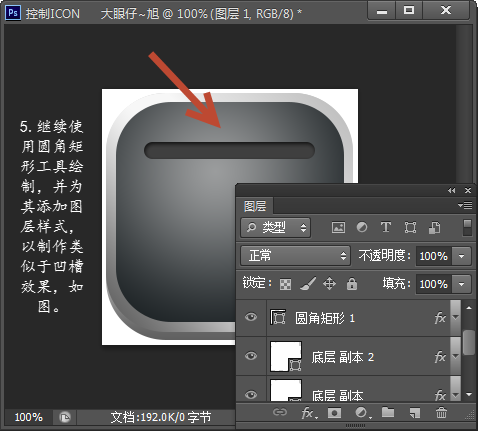
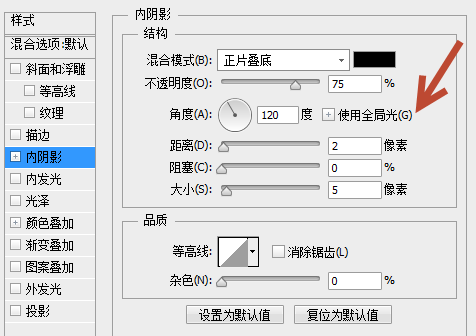
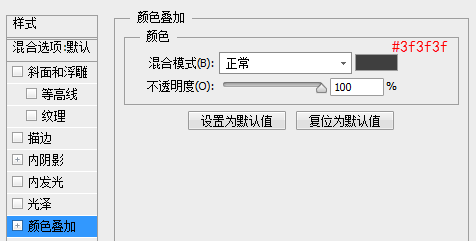
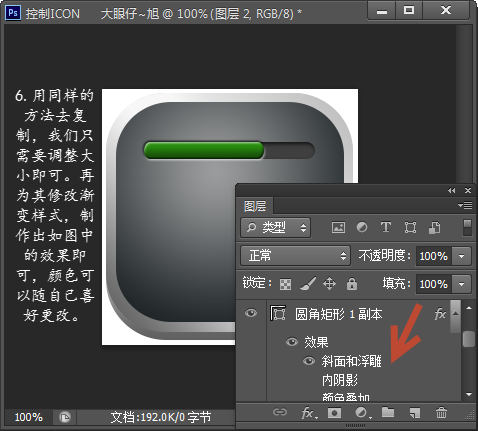
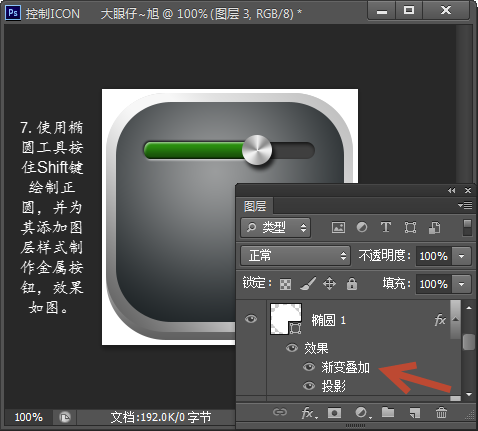
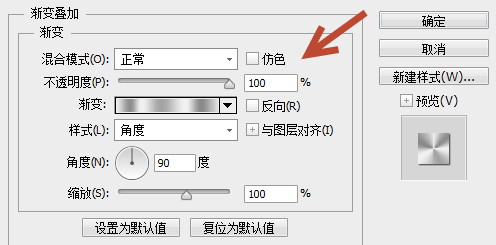
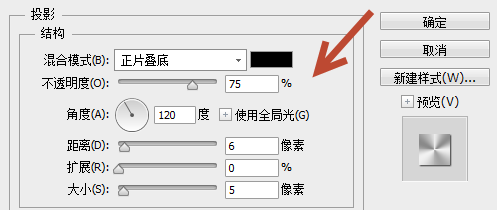
控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感和颜色即可。




















来源:http://www.tulaoshi.com/n/20160201/1526456.html
看过《Photoshop制作简单的金属控件图标》的人还看了以下文章 更多>>