【 tulaoshi.com - ps入门教程 】
本教程介绍潮流风格海报的制作方法。在制作这里图片的时候用AI来做一些立体装饰是非常快捷的。只需要简单的设置一些就可以做出想要的立体图形。然后倒入好PS里面再做一些调整就可以组合出超酷的效果。
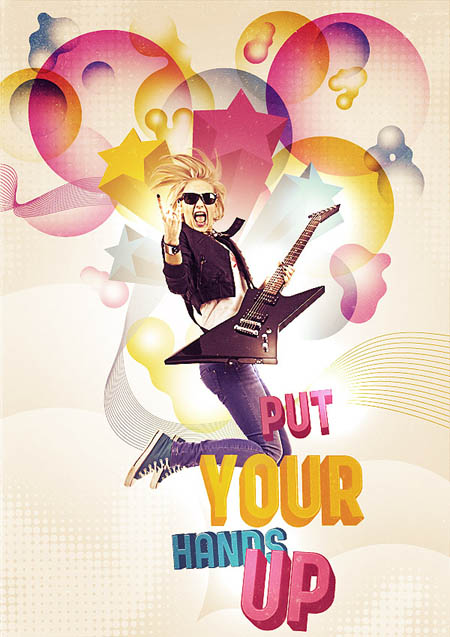
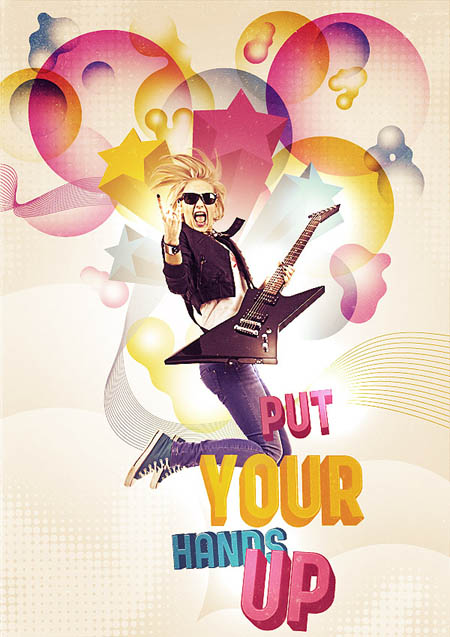
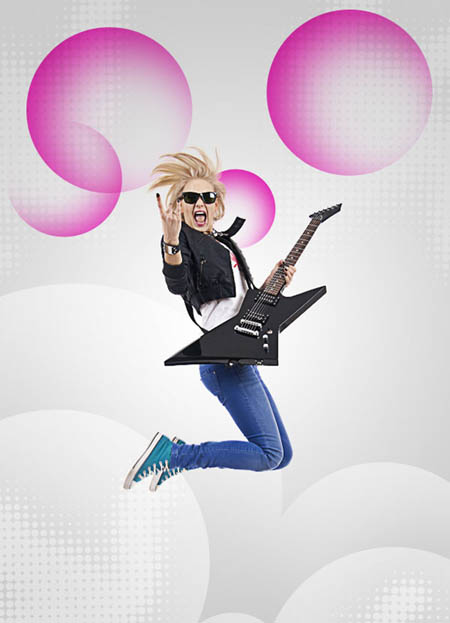
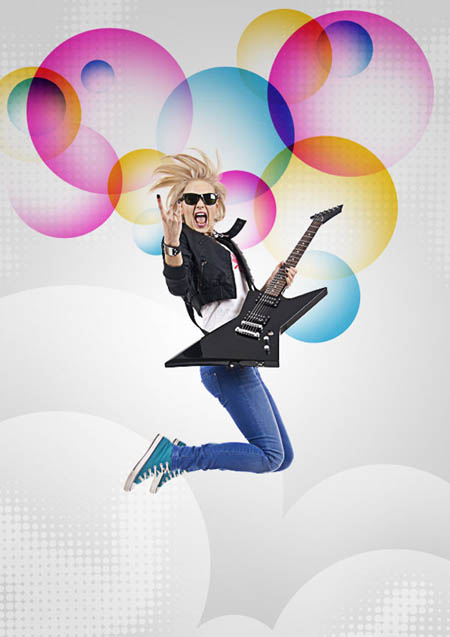
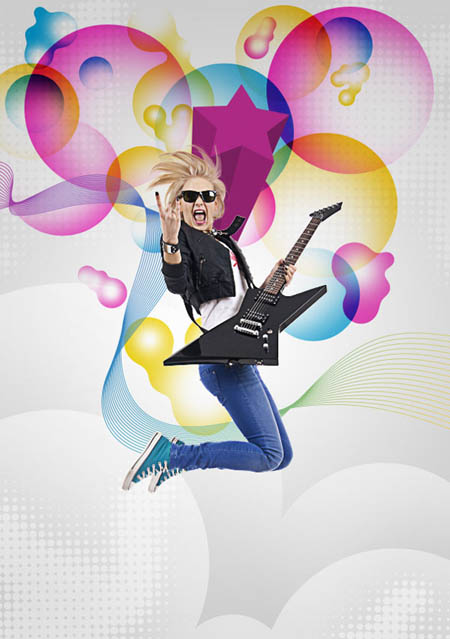
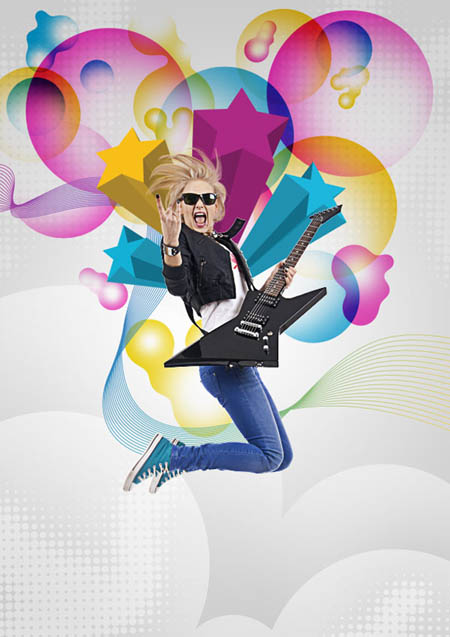
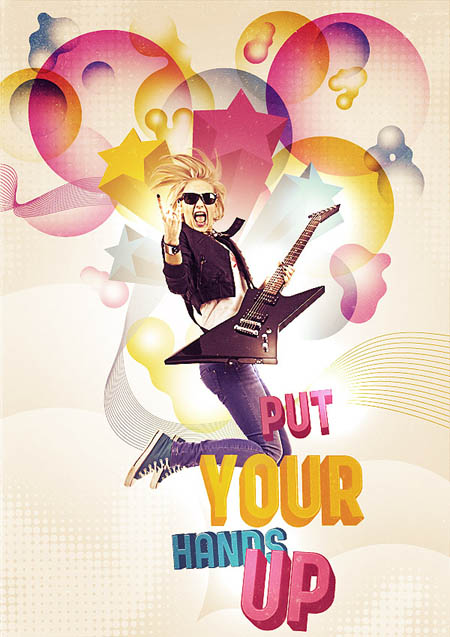
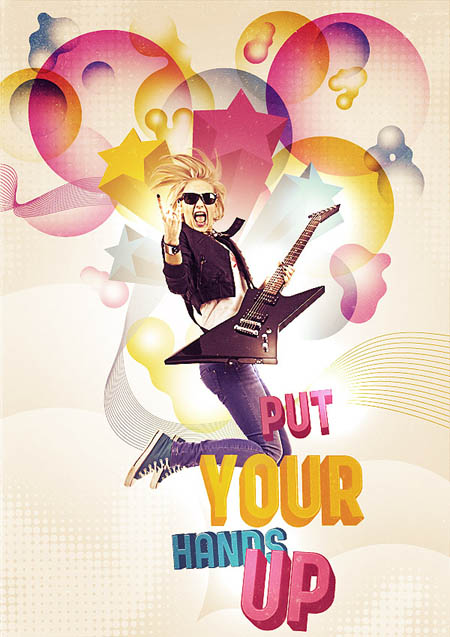
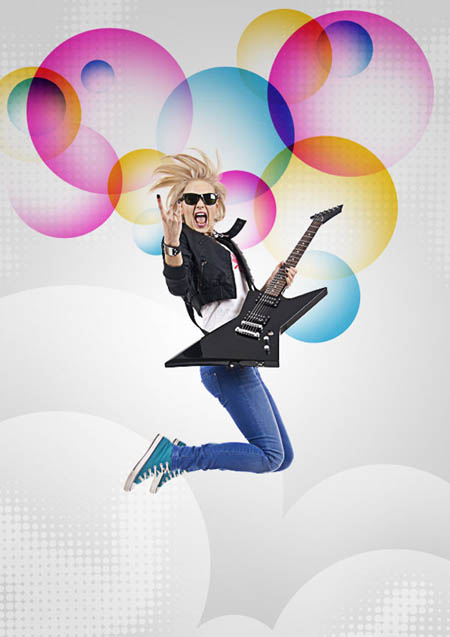
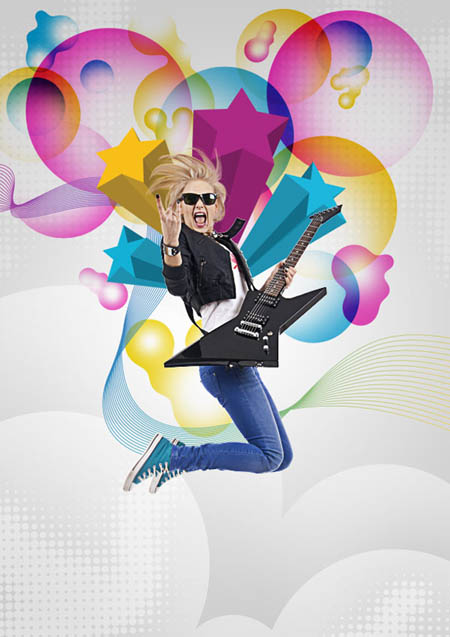
最终效果

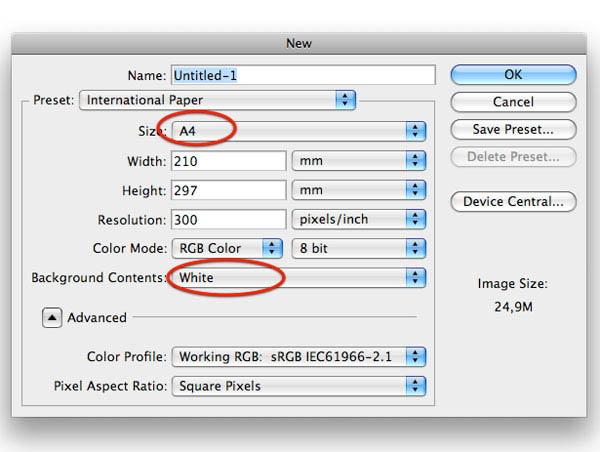
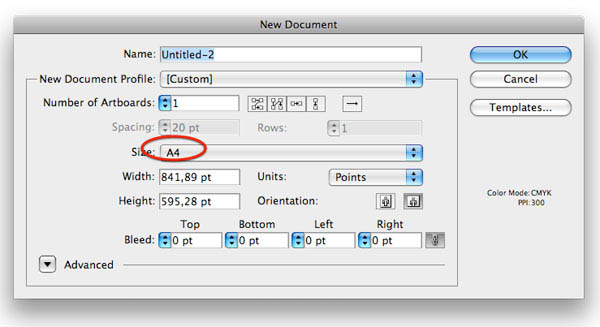
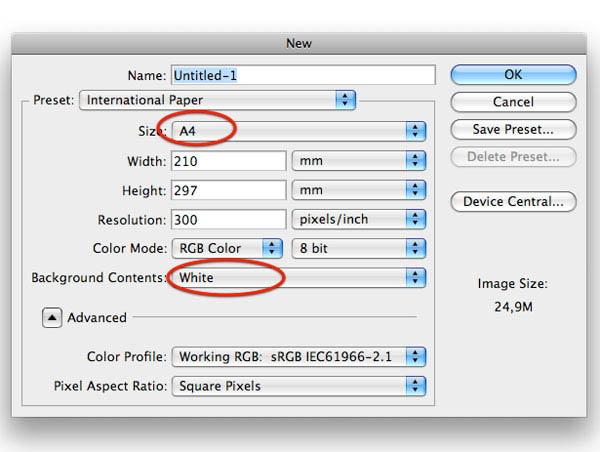
1、新建photoshop文件并制作背景,首先,在Photoshop中新建一个大小A4的文件,双击背景层解锁。

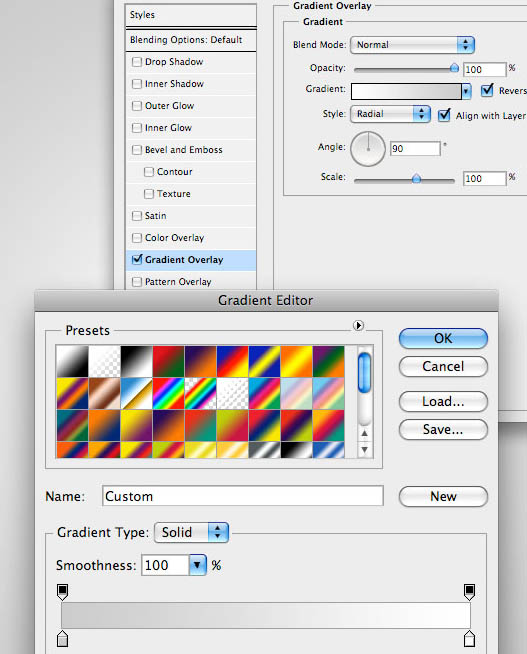
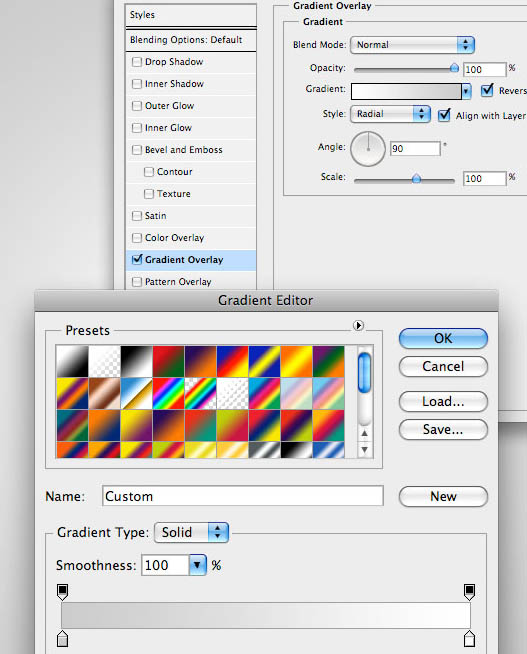
2、双击背景层,调出图层样式面板,增加从白色 (#ffffff)到灰色(#cccccc)的径向渐变。设置如下。

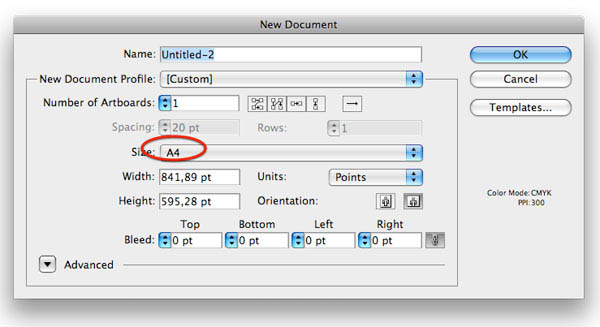
3、在illustrator中新建一个A4大小的文件,我们将绘制构图需要的主要图形素材。

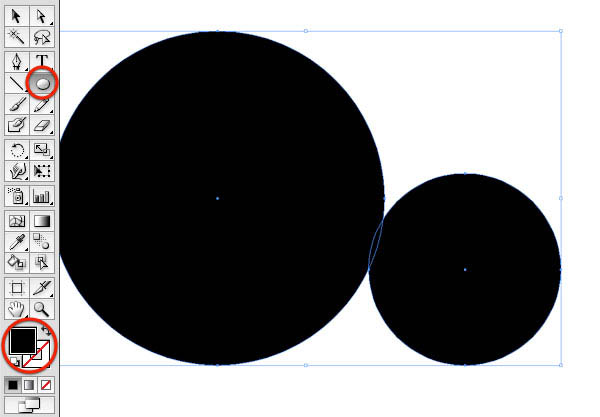
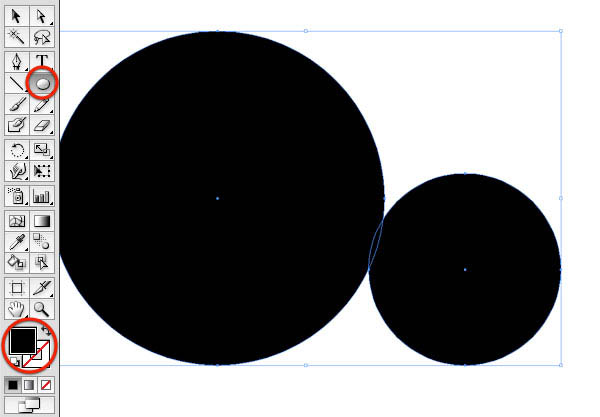
4、用椭圆形工具画两个圆形,填充颜色可以随意,但是一定要没有描边,并且两个圆要相交。

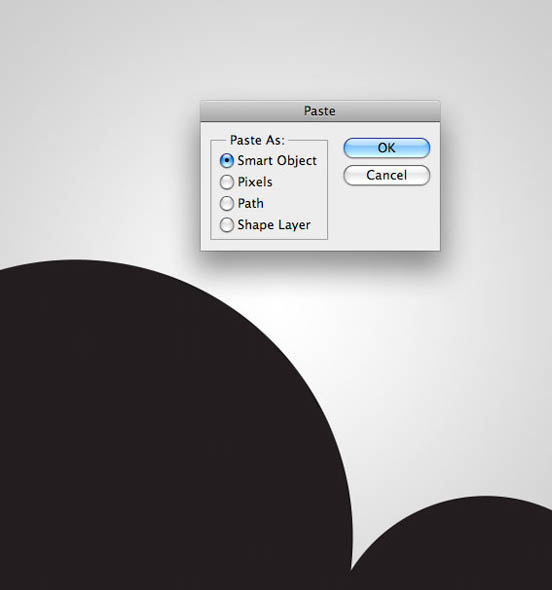
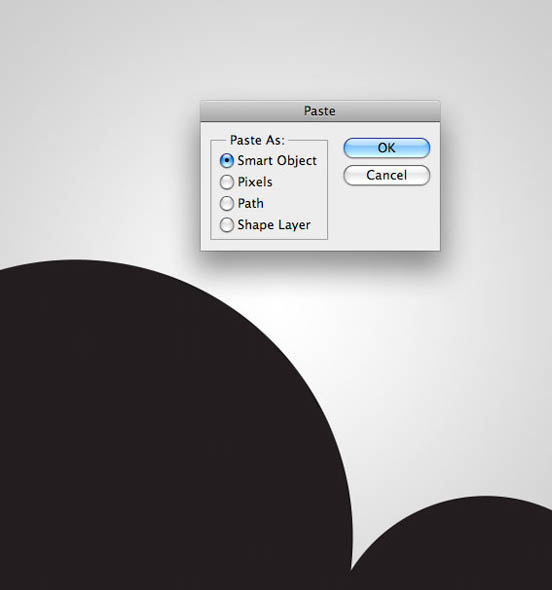
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)5、复制这两个圆,粘贴在photoshop中,在出现的对话框中选择智能对象,将智能对象作为黏贴选项是为了在以后缩放该图形时不会损坏图像质量。将圆形放置在画面的底部。

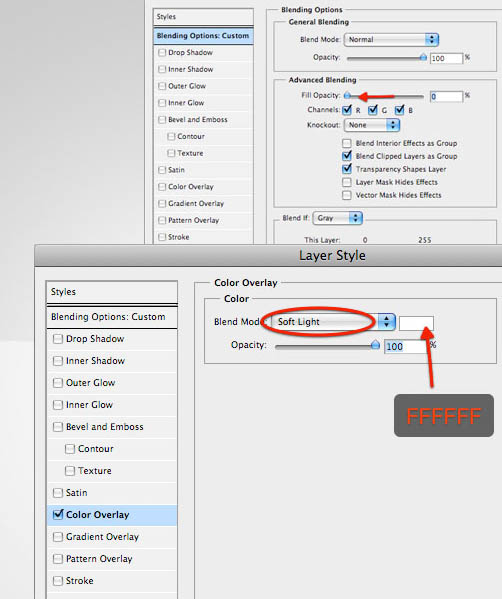
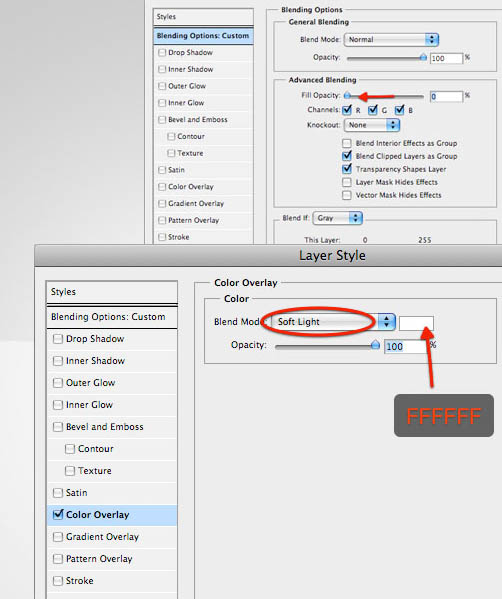
6、击该图层,调出图层样式面板,在混合选项:默认中的填充不透明度降至0,然后打开颜色叠加,填充颜色设置为白色,模式为柔光。

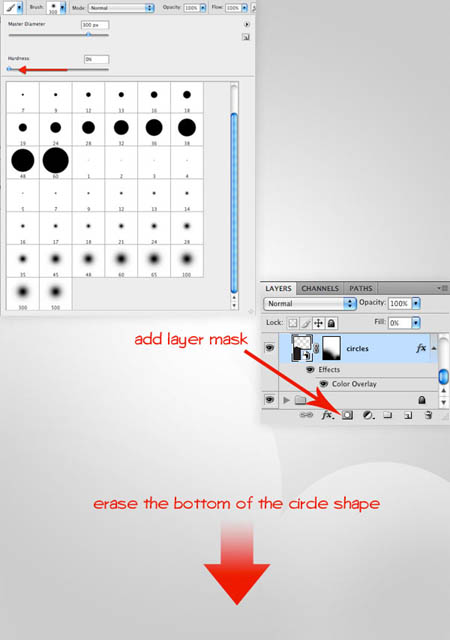
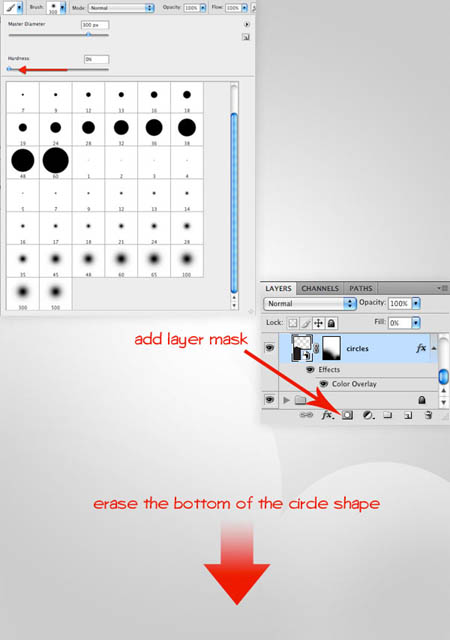
7、此刻,我们将把这组圆形与背景融合起来,让它们看起来像是很大,且造型独特的云彩。添加图层蒙版然后擦除底部的圆形。为此,把前景色设置成黑色,然后选择硬度为0的笔刷。

8、用同样的方法,你可以在构图的底部再添加一组云彩。

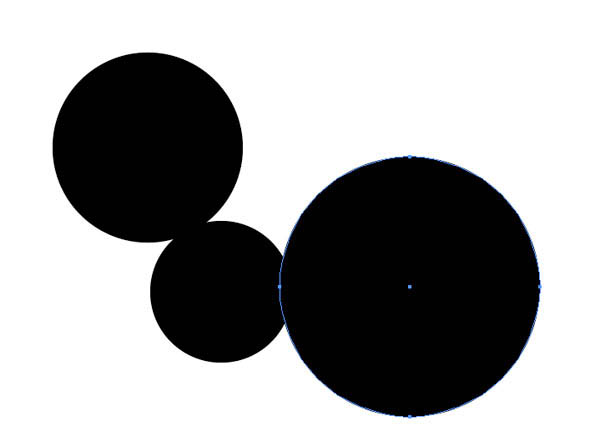
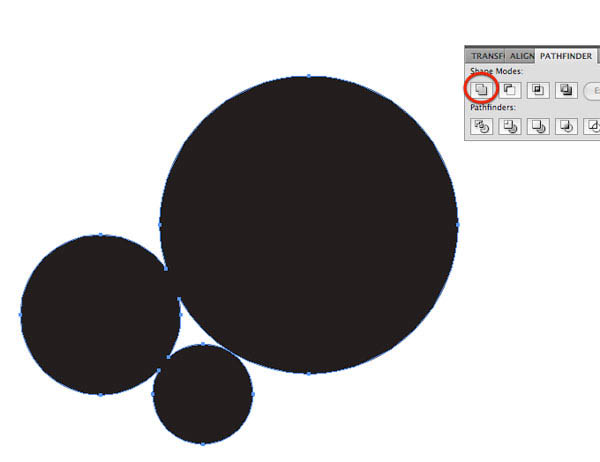
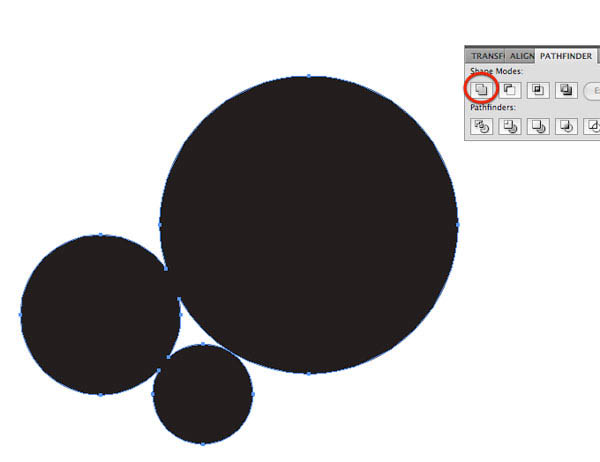
9、彩色半调在illustrator中制作非常简单,先画三个或者是更多的相交的圆。

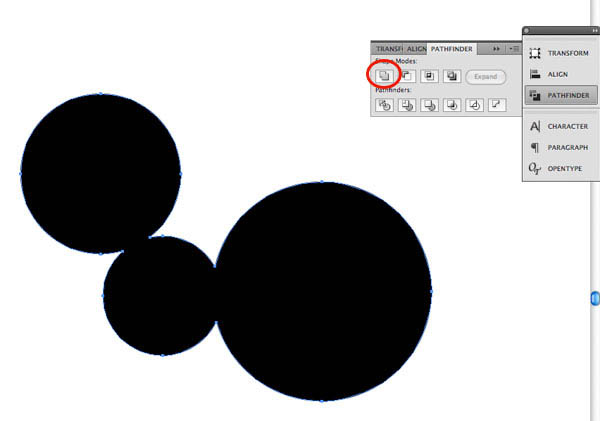
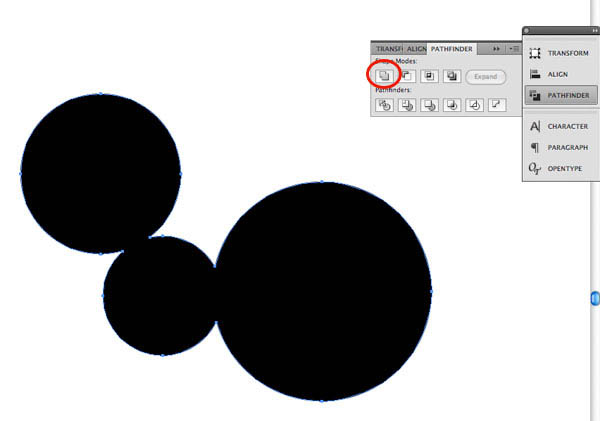
10、选择这组圆,将它们合并(窗口路径查找器联集)。

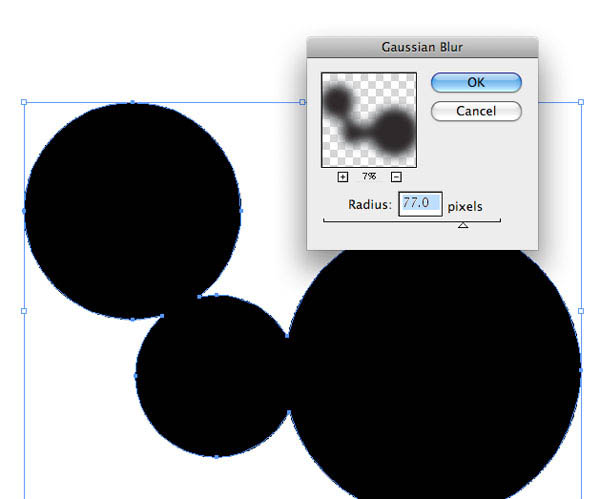
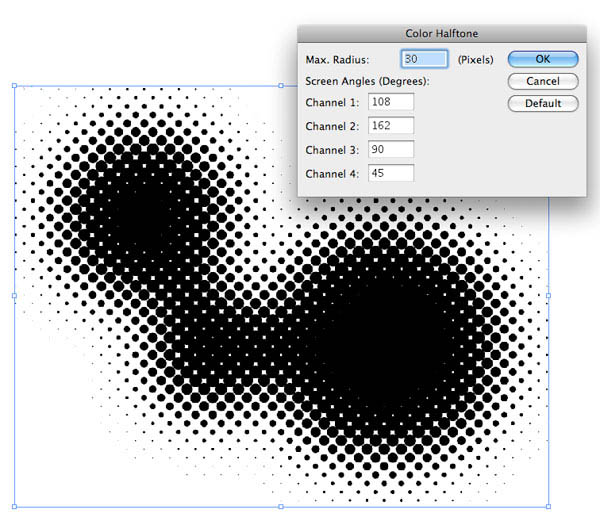
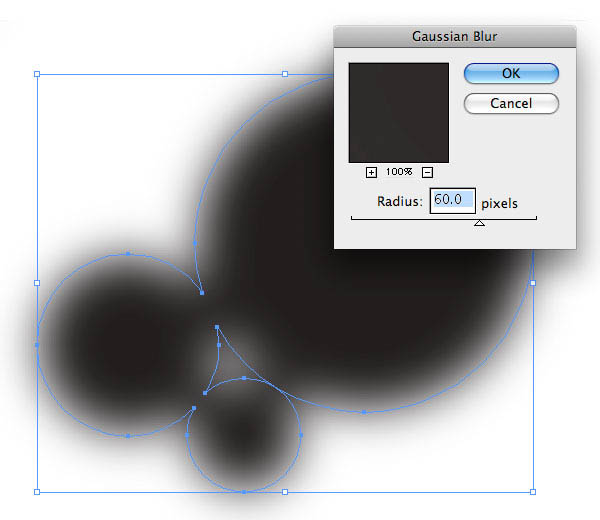
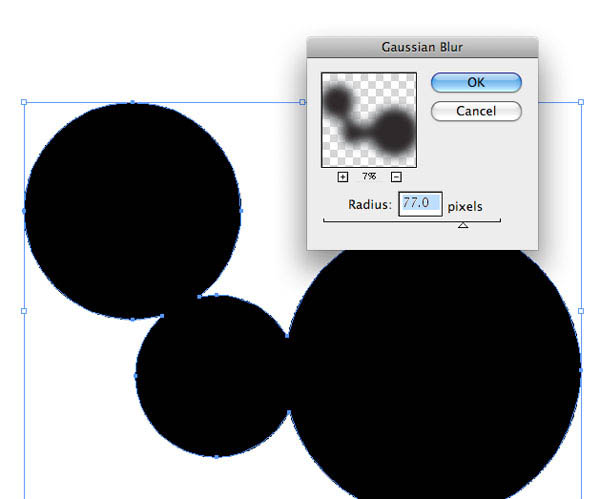
11、应用高斯模糊,半径为70-77。

12、然后执行对象栅格化。

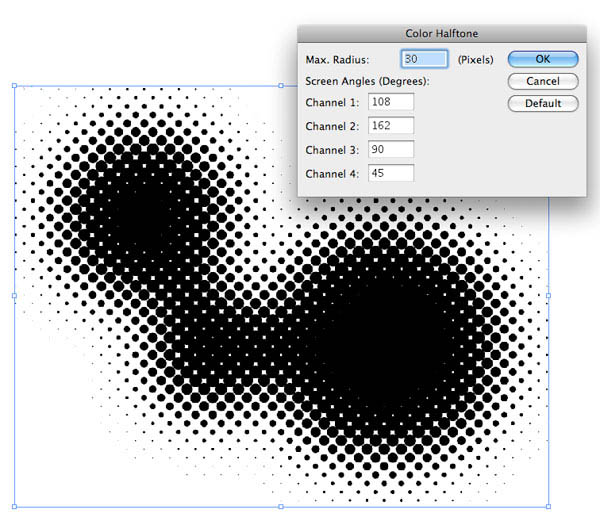
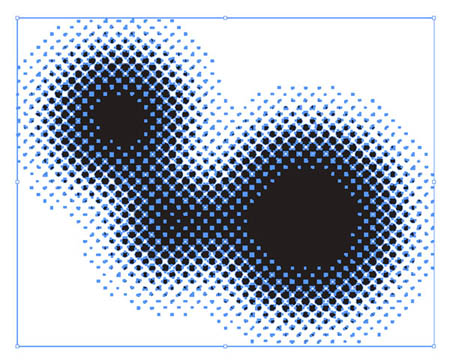
13、此刻,开始制作彩色半调效果。效果像素化彩色半调。最大半径值是控制你想得到的彩色半调点的大小,你可以多次尝试直到得到自己满意的效果为止。

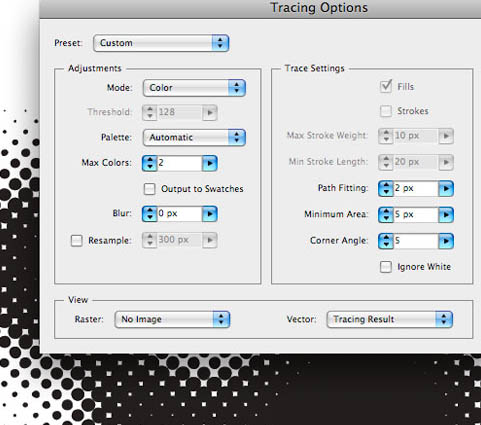
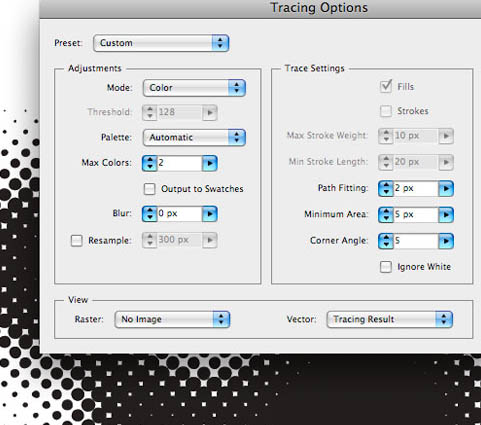
14、接下来需要将刚刚制作的彩色半调图案转换成矢量图形,对象实时临摹临摹选项,具体数据设置如下。设置好后按临摹按钮。

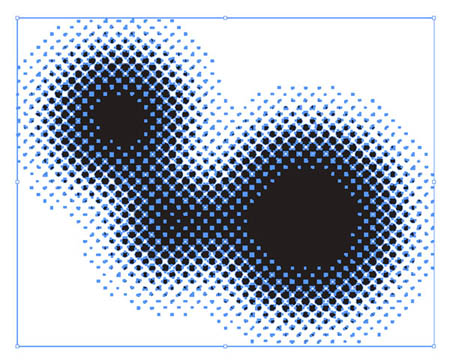
15、因为我们只需要选择彩色半调图案的一部分元素,所以我们需将实时临摹图案扩展。对象扩展外观,然后选择“对象扩展”,在出现的对话框选择“对象、填充”然后点击确定。
然后选择魔棒工具,然后点击白色区域,然后按Delet键,删除它们。

16、然后将得到的图形复制到photoshop中,还是选择智能对象。
双击图层调出图层样式面板,选择颜色叠加,填充白色,然后将该图层的不透明度设置为40%。用自由变换工具旋转该图形(Ctrl+t),然后用选择工具将它放在构图面板的边缘或者是你自己觉得合适的位置。然后多复制几个图层(Ctrl+j),将他们放在你的构图的不同位置。

17、我们的构图需要主题,你可以根据自己的需求放任何你自己喜欢的图案。
首先,将主题人物从原来的背景图中抠出来,然后放在画板中央。
如果你要增加主题的颜色对比,复制该图层(Ctrl+j),并将复制图层的混合模式改为叠加,不透明度为70%。

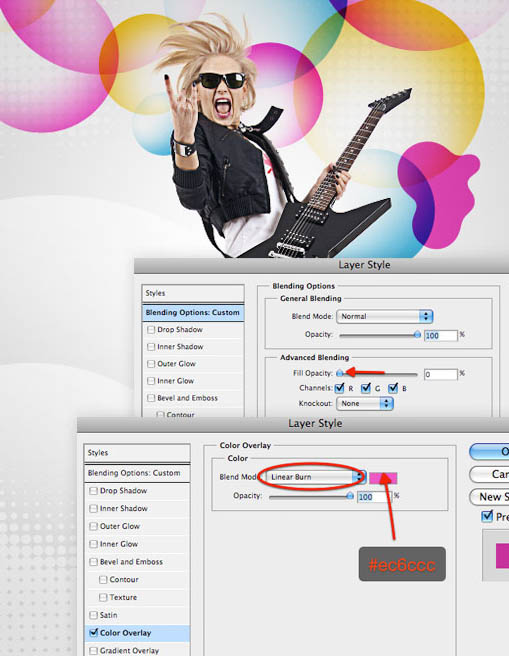
18、我们将要在构图中放入一些着色的装饰性元素。在创建这些元素之前,我们先要确定这些元素的色调。
就这张图而言,我选择了三种颜色,如下:
蓝绿色: #51bbe1
洋红色: #ec6ccc
黄色: #f3cf40
注意:你可以用你自己的照片作为设计主题,然后用吸管工具从你的主题图片中吸取你喜欢的颜色,我选择的颜色也是受主题启发。这样会让你的整体色调与你的构图很和谐。

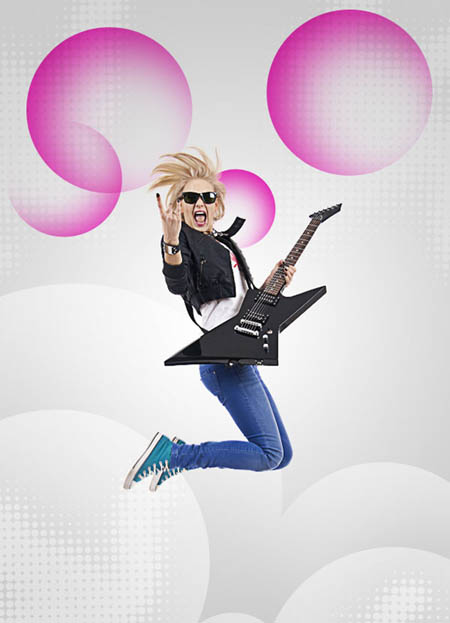
19、我们要开始绘制一些几何装饰性图形了,在这里,我们不需要illustrator了。新建一个图层组,命名为“colored circles”,并放置在吉他弹奏者的下一层。把前景色设置成你之前选好的颜色之一。
用椭圆工具(U)绘制一个圆,绘制的同时按住Shift键,以确保你绘制的是正圆。

20、单一的颜色填充会显得很呆板,这里有个使这些元素与你的构图想融合的小窍门。如同我们在第二步里面做云彩的时候一样,给该图层添加一个图层蒙版,然后用软笔刷擦去一部分。
然后将该层的混合模式设置为“线性减淡”,在接下来的步骤中你将会意识到该步骤的重要性。

21、用同样的方法绘制其它的圆,或者是只需要将前面绘制的圆形复制(Ctrl+J),然后利用自有变换工具改变副本的大小和方向。

22、你可以用剩下的颜色填充其它圆形,在这个案例中我用的是蓝绿色: #51bbe1和黄色: #f3cf40。尝试着让这些图形很好的叠放在一起,然后记得设置每个图层的混合模式为“线性减淡”,以便得到我们多要的效果。

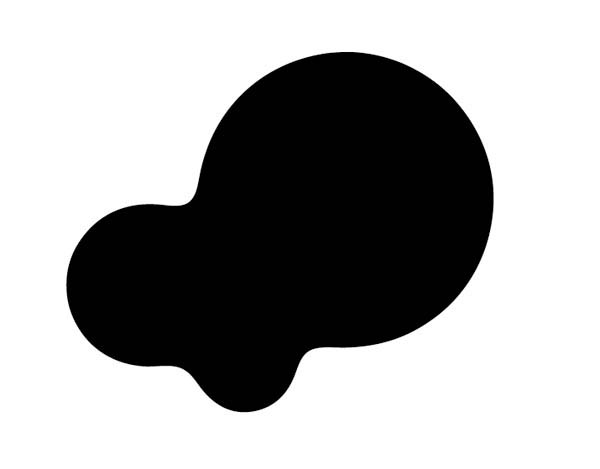
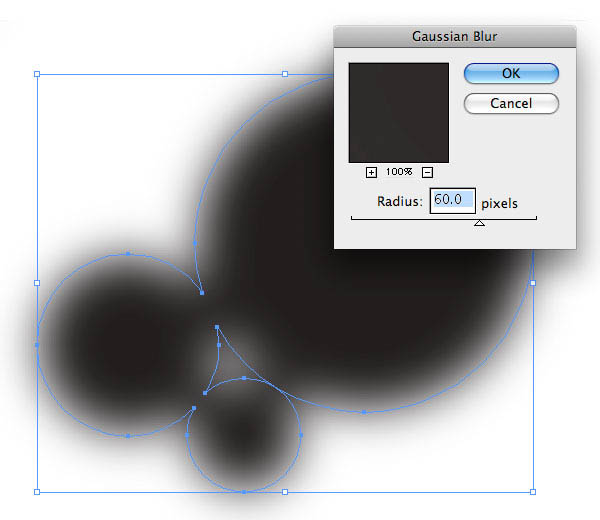
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)23、让我们回到illustrator中,绘制接下来要用到的“泡泡”。绘制一些相切的圆形,并用路径查找器将它们合并。

24、应用半径为60的高斯模糊。

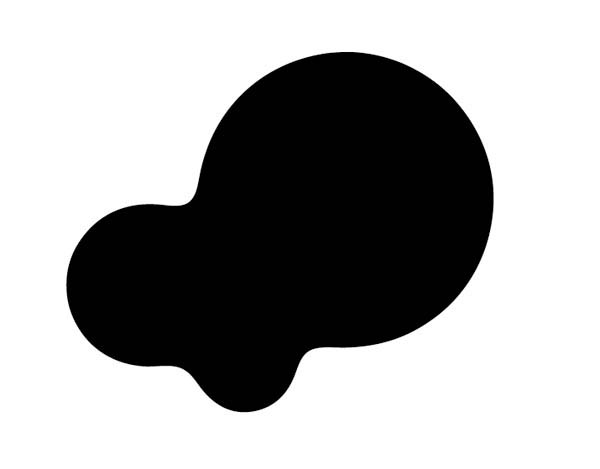
25、然后打开“对象扩展外观”,然后“对象实时临摹建立并扩展”。记得用魔棒工具将白色的部分删除掉。

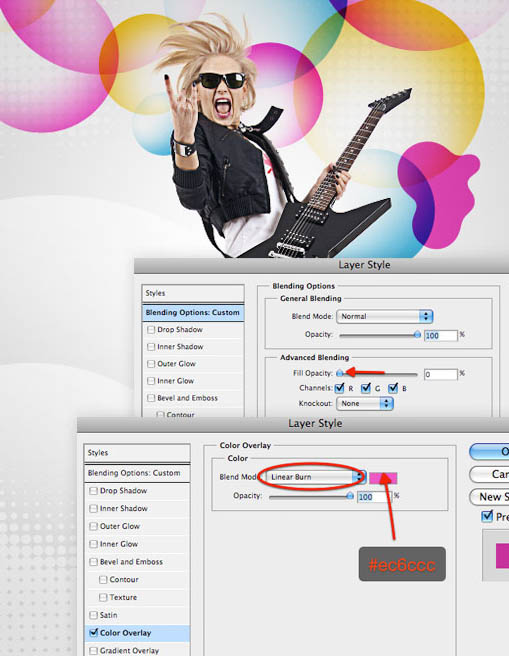
26、将该图形复制到photoshop,双击该图层进入图层样式面板,我们进入混合选项:默认这一选项,将高级混合中的不透明度设置为0。然后用你定好的颜色之一设置颜色叠加。

27、同之前的步骤一样,添加图层蒙版,然后用软笔刷擦掉泡泡的一部分。

28、在illustrator中绘制更多不同形状的泡泡,然后导入photoshop中。然后用上述的同样的方法改变泡泡的颜色,添加蒙版,擦拭。最后,新建组,将所有的泡泡图层放入该组。

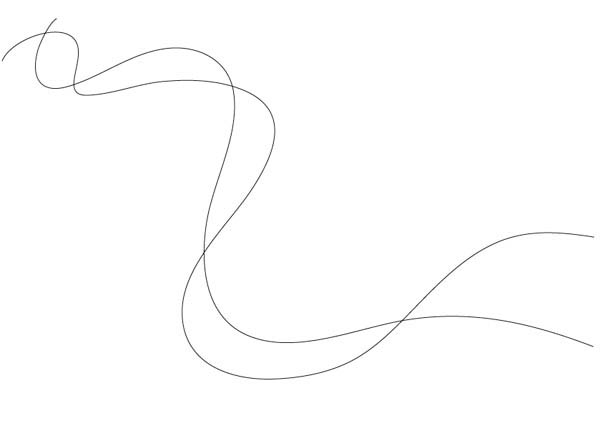
29、让我们再次切换到illustrator中,绘制矢量曲线,在这步中,我们将会用到illustrator的强大工具“混合命令”,(Ctrl+B)。
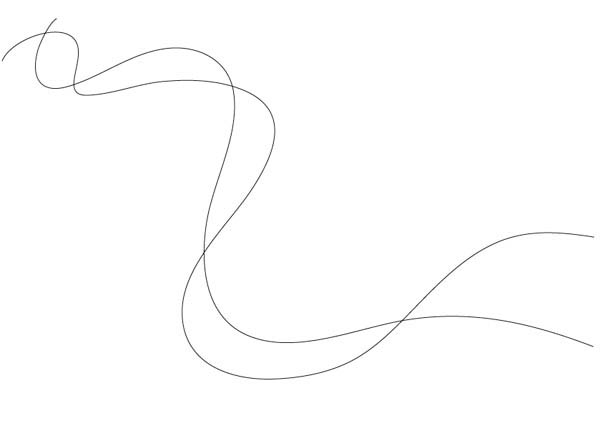
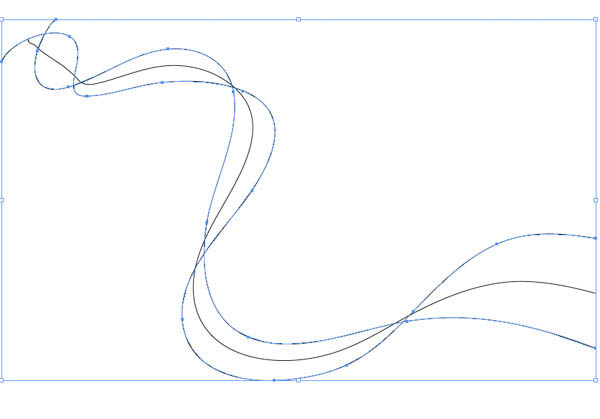
先用钢笔工具绘制两条曲线,确保你所绘制的曲线有两个或者是更多的交点,这样可以让你的带状元素显得更错综复杂。

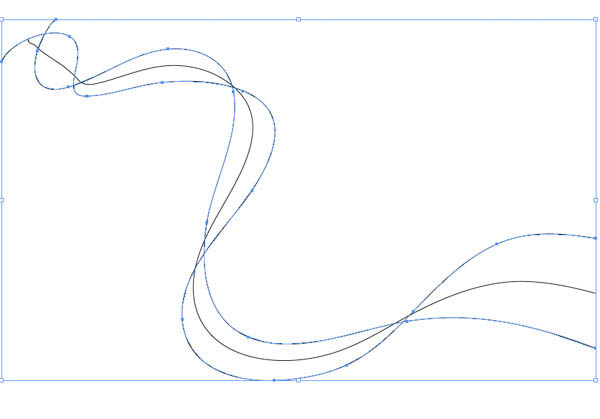
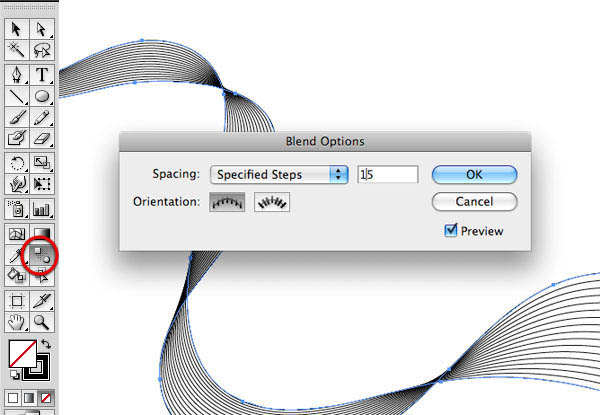
30、把两条曲线都选中,然后执行“对象混合建立”(Ctrl+B)。

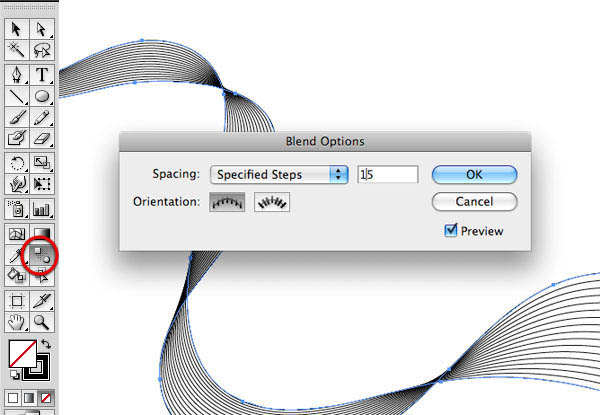
31、双击工具栏的混合工具,可以改变混合选项,设置如图所示 。

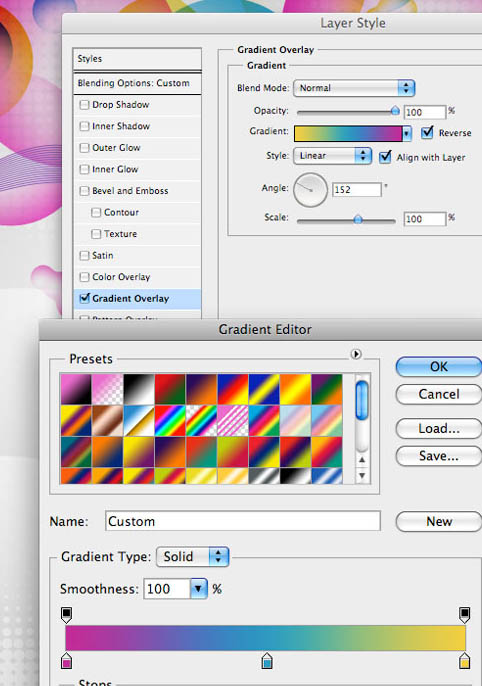
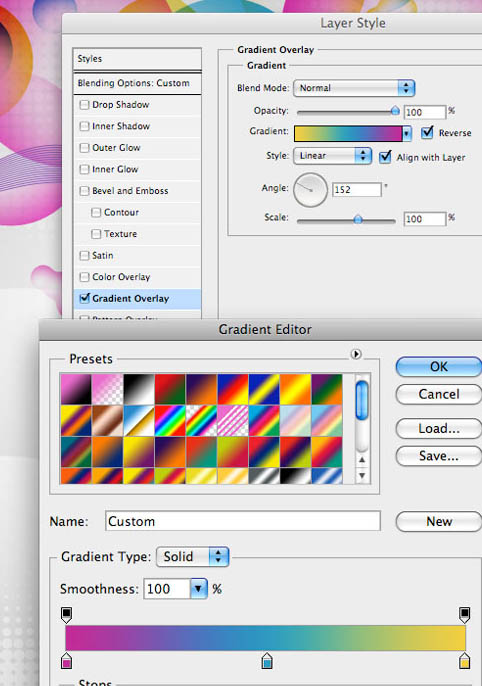
32、选中带状元素,复制到photoshop中,还是智能对象。将该层置于泡泡图组的上一层。接下来改变带状元素的颜色,调出图层样式面板,用你事先定好的颜色设置渐变叠加。

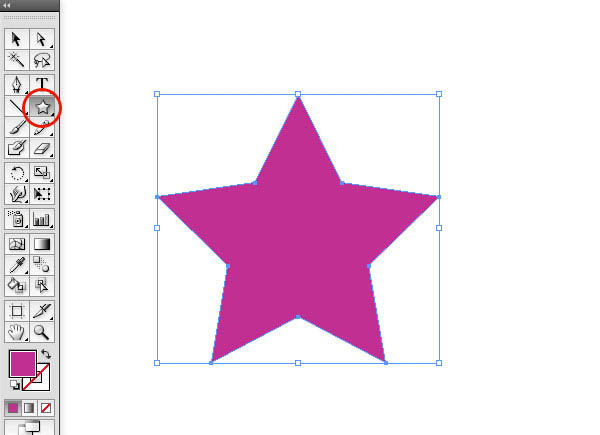
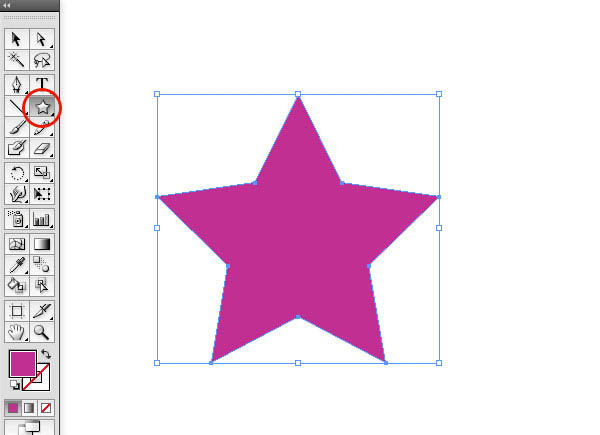
33、转换到illustrator,用星形工具绘制一个星,填充颜色是我们之前选好的洋红色。

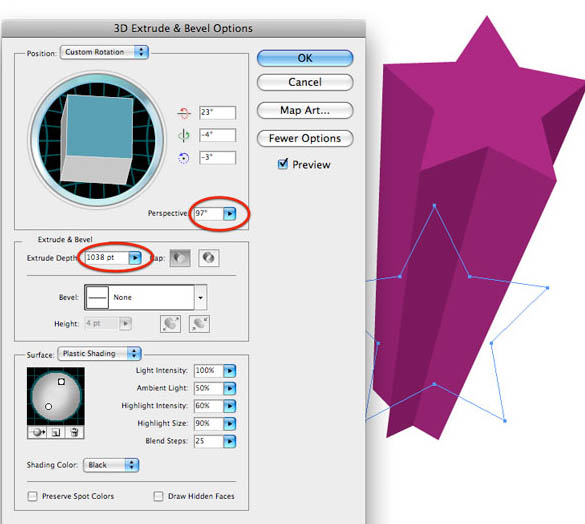
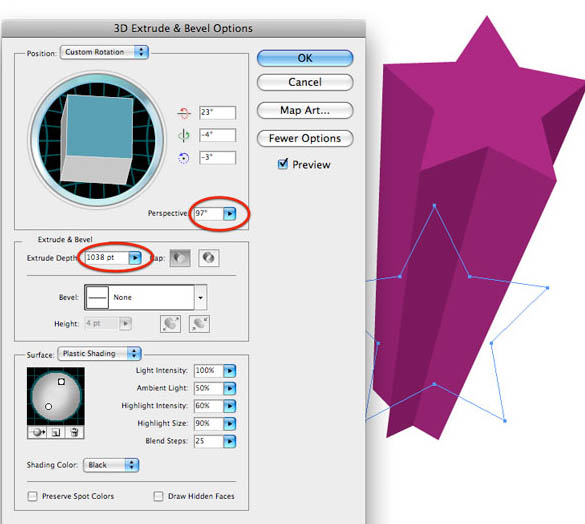
34、在illustrator中有个3D工具可以绘制简单的三维效果,选中绘制的图形,执行“效果3D凸出和斜角”
旋转立方体以改变星星的方向,增加凸出厚度和透视度,在选择面板中,移动星形表面的光斑。

35、把星形复制到photoshop里面,并把它放置到吉他弹奏者的后面。

36、用同样的方法绘制更多的星星,然后将所有的星星图层放入一图组文件夹(Ctrl+G)。

37、在吉他弹奏者图层和星星图层组之间新建一层,选择一个大的硬度为0的笔刷,在吉他弹奏者后面的中央位置单击一下,必要时降低一下图层的不透明度。灯光效果可以使画面主题更为突出 。

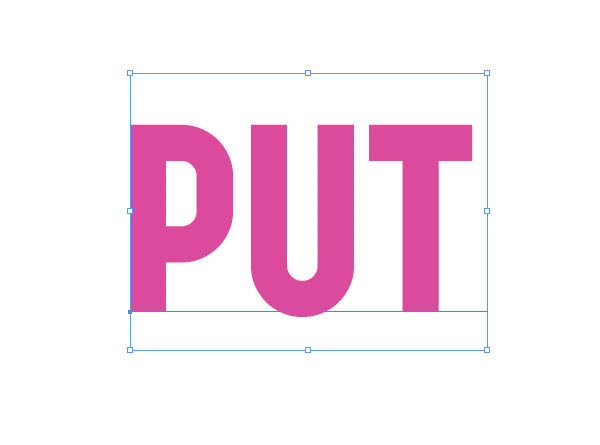
38、illustrator中用文字工具输入一个单词,大小100pt。你可以用类似Impact, Arial, or Helvetica Bold的字体。

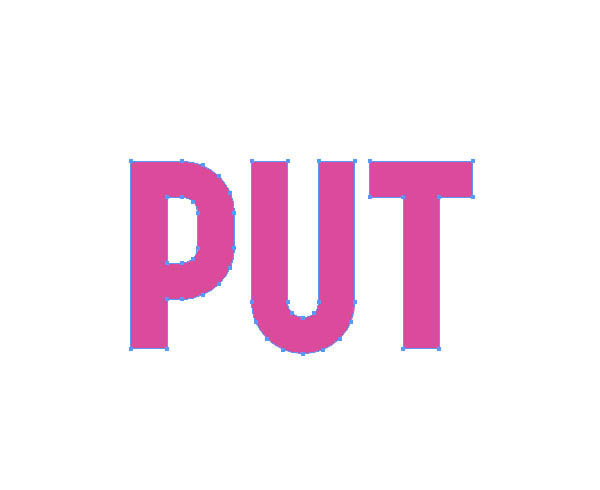
39、选择单词,执行“文字轮廓化”(Ctrl+O),让文字转化成混合路径。

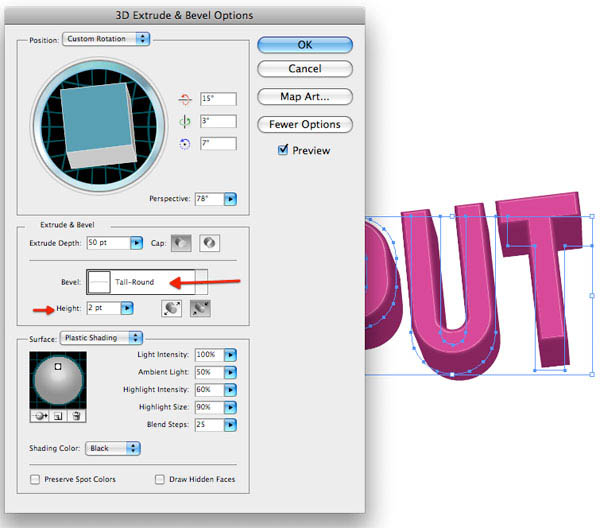
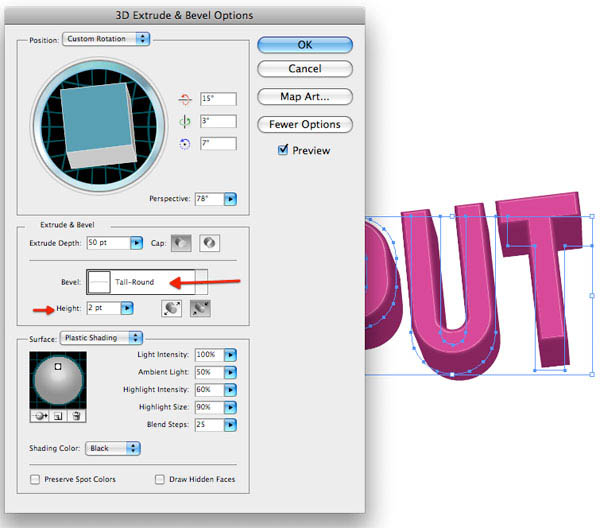
40、把文字也做成三维效果的,执行“效果突出和斜面”,确认斜角设置为长圆,高度为2pt,你将会看到微弱的内发光效果。

41、将3D效果的文字复制到photoshop中,作为智能对象。
用同样的方法,你还可以用定好的其他颜色制作你想好的剩余3D文字,并将他们作为智能对象复制到photoshop中。在illustrator中,你可以利用3D突出和斜角选项来调整文字的大小,角度,直到得到你想要的效果。

42、现在我们有了海报中所要的所有元素,接下来我们会在photoshop中微调我们的构图。
首先,纹理化我们的海报,用一个柔和切微妙的噪点效果比较合适。下载如下图所示的黑白纹理素材并在photoshop中打开(你也可以根据自己的还好选择自己喜欢的纹理素材),将纹理素材放在最顶层,并设置其混合模式为滤色。这样,黑色部分将会消失,白色区域会被保留。


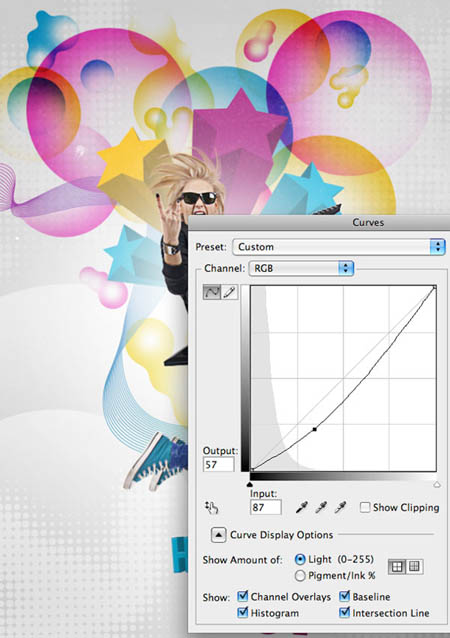
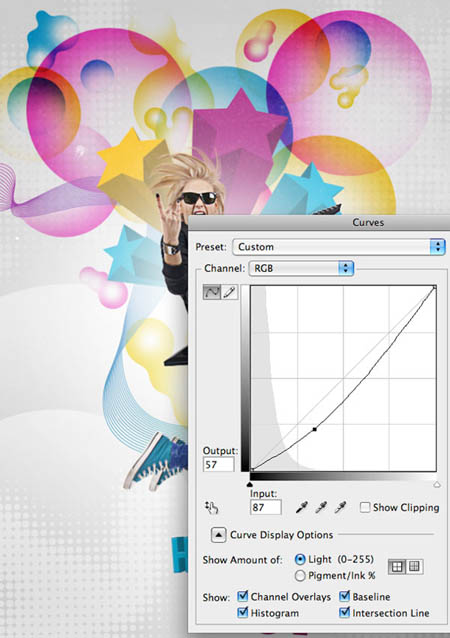
43、Ctrl+M,调处曲线对话框,单击一下一建立一个参照点,然后向右下区域拽这个点,你将会注意到越是往右下方拽参照点,白色噪点就变得越是柔和。

44、然后将会对纹理应用锐化滤镜,这样可以使细节更加突出。执行“滤镜锐化锐化”应用该滤镜,然后按Ctrl+F再次应用该滤镜。

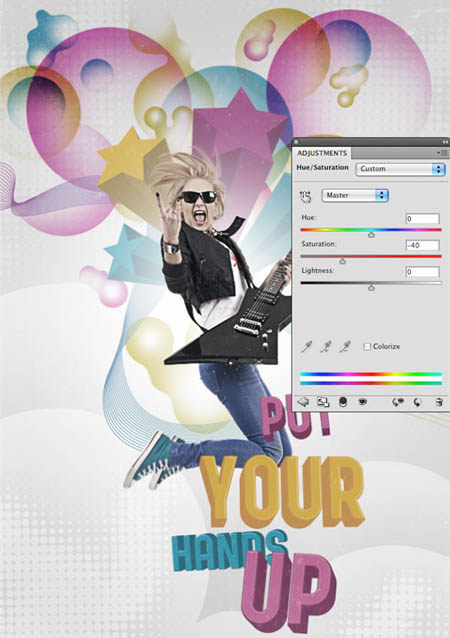
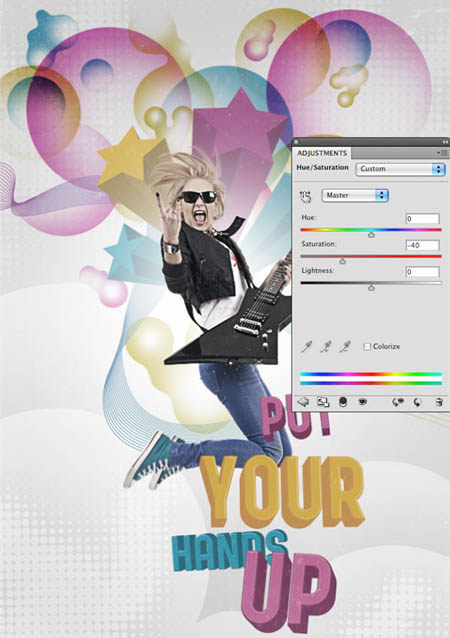
45、接下来我们要提高构图的明度和颜色。执行“图层新调整图层色相/饱和度”,饱和度设置为-40,这是对图像去色。

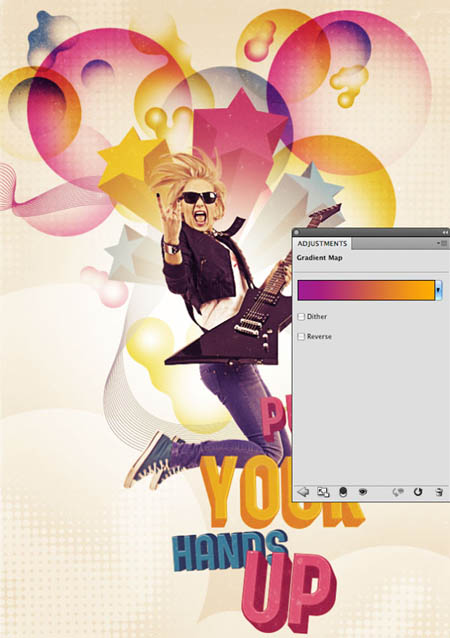
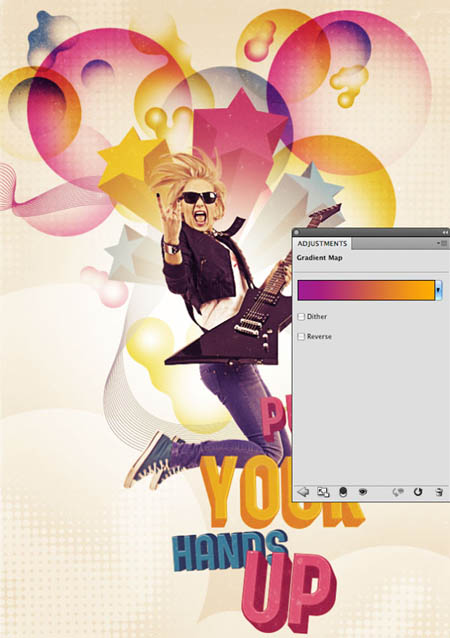
46、用同样的方法新建渐变映射调整图层,设置从紫色(#9e0c92) 到橙色 (#ffae00)的渐变。这是提高颜色对比度并添加新的颜色。。

47、我们可以用光斑来提升构图的细节。在纹理层下面新建一图组,并设置混合模式为颜色减淡。
在图组内新建一图层,用硬度为0的白色笔刷在你想要突出的细节处点击,例如,我在文字表面和主题手上点击,完成最终效果。