【 tulaoshi.com - ps入门教程 】
本教程介绍简单的苹果图标的制作方法。图标的制作并不像写实风格那么复杂。我们只要大致标出苹果的高光及暗调部分,再用渐变色处理好过渡即可。
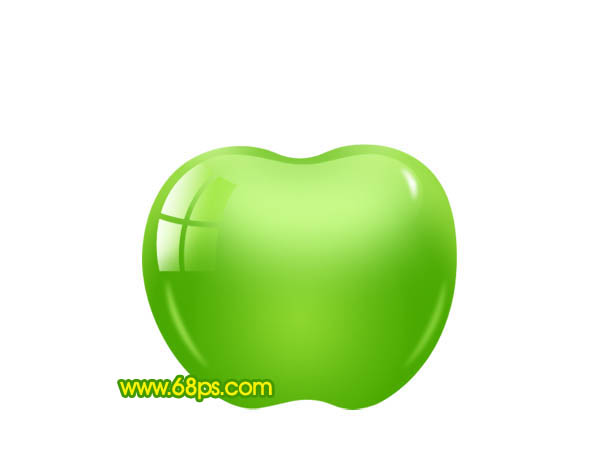
最终效果

1、新建一个800 * 600像素的文档,背景填充白色。新建一个图层,用钢笔勾出苹果主体部分的路径,转为选区如下图。

图1 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

图2

图3 3、新建一个图层,用套索工具勾出图4所示的选区,按Ctrl + Alt + D 羽化6个像素后填充颜色:#DDF8BD,确定后按Ctrl + Alt + G 与前一图层编组,图层不透明度改为:60%,效果如图5。

图4

图5 4、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化25个像素后填充颜色:#CDFF8E,按Ctrl + ALt + G 与前一图层编组,效果如图7。

图6

图7 5、新建一个图层,用钢笔勾出图8所示的选区,羽化8个像素后填充颜色:#4BA705,按Ctrl + Alt + G 效果如图9。

图8

图9 6、新建一个图层,用钢笔勾出图10所示的选区,填充颜色:#D4FF9B,图层不透明度改为:60%,加上图层蒙版用黑色画笔把底部稍微涂点透明度效果,如图11。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图10

图11 7、新建一个图层,用钢笔勾出图12所示的选区,选择渐变工具,颜色设置如图13,拉出图14所示的径向渐变。

图12

图13

图14 8、加上图层蒙版,用透明度较低的黑色画笔涂抹边缘部分,效果如下图。

图15 9、新建一个图层,用钢笔勾出图16所示的选区,羽化3个像素后填充白色,效果如图17。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 图16

图17 10、新建一个图层,用钢笔勾出图18所示的选区,羽化2个像素后填充颜色:#B0ED5E,取消选区后加上图层蒙版,用黑色画笔稍微涂抹一下,效果如图19。

图18

图19 11、新建一个图层,用钢笔勾出图20所示的选区,羽化8像素后填充颜色:#46A403,取消选区后加上图层蒙版,用黑色画笔把顶部稍微涂点透明效果,如图21。

图20

图21 12、在背景图层上面新建一个图层,用钢笔勾出图22所示的选区,填充颜色:#554E00,效果如下图。

图22 13、新建一个图层,用钢笔勾出图23所示的选区,羽化3个像素后填充颜色:#817700,再按Ctrl + ALt + G ,效果如图24。

图23

图24 14、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#E4D494。

图25 15、新建一个图层,用钢笔勾出一片叶子的选区,拉上下图所示的渐变色。

图26 16、把叶子图层复制一层,稍微向上移几个像素,锁定图层后拉上图28所示的线性渐变。

图27

图28 17、新建一个图层,用钢笔勾出半张叶子的选区,拉霍桑图28所示的选区,效果如下图。

图29 18、新建一个图层,用钢笔勾出叶脉部分的选区,填充颜色:#8DD70B,如下图。

图30 19、新建一个图层,用钢笔叶子高光部分的选区,羽化3个像素后填充颜色:#C8FF54,如下图。

图31 最后调整下细节,完成最终效果。

图32