只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop制作一个简单的立体拼贴图标,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - ps入门教程 】
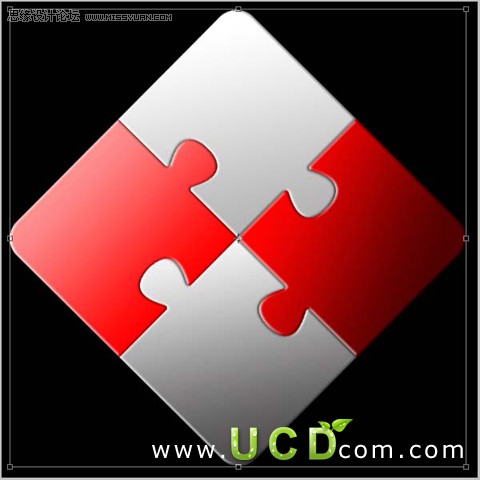
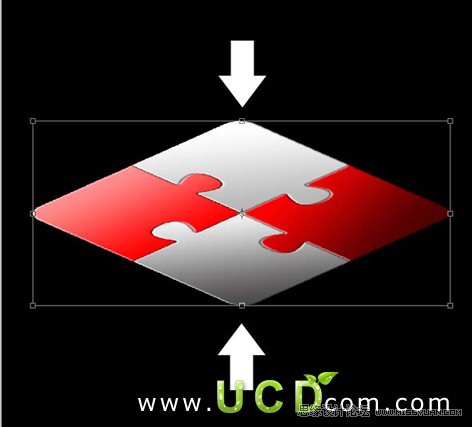
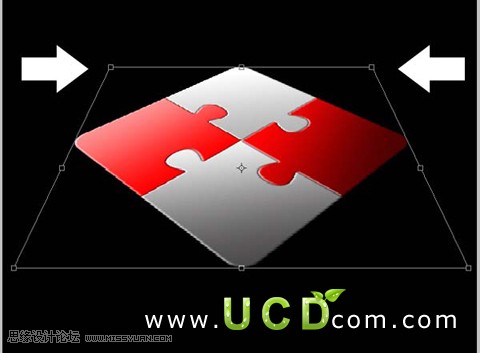
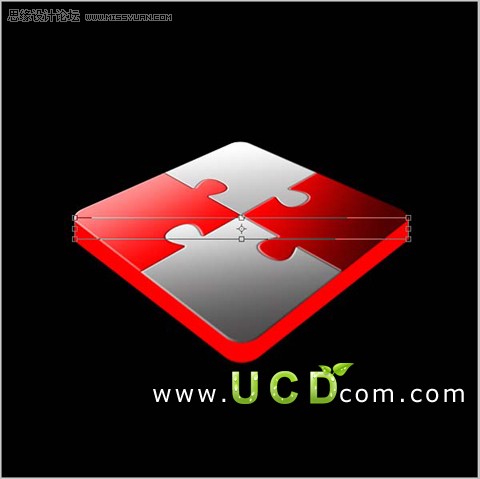
本教程介绍简单的立体图标的制作方法。大致过程:先绘制好想要的图层,然后利用图层样式做一些质感效果。然后再透视,做成立体效果。

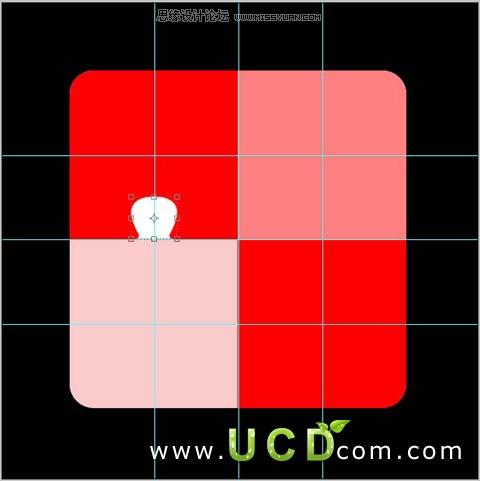
2、选择标尺(ctrl+R);拉两条辅助线,吧矩形平均一分为四。
















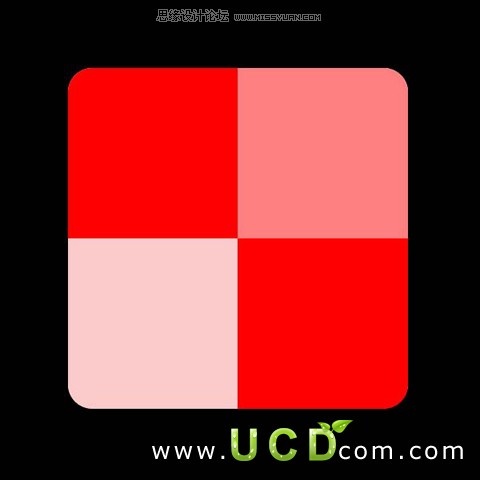
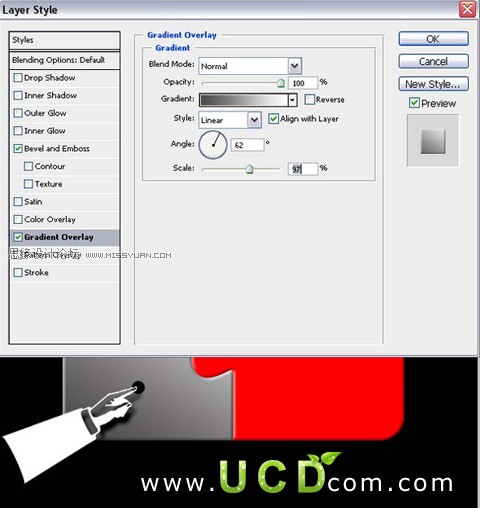
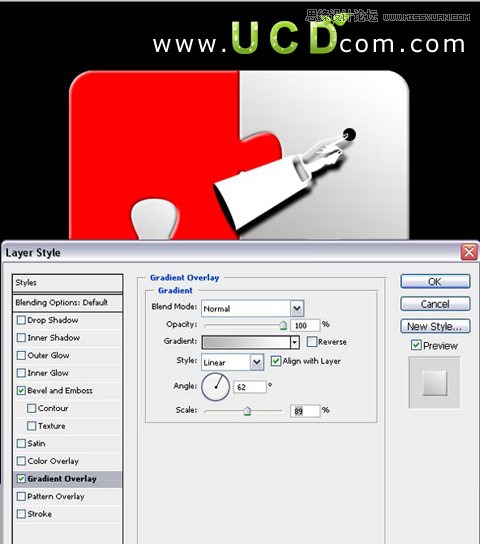
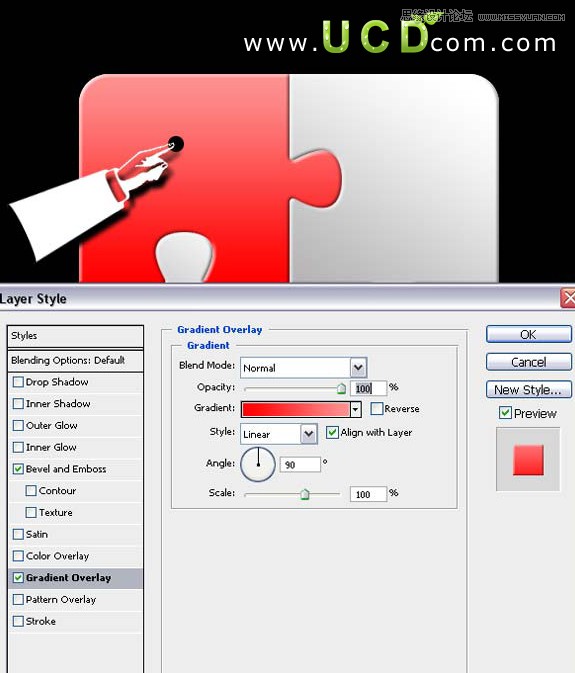
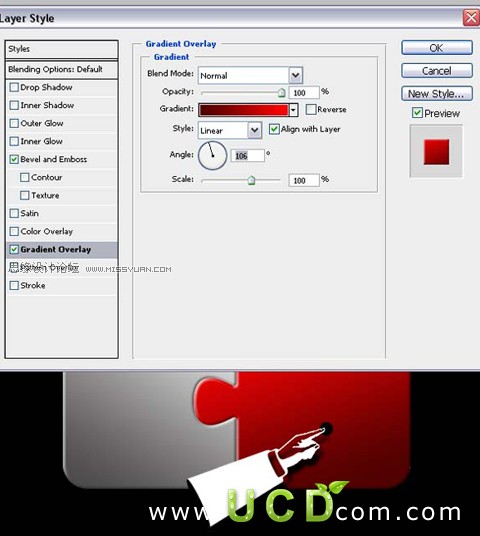
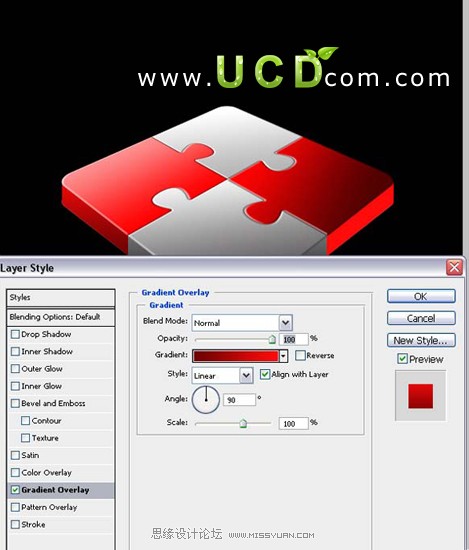
12、载入选区,新建层填充红色,向下移动20px ; 悬着图层样式 渐变 ,如图:






来源:http://www.tulaoshi.com/n/20160202/1530065.html
看过《Photoshop制作一个简单的立体拼贴图标》的人还看了以下文章 更多>>