岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop制作一个水晶卡通人像图标,希望大家看完后能赶快学习起来。
【 tulaoshi.com - ps入门教程 】
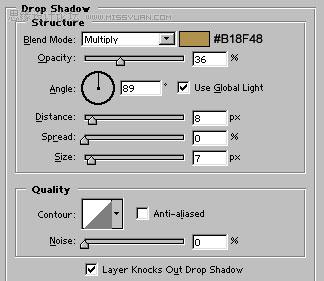
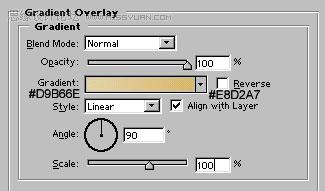
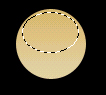
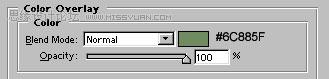
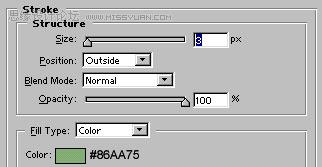
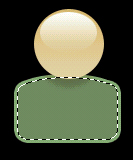
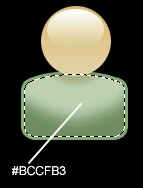
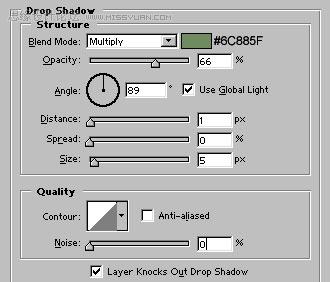
图标的制作比较讲究光感。图标表面基本上都是用渐变和图层样式来打造。制作的时候要注意好光源的位置,用鲜明的对比色来变现高光和暗调,这样做出的效果才有水晶感。























来源:http://www.tulaoshi.com/n/20160202/1530319.html
看过《Photoshop制作一个水晶卡通人像图标》的人还看了以下文章 更多>>