【 tulaoshi.com - ps入门教程 】
本教程介绍简单的图形设计及GIF动画制作。现在网络很流行小图片动画效果,其实用PS很容易做出来,先把自己的图形或图片处理好,然后就可以随意的来制作动画,难度不大很容易上手。 最终效果

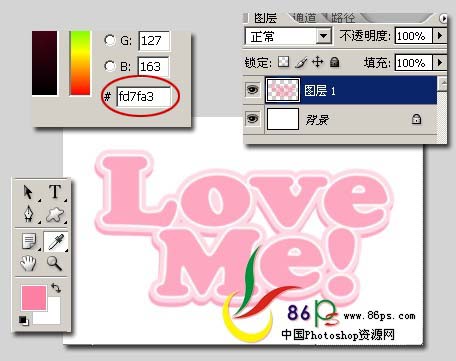
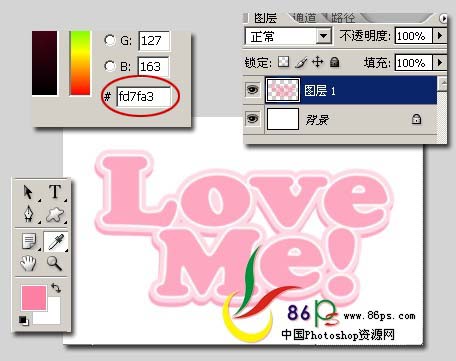
1、新建文档,大小随意。新建一个图层,设置前景色为#FD7FA3,选择一个可爱的文字画笔刷上去。

2、选择自定义形状工具,找到心形,按住Shif键同时在画布上拉出心形,右键—删格化图层。

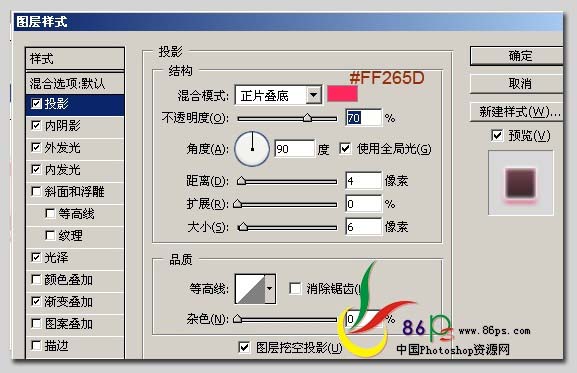
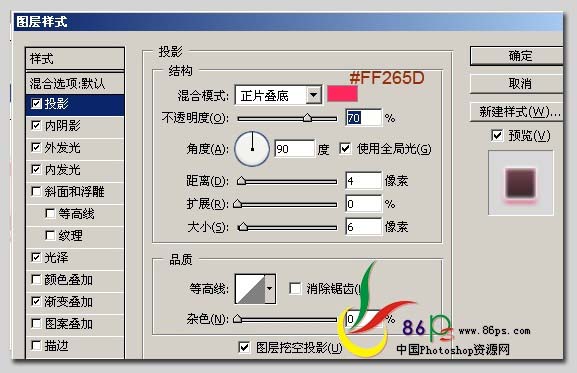
3、双击心形图层,给心形设置图层样式,各项参数如下:
投影:

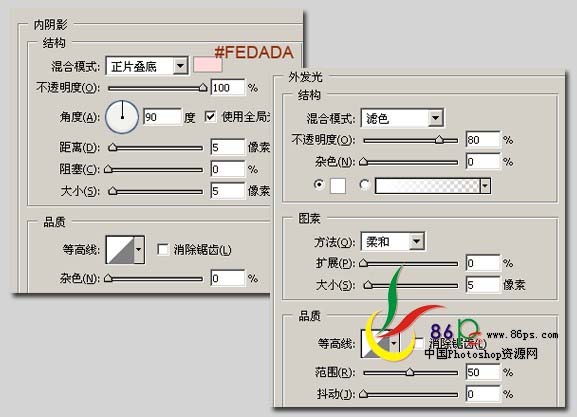
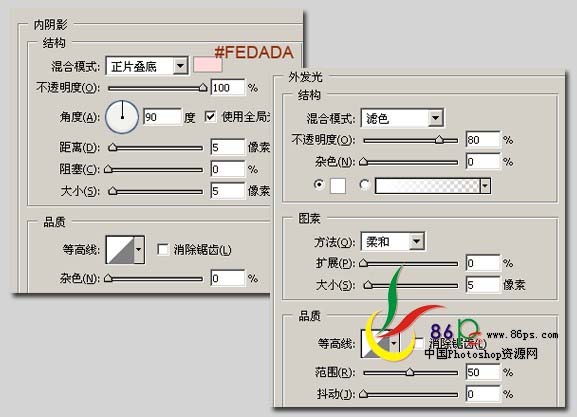
内阴影和外发光:

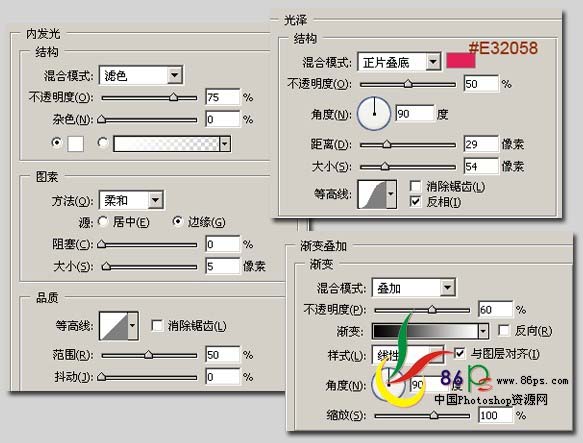
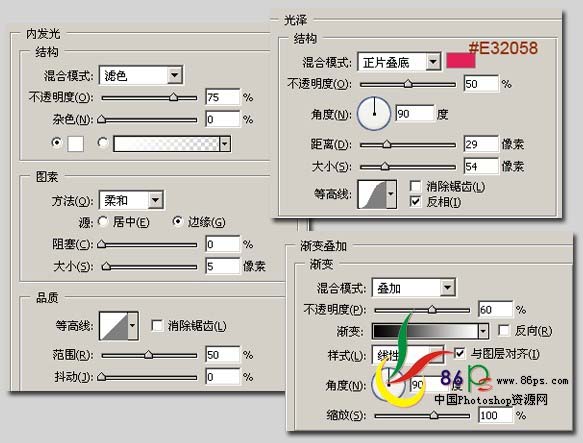
内发光、光泽和渐变叠加:

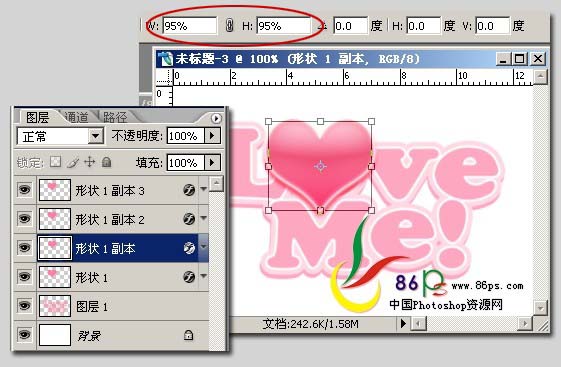
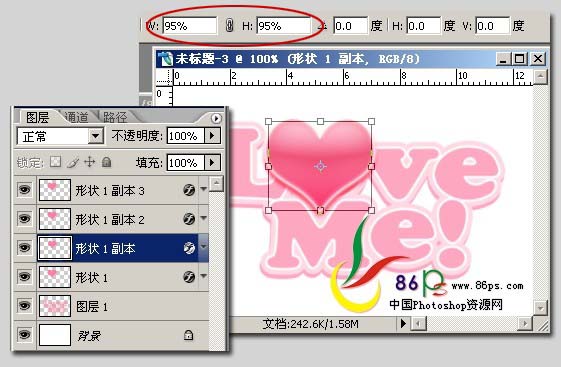
4、图层样式设置完后,将心形复制三个副本,选择副本1执行Ctrl+T,将属性栏的比例改为95%。

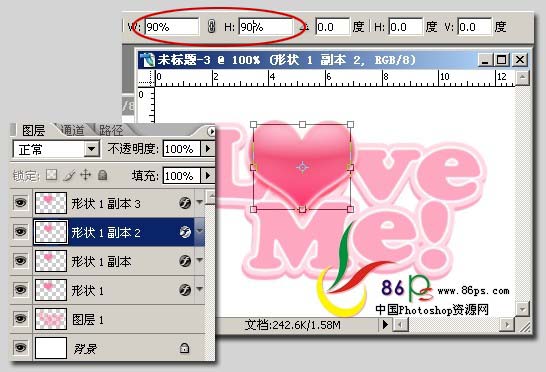
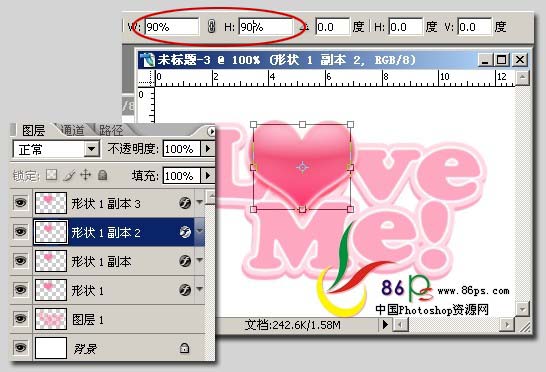
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)副本2改为90%。

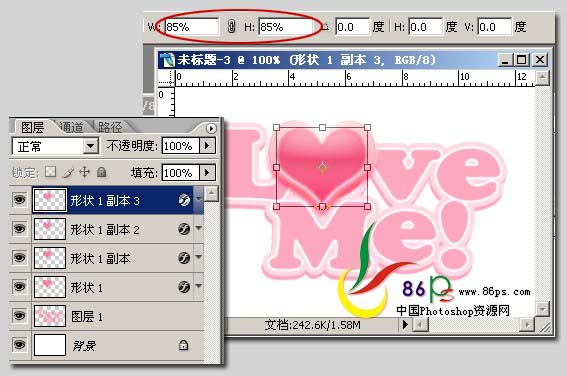
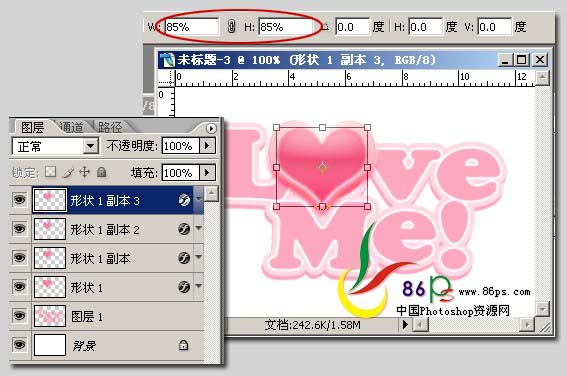
副本3改为85%。

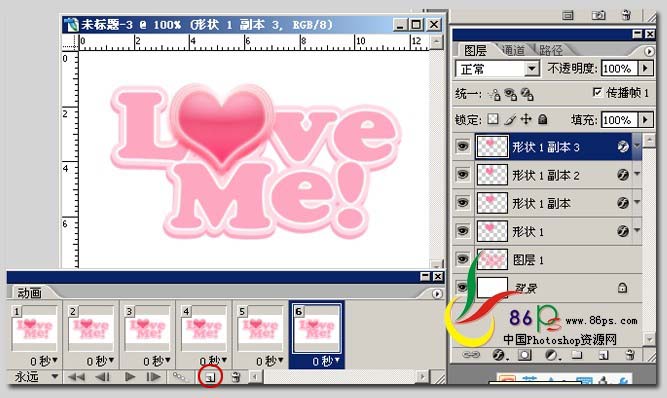
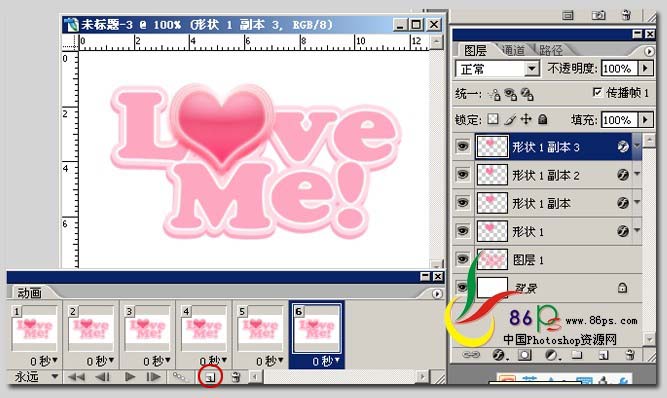
5、好了,心形到这儿就做完了。接下来就是关键的步骤:做动画,打开动画编辑窗口(窗口—动画),按新建按钮六次,新建六个帧。

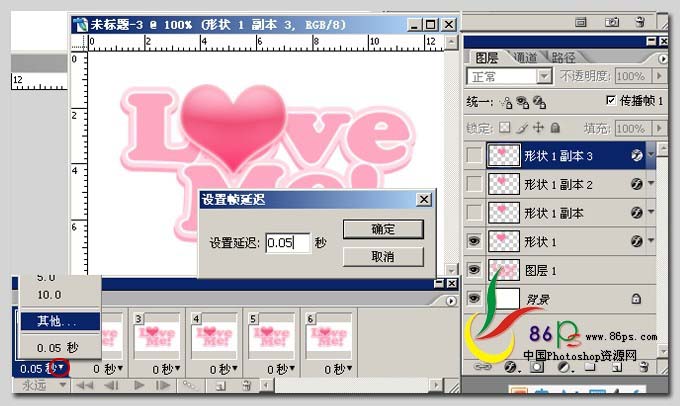
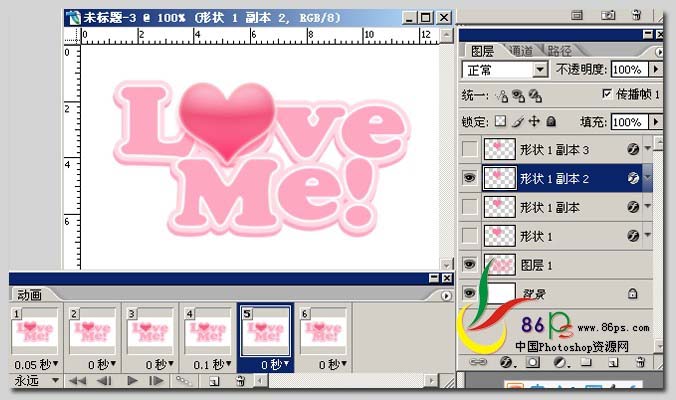
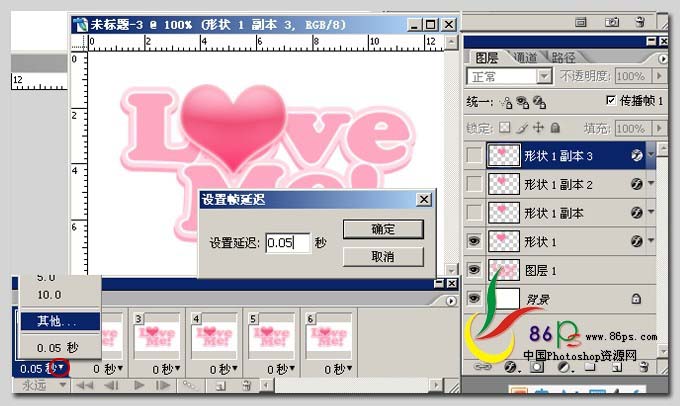
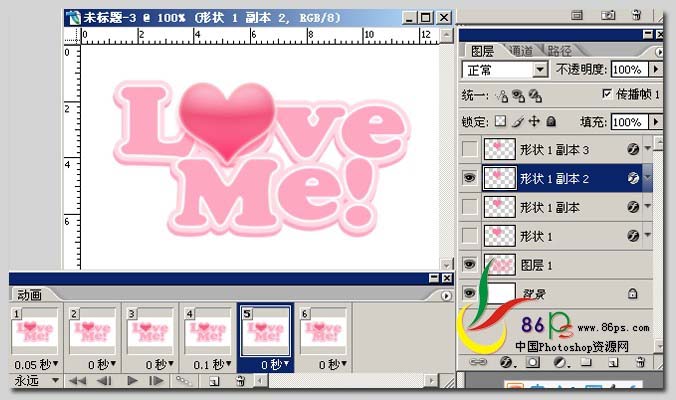
6、选择第一帧,然后在图层上将副本1、2、3的眼睛都隐藏掉,并设置帧延迟时间为0.05秒,具体如图:

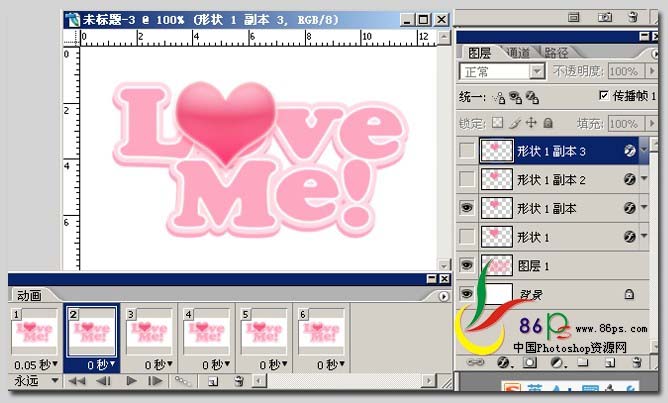
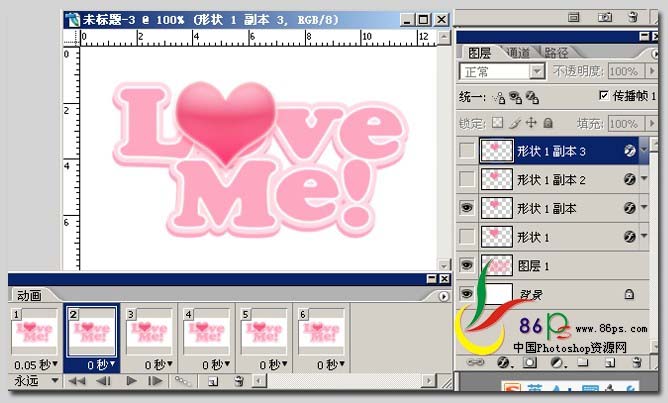
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)选择第二帧,将副本1的眼睛点开,其它三个心形图层的眼睛关掉,这一帧时间不用设置。

同理,选择第三帧,如下:

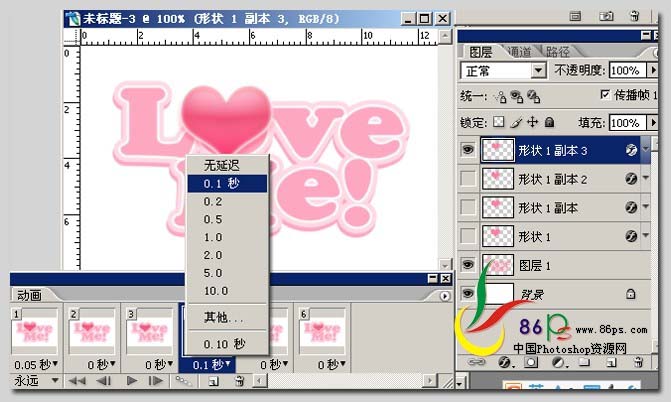
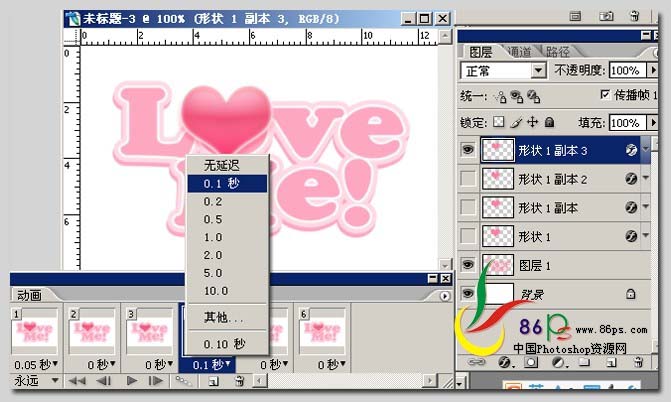
第四帧,设置时间为0.1秒。

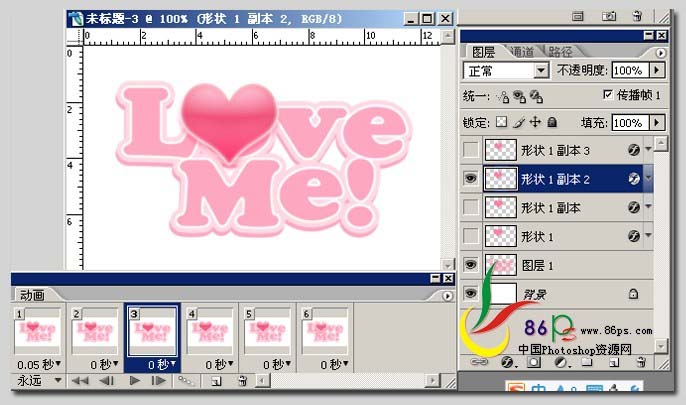
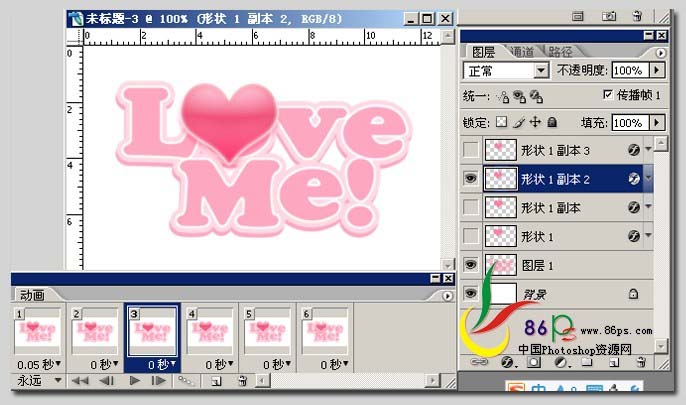
第五帧,返回来选副本2,因为震荡依次是从大到小,然后再荡回来,所以这一帧要选倒数第二个。

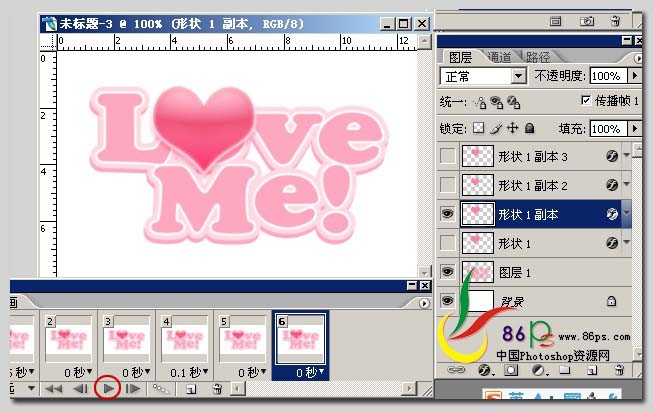
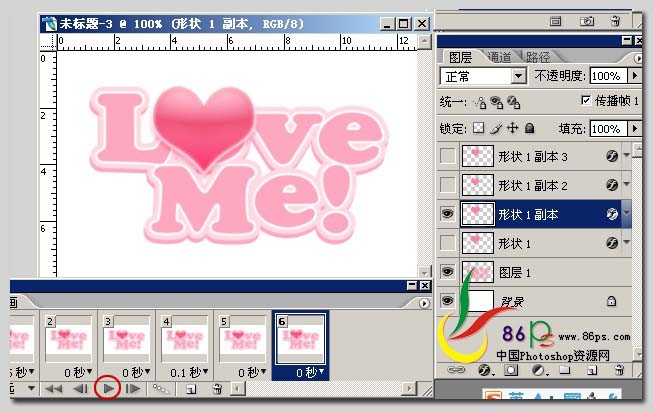
第六帧选择副本1。好了,点击播放按钮看一下吧,成了!

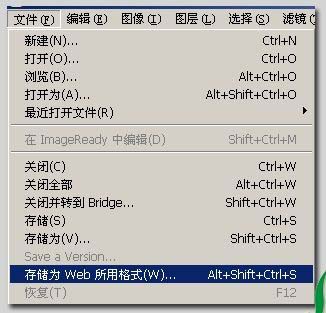
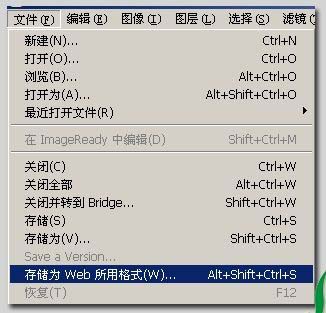
7、做好后就保存下来,选择文件—存储为WEB所用格式。

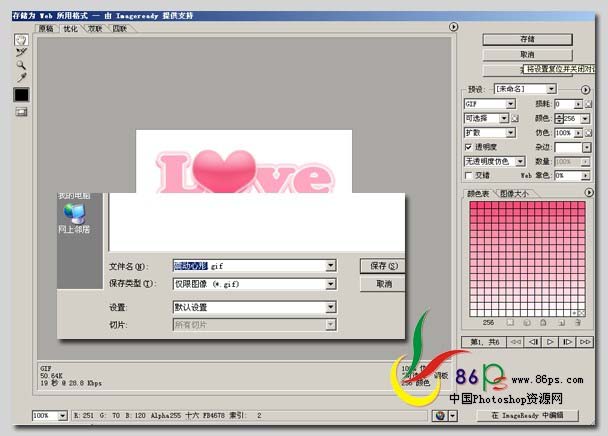
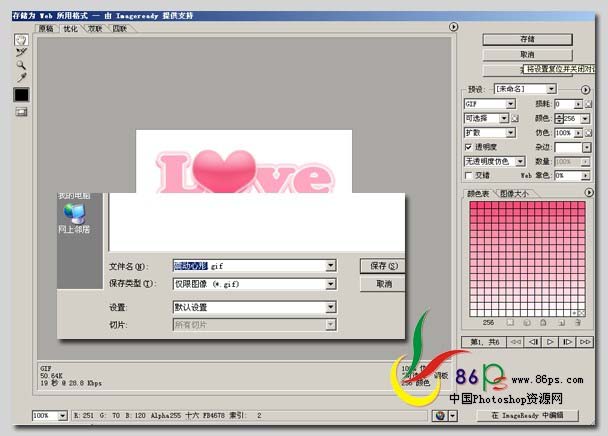
点存储,弹出对话框,为你的动画命一个名字,保存,确定,这样就完成了~!

最终效果