【 tulaoshi.com - ps入门教程 】
本教程介绍利用单像素的图形复制得到彩色色彩,然后再把色彩复制变形及调色组合成立方体。制作的方法比较简单,大家可以尝试一下。
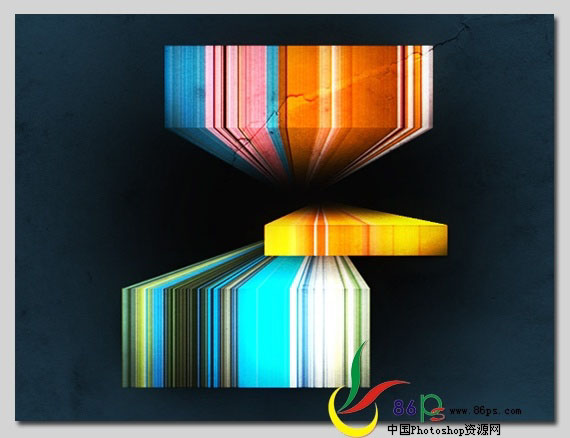
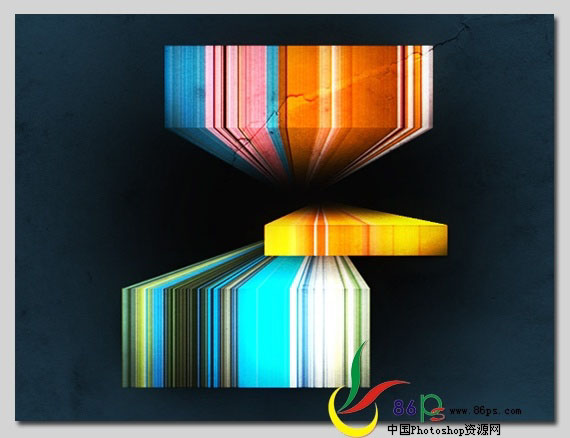
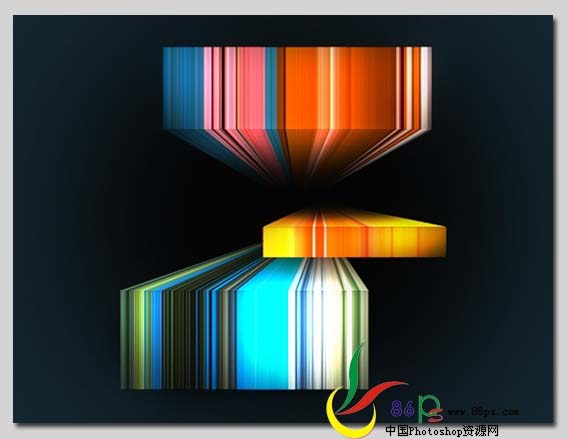
最终效果

1、新建一个文档,大小随意(在此为500*500px),给背景填充蓝色(#152935)。 2、用一个大的软边画笔,前景黑色,在画布中间点一下,给画布增加深度。

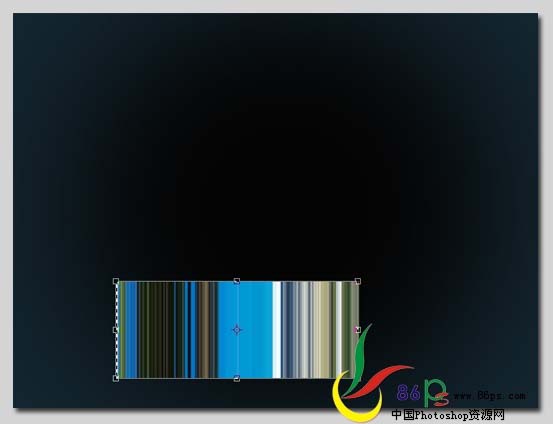
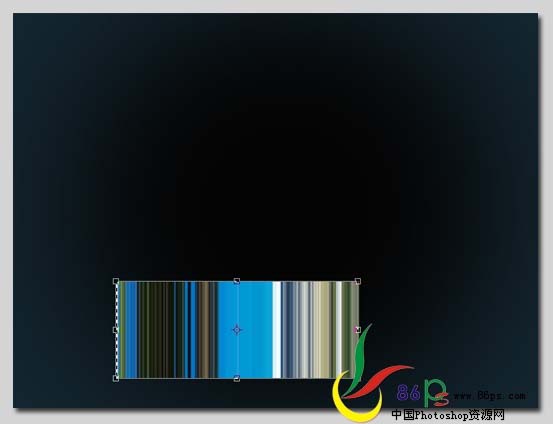
3、随意打开一张图片,用单行选框工具在上面点一下,Ctrl+C复制,到新建的档上Ctrl+V粘贴,(或Ctrl+J复制出来,选择移动工具,点住它拖到我们新建的文档上来,因为只有1像素大小,拖过来你可能找不到,仔细将它移动到画布中间来。)

4、执行Ctrl+T把它拉长,太宽的话把它缩窄点。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)复制一层,将它拉更长,保持宽度。

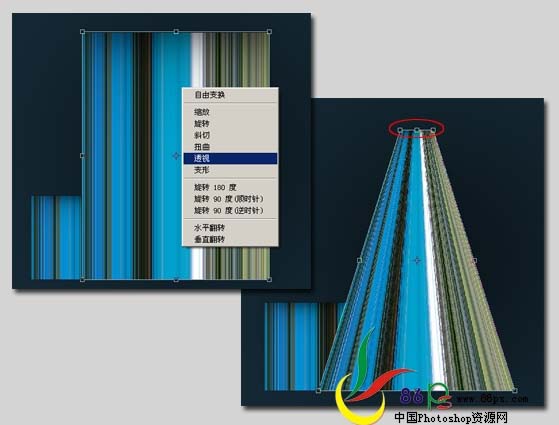
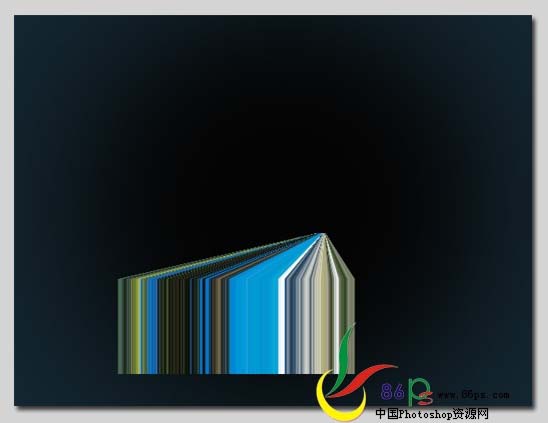
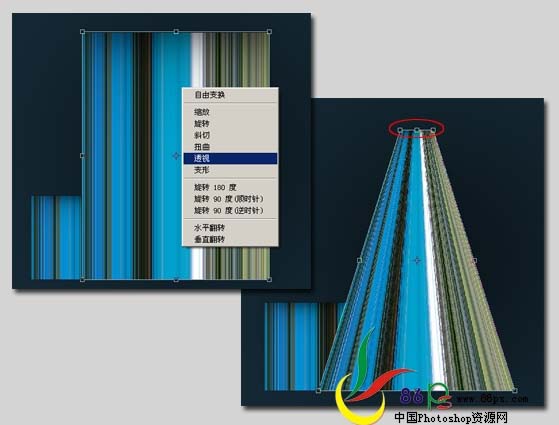
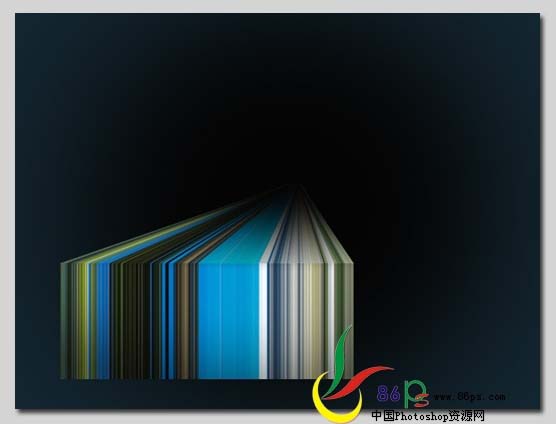
5、现在来创建三维效果。执行Ctrl+T点右键—透视,点住上面两角的节点左右平行移动,将它们集在一起,点住中间的节点左右平行移动,可以形成斜视的效果;再右键—扭曲,点住中间的节点垂直往下压,形成水平效果。

做成效果如下:

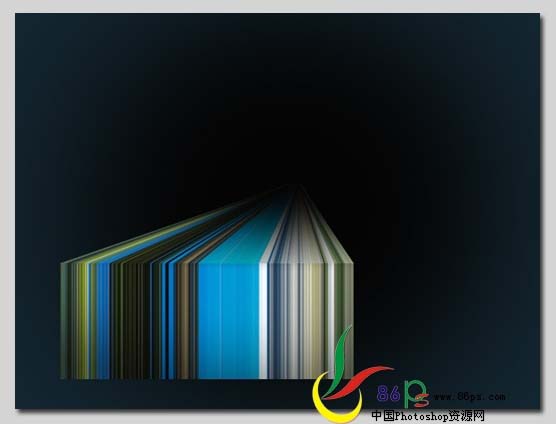
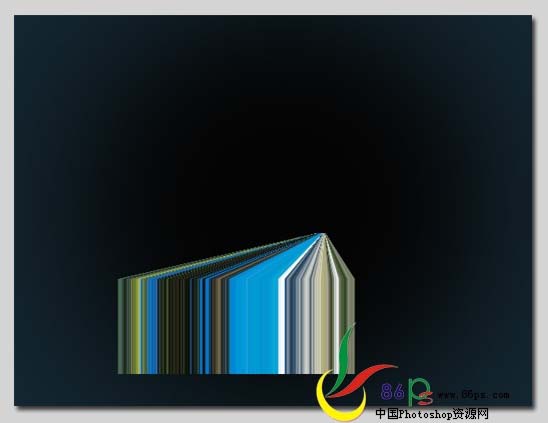
6、新建图层,载入正面矩形的选区,选择一个1—200大小的软边画笔,前景设为黑色,在选区外围(两面交界处)轻轻的刷上一点黑色阴影,使之看起来会有立体的效果。

7、选择侧面矩形图层,载入选区,添加蒙版,用黑色软边画笔在延伸处画上黑色,使物体与画面结合,显得更有深度。这样就做成了。

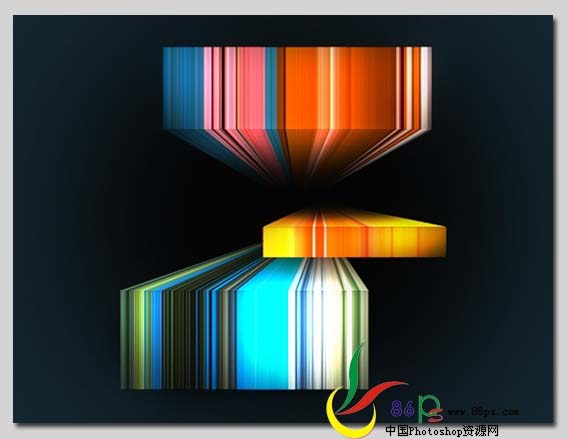
利用不同的图像创造更多的效果,如下:

将三维块的图层合并(除背景层),复制一层,执行高斯模糊,然后把图层模式设为:颜色减淡。画面颜色看起来更有活力。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)还可以添加一些纹理材持上去,最终效果!