【 tulaoshi.com - ps入门教程 】
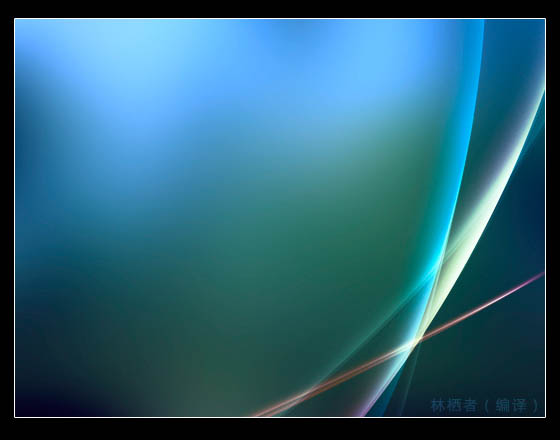
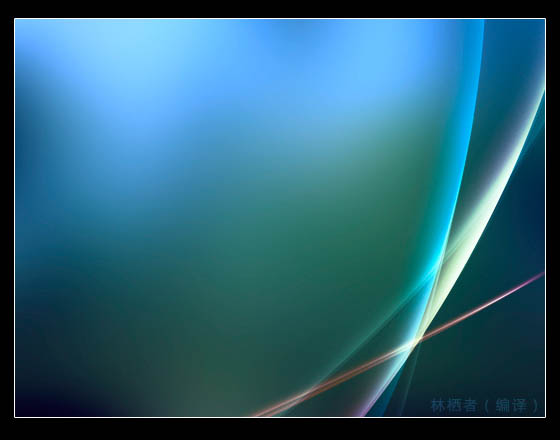
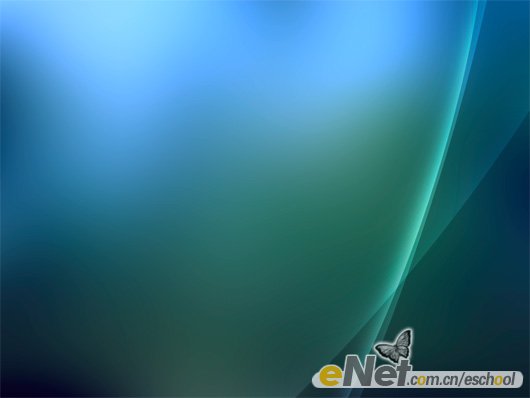
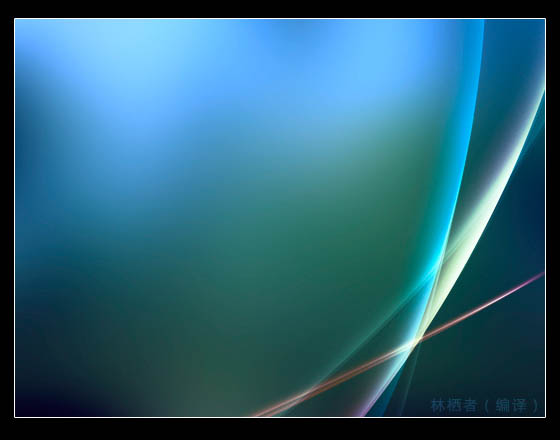
本教程介绍漂亮的光束效果制作方法。制作的方法基本上是用路径和画笔来做,先制作出优美的弧度选区,然后选择画笔工具,透明度设置比较低,然后顺着路径边缘涂抹,涂的时候手感要稳一点。 最终效果

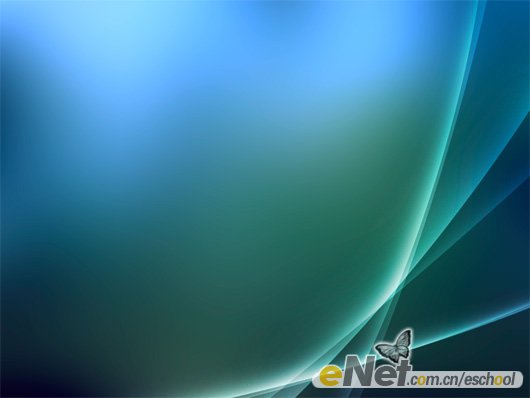
1、打开一张素材图片,如下图所示。我们将用这张照片来制作“Vista效果”的背景。

2、执行【滤镜—模糊—高斯模糊】命令,模糊半径为75像素,效果如下图所示。

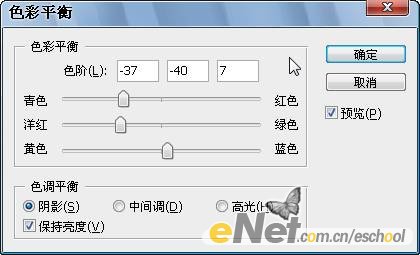
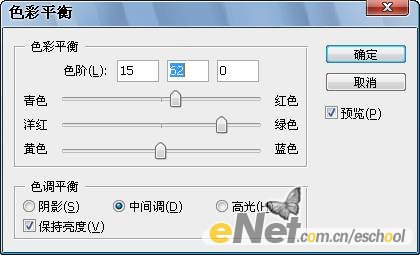
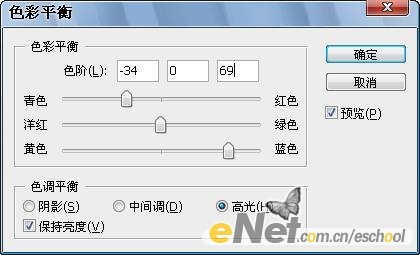
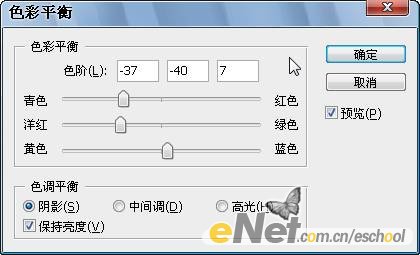
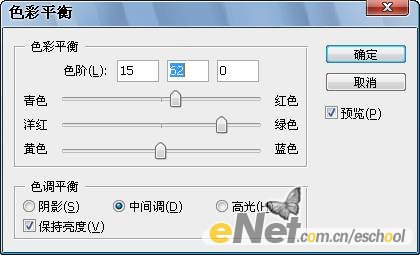
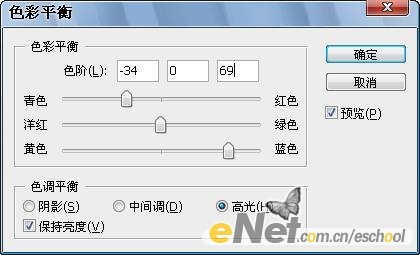
3、执行【图层—新建调整层—色彩平衡】命令,在弹出的【新建图层】对话框中点击【确定】按钮,弹出【色彩平衡】对话框,参数设置如以下各图所示。



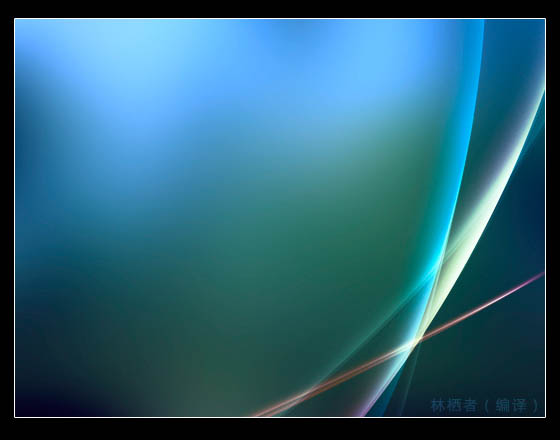
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)调整色彩平衡后,效果如下图所示。

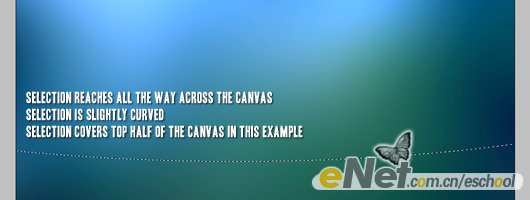
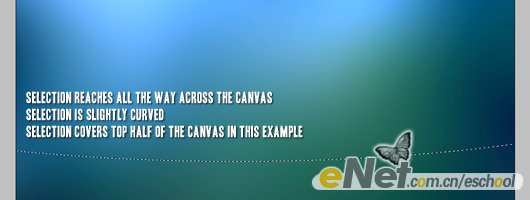
4、在工具箱中选择【椭圆选框工具】,绘制一个超大的选区,如下图所示。

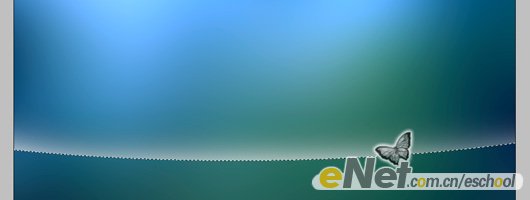
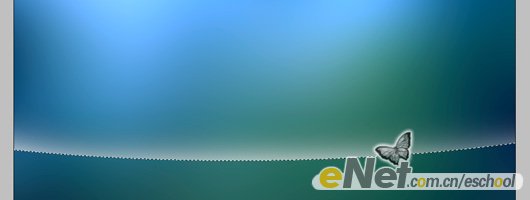
5、点击图层调板下方的【创建新图层】按钮,新建一层。选择【画笔工具】,将画笔的直径调大一些,约200—300像素,硬度为0%,将前景色设为白色,沿着选区的边缘绘制,效果图下图所示。

6、按【Ctrl+D】键取消选区,将【极光1】的图层混合模式改为【叠加】。按【Ctrl+T】键进入自由变换模式,调整图层位置,如下图所示。

7、重复第5步、第6步的操作两次(画笔的直径可以调小一些),得到下图所示的效果。

8、现在我们已经有了3“束”光,已经不用再制作更多的光束了。只要将这3条光束复制、然后变形就可以了。效果如下图所示。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)9、到上面的一步为止,我们的“Vista极光效果”已经基本上制作好了。为了让画面更美观,你还可以通过【色彩平衡】调整层调整个别“极光”的颜色。方法是:按住【Ctrl+Shift】键不放,点击你要添加效果的图层的缩略图,选择好后,不要取消选区,按照第三步的方法添加【色彩平衡】调整层。下图是又添加了两个色彩平衡调整层的效果。