有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享PS打造精美的3D风格火柴盒吧。
【 tulaoshi.com - ps入门教程 】
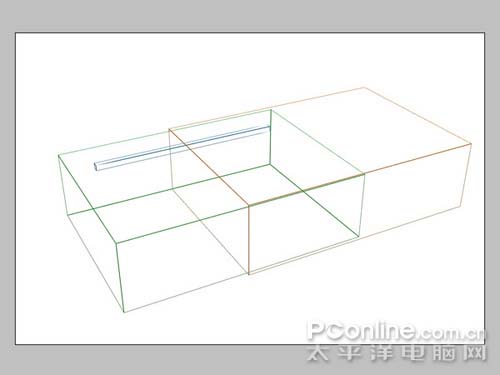
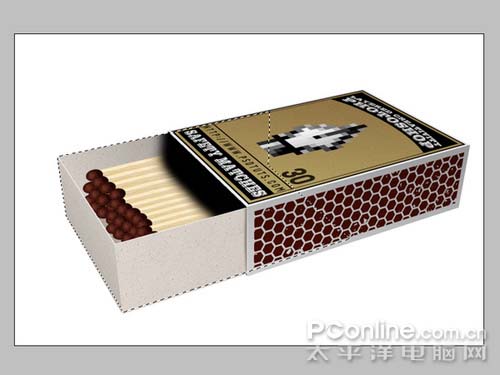
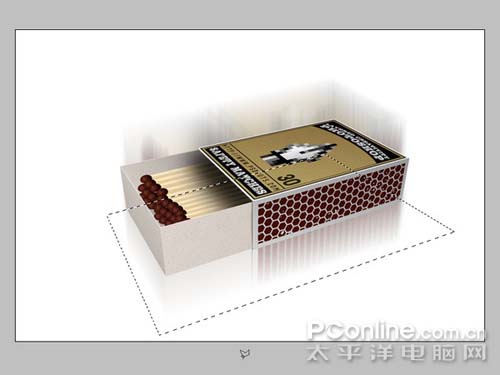
本教程详解教程PS中如何制作逼真的3D火柴盒。制作的时候要把握好透视。作者制作的非常细致,从大的盒子到细小的火柴都制作的很精细。不过有点参数设置是英文的需要自己对照中文。 最终效果


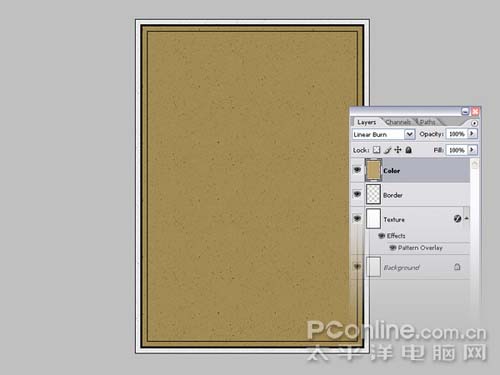
现在使用魔术棒工具点击黑色的区域,因为正片叠底的缘故,现在可以选出一个新的区域,填充颜色“baa36d”,命名图层为“颜色”。暂时把“颜色”图层隐藏起来,我们迟点才用到。现在回到“边缘”图层,使用选择修改收缩,收缩5像素后按“DELETE”键删除。再次收缩10像素,使用黑色填充选区。再次收缩2像素和删除。现在火柴盒边已经基本完成。返回到“颜色“图层,设置为可见,混合模式设置为”线性加深“。



使用PrintScreen按键截取整个屏幕,在PHOTOSHOP中新建一个空白文档,选择编辑粘贴。放大1600%查看PS工具栏位置,靠近看钢笔工具的图标。
接着使用ALT+PRINTSCREEN组合键对工作窗口进行截图,同样在PS中新建空白文档并粘贴。使用图像调整色阶对图像的对比度进行调整。使用魔术棒或者选区工具清理钢笔图案的背景(抠图)。然后把抠出的钢笔图案复制到火柴盒面设计文档上。觉得满意后,合并所有可见图层,保存为“design.jpg”。

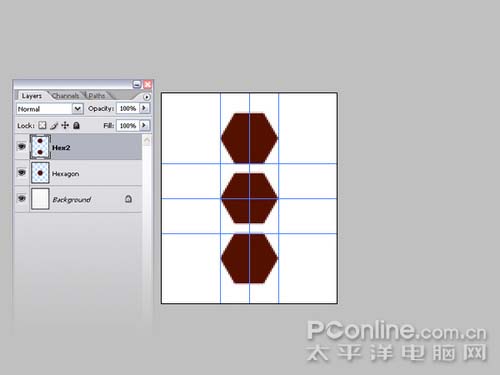
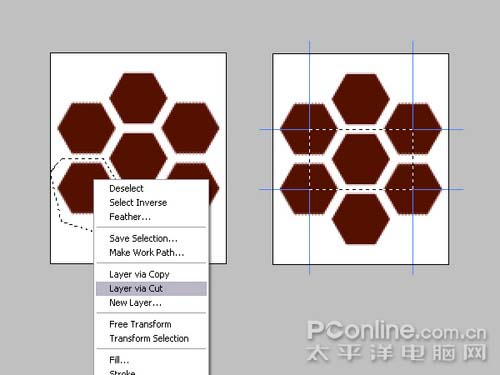
设置前景色为#551100,使用多边形工具画一个6边形。以十字形辅助线为中心,使六边形左右两端顶住画布两侧,并命名为“六边形”。


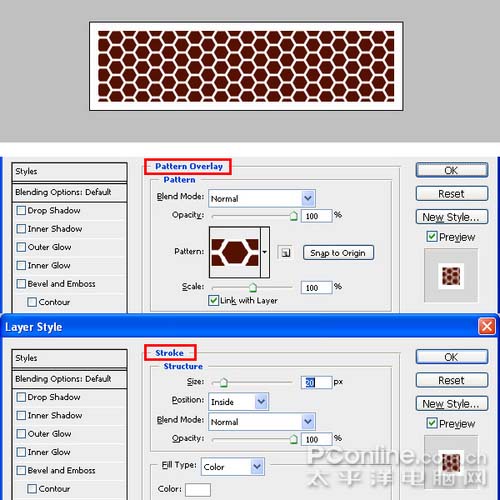
在选区范围内点击鼠标右键,选择“通过剪切的图层”,被选区域会出现在新的图层中。以这个六边形为中心,添加垂直和平行的辅助线。回到“六边形60”,对右上方的六边形同样处理,最终结果如图。合并两个图层,使用矩形选区工具选出中心长方形区域,使用编辑定义图案,起名“六边形”然后选OK。


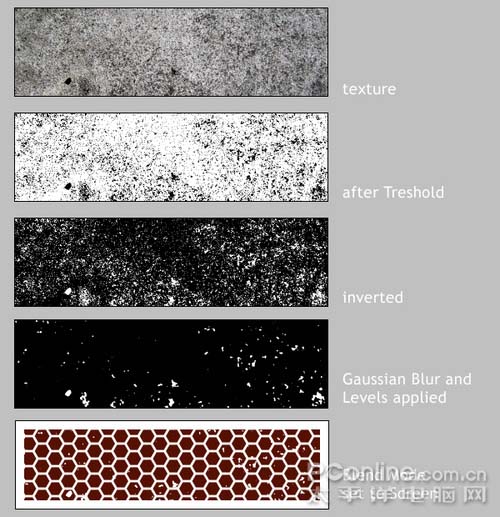
使用图像调整阈值,通过调整数值直到得到如图的效果。通过反相(CTRL+I)命令把颜色反转。然后使用滤镜模糊高斯模糊,输入数值为1.5。
使用图像调整色阶,同样是通过滑动色块令图像效果接近示例图。把图层混合样式改为滤色。如同你觉得这个效果令人满意,把所有图层合并,并存储为“striker.jpg”。

使用CTRL+U命令开启色相/饱和度工具,设置如下:色相30,饱和度20,亮度0。如果觉得令人满意,保存为“caredboard.jpg”


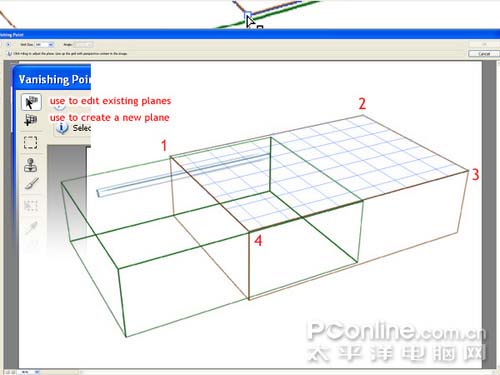
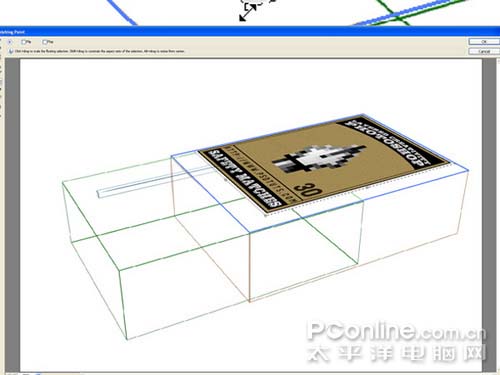
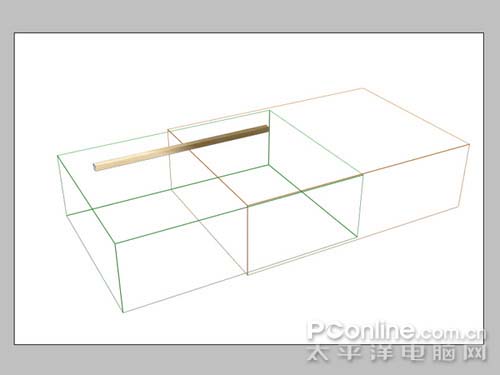
新建一个图层取名“design”。现在使用滤镜消失点(此工具自PS CS2开始提供),点击如图的4个点建立一个空间中的平面,使用CTRL+V粘贴图像,接着使用CTRL+T对图像进行自由变换,让它稍稍变大一点,并旋转90度,把它置于平面之中。



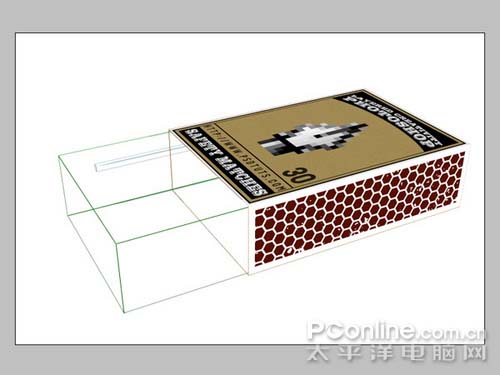
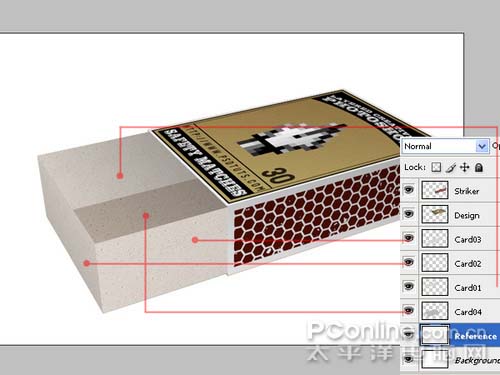
现在所有的侧面看起来都不太有立体感,我们需要为他们增加一定的立体感,这里可以通过添加渐变叠加而生成。对所有图层都添加一个黑色到白色的线性渐变效果,各图层设置如下:
对“striker”层,混合模式为正片叠底,透明度30,渐变角度为-95。
对“design”层,混合模式为正片叠底,透明度30,渐变角度为-95。
对“card03”层,混合模式为正片叠底,透明度10,渐变角度为180
对“card02”层,混合模式为正片叠底,透明度25,渐变角度为180
对“card01”层,混合模式为正片叠底,透明度40,渐变角度为-145
对“card04”层,混合模式为正片叠底,透明度40,渐变角度为-125
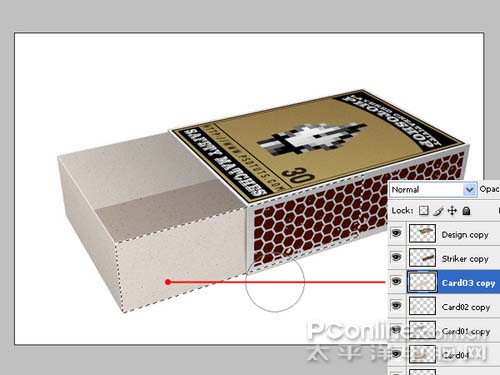
选择“card04”图层,使用图像调整色相/饱和度,把亮度设置为-15。

对了除了盒底的“card04”外的火柴盒图层都重复这个步骤。
按住ctrl+鼠标左键选择“crad03复制层”载入选区,选择画笔工具,记得选一个柔性笔刷,把边缘涂黑一点。


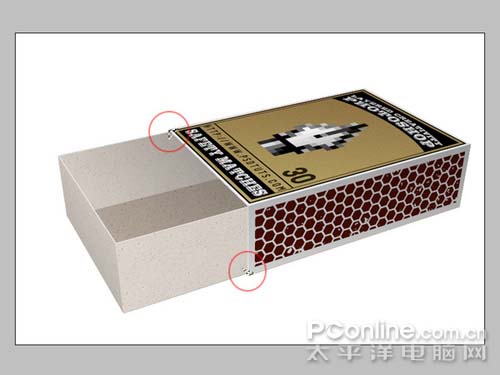
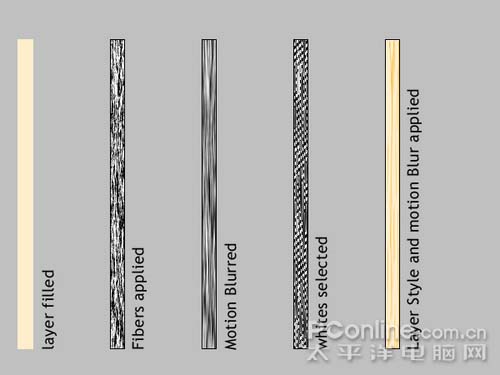
使用滤镜渲染纤维,设置差异为55,强度40,确定。使用滤镜模糊高斯模糊,设置角度为90、距离40。使用选择色彩范围,把指针选择空白的地方,并把颜色容差设置为200。
新建一个图层并对选区填充“ffeecc”颜色。添加图层样式“斜面和浮雕”,样式为内斜面,方向为下,大小1,高度510,暗调模式为颜色加深。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)删除“纤维”图层,合并所有可见图层。使用CTRL+A全选并CTRL+C复制。如果你不希望所有的火柴看起来都是一个样自,那么你可以重复这些步骤数次。在纤维滤镜的时候,你可以按下“随机化”,这样每次产生的纹理都会不一样。

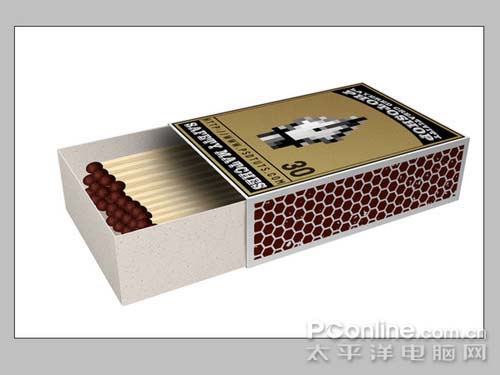
首先做出上部的火柴。再次用CTRL+V粘贴。这次我们要营造出被遮住的火柴棍的阴影。使用CTRL+U降低亮度,添加一个渐变叠加到两个火柴棍层上:混合模式是线性加深,透明度40,角度为-140。

使用滤镜扭曲极坐标,使用以下设置:数量100%,模式正常。接着添加一个渐变叠加图层样式:混合模式柔光,透明度75%,黑到白渐变,反向,150%大小。
现在把椭圆形移动到火柴棍顶端,使用编辑变换斜切调整大小和位置。最后,选择“火柴棍”和“火柴头”两个图层,把它们合并为一个。



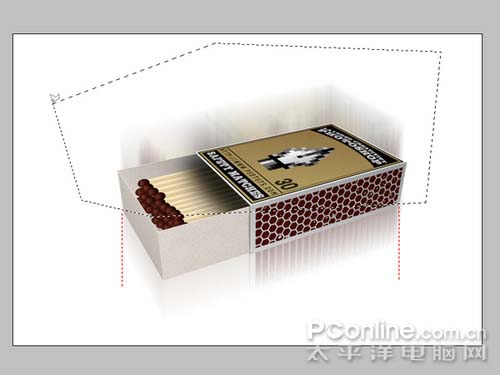
选择“倒影”图层,添加一个动态模糊滤镜效果(角度90,距离270像素)。使用CTRL+T横向调整“倒影”的大小并贴近火柴盒。使用工具选择并清除倒影上半部分。最后使用滤镜模糊高斯模糊(5像素)。



来源:http://www.tulaoshi.com/n/20160202/1532052.html
看过《PS打造精美的3D风格火柴盒》的人还看了以下文章 更多>>