最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - ps入门教程 】
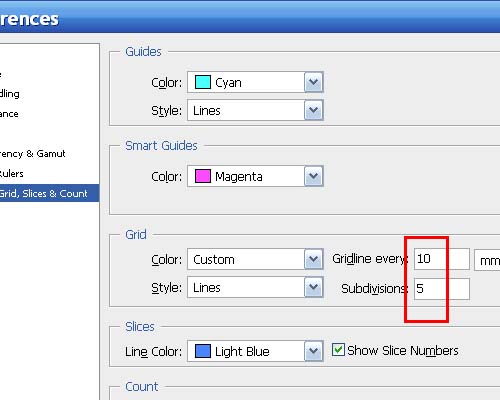
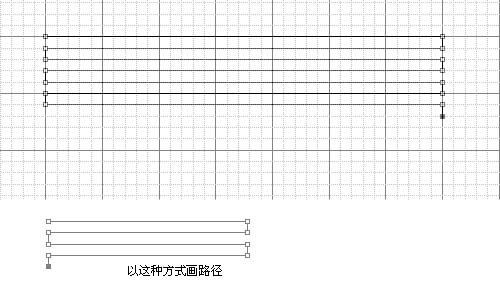
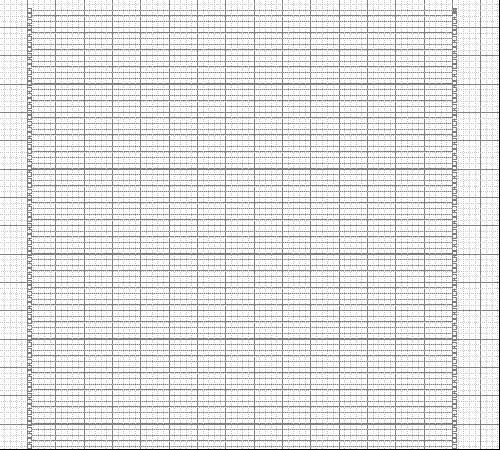
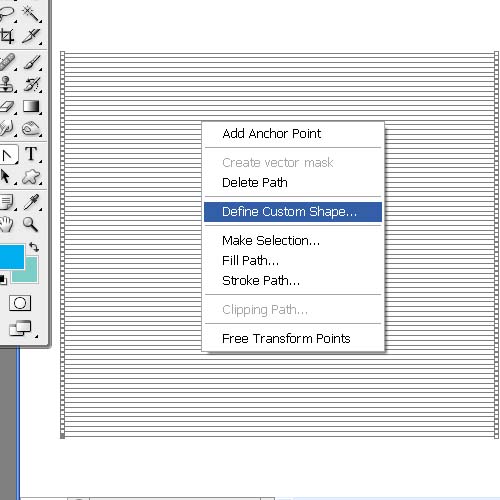
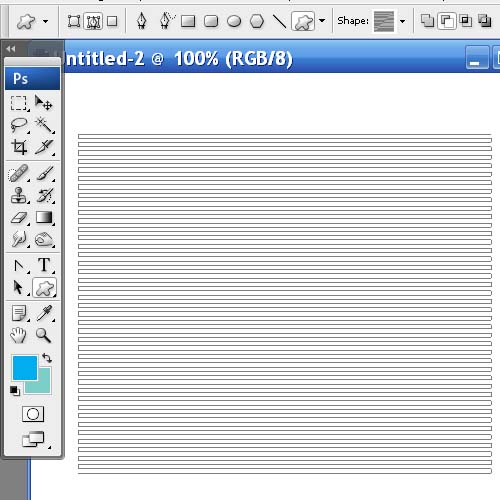
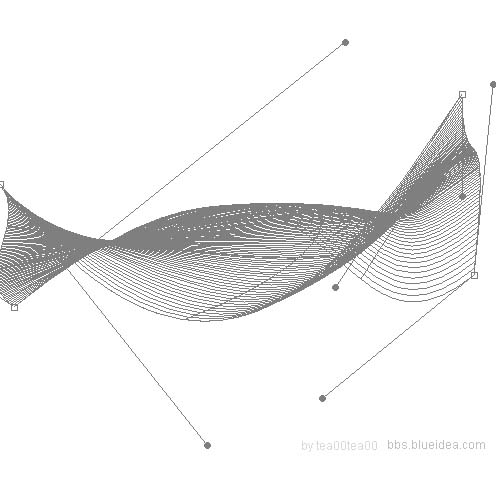
本教程介绍飘逸的艺术线条制作方法。思路:先画好一组直线,然后定义为自定义形状,然后使用这个形状画出线条,再用按Ctrl + T变形中的变形调成各种曲线。(本教程需要用到CS2及以上版本)







来源:http://www.tulaoshi.com/n/20160202/1532127.html
看过《巧用变形工具制作优美的曲线效果》的人还看了以下文章 更多>>