【 tulaoshi.com - ps 】
本教程巧妙的用滤镜中的镜头光晕制作出单一的光点背景,然后用滤镜不断的变换再通过复制改变图层混合模式等加强效果。最后加上渐变叠加加上各种色彩。制作的思路非常独特,值得学习
。
原图

1、新建一600×600文件,填充黑色如图。
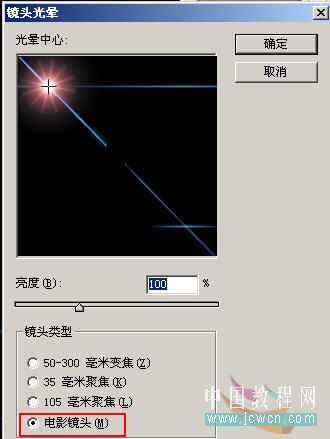
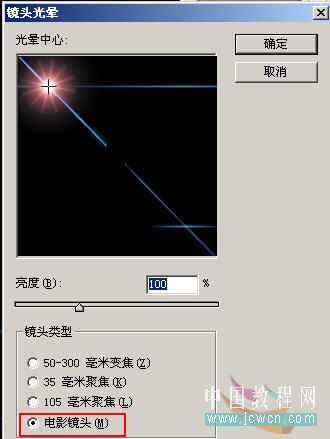
2、执行滤镜-渲染-镜头光晕。

图2 3,选择电影镜头,并将光点设置在如图位置,连续做5次镜头光晕滤镜,(分别打开滤镜制作!)。

图3

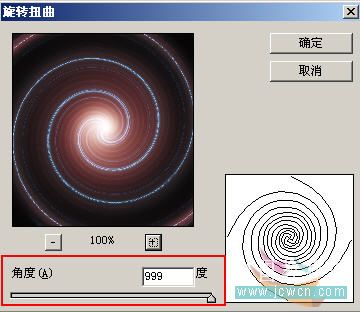
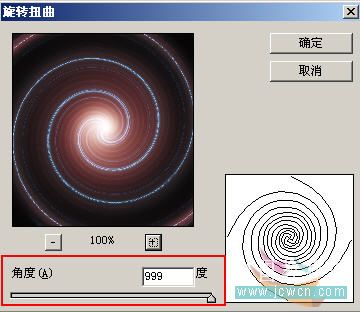
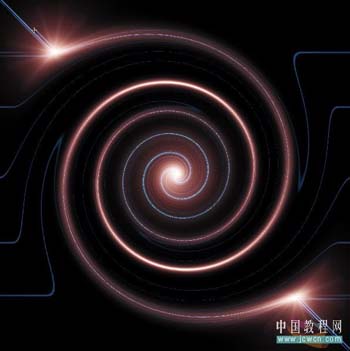
图4 4、对图4执行滤镜-扭曲-旋转扭曲,如图6设置参数为最大值,得到图7效果

图5

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/) 图6

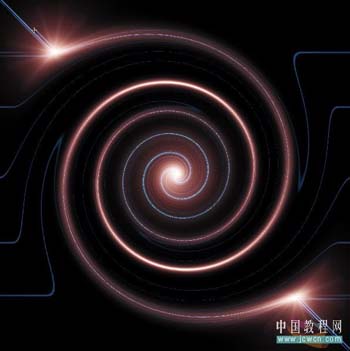
图7 5、对图7执行滤镜-扭曲-极坐标,选择平面坐标到极坐标如图9,得到图10效果。

图8

图9

图10 6、复制背景得到背景副本,将其混合模式设为“滤色”如图11。

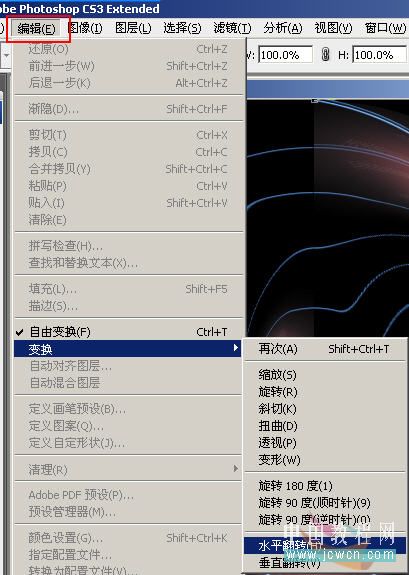
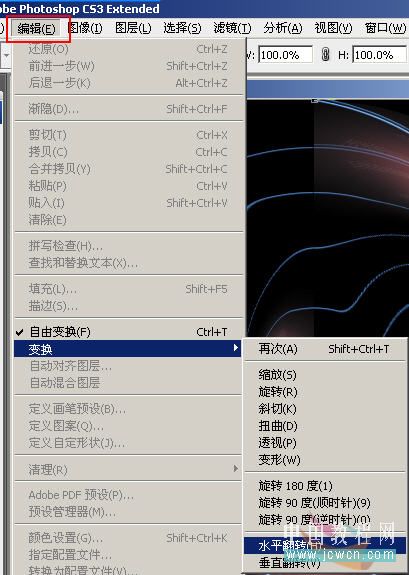
图11 7、对副本执行变换-水平翻转,得到图13效果。

图12

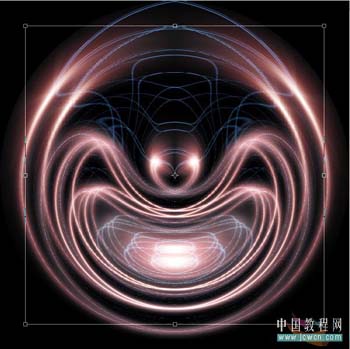
图13 8、按ctrl+e键合并图层,再复制一个图层,如图14,将混合模式亦然设置为“滤色”。

图14 9、对新的副本进行自由变换,按住shft+alt键,用鼠标拖动角上的变换点,使图像按照同心圆缩小一些,如图15所示,然后按ctrl+enter确定。

图15 10、左手按住shift+ctrl+alt三个键,右手点击t键数次,连续进行复制变换,得到图16所示效果。

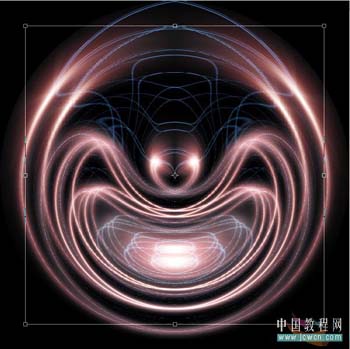
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/) 图16 11、按shift+ctrl+e合并所有图层,然后再复制一个新的副本如图17,设置混合模式为“叠加”。

图17 12、用渐变工具,选择透明彩虹(图18),设置属性为菱形渐变(图19)。

图18

图19 13、从图象中心往角上拉出渐变(图20)。

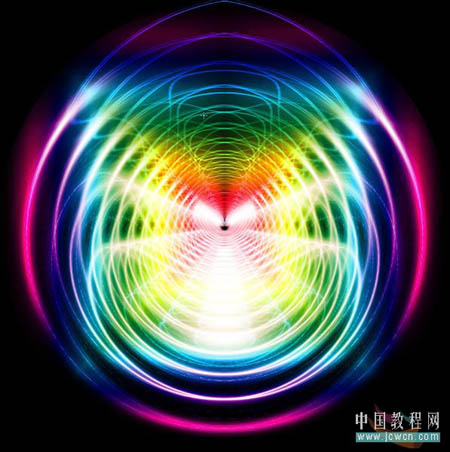
图20 14、效果(图21)。

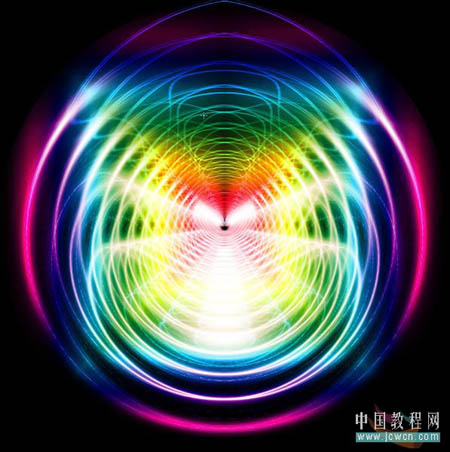
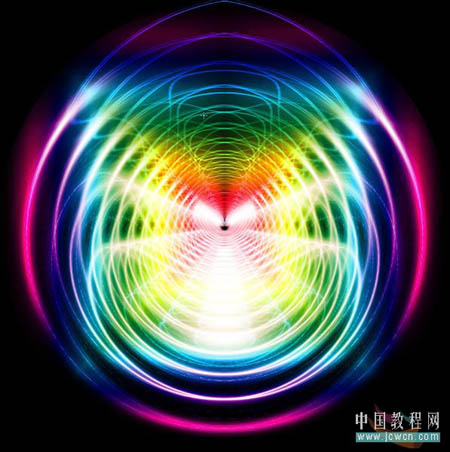
图21 15、重新复制一个背景副本,将渐变属性设置为“反向”,关闭渐变层的眼睛,在新副本上拉出渐变效果如图22,此时的图层调板如图23,完成最终效果。

图22

图23

图24