【 tulaoshi.com - PS 】
本教程介绍主色为黑色水晶按钮的制作方法。大致过程:做好想要的按钮形状以后,填充黑色,用图层样式做出简单的高光效果。然后再添加一些纹理和反光效果即可。
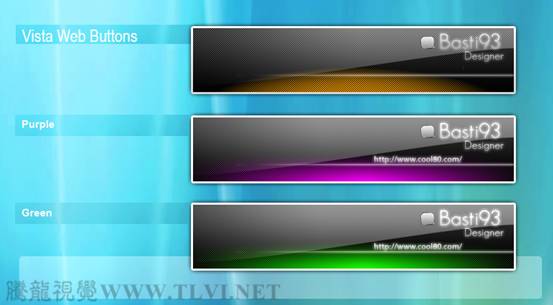
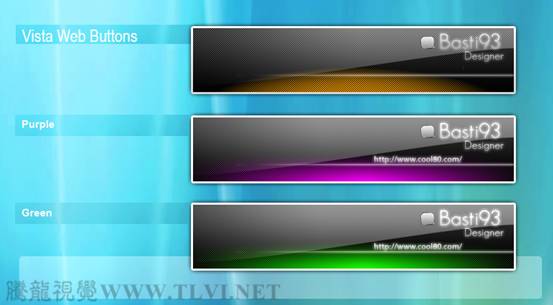
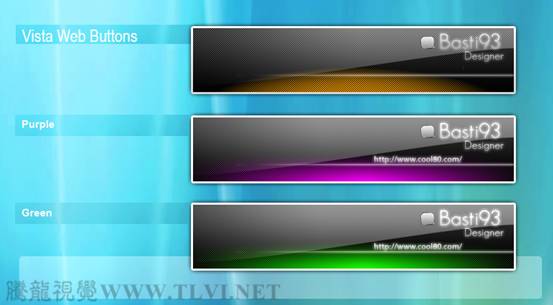
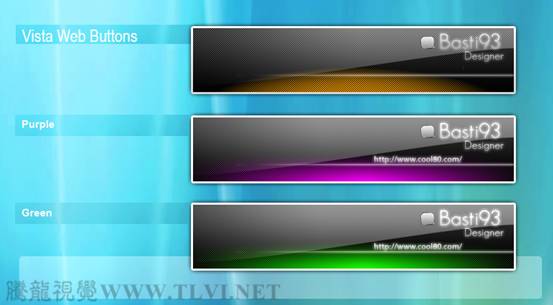
最终效果

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

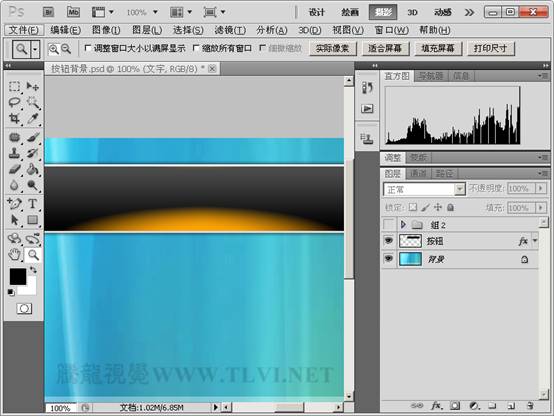
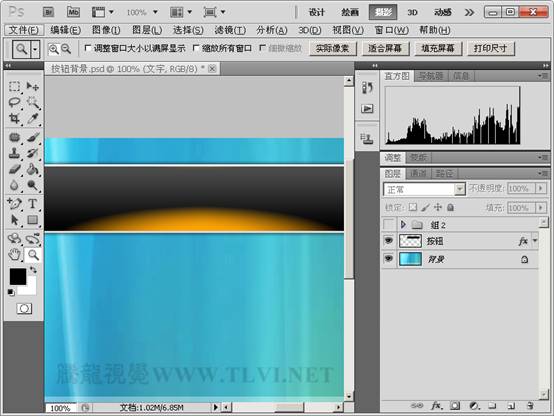
1、打开下图所示的背景素材。

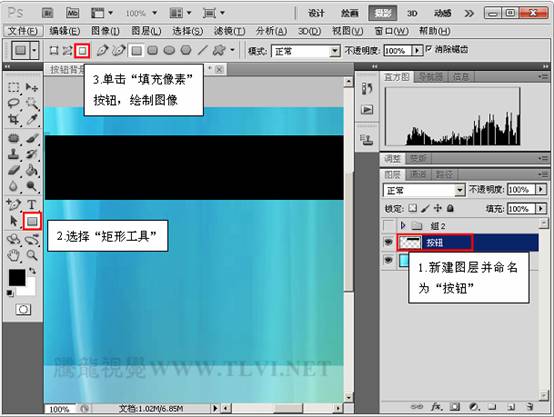
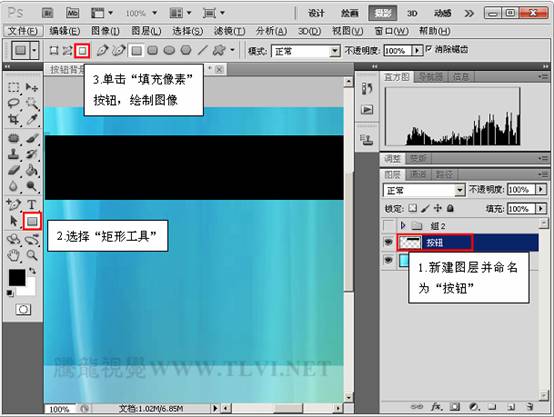
2、新建图层并命名为“按钮”,选择“矩形工具”,单击工具选项栏中的“填充像素”按钮进行绘制。

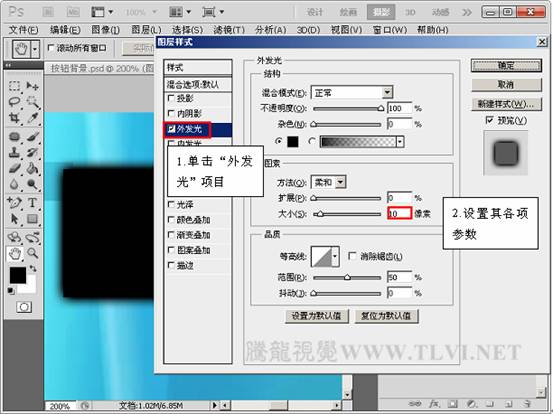
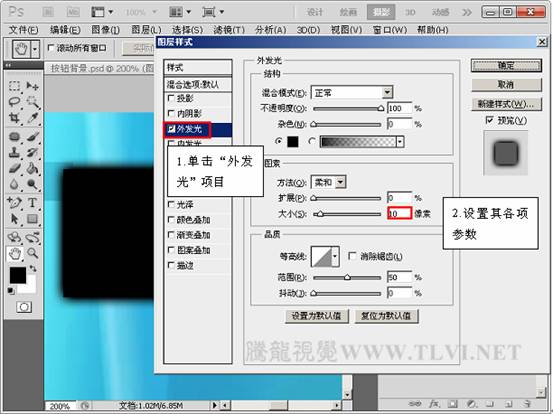
3、为“按钮”图层添加图层样式,单击“外发光”项目,设置其各项参数。

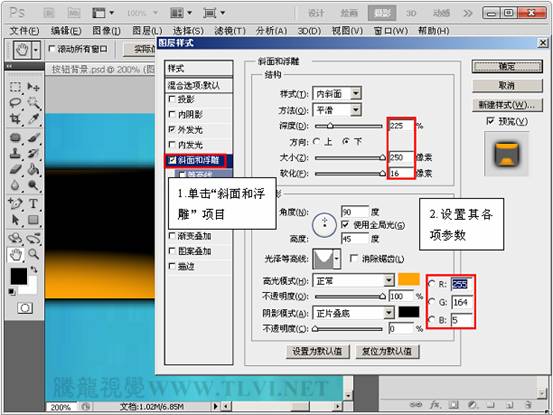
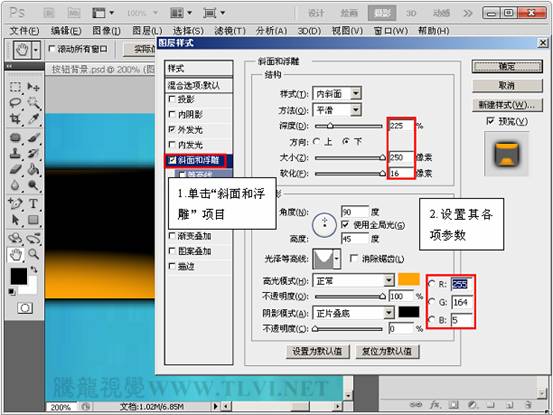
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)4、单击“斜面和浮雕”项目,设置其各项参数。

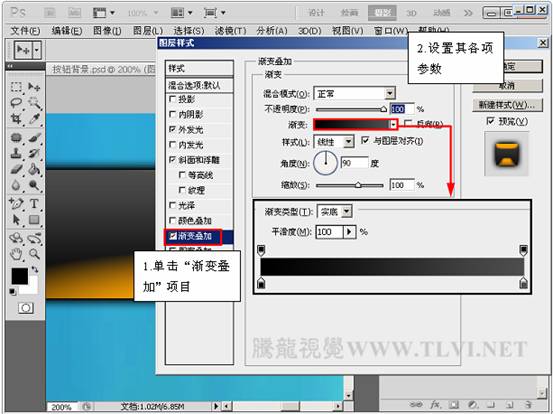
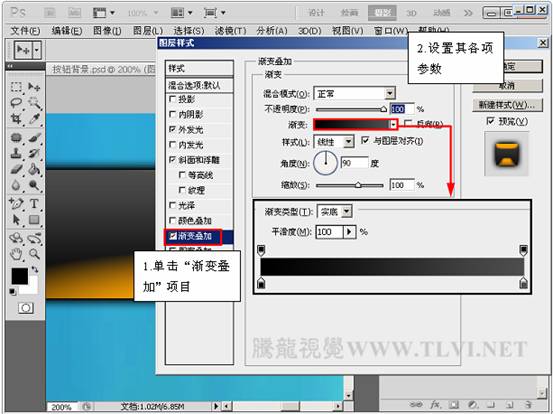
5、单击“渐变叠加”项目,设置其各项参数。

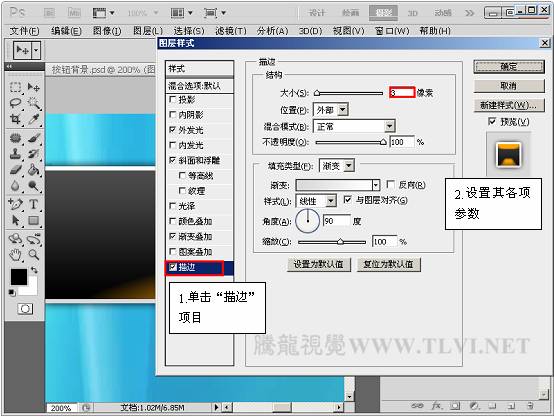
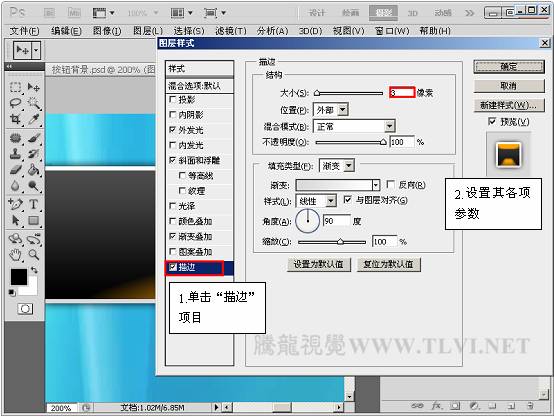
6、单击“描边”项目,设置其各项参数。按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。

7、按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。

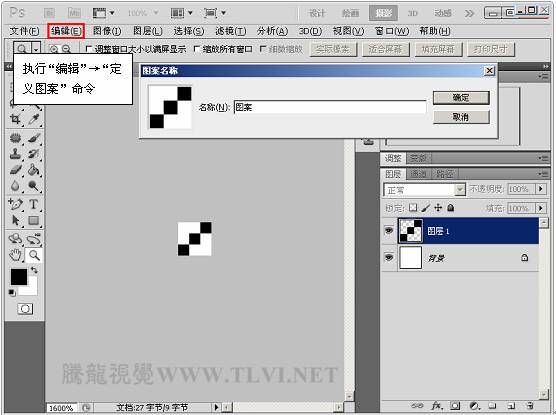
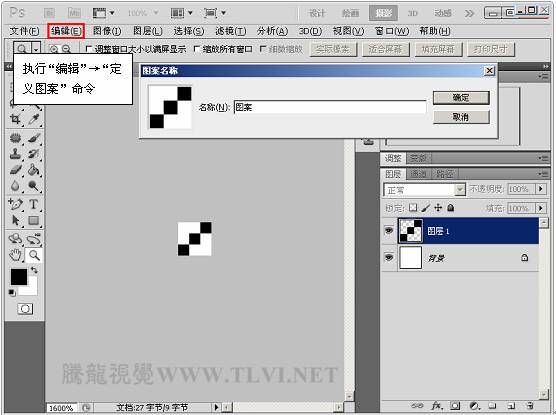
8、新建一个文档,大小为“3px*3px”,分辨率为“72px”。将文档放大到“1600%”,用铅笔画出如下图案,再执行“编辑”→“定义图案”命令。

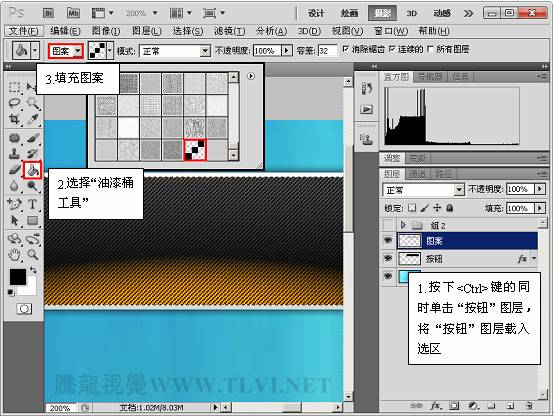
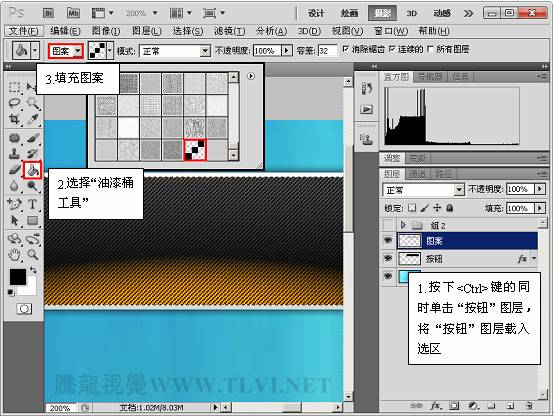
9、新建图层并命名为“图案”,按下Ctrl键的同时单击“按钮”图层,将“按钮”图层载入选区,选择“油漆桶工具”填充设置好的图案。

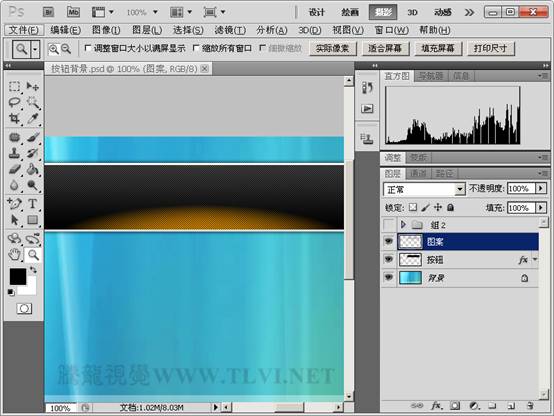
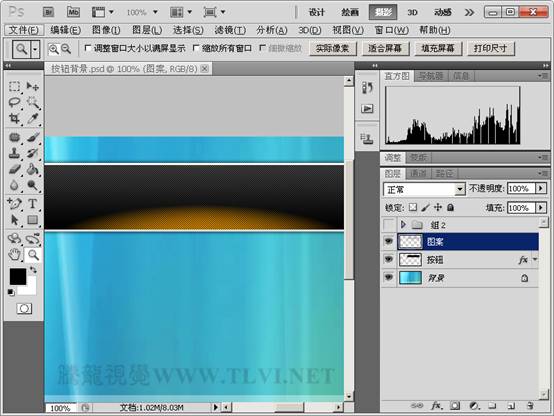
10、完成后,效果如图所示。

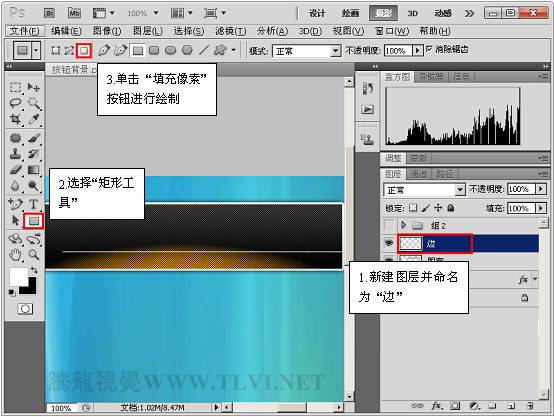
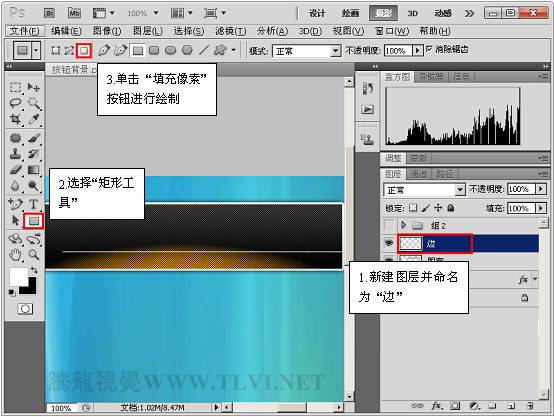
11、新建图层并命名为“边”,选择“矩形工具”,单击工具选项栏中的“填充像素”按钮进行绘制。

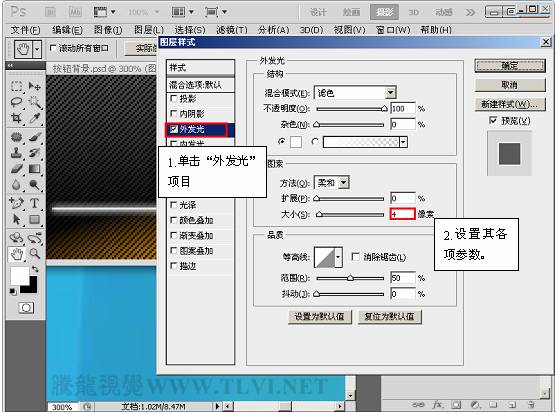
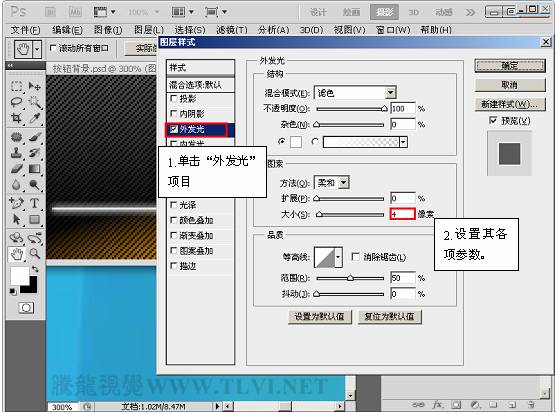
12、为“边”图层添加图层样式,单击“外发光”项目,设置其各项参数。

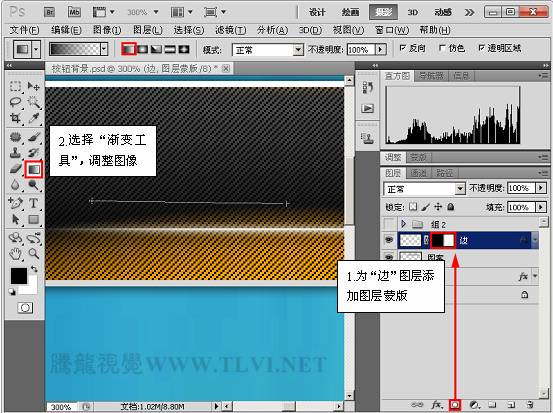
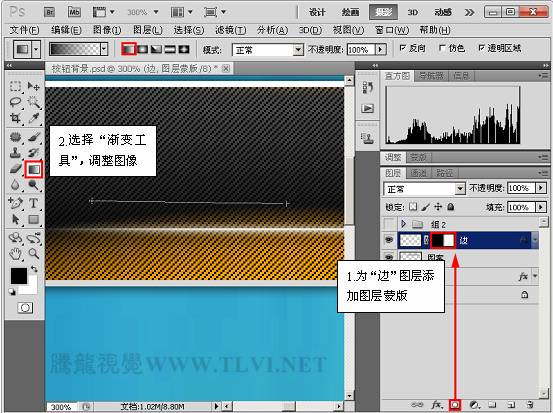
13、按下“确定”按钮,关闭“图层样式”对话框,为“边”图层添加图层蒙版,选择“渐变工具”,调整图像。

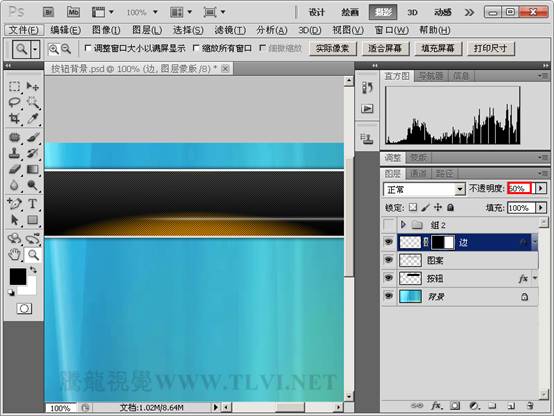
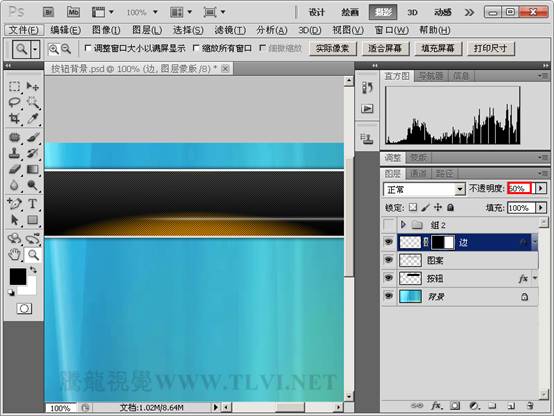
14、设置“不透明度”参数,效果如图所示。

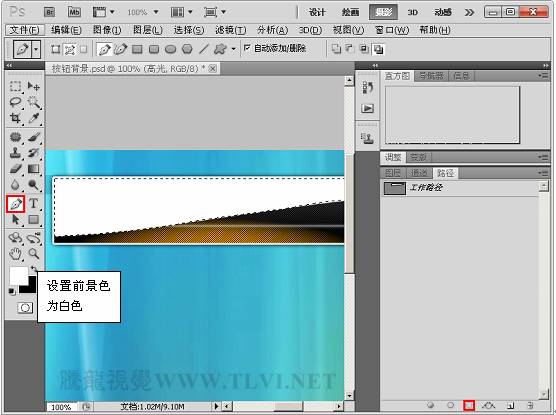
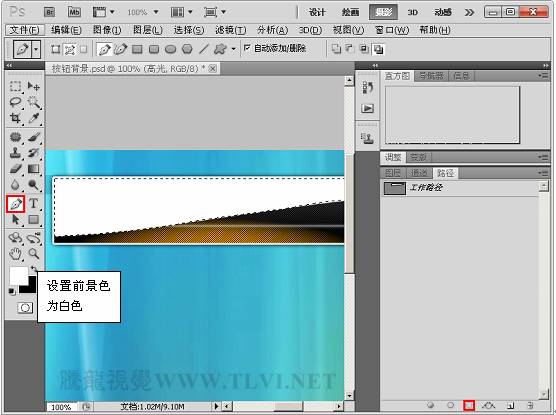
15、新建图层并命名为“高光”,选择“钢笔工具”绘制路径并将路径载入选区,填充前景色。

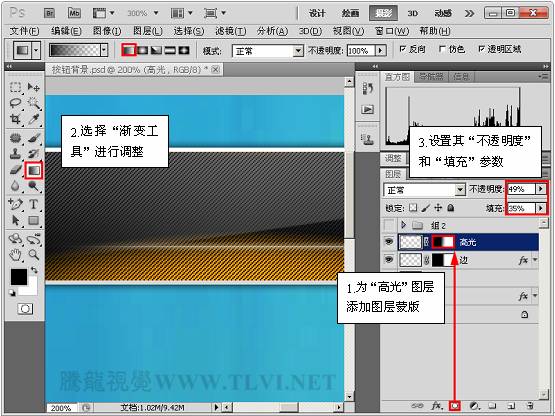
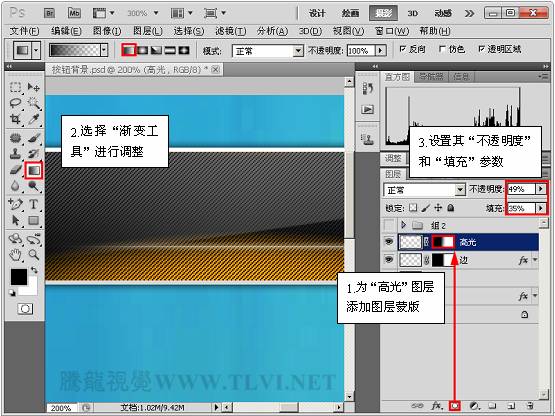
16、为“高光”图层添加图层蒙版,选择“渐变工具”进行调整,并设置其“不透明度”和“填充”参数,完成后效果如图所示。

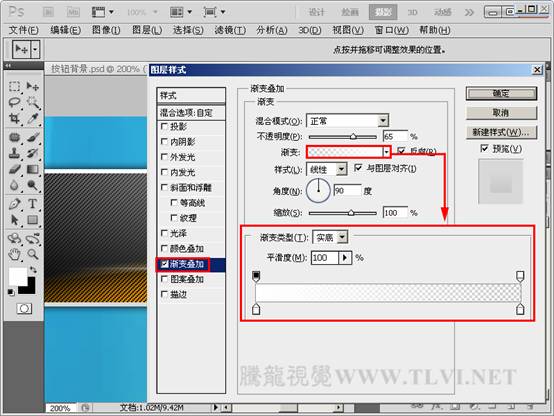
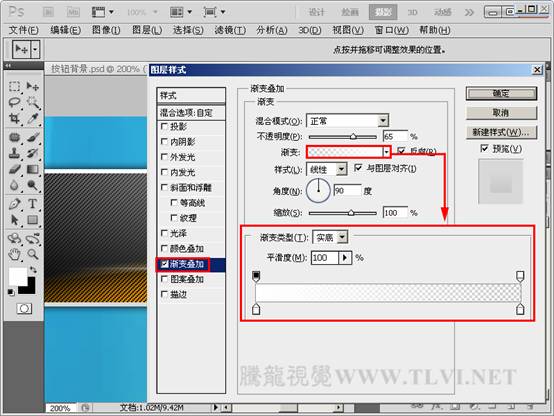
17、为“高光”图层添加“渐变叠加”图层样式,并设置其各项参数。

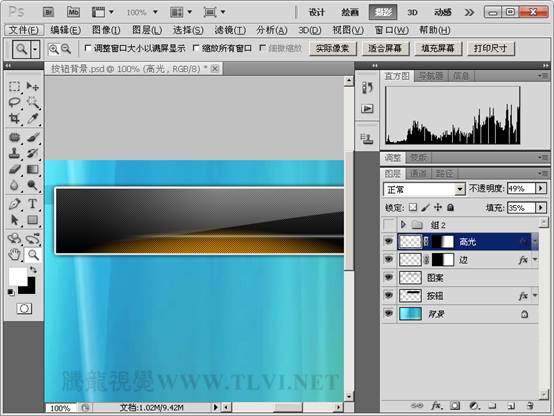
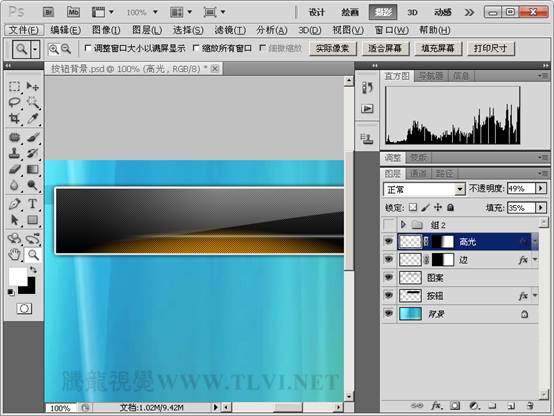
18、按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。

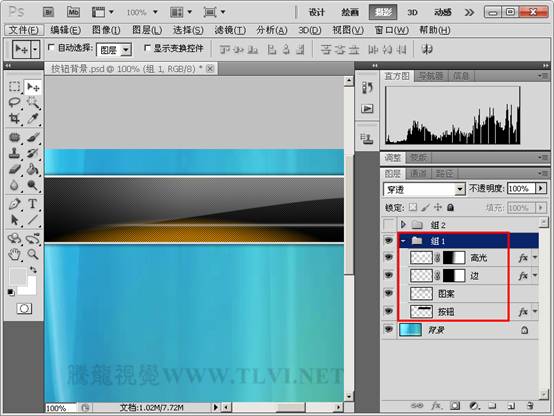
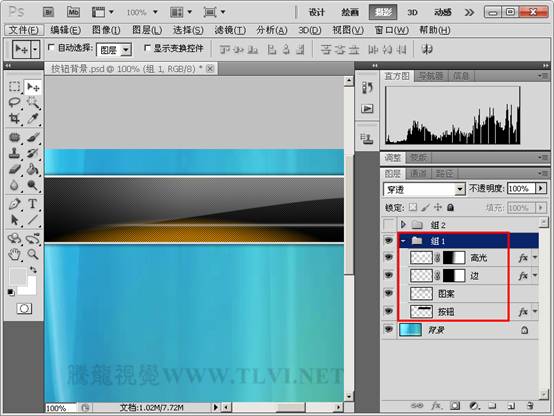
19、新建图层组并命名为“组 1”,分别将 “高光”、“边”、“图案”和“按钮”图层拖入给图层组中。

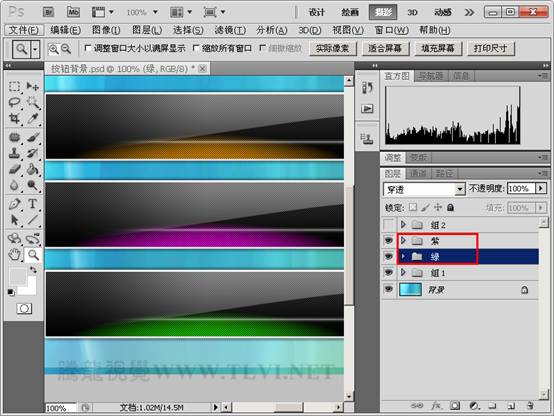
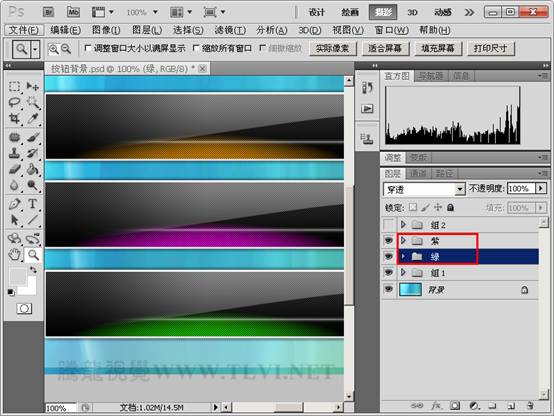
20、参照制作“组 1”图层组的方法,制作出“紫”和“绿”图层组,效果如图所示。

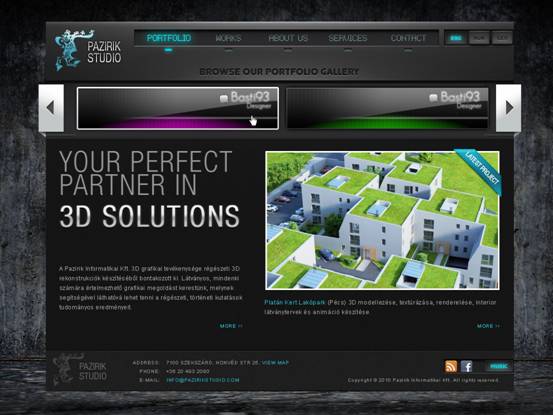
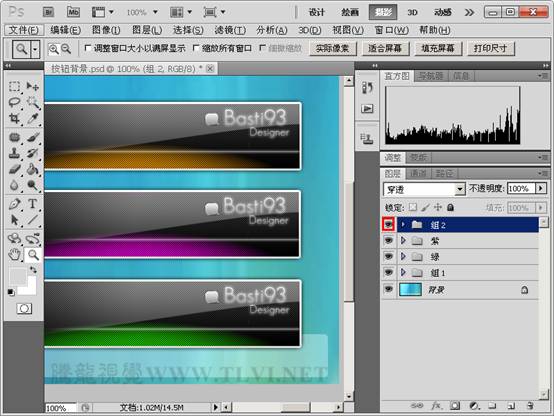
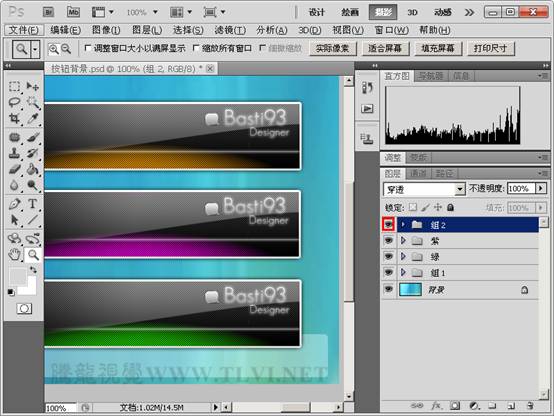
21、将“图层”调板中隐藏的“组 2”图层组显示,完成本实例的制作。

最终效果:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)