图老师电脑网络栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享Photoshop制作金属边框的蓝色透明按钮的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - PS 】
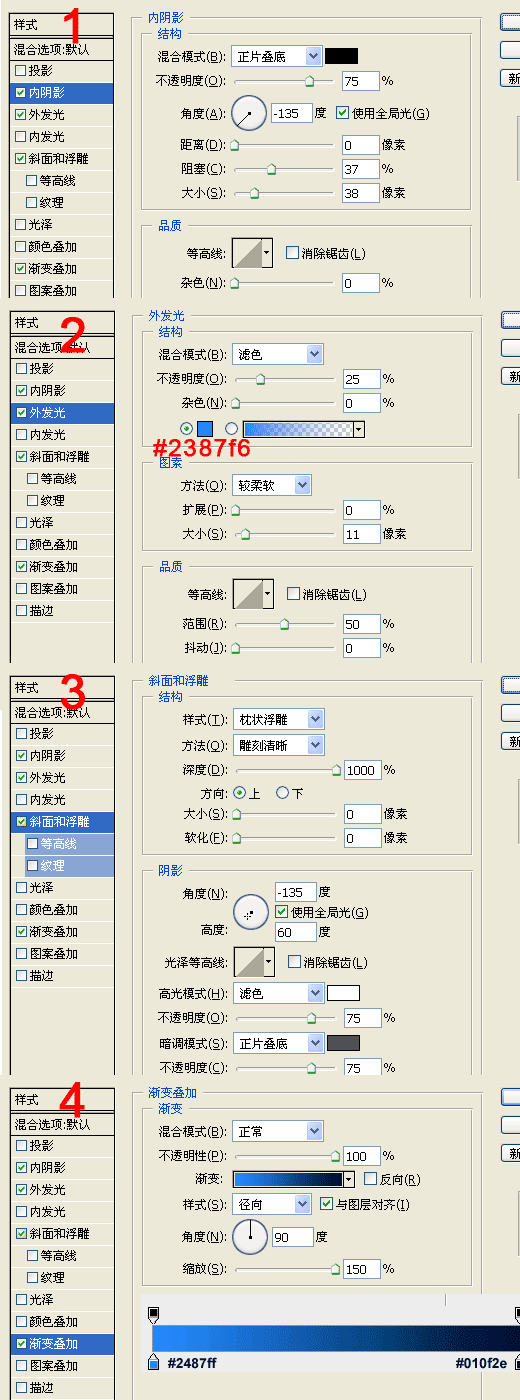
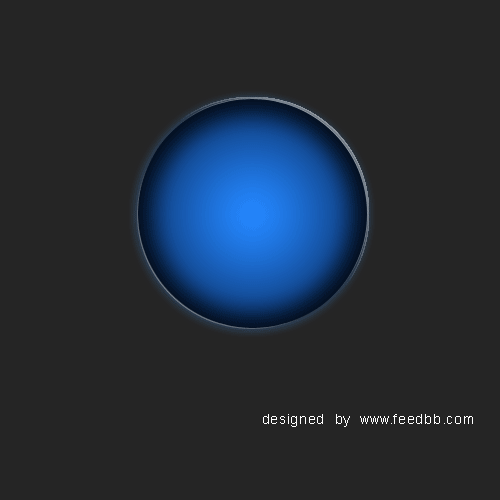
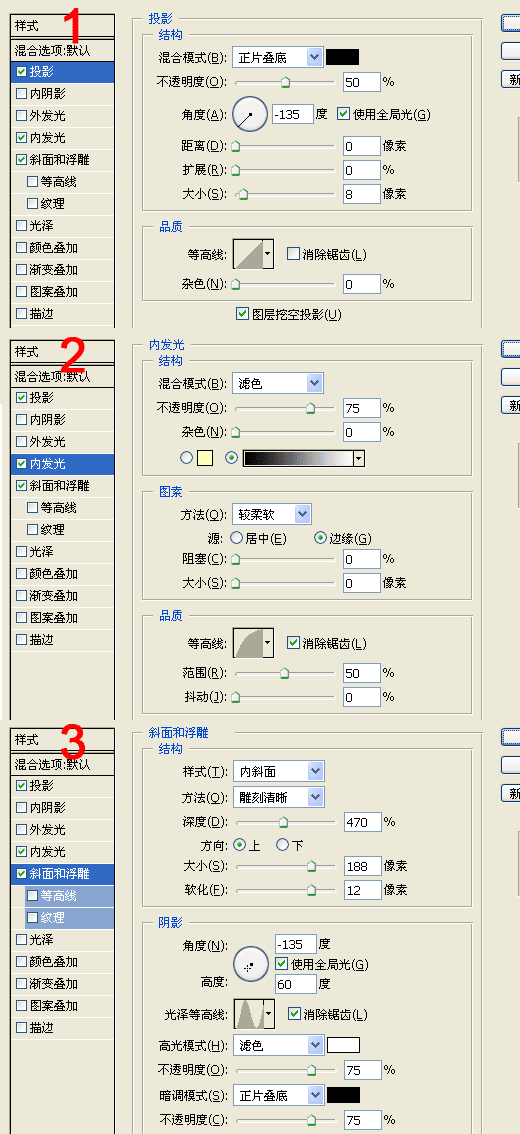
本教程的按钮构成部分不多,总共为两大部分,金属外框和蓝色玻璃部分。制作的时候只要画好相应的图层,加上图层样式效果就出来了。制作过程比较简单。















来源:http://www.tulaoshi.com/n/20160202/1534910.html
看过《Photoshop制作金属边框的蓝色透明按钮》的人还看了以下文章 更多>>