下面图老师小编跟大家分享一个简单易学的Photoshop绘制时尚大气的3D立体字教程教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制作3D绚丽的立体字教程,立体很容易做好,不过要能与场景完美融合,还需要一些特殊处理。如下面的教程:立体字做好后,作者根据背景、光源、质感等重新给立体字的各个面进行细化处理,出来的效果非常整体,细腻。
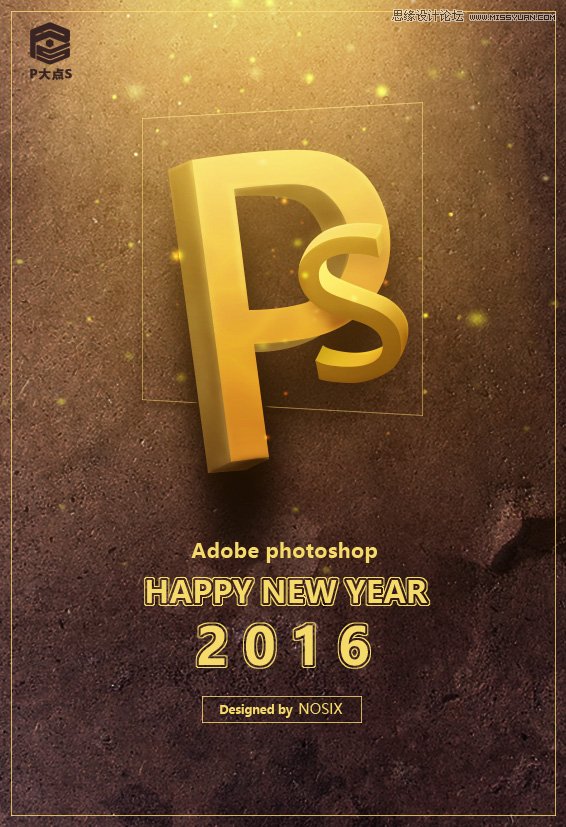
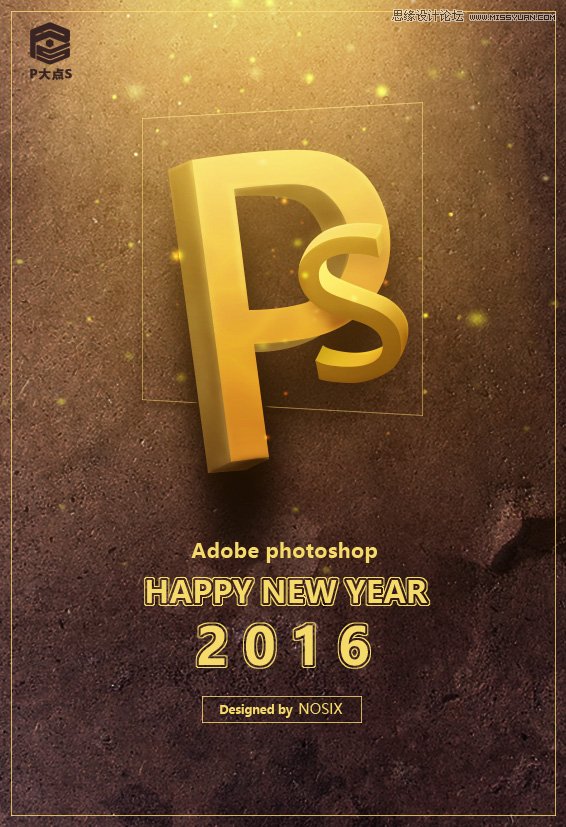
最终效果

1、这里的逻辑是,先得到一个符合透视原理的3D文字轮廓然后放到photoshop中添加贴图和效果,做成艺术化的伪3D视觉。得到3D轮廓的方法很多,比如绘画基础好的同学可以自行手绘。
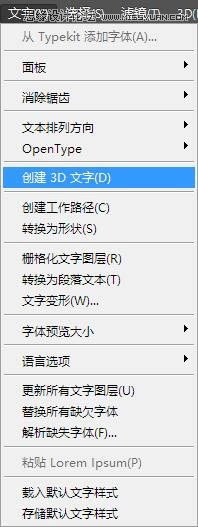
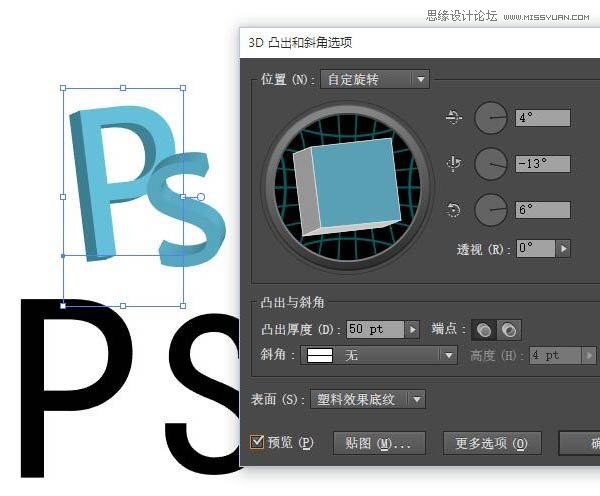
利用AI中的3D效果:


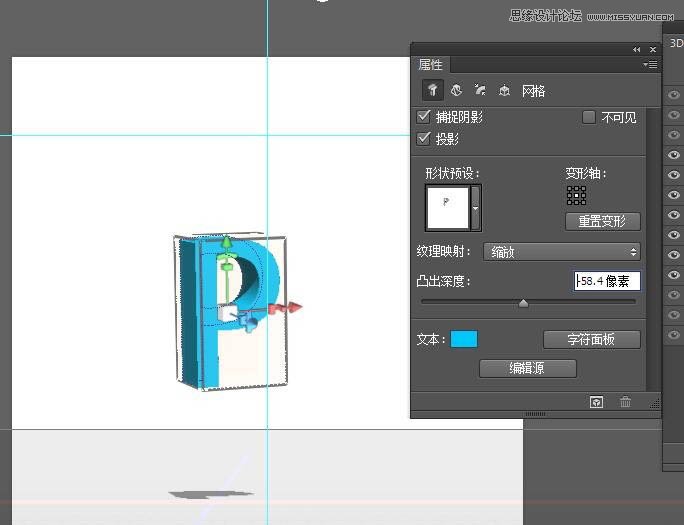
Photoshop中的3D工具:
得到3D文字的方法很多,随你喜欢。

2、得到3D文字的轮廓我们就可以开始进入到本教程的核心的图片合成环节了。
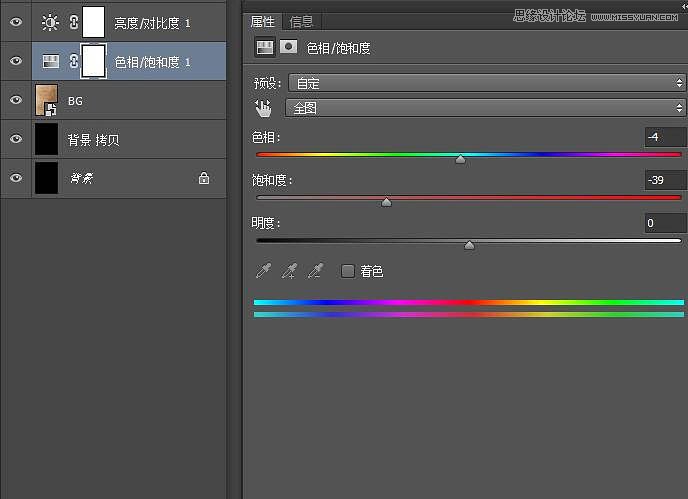
建立背景。新建合适大小的画布,置入背景素材。对素材调色,把它尽量压暗,提高对比度。



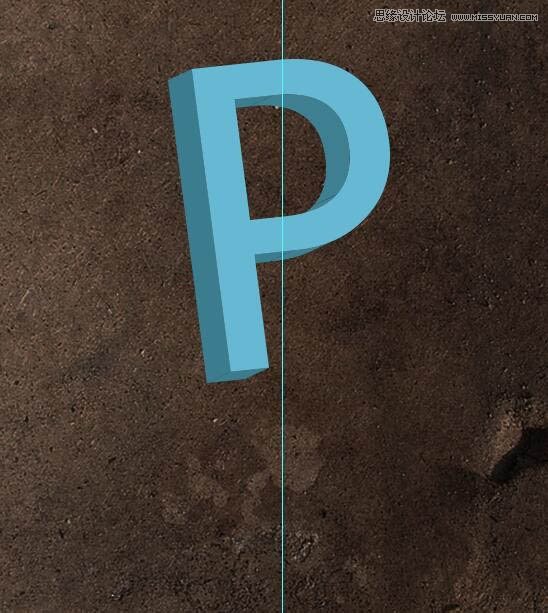
3、制作文字,这里以字母P为例子。将AI中制作好的文字复制粘贴到Photoshop中,并调整好大小和位置。

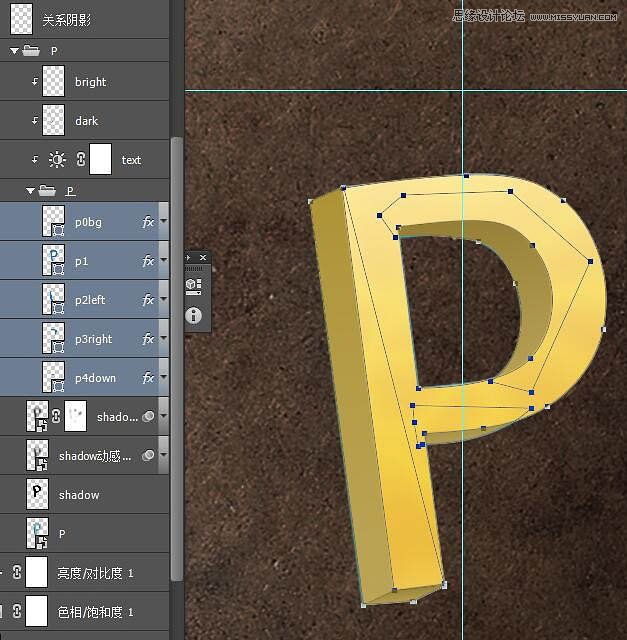
4、用钢笔勾出3D文字的各个里面区域,施加图层样式得到基础质感。

5、效果如图。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
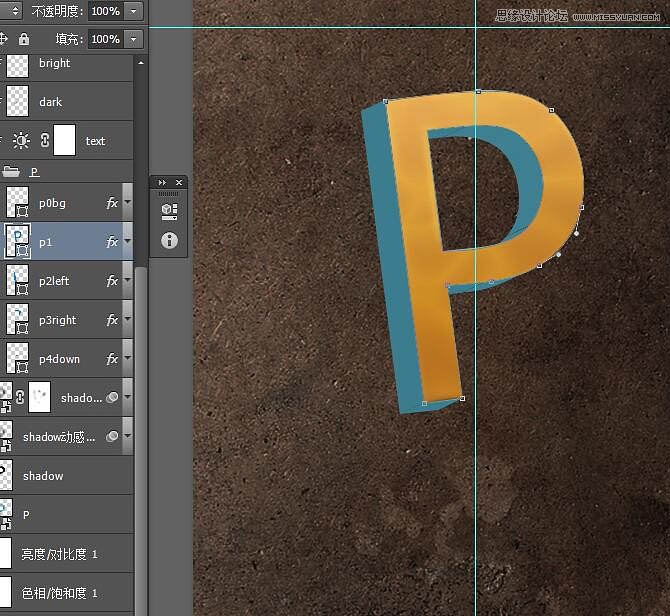
6、其余的几个区域也进行一样的操作。但是图层演示要根据实际情况做相应调整。

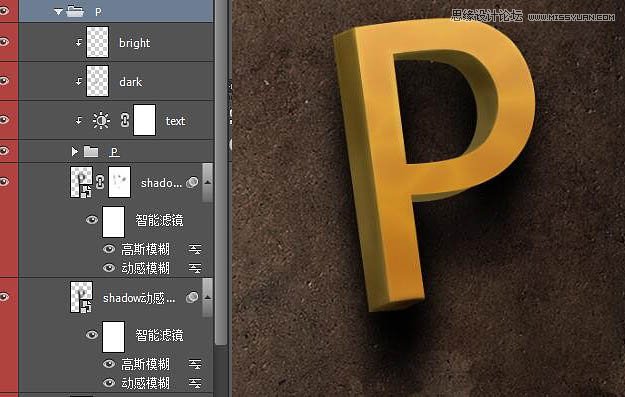
7、根据轮廓用钢笔绘出3D文字,并用图层样式赋予其基础质感。注意,这里用形状图层并且用图层样式来进行调节是因为这里的属性是可以随时修改的。我想对于GUI或者icon设计的朋友,应该很清楚。

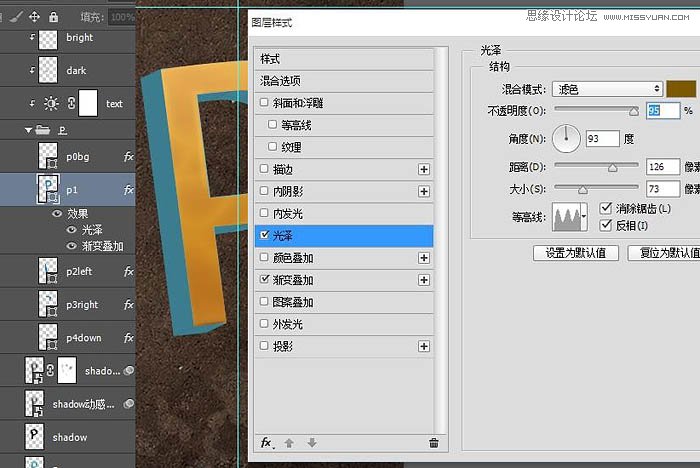
8、用剪贴蒙版对文字进行进一步修饰处理。
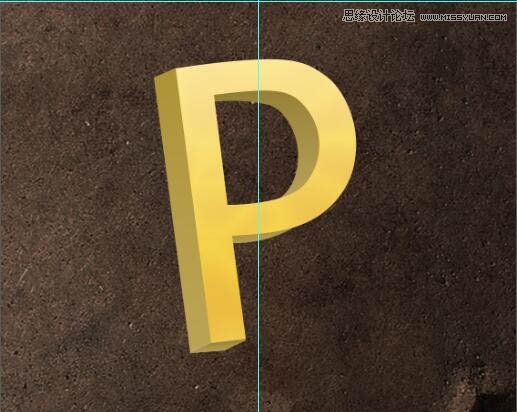
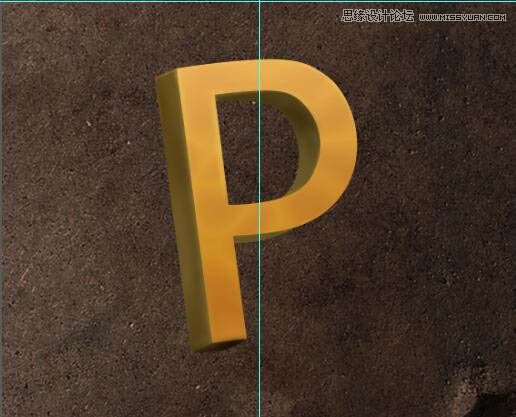
添加一个亮度对比度的调整图层,将整体亮度压低,新建一层高光层混合模式为线性减淡,一层暗部层混合模式为正片叠底。亮部层中用合适的柔角画笔,调整好流量和透明度,吸取一个亮黄色在收光面上画出淡淡的高光,适当的时候可以用高斯模糊均化一下。暗部层反之,打造阴影区域。

前:

后:

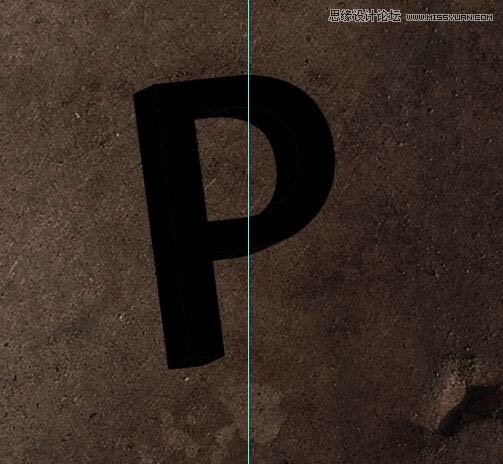
9、打造阴影。将之前AI中复制过来的字母文件栅格化,ctrl+U,亮度调成最暗,得到一个黑色的字母P,这个是做阴影的基本元素。

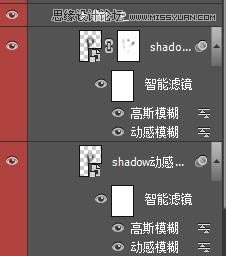
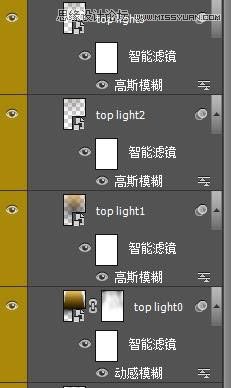
10、复制几层,注意请注意,这里都把它变成智能对象,然后再施加滤镜菜单下的模糊命令。再结合蒙版来打造阴影。这里之所以用智能滤镜是因为这是可以反复调节的,便于修改。


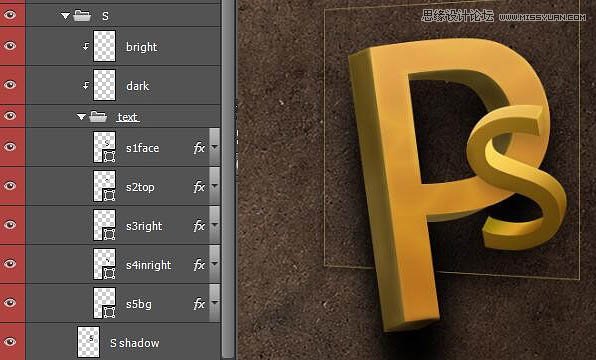
11、同理对于字母S的处理也是一样的。不过多个对象要注意它们之间的遮挡关系,从而添加一些阴影。

12、遮挡的阴影。

13、光效添加和匹配。Light effects。

14、分析一下,这里我把光线简化成了三个部分,一个是从上打下来的主光源top light,二个是文字本身的反射的边缘光edge lighting,三个是装饰用的点状光源。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
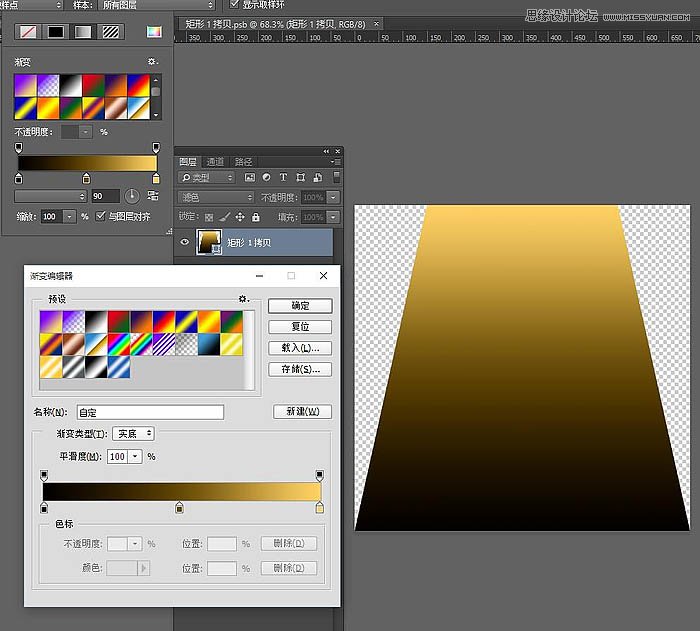
15、这里我做了4层,主要元素做法如下。用形状图层勾画一个体形,填充渐变,变成智能对象,图层的混合模式改为滤色,后利用智能滤镜下的高斯模糊。配合图层蒙版和滤镜蒙版,以及调整图层透明度来打造这个主光源。


16、点状光源的制作相对简单。只要新建1到2个图层混合模式为颜色减淡,用柔焦笔刷,调节不同的大小,和流量,透明度点点点。

17、文字部分的Edge lighting只要新建一层,混合模式为线性减淡,在受光面上,用淡黄色的柔角笔刷轻轻刷几道。


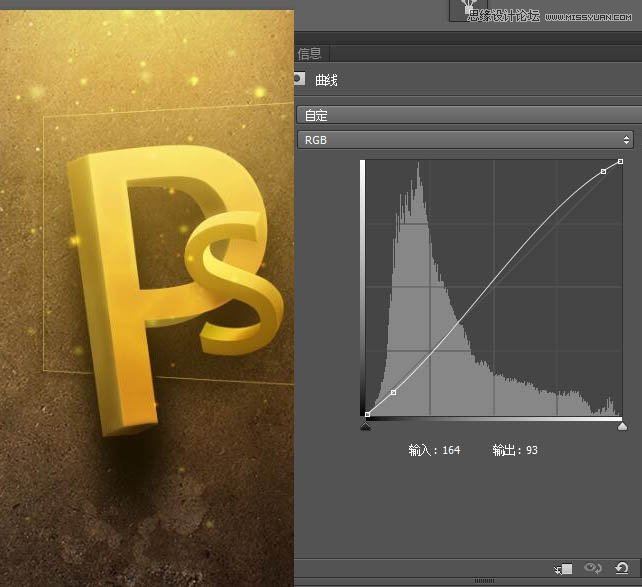
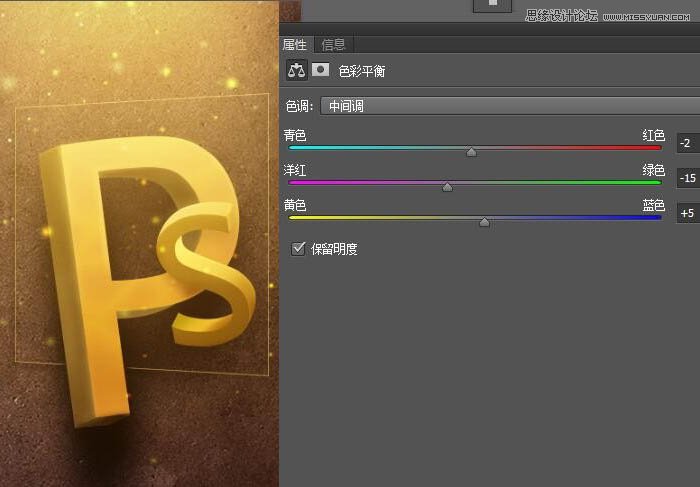
18、整体调色润色。用调色工具来将整个画面打造的更加精致。最后锐化一下。



文本信息添加,完成最终效果。

来源:http://www.tulaoshi.com/n/20160215/1563426.html
看过《Photoshop绘制时尚大气的3D立体字教程》的人还看了以下文章 更多>>