人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop绘制立体风格的简洁按钮教程懂PS的网友们快点来了解吧!
【 tulaoshi.com - PS 】
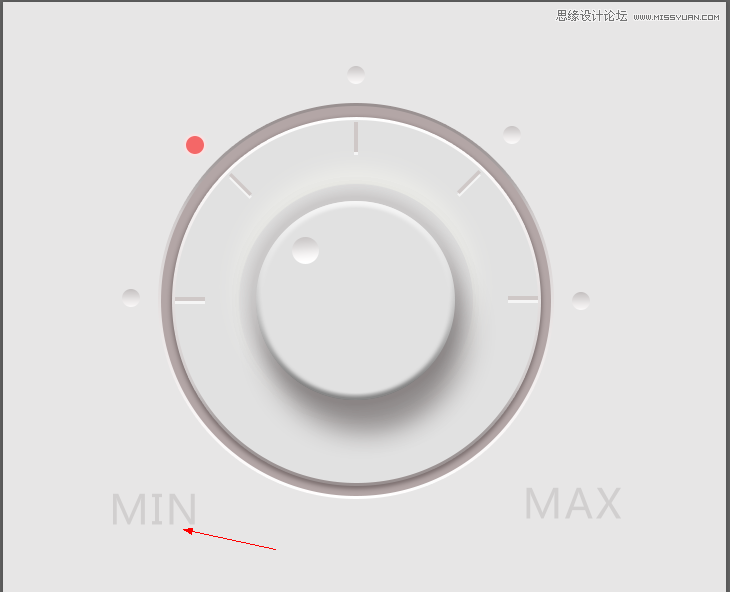
先看看效果图

1、新建文件

2、选择背景颜色

3、alt+delete键填充前景色。

4、椭圆工具新建一个正圆(椭圆1图层)。

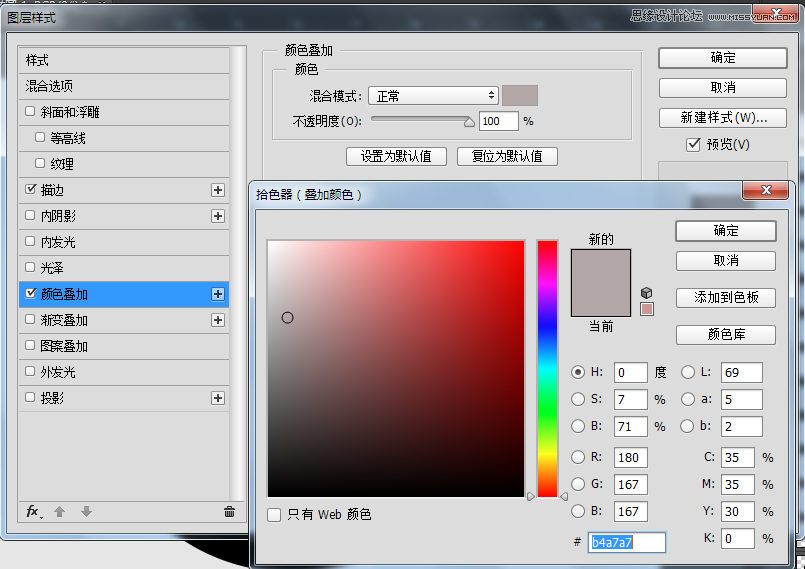
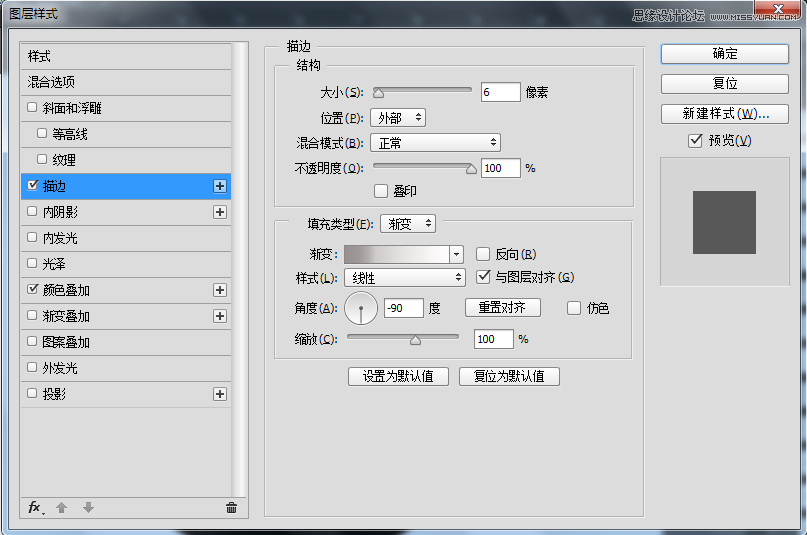
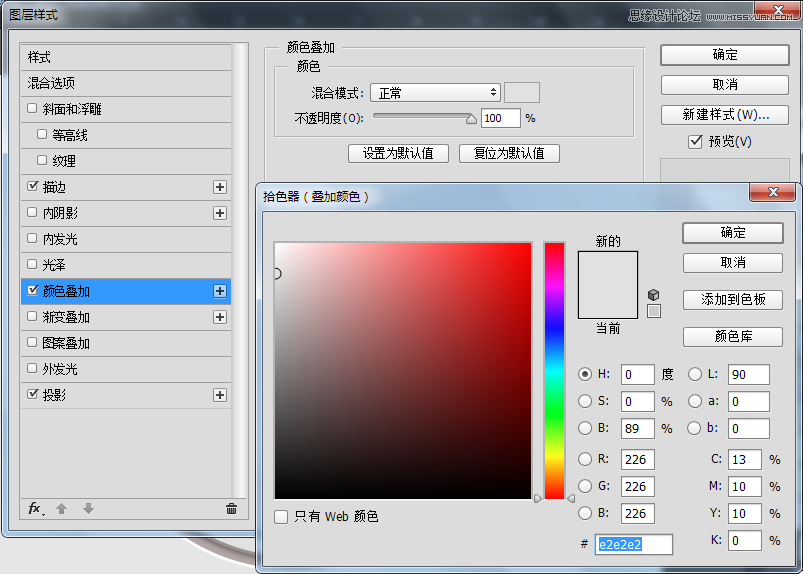
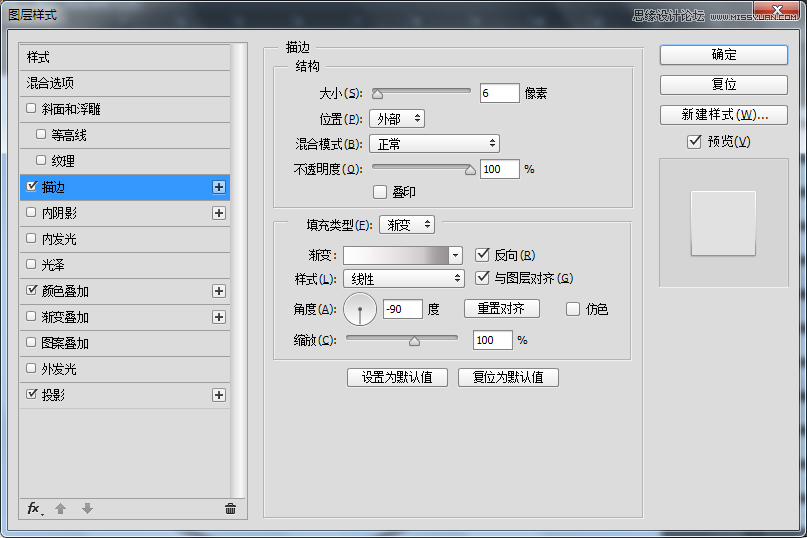
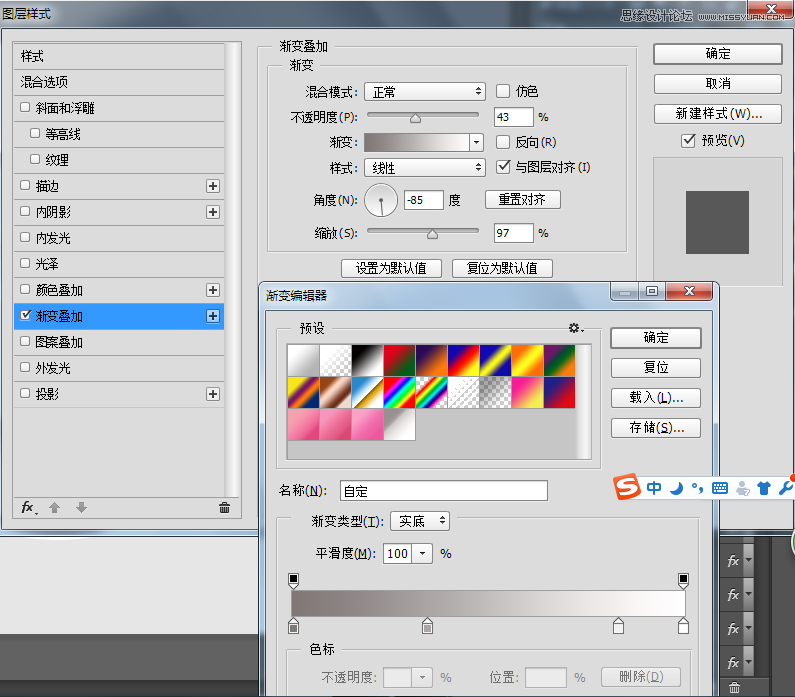
4.1、双击椭圆1图层调节图层样式颜色叠加、描边,参数如图。


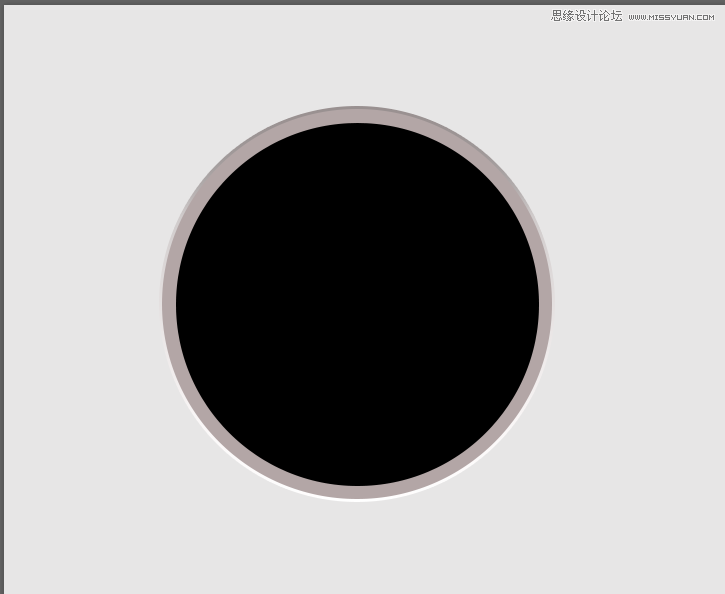
4.2、得到椭圆1的效果。

5、再新建椭圆2,大小如图。

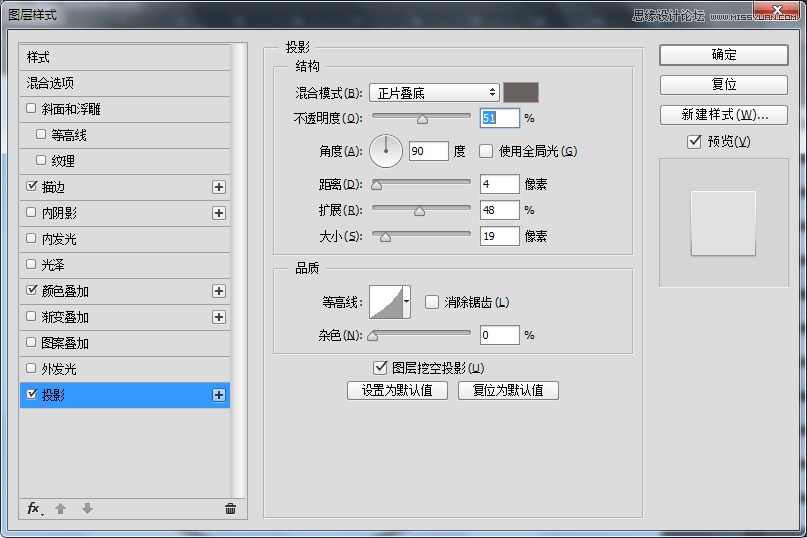
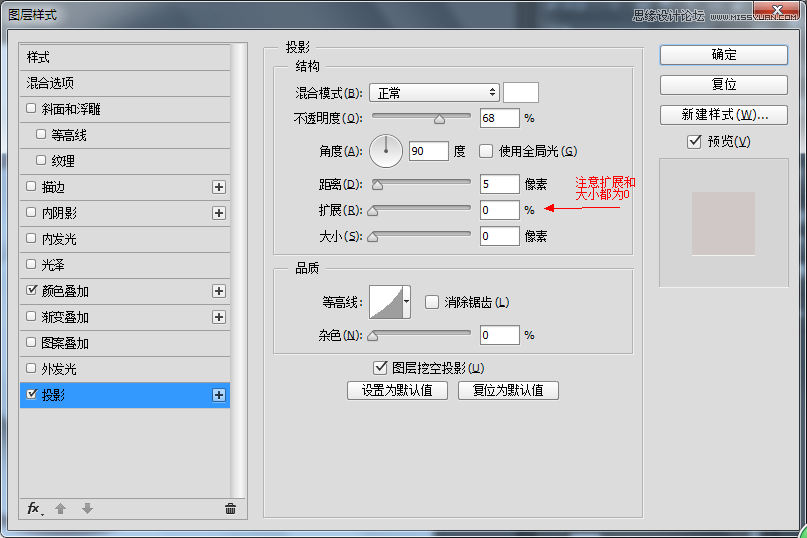
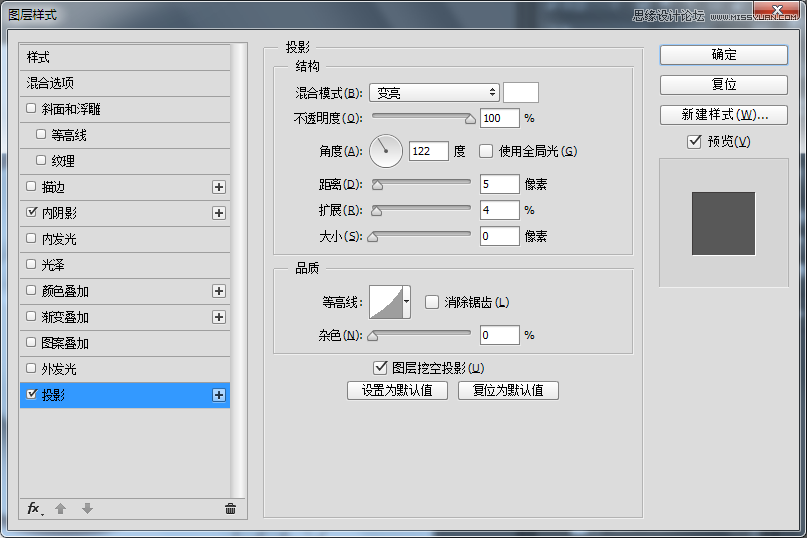
5.1、双击图层调节图层样式:颜色叠加、描边、投影。



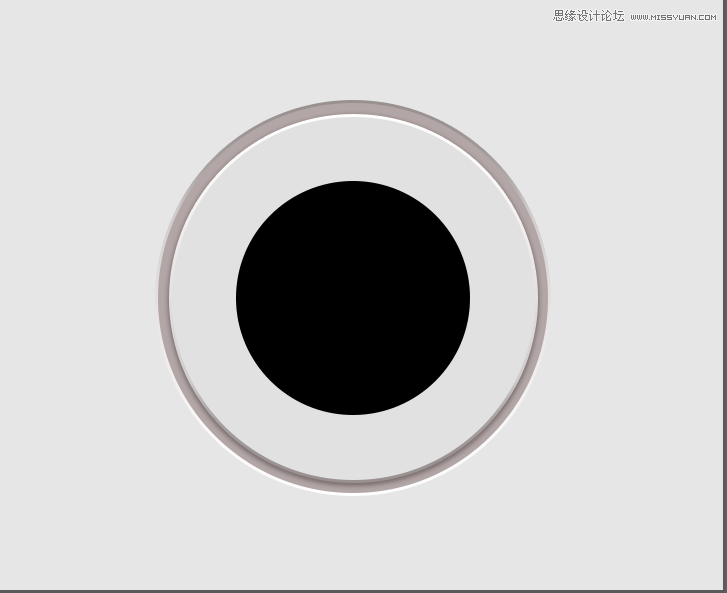
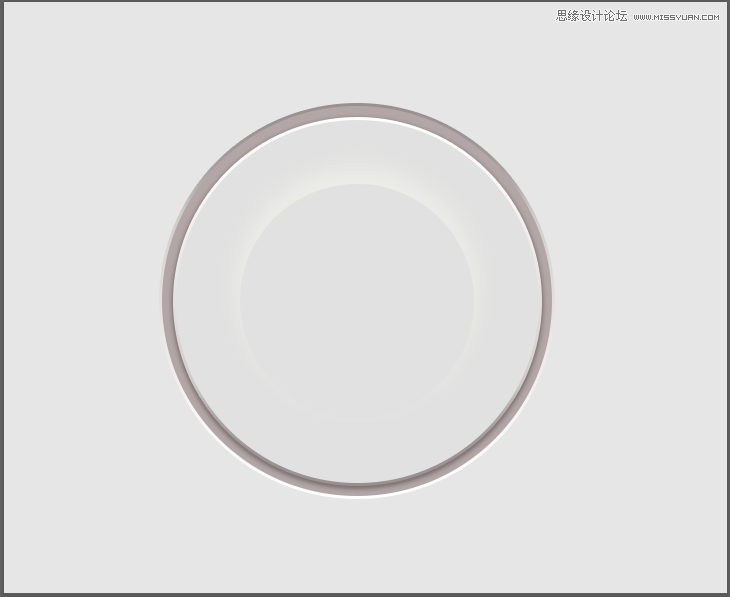
6、得到效果,再新建椭圆3.

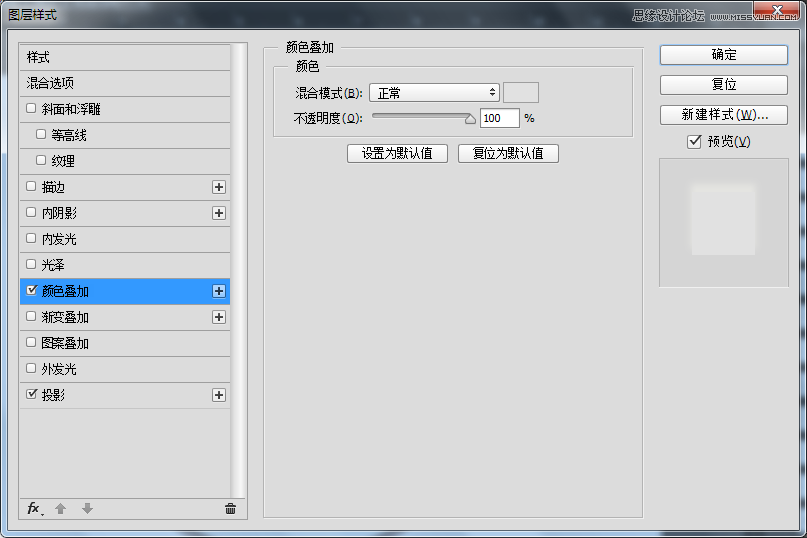
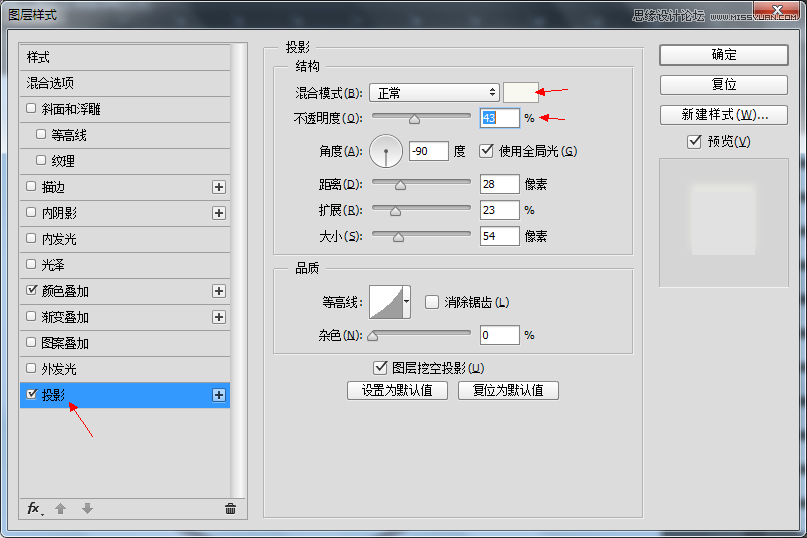
6.1双击椭圆3图层调节图层样式:颜色叠加、投影。


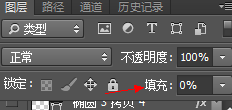
6.2、椭圆3图层填充调为0.

6.3、椭圆3效果。

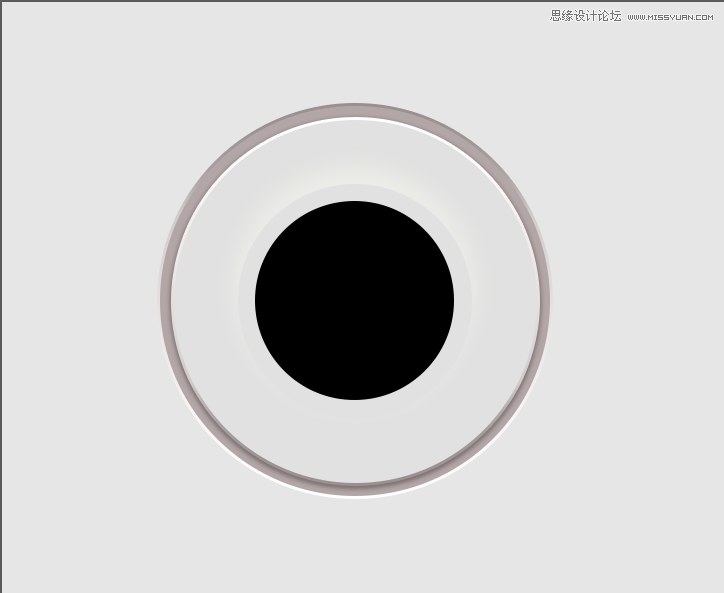
7、新建椭圆4图层大小如图。

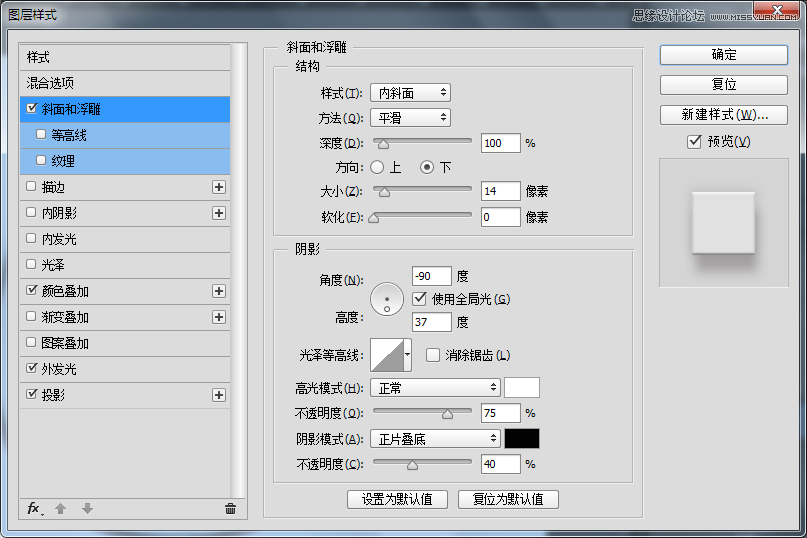
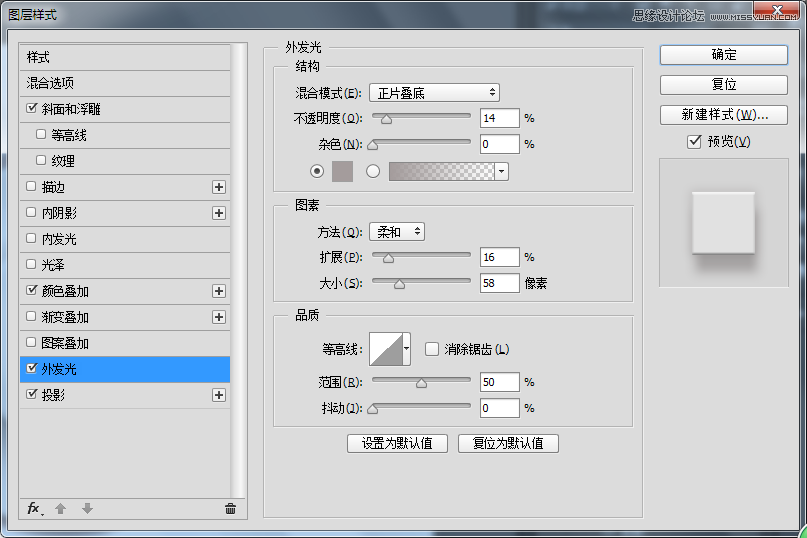
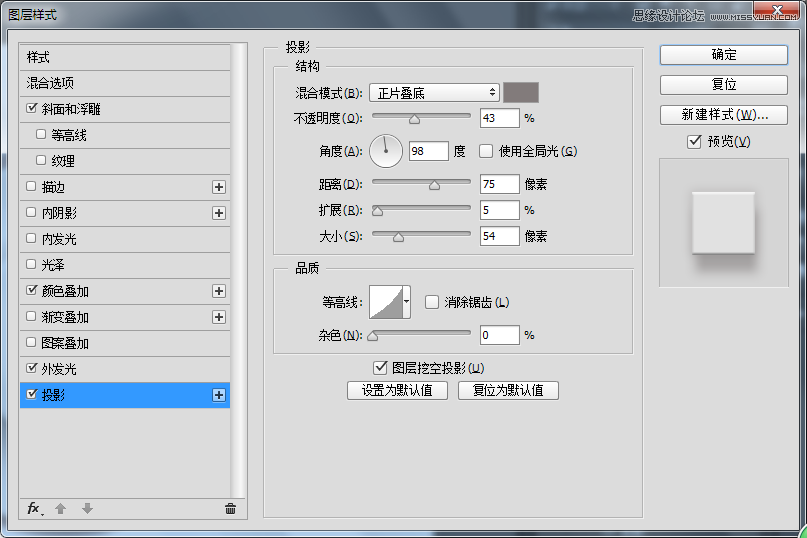
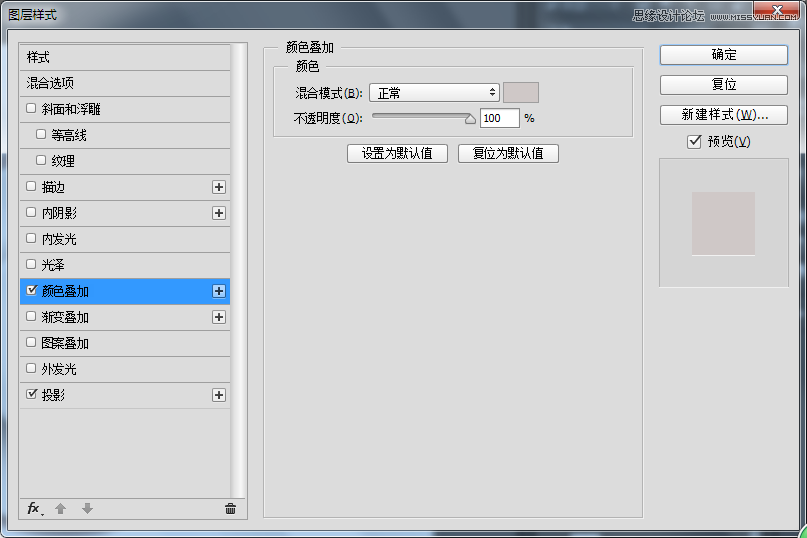
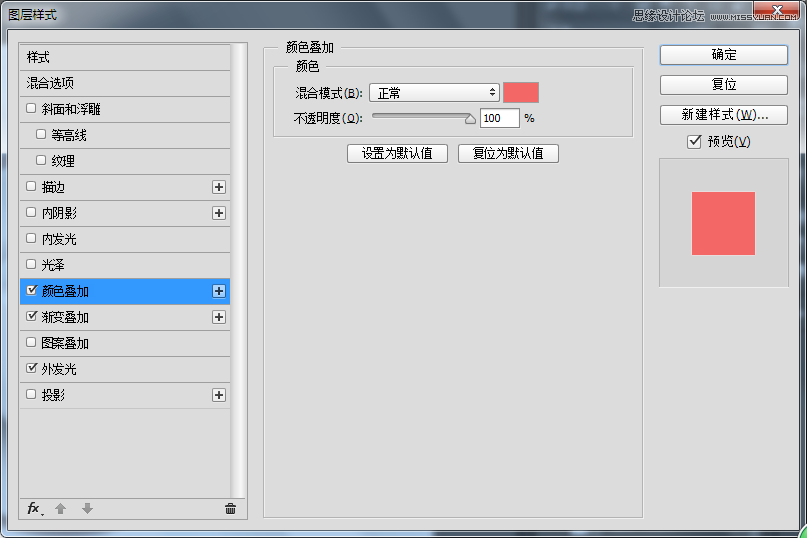
7.1、双击图层调节图层样式:斜面和浮雕、颜色叠加、外发光、投影。




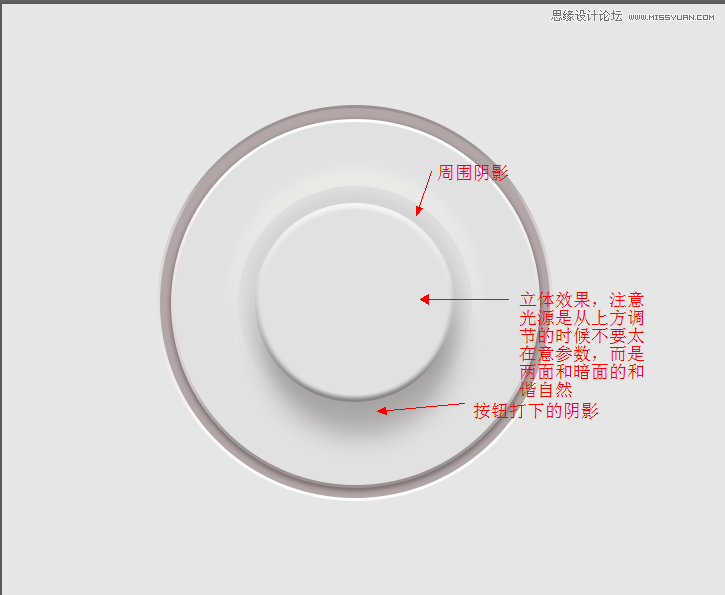
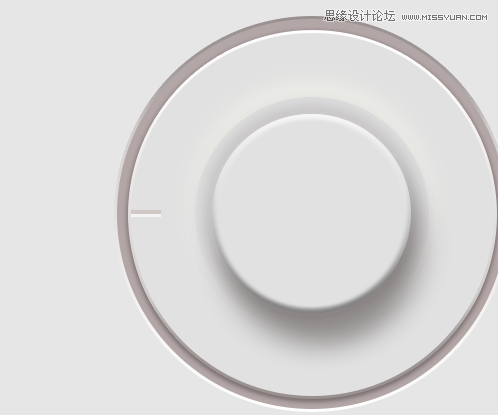
7.2、效果。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
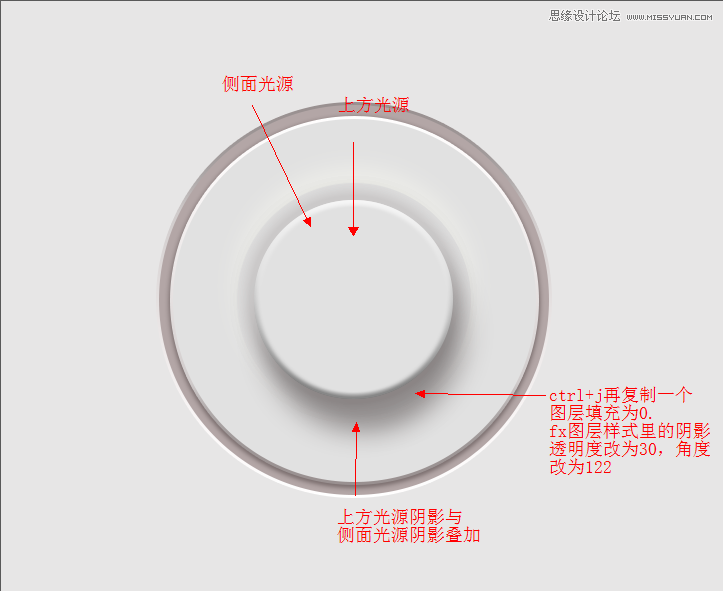
7.3、ctrl+J复制椭圆3图层得到椭圆4,调节如图

8、用矩形工具新建矩形。

8.1、双击矩形图层调节图层样式:颜色叠加、投影。


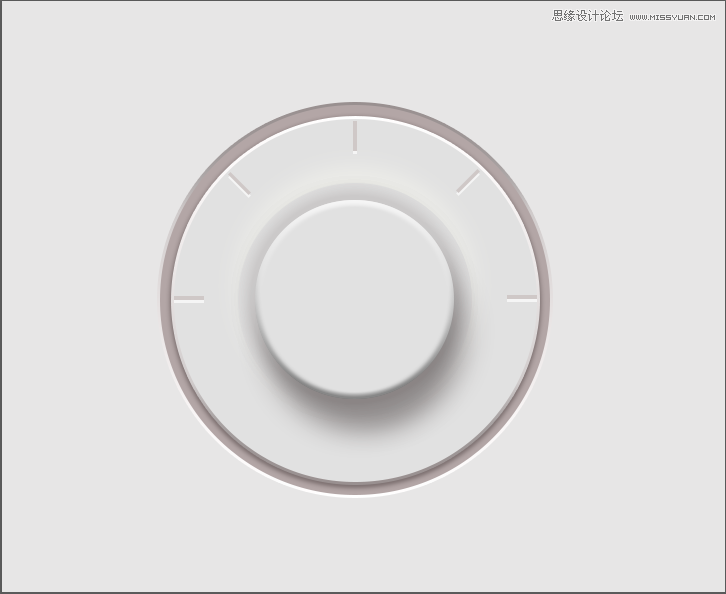
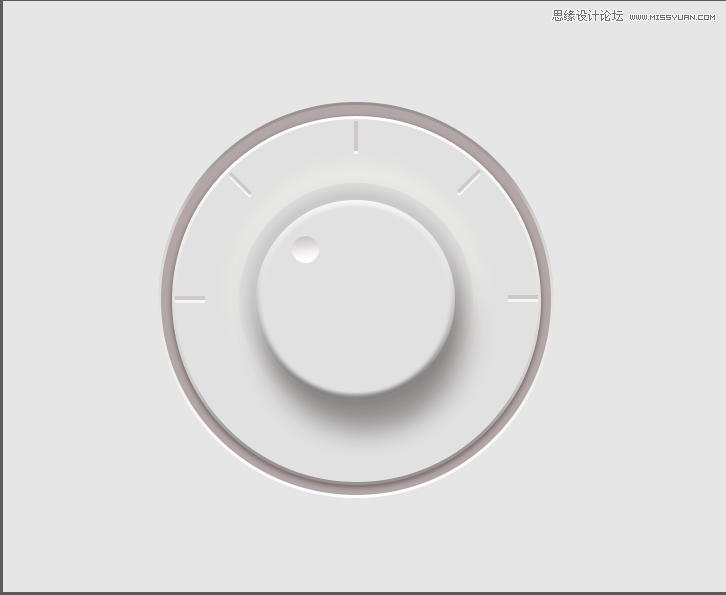
8.2、效果如图

8.3、ctrl+T复制出4个矩形图层,分别调整好位置如图

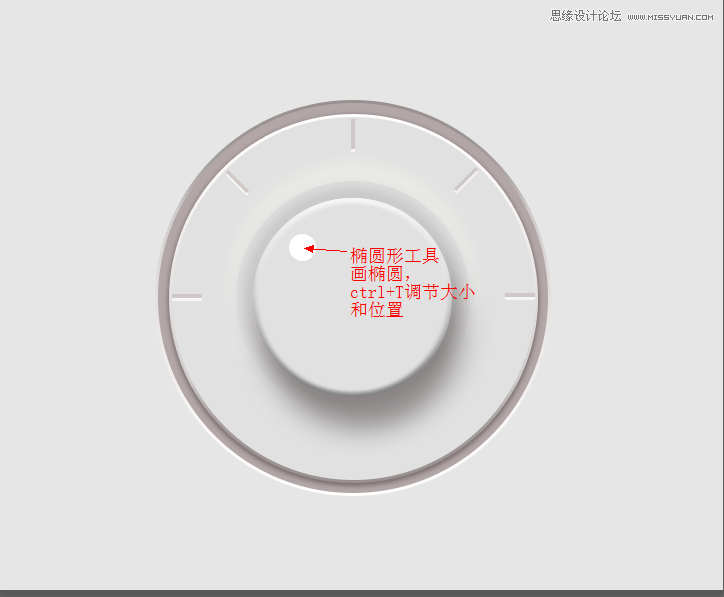
9、新建小椭圆位置如图。

9.1、双击图层调节图层样式:颜色叠加

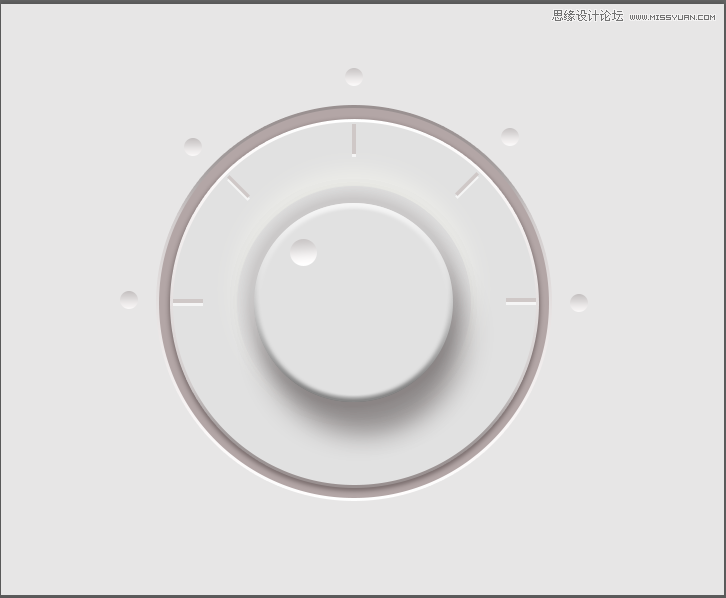
9.2、效果如图

9.3、新建几个小椭圆位置如图。

10、选择大椭圆所对应的小圆图层调整图层样式。


10.1、效果图

11、打上文字然后调节图层样式。


最终效果

来源:http://www.tulaoshi.com/n/20160215/1563681.html
看过《Photoshop绘制立体风格的简洁按钮教程》的人还看了以下文章 更多>>